Node.redとは何ですか
node.red は、ハードウェア デバイス、API、オンライン サービスを新しい興味深い方法で接続するためのフローベースのローコード プログラミング ツールである Node-RED を指します。これは、ブラウザベースの Streamer エディタを提供して、これを簡単に実行します。編集パネルのさまざまなノードを使用してフローを接続し、クリックするだけでそれらをランタイムにデプロイします。

このチュートリアルの動作環境: Windows 7 システム、ノード バージョン 18.4 .0、Dell G3 コンピューター。
node.red とは何ですか?
Node-RED、フローベースのローコード プログラミング ツール
著者は最近、github コミュニティを閲覧しているときに非常に興味深いツールを発見しました— Node-RED の公式サイトは非常に簡潔にまとめられていますので、次にツールと使い方を紹介します
Node-RED はプログラミングツールです。 ハードウェア デバイス、API、オンライン サービスを新しく興味深い方法で接続します。
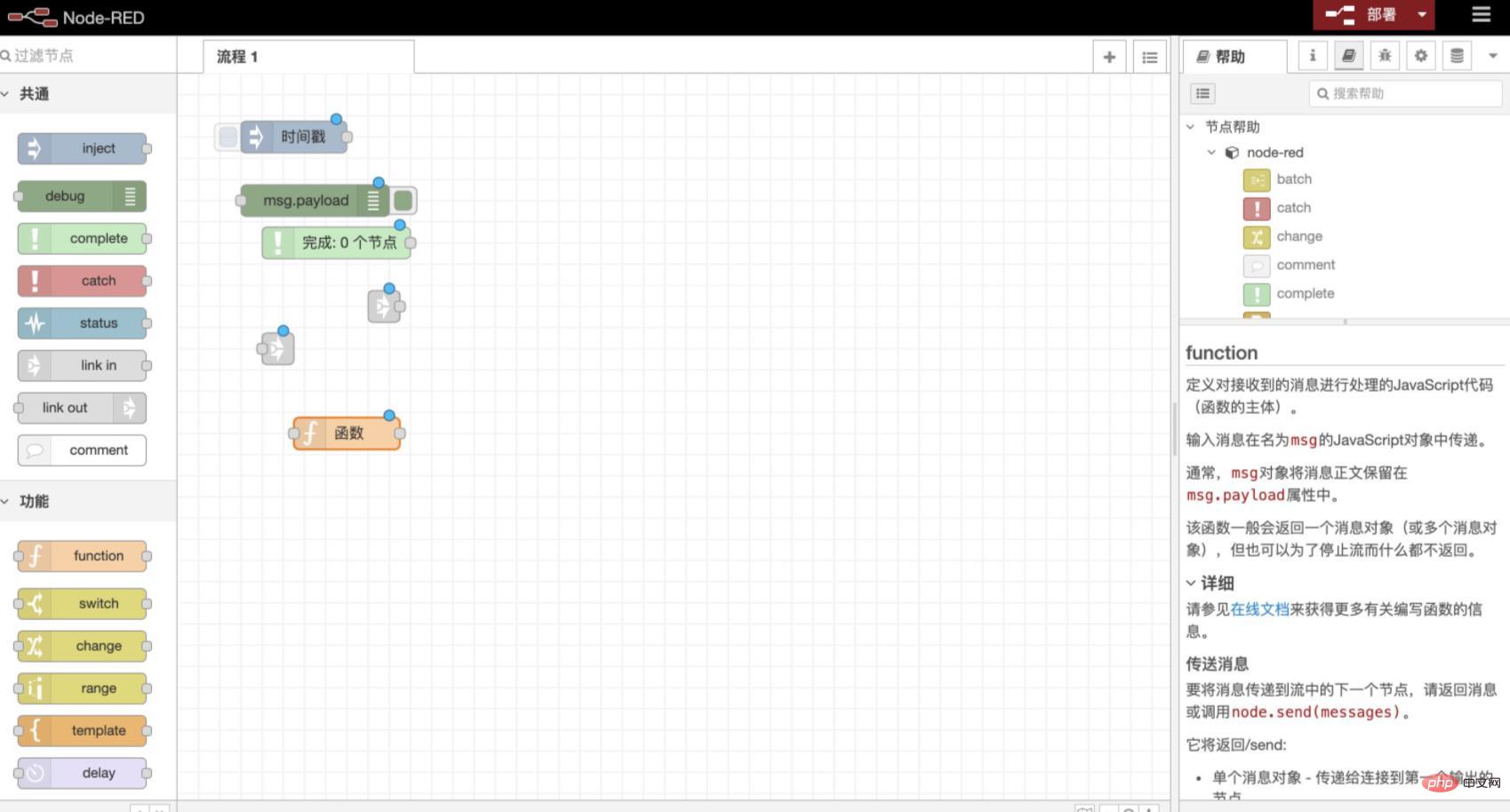
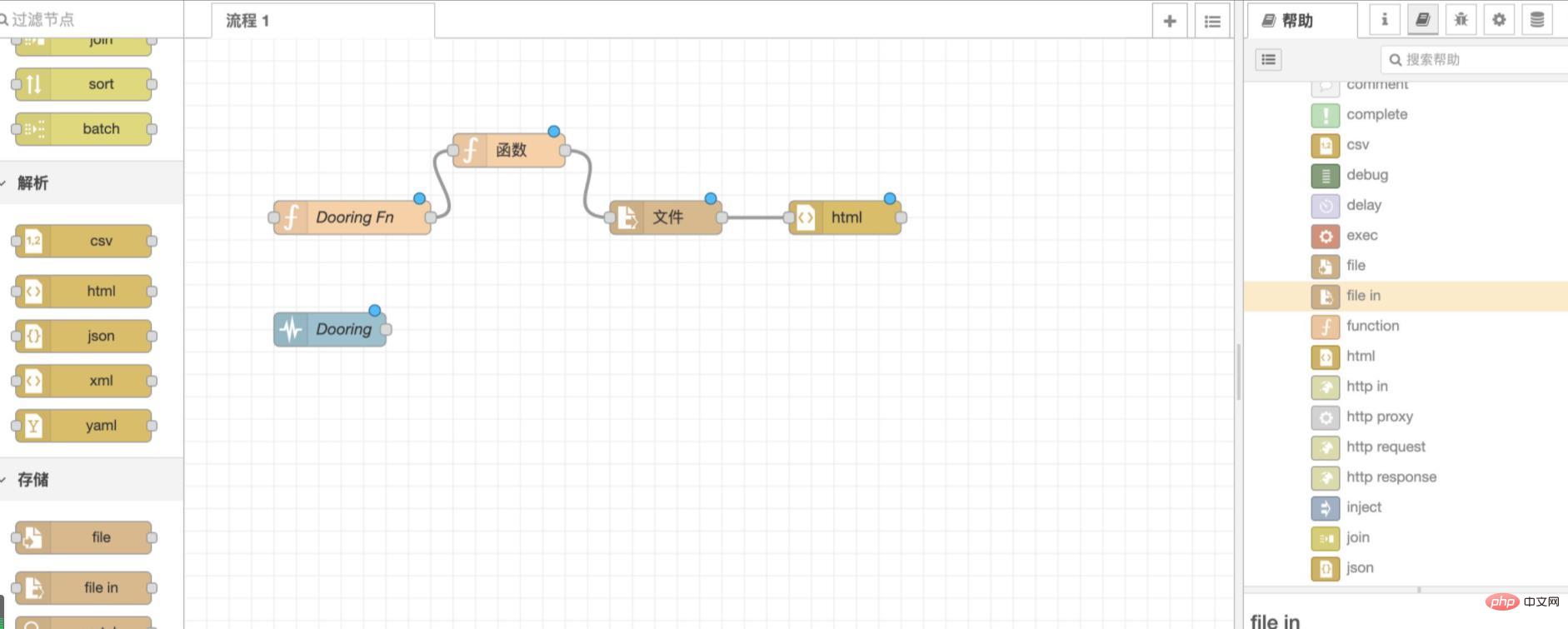
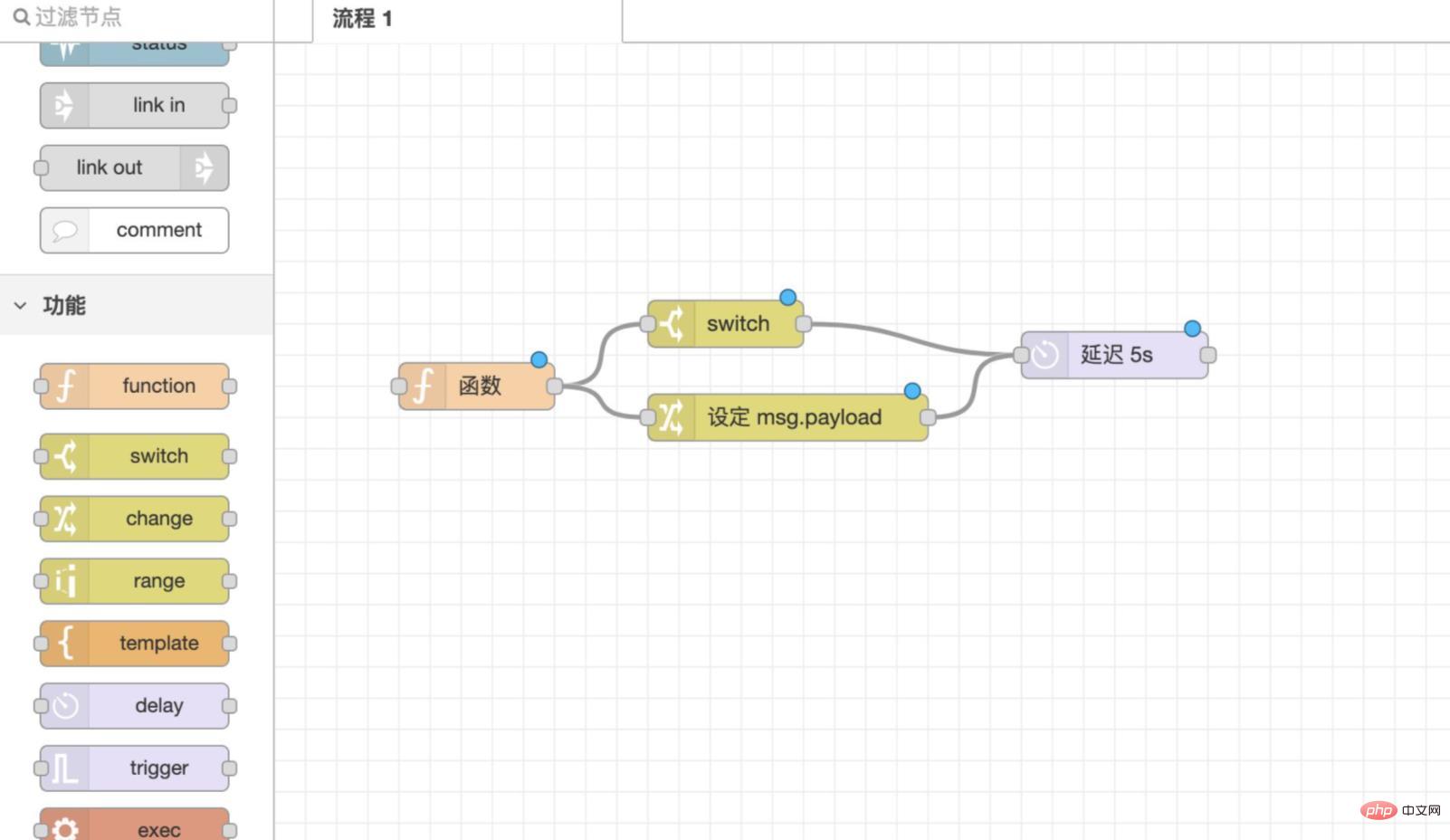
ブラウザベースのエディターを提供し、編集パネルのさまざまなノードを使用してフローを簡単に接続し、ワンクリックでフローをランタイムにデプロイできます。インターフェースは次のとおりです:

ブラウザベースのプロセス編集

Node-RED 「ローカルにインストールし、ブラウザ経由でビジュアル オーケストレーション インターフェイスにアクセスします。次に、リッチ テキスト エディターを使用して、エディターで JavaScript 関数を作成することもできます。組み込みライブラリを使用すると、次のこともできます。」便利な機能、テンプレート、またはプロセスを再利用するために保存します。次のとおり:

Node.js で構築

Node.js## に基づく軽量ランタイム# は、イベント駆動型のノンブロッキング モデルを最大限に活用するように構築されています。そのため、クラウドだけでなく、Raspberry Pi などの低コストのハードウェア上のネットワークのエッジでも実行するのに最適です。 [推奨学習: nodejs ビデオ チュートリアル ] Node
225,000 以上のモジュールがあり、パネルを簡単に展開できます新しい機能を追加するノードのスコープ。 コミュニティ共有
 Node-RED
Node-RED
JSON を使用して保存され、簡単にインポートできますエクスポートして他の人と共有します。オンライン プロセス ライブラリを使用すると、最高のプロセスを世界と共有できます。 インストールと使い方
Node-RED
のインストールと使い方も非常に簡単ですので、ここでは基本的なインストール方法を筆者が紹介します。まず、Nodejs をコンピューターにグローバルにインストールする必要があります。公式 Web サイトからダウンロードできます。次に、次のコマンドを入力して、Node-RED
sudo npm install -g --unsafe-perm node-red
node-red
Node- を開始します。 RED サービスでは、ターミナルを入力してブラウザに表示します。 次のアドレスにアクセスして使用できます。
サービスでは、ターミナルを入力してブラウザに表示します。 次のアドレスにアクセスして使用できます。
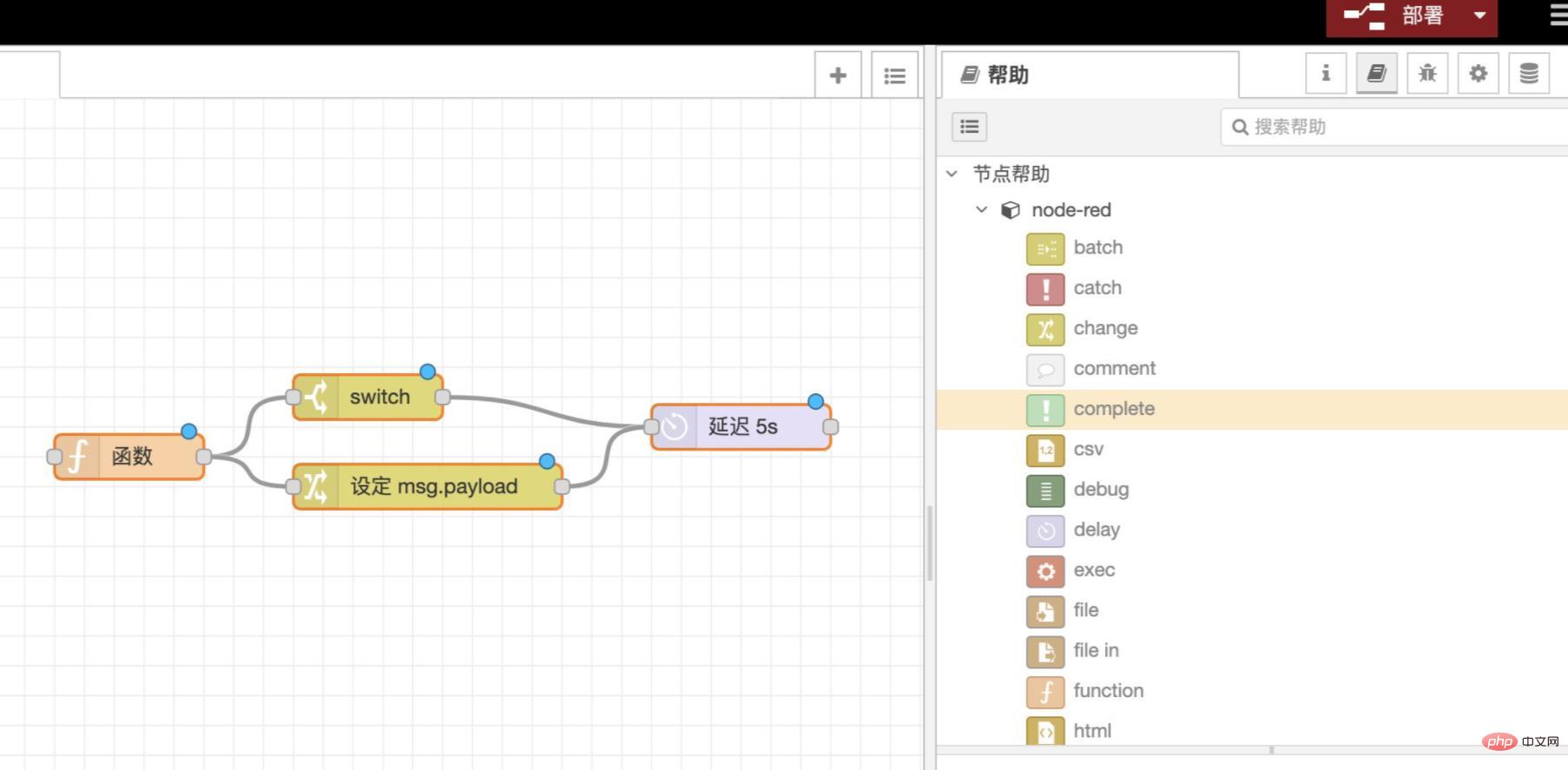
実行後のインターフェイスは次のとおりです。
#

 #
#以上がNode.redとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 PHPインターフェイスとEChartsを使用して視覚的な統計グラフを生成する方法
Dec 18, 2023 am 11:39 AM
PHPインターフェイスとEChartsを使用して視覚的な統計グラフを生成する方法
Dec 18, 2023 am 11:39 AM
データの視覚化がますます重要になっている今日の状況において、多くの開発者は、さまざまなツールを使用してさまざまなチャートやレポートを迅速に生成し、データをより適切に表示し、意思決定者が迅速な判断を下せるようにしたいと考えています。この文脈では、Php インターフェイスと ECharts ライブラリを使用すると、多くの開発者が視覚的な統計グラフを迅速に生成するのに役立ちます。この記事では、Php インターフェイスと ECharts ライブラリを使用して視覚的な統計グラフを生成する方法を詳しく紹介します。具体的な実装ではMySQLを使用します。
 Kafkaを探索するための可視化ツール5選
Feb 01, 2024 am 08:03 AM
Kafkaを探索するための可視化ツール5選
Feb 01, 2024 am 08:03 AM
Kafka 視覚化ツールの 5 つのオプション ApacheKafka は、大量のリアルタイム データを処理できる分散ストリーム処理プラットフォームです。これは、リアルタイム データ パイプライン、メッセージ キュー、イベント駆動型アプリケーションの構築に広く使用されています。 Kafka の視覚化ツールは、ユーザーが Kafka クラスターを監視および管理し、Kafka データ フローをより深く理解するのに役立ちます。以下は、5 つの人気のある Kafka 視覚化ツールの紹介です。 ConfluentControlCenterConfluent
 Vue を使用して視覚的な統計レポートを実装するためのヒント
Aug 18, 2023 pm 03:01 PM
Vue を使用して視覚的な統計レポートを実装するためのヒント
Aug 18, 2023 pm 03:01 PM
視覚的な統計レポートを実装するための Vue のテクニック インターネットの発展に伴い、データ分析と視覚化は企業の意思決定とビジネス開発のための重要なツールになりました。人気のある JavaScript フレームワークとして、Vue は豊富な機能と柔軟なデータ バインディング メカニズムを提供し、視覚的な統計レポートの実装をより簡単かつ効率的にします。この記事では、Vue で視覚的な統計レポートを実装するためのいくつかのテクニックを紹介し、読者がこれらのテクノロジーを深く理解して習得できるように、対応するコード例を示します。 1. echartsライブラリを利用した実装
 Win10でサウンドビジュアル通知を有効にする方法
Feb 29, 2024 am 09:40 AM
Win10でサウンドビジュアル通知を有効にする方法
Feb 29, 2024 am 09:40 AM
Windows 10 を使用しているユーザーは、サウンド付きの視覚的な通知を有効にしたい場合がありますが、具体的な手順が明確ではない場合があります。次に、Win10でサウンドビジュアル通知を有効にする方法を誰でも簡単に理解できるように詳しく紹介します。操作方法: 1.「win+R」ショートカットキーを使用して実行を開始し、「control」と入力してEnterを押して開きます。 2. 新しいインターフェースに入ったら、右上隅の「表示モード」を「大きなアイコン」に切り替え、「使いやすい設定センター」をクリックします。 3. 次に、「サウンドをテキストまたはビデオに置き換える」をクリックします。
 フロントエンド開発とバックエンド開発の違いと関係
Mar 26, 2024 am 09:24 AM
フロントエンド開発とバックエンド開発の違いと関係
Mar 26, 2024 am 09:24 AM
フロントエンド開発とバックエンド開発は、完全な Web アプリケーションを構築するために不可欠な 2 つの側面であり、両者には明らかな違いがありますが、密接に関連しています。この記事では、フロントエンド開発とバックエンド開発の違いと関連性を分析します。まず、フロントエンド開発とバックエンド開発の具体的な定義とタスクを見てみましょう。フロントエンド開発は主に、ユーザー インターフェイスとユーザー インタラクション部分、つまりユーザーがブラウザーで何を見て操作するかを構築する責任があります。フロントエンド開発者は通常、HTML、CSS、JavaScript などのテクノロジーを使用して、Web ページのデザインと機能を実装します。
 フロントエンドの開発効率を向上させるためのセッションストレージの使用方法を学ぶ
Jan 13, 2024 am 11:56 AM
フロントエンドの開発効率を向上させるためのセッションストレージの使用方法を学ぶ
Jan 13, 2024 am 11:56 AM
sessionStorage の役割をマスターし、フロントエンド開発の効率を向上させるには、具体的なコード例が必要です インターネットの急速な発展に伴い、フロントエンド開発の現場も日々変化しています。フロントエンド開発を行う場合、多くの場合、大量のデータを処理し、後で使用するためにブラウザに保存する必要があります。 SessionStorage は、一時的なローカル ストレージ ソリューションを提供し、開発効率を向上させる非常に重要なフロントエンド開発ツールです。この記事ではsessionStorageの役割を紹介します。
 JSのAI時代が到来!
Apr 08, 2024 am 09:10 AM
JSのAI時代が到来!
Apr 08, 2024 am 09:10 AM
JS-Torch の概要 JS-Torch は、構文が PyTorch に非常に似ている深層学習 JavaScript ライブラリです。これには、完全に機能するテンソル オブジェクト (追跡された勾配で使用可能)、深層学習レイヤーと関数、および自動微分エンジンが含まれています。 JS-Torch は JavaScript での深層学習の研究に適しており、深層学習の開発を加速するための便利なツールや機能を多数提供します。 Image PyTorch は、Meta の研究チームによって開発および保守されているオープンソースの深層学習フレームワークです。ニューラル ネットワーク モデルを構築およびトレーニングするための豊富なツールとライブラリのセットを提供します。 PyTorch は、シンプル、柔軟、そして使いやすいように設計されており、その動的な計算グラフ機能により、
 フロントエンド開発における JavaScript 非同期リクエストとデータ処理の経験の概要
Nov 03, 2023 pm 01:16 PM
フロントエンド開発における JavaScript 非同期リクエストとデータ処理の経験の概要
Nov 03, 2023 pm 01:16 PM
フロントエンド開発における JavaScript の非同期リクエストとデータ処理の経験のまとめ フロントエンド開発において、JavaScript は非常に重要な言語であり、ページ上でインタラクティブで動的な効果を実現できるだけでなく、非同期リクエストを通じてデータを取得して処理することもできます。 。この記事では、非同期リクエストとデータを扱う際の経験とヒントをまとめます。 1. XMLHttpRequest オブジェクトを使用して非同期リクエストを作成します。XMLHttpRequest オブジェクトは、JavaScript によって送信のために使用されます。






