vscodeリモート サーバーに接続するにはどうすればよいですか?この記事では、vscode を使用してリモート サーバーに接続するチュートリアルを写真とテキストの形式で共有します (愚かな教え)。

#リモート サーバーでエンコードするにはどうすればよいですか? vscode! ! !
もちろん、sublime、ultraedit など、他にも多くのオプションがあります。ここでは、説明のために非常に人気のある vscode を使用して ubuntu サーバーに接続します。 [推奨学習: vscode チュートリアル 、プログラミング ビデオ ]

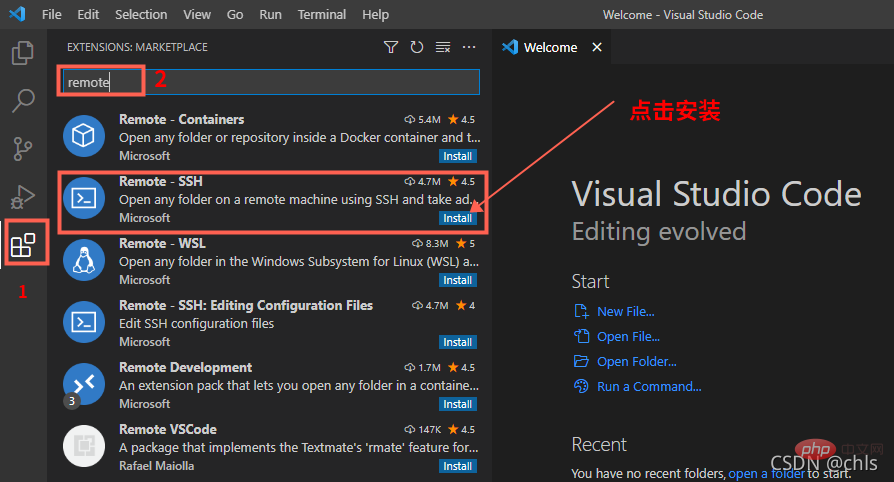
Extensions タブを選択し、入力ボックスで remote を検索し、 のインストールを選択します。 リモート SSHプラグイン。
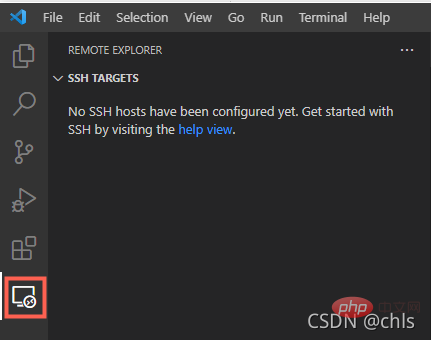
 # インストールが完了すると、以下に示すように、新しいタブ [リモート エクスプローラー] が左側に追加されます。
# インストールが完了すると、以下に示すように、新しいタブ [リモート エクスプローラー] が左側に追加されます。
#3. サーバー接続構成の追加
 このタブをクリックすると、図に示すように、
このタブをクリックすると、図に示すように、
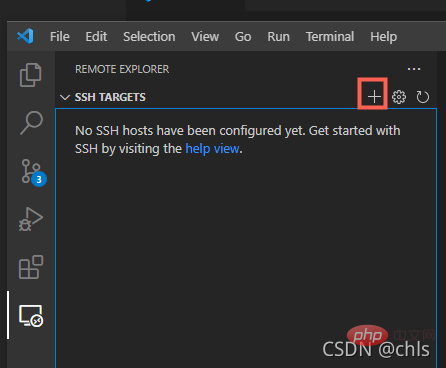
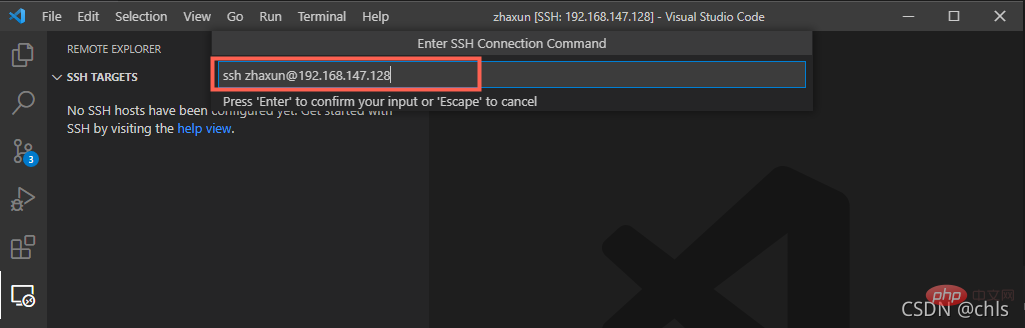
[追加] ボタンをクリックし、リモート サーバーのアドレスを入力します。以下に示すように、状況に応じてアカウント番号と IP を変更します:

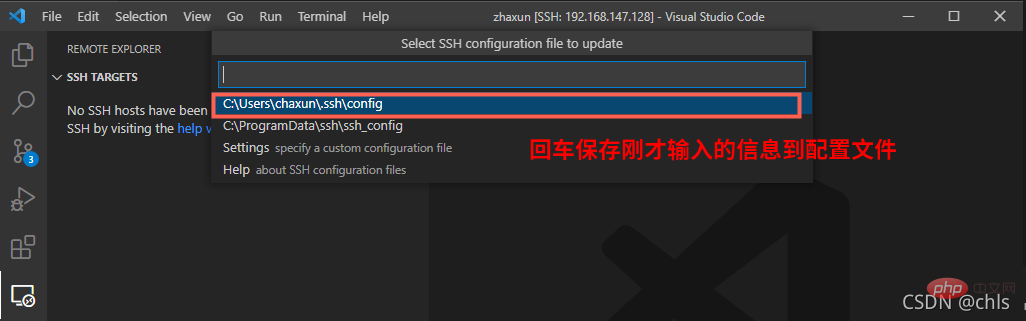
保存後、接続情報は  ## C:\Users\chaxun\.ssh\config # に保存されます。 ####。
## C:\Users\chaxun\.ssh\config # に保存されます。 ####。

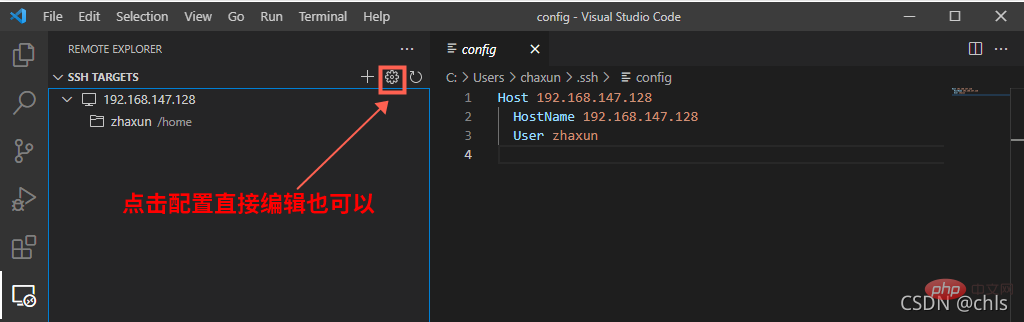
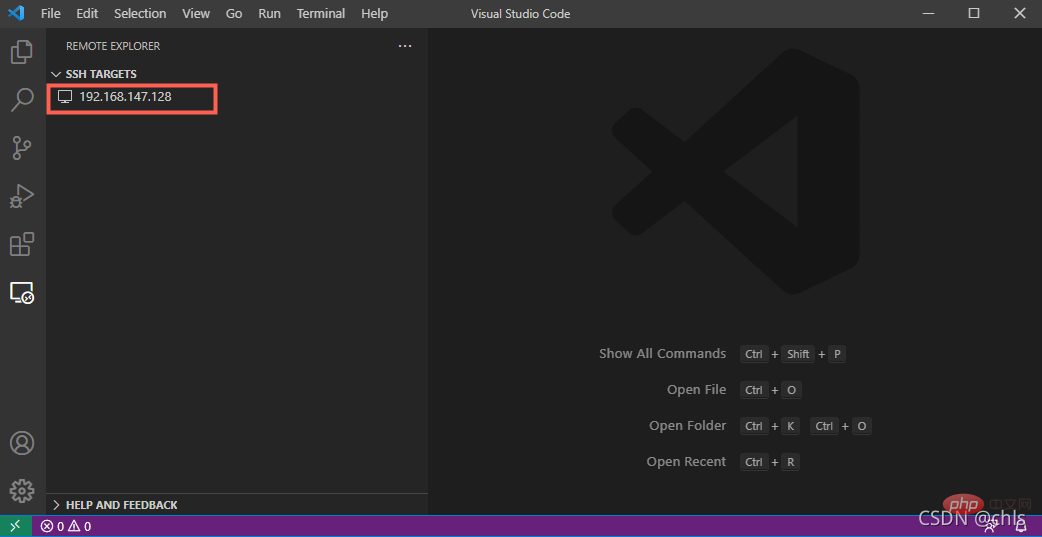
この時点で、追加されたリモート サーバー アドレスが SSH TARGETS:
## に表示されます。 
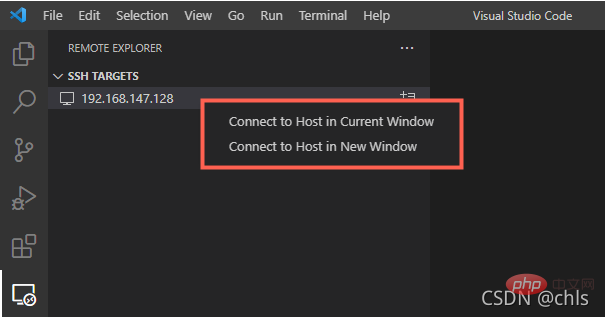
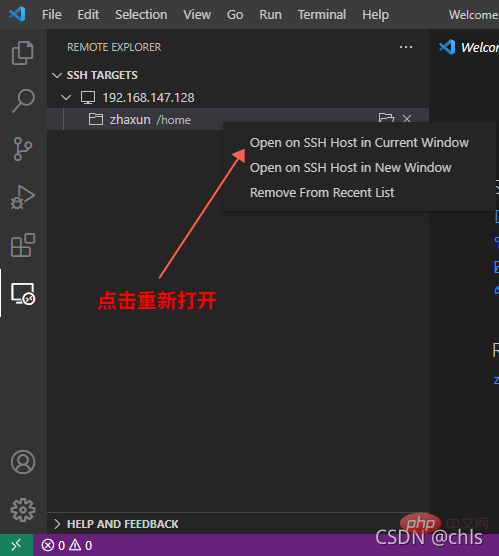
#4. サーバーに接続します 右クリックしてリモート サーバーを選択し、
現在のウィンドウのホストに接続:## をクリックします。
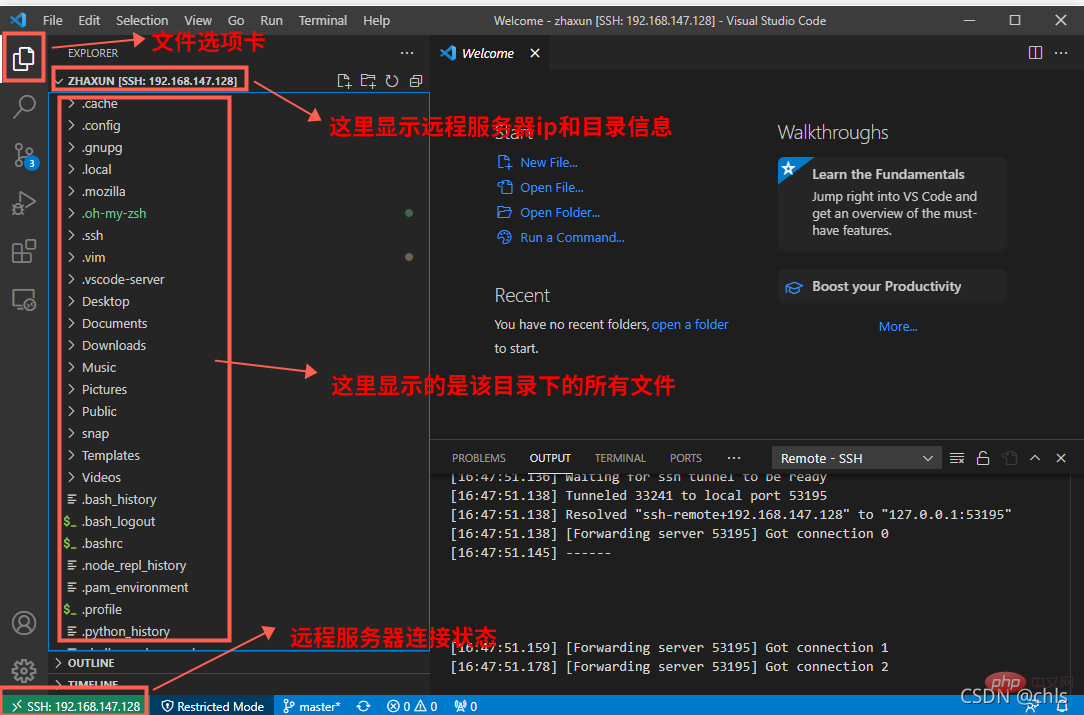
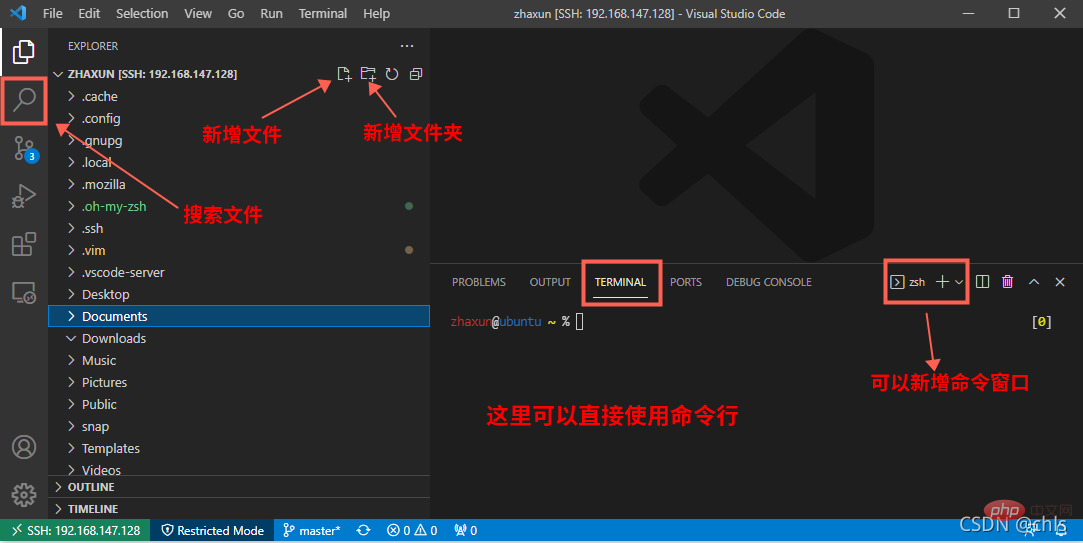
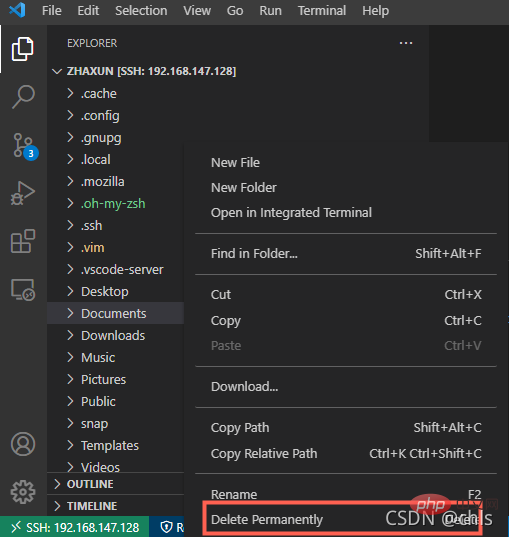
#5、基本操作


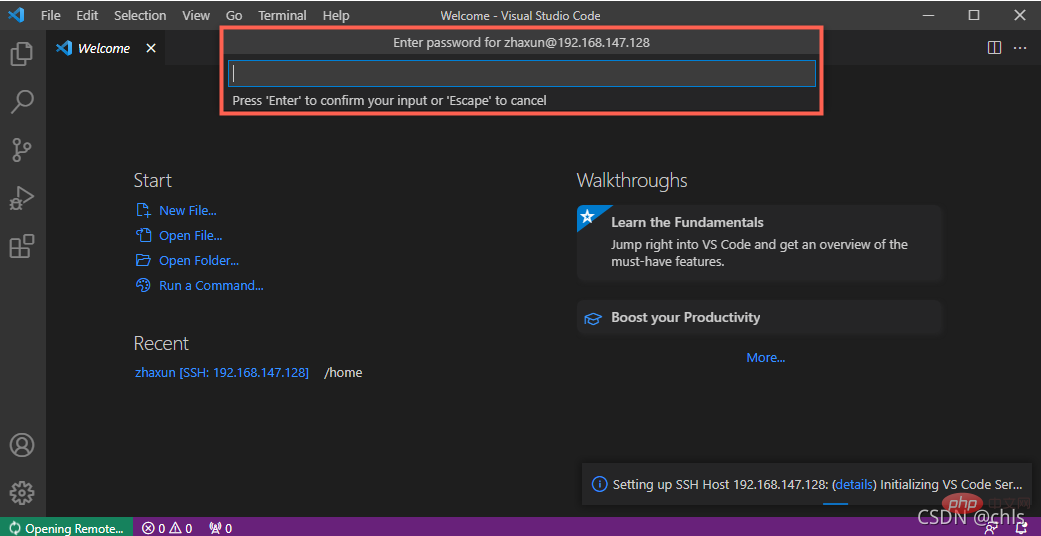
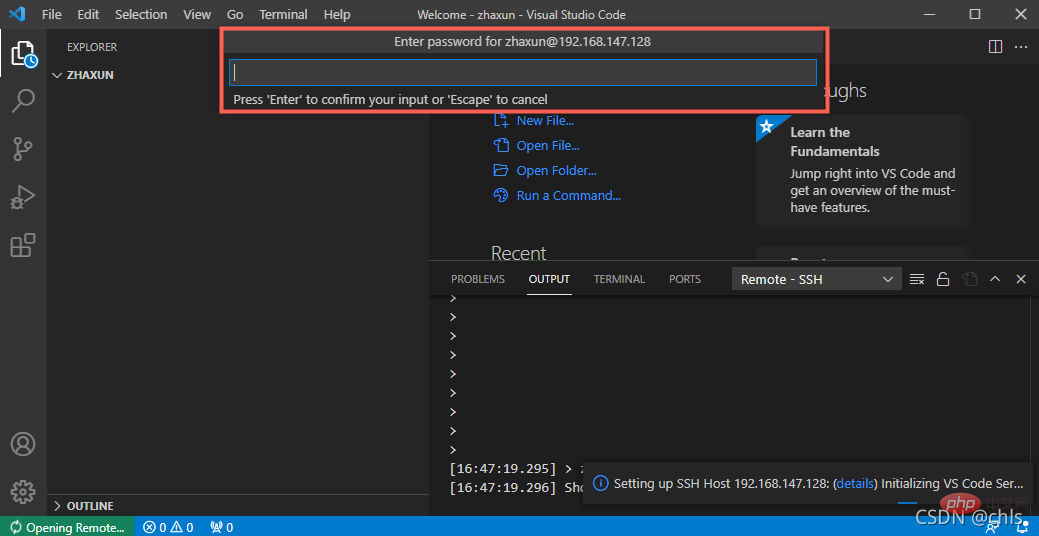
[OK] ボタンをクリックして /Home /Zhaxun を開きます。パスワードを再度入力する必要があります:





vscode 基本チュートリアル をご覧ください。
以上がvscode はどのようにしてリモート サーバーに接続しますか? (画像とテキストのチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。