7 つの優れた実用的な React コンポーネント ライブラリ (プレッシャーの下で共有)

2022 年は残り 2 か月しかありません。このほぼ 1 年の開発期間中、日常の開発でよく使用される 7 つの優れた React コンポーネントを要約する時期が来たと思います。 [関連する推奨事項: Redis ビデオ チュートリアル 、プログラミング ビデオ ]
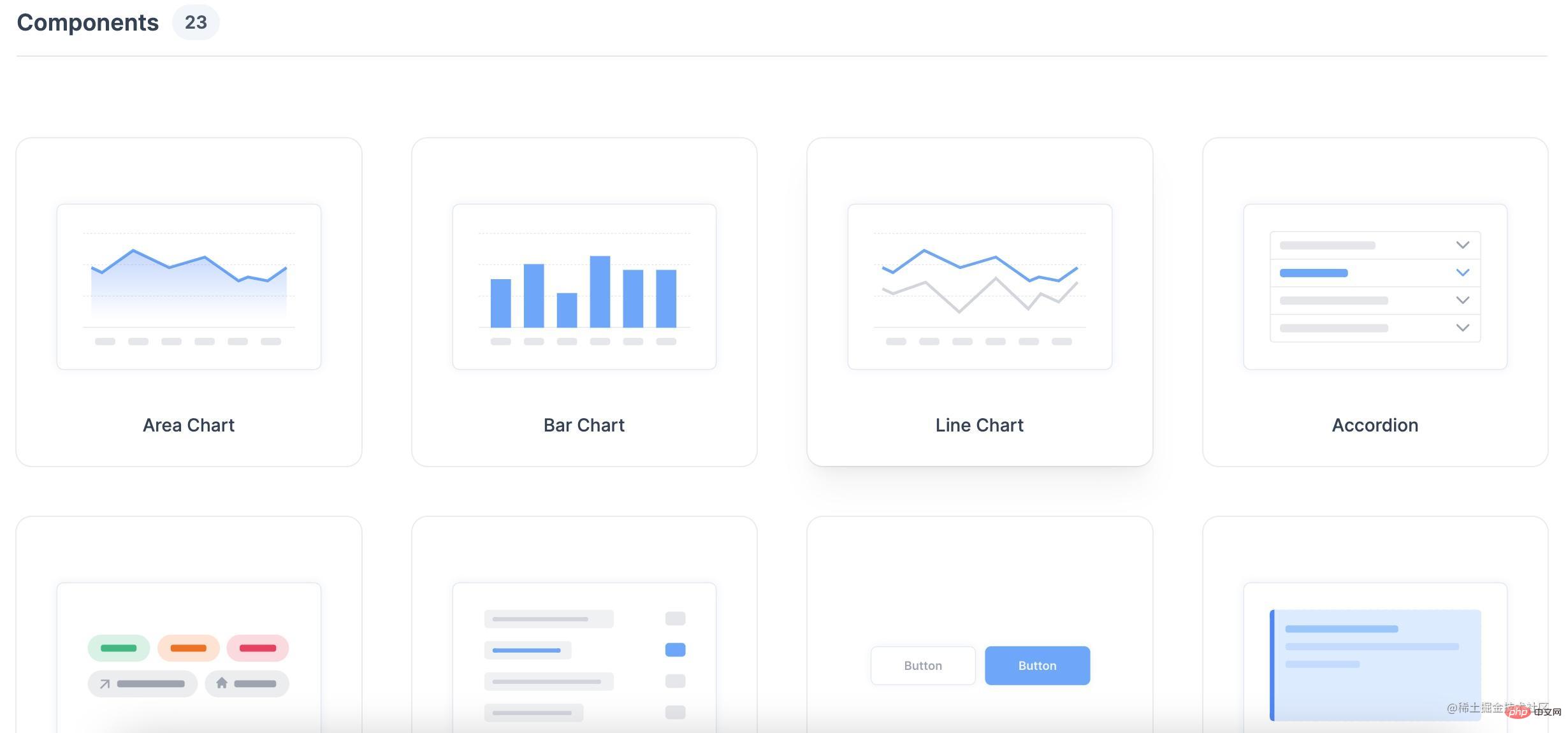
1. tremor
Tremor は簡単なビルドですダッシュボード React オープンソース コンポーネント ライブラリ。 Tremor は、現実世界の状況に基づいて事前に構築されたコンポーネントベースのテンプレートを使用して、Dashboard を作成するためのインスピレーションを見つけました。


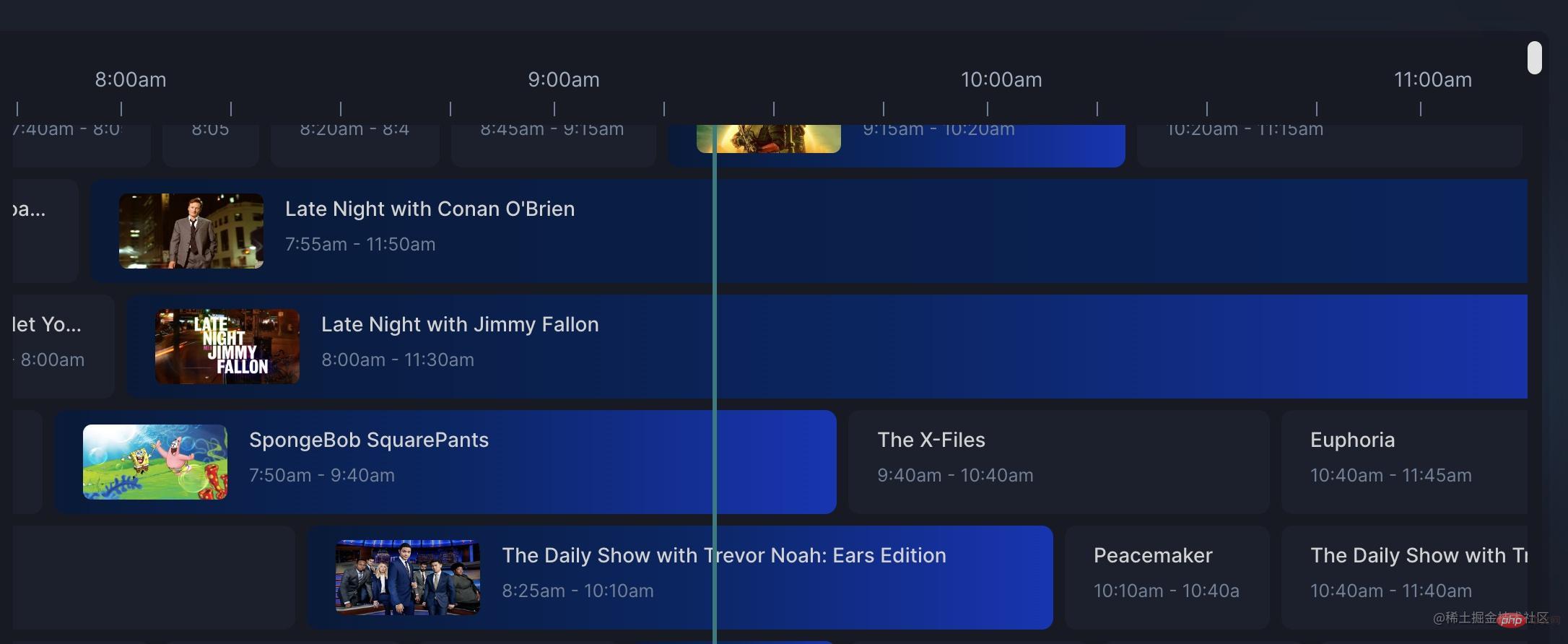
2. planby
Planby は React です。 netlify によって生成された独自の Timeline を迅速かつ簡単に実装できるベースのコンポーネント。

3. React DnD
React DnD は、HTML5 ドラッグ アンド ドロップ インターフェイスを使用して複雑なドラッグ アンド ドロップ インターフェイスを作成するためのライブラリです。アンドドロップAPI。最新の API に基づいて構築されているため、使いやすく、より強力になっています。ドラッグアンドドロップアプリケーションを開発する場合、このライブラリは最適だと思います。
React DnD は、ほとんどのドラッグ アンド ドロップ ライブラリとは異なります。これまでに使用したことがない場合は、怖気づくかもしれません。ただし、そのデザインの中心となるコンセプトのいくつかを一度味わってみると、それが理解できるようになります。

#4. Advanced Cropper
この React Cropper ライブラリを使用すると、Web サイトのデザインに完全に適合するものを作成できるようになりますクロッパー。回転、スケーリング、トランジション、自動スケーリング、その他多くの機能が含まれています。

5. React Reflex
Re-F|ex は Reactflex に基づいたレイアウト コンポーネントです。図書館。 React Web アプリケーションのレイアウトを調整する必要性を簡単な方法で解決します。

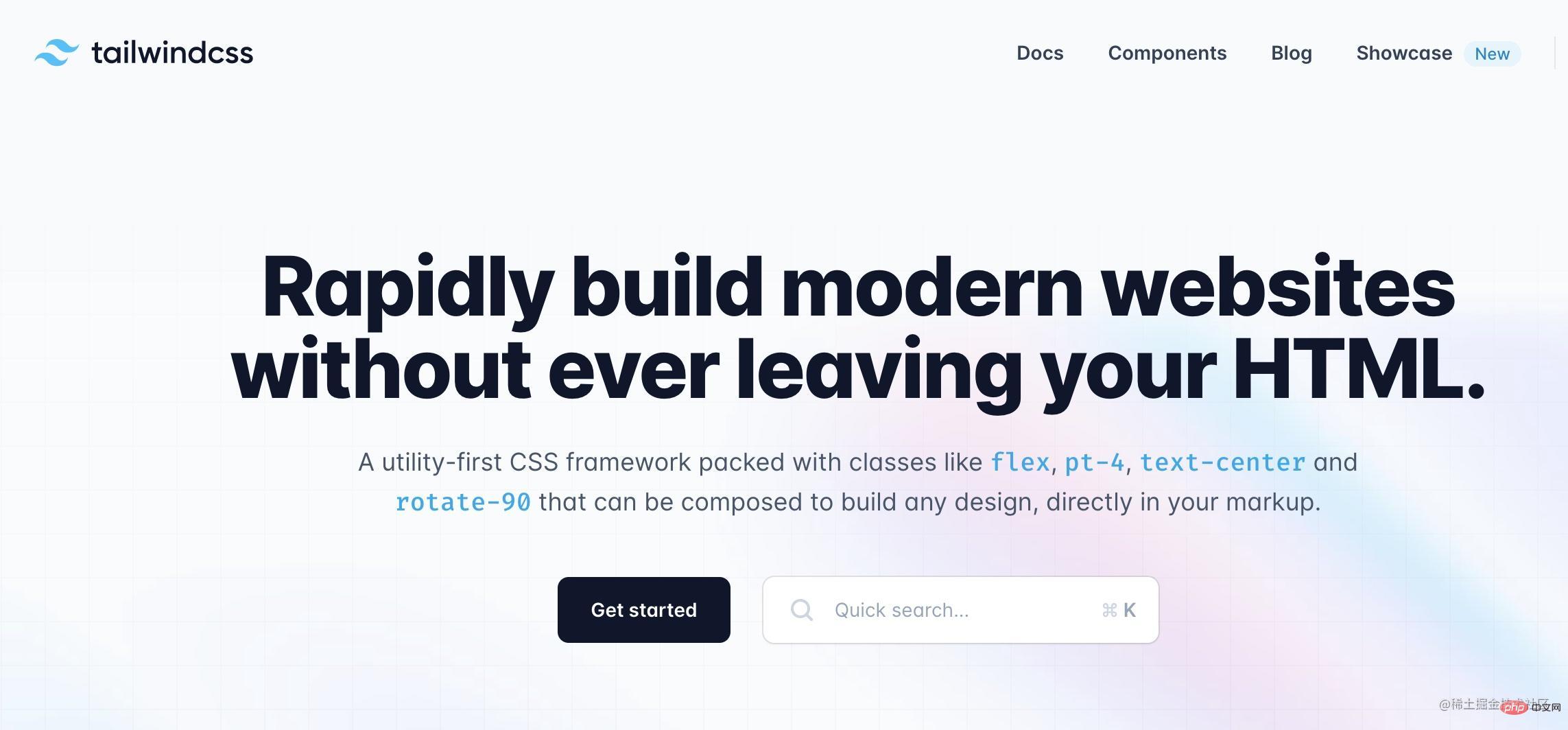
6. Tailwind
Tailwind CSSは、すべての HTML ファイル、JavaScript コンポーネント、およびその他のテンプレート クラス名をスキャンすることで機能します。 、対応するスタイルを生成し、静的 CSS ファイルに書き込みます。

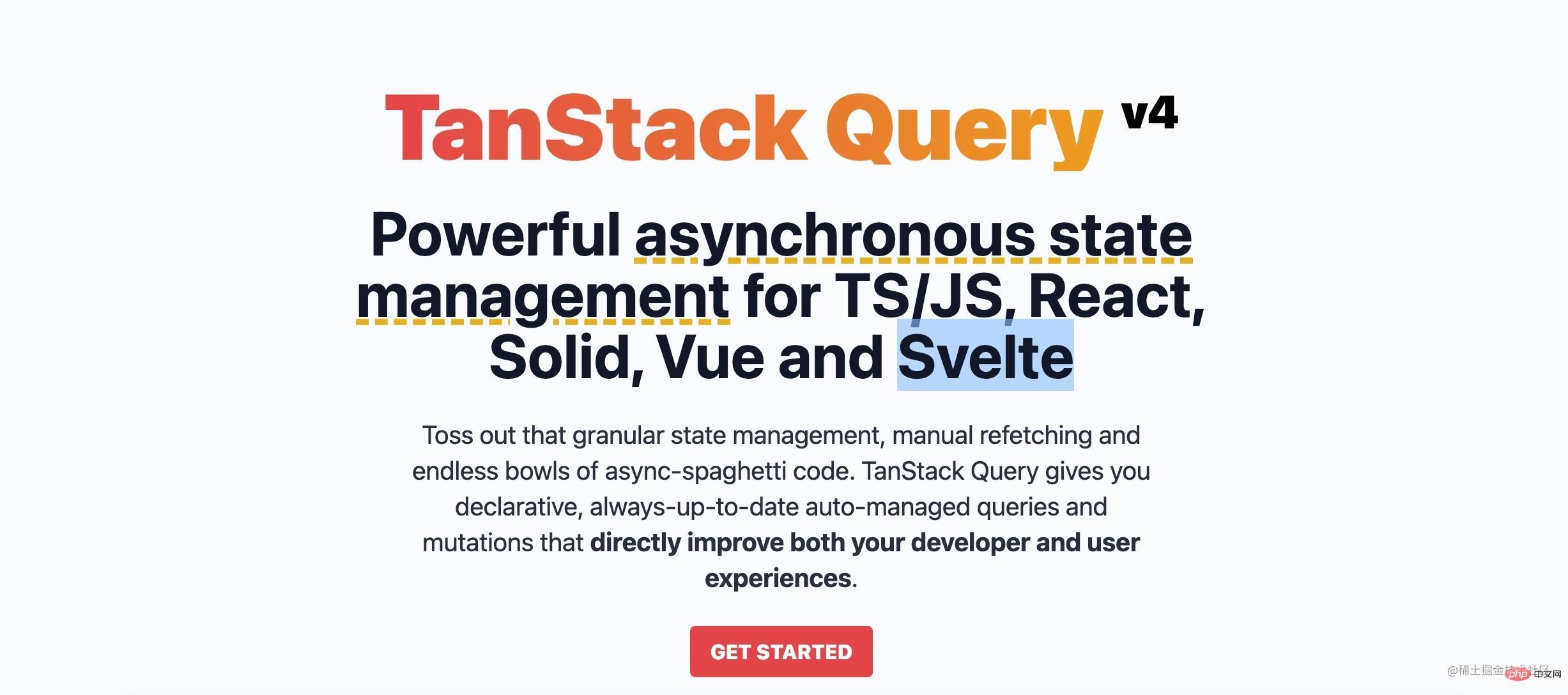
7. React Query
React Query は、TS/JS、React をサポートする強力な非同期状態管理ライブラリです。 、Solid、Vue、Svelte。
プログラミング教育をご覧ください。 !
以上が7 つの優れた実用的な React コンポーネント ライブラリ (プレッシャーの下で共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインは開発においてよく遭遇するシナリオであり、インタビューでもよく議論される問題でもあります。一般的なクロスドメイン ソリューションとその背後にある原則を習得すると、開発効率が向上するだけでなく、面接でのパフォーマンスも向上します。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は




