この記事は、Vuex を徹底的に理解するのに役立ちます

1. Vuex とは何ですか?なぜそれを使うのでしょうか?
vuex 公式説明
Vuex は、Vue.js アプリケーション専用に開発された 状態管理モード ライブラリです。集中ストレージを使用してアプリケーションのすべてのコンポーネントの状態を管理し、対応するルールを使用して状態が予測可能な方法で変化することを保証します。 (学習ビデオ共有: vue ビデオ チュートリアル)
考えてみてください。コンポーネント間で送信される値は何でしょうか。父と子間の通信、兄弟コンポーネント間の通信...しかし、多層ネストではパラメータの受け渡しが非常に面倒で、コードのメンテナンスも非常に面倒になります。そこで、vuex はコンポーネントの共有状態を抽出してグローバルシングルトンモードで管理し、どのコンポーネントでも利用できるように共有データ関数を vuex に組み込みます。
2.いつ使用する必要がありますか?
Vuex は共有状態の管理に役立ち、さらに多くの概念とフレームワークが付属しています。そのためには、短期的なメリットと長期的なメリットを比較検討する必要があります。
大規模な単一ページ アプリケーションを開発する予定がない場合、Vuex の使用は面倒で冗長になる可能性があります。それは本当です - あなたのアプリが十分に単純であれば、おそらく Vuex を使用しないほうがよいでしょう。シンプルな ストア モード で必要なものは十分です。ただし、中規模から大規模のシングル ページ アプリケーションを構築する必要がある場合は、コンポーネントの外側で状態をより適切に管理する方法を考えることになるでしょう。そのため、Vuex が自然な選択となるでしょう。
3. インストール
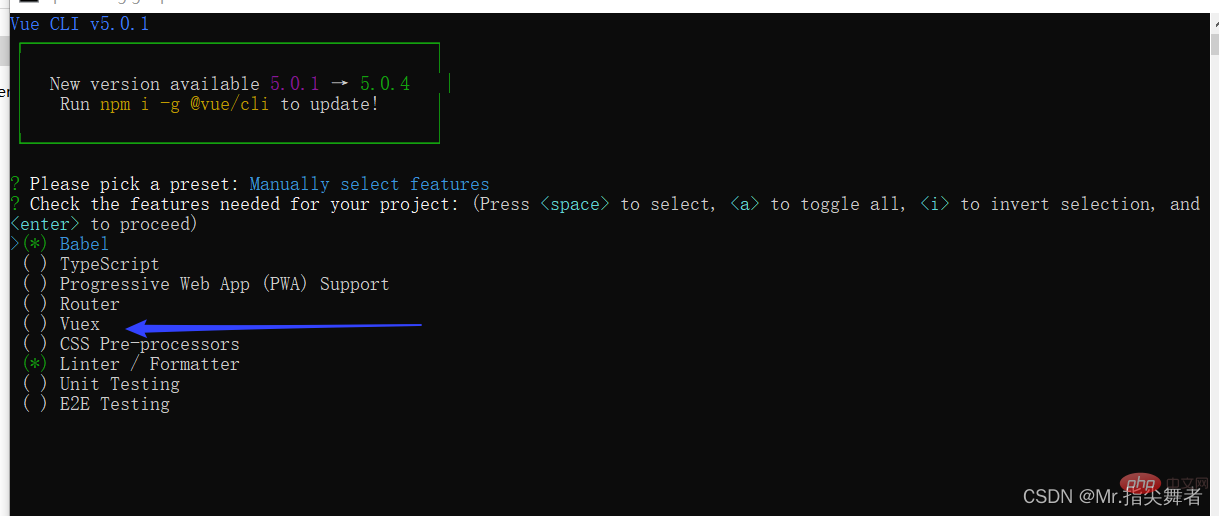
方法 1:
プロジェクト作成時に vuex のオプション体系を確認するスキャフォールディングは自動的に作成されます

方法 2: npm または Yarn のインストール
npm install vuex@next --save
4. 設定
スキャフォールディングを使用して作成する場合、操作は必要ないため、この手順は無視できます。
新しいストア ファイルの作成 ->index .js の場合、main で次の設定を実行します。js
yarn add vuex@next --save
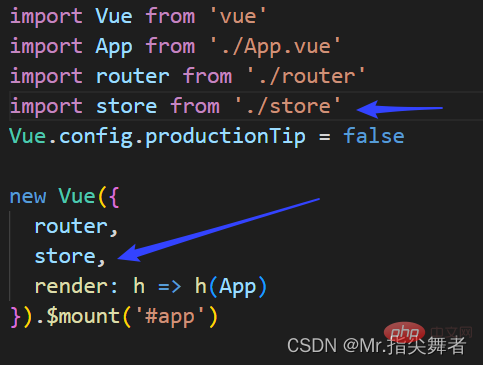
にインポートします。 main.js
# にインポートします。 ## 5. 中心的な概念##vuex State Getter Mutation Action Module には 5 つの状態があります。以下で詳しく説明します
# #5.1 状態
唯一のパブリック データ ソースを提供します。すべての共有データはストアの状態に保存されます。これは data## に似ています。 #. データは vuex の状態で定義されており、任意のコンポーネントで使用できます。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
},
getters: {
},
//里面定义方法,操作state方发
mutations: {
},
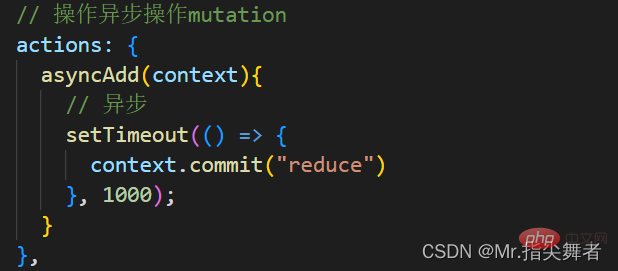
// 操作异步操作mutation
actions: {
},
modules: {
},
})メソッド 1:呼び出し:
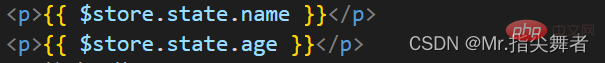
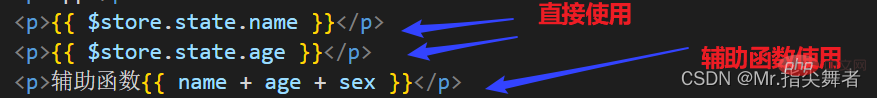
タグ内で
を直接使用する
方法 2:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
}) 方法 3:
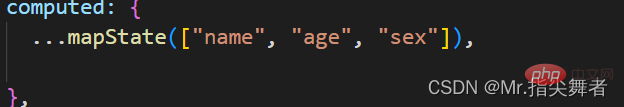
方法 3: vuex 関数からオンデマンドでマップステートをインポートします
this.$store.state.全局数据名称
現在のコンポーネントに必要なグローバル データは、現在のコンポーネントにマップされます
計算済みプロパティ

##5.2 ミューテーション
Vuex ストアの状態を変更する唯一の方法は、ミューテーションを送信することです。 Vuex のミューテーションはイベントと非常に似ています。各ミューテーションには文字列 イベント タイプ (タイプ) と コールバック関数 (ハンドラー) があります。このコールバック関数は実際に状態を変更する場所であり、状態を最初のパラメータとして受け取ります:
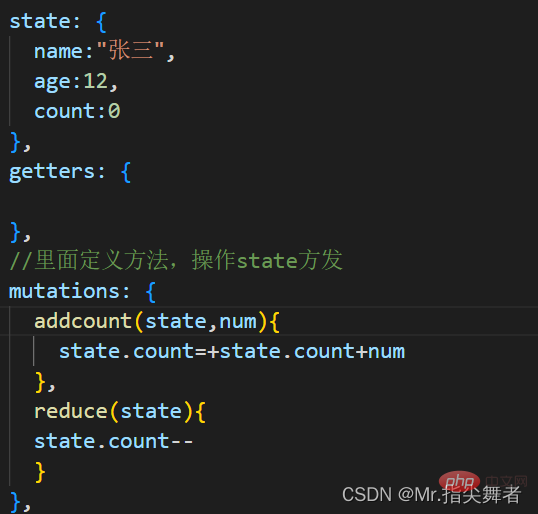
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

在组件中使用:
定义两个按钮进行加减操作

方法一:
注意:使用commit触发Mutation操作
methods:{
//加法
btn(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btn1(){
this.$store.commit("reduce")
}
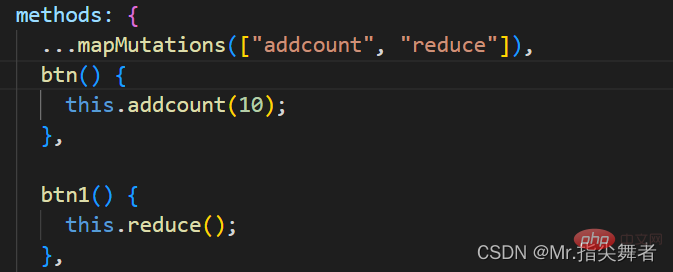
}方法二:
使用辅助函数进行操作,具体方法同上

5.3 Action ——进行异步操作
Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action
在vuex中定义:
将上面的减法操作改为异步操作

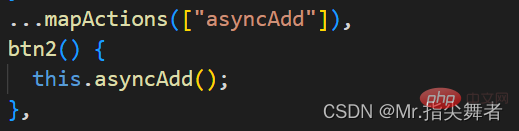
在组件中使用:
方法一:
直接使用 dispatch触发Action函数
this.$store.dispatch("reduce")方法二:
使用辅助函数

5.4 Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
具体操作类似于前几种,这里不做具体说明
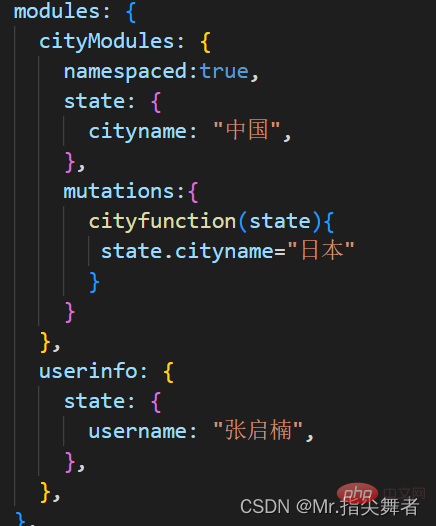
5.5 Modules
当遇见大型项目时,数据量大,store就会显得很臃肿
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:

默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
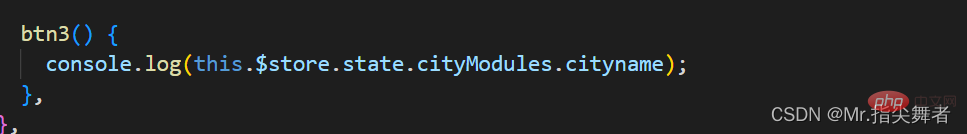
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。

以上がこの記事は、Vuex を徹底的に理解するのに役立ちますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、< Keep-Alive>および<コンポーネントは>コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 Vueコンポーネントの合格値はどういう意味ですか?
Apr 07, 2025 pm 11:51 PM
Vueコンポーネントの合格値はどういう意味ですか?
Apr 07, 2025 pm 11:51 PM
Vueコンポーネントの合格値は、コンポーネント間でデータと情報を渡すメカニズムです。プロパティ(小道具)またはイベントを介して実装できます:プロップ:コンポーネントで受信するデータを宣言し、親コンポーネントにデータを渡します。イベント:$ EMITメソッドを使用して、VONディレクティブを使用してイベントをトリガーし、親コンポーネントでイベントを聞きます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
ページネーションは、パフォーマンスとユーザーエクスペリエンスを向上させるために、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは、次の組み込みメソッドを使用してページを使用できます。ページの総数を計算します。TotalPages()トラバーサルページ番号:V-For Directive on Currentページを設定します。