CSS + jQuery を使用してテキスト読み上げロボットを実装してみましょう
この記事では、CSS jQuery を使用してテキスト読み上げロボットを実装する手順を段階的に説明します。皆さんのお役に立てれば幸いです。

#素材
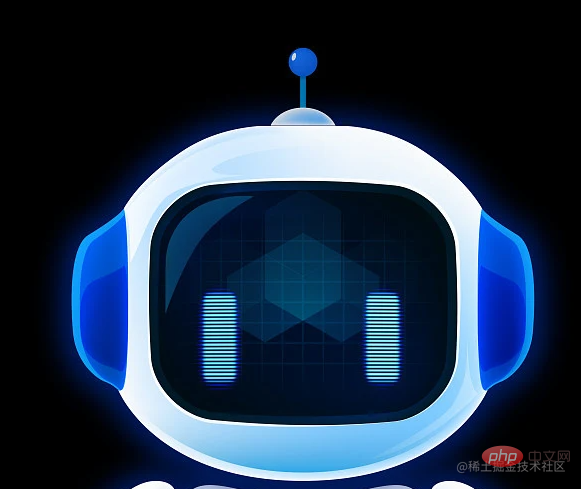
- ロボットの目
 ##【推奨学習:
##【推奨学習:
、jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ 】
ページ レイアウトロボット スタイルは以下の図を参照し、CSS スタイルによって実装されます。デザインの上部を部分的に復元しました

<div class="tianxian"></div> .tianxian{ width: 35px; height: 35px; border-radius: 50%; background: #0e58cc; position: absolute; left: 0; right: 0; top: 0; margin: auto; } .tianxian::after{ content: ''; display: block; width: 5px; height: 10px; border-radius: 12px; background: #fff; position: absolute; top: 10px; left: 5px; transform: rotateZ(20deg); }ログイン後にコピー全体のレイアウトは絶対配置レイアウトを採用しています
頭全体を使って耳と目の位置を決めます
<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>- #
box-shadow: -5px -5px 30px 1px #0075af inset;
- ブラウザによって提供される SpeechSynthesisUtterance
SpeechSynthesisUtterance 基本属性
- 音声の言語を取得および設定します
-
SpeechSynthesisUtterance.pitch 音声のピッチを取得および設定します (値が大きいほど鋭くなり、値が小さいほど深くなります) is) #SpeechSynthesisUtterance.rate発話速度を取得および設定します (値が大きいほど発話速度が速く、小さいほど発話速度が遅くなります)SpeechSynthesisUtterance.text話すときのテキストを取得および設定しますSpeechSynthesisUtterance.voice話す音声を取得および設定しますSpeechSynthesisUtterance.volume発話音量の取得と設定SpeechSynthesisUtterance.textBasic メソッド
speak()
対応するインスタンスを音声キューに追加しますcancel()キュー内のすべてのボイスを削除します。再生中の場合は、直接停止します。- #pause()
ボイスを一時停止します - resume()
一時停止した音声を再開します - ボタンのクリック イベントを追加し、入力ボックスの値を取得して再生し、目のアニメーションを追加して、再生終了時のコールバックの目のアニメーション
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>$(&#39;#btn&#39;).click(function () { let text = $(&#39;#input&#39;).val() if (text) { $(&#39;.eye&#39;).addClass(&#39;shine&#39;) } let u = new window.SpeechSynthesisUtterance() u.text = text u.lang = &#39;zh&#39; u.rate = 0.7 u.onend = function () { $(&#39;.eye&#39;).removeClass(&#39;shine&#39;) } speechSynthesis.speak(u) })</pre><div class="contentsignin">ログイン後にコピー</div></div>アニメーション クラス:
.shine {
animation: shine 1s linear infinite;
}
@keyframes shine {
0%{
height: 100px;
}
100%{
height: 0px;
}
}完全なコード:
#HTML CSS<div class="head"> <div class="erduo"></div> <div class="erduo"></div> <div class="face"> <div class="eye"></div> <div class="eye"></div> </div> </div>点击朗读
$(function () {
$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})
})プログラミング関連の知識については、
プログラミング教育をご覧ください。 !
以上がCSS + jQuery を使用してテキスト読み上げロボットを実装してみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。