
Vue で親コンポーネントと子コンポーネントの間で通信するにはどうすればよいですか?以下の記事では、父から息子、息子から父への方法を紹介していますので、ぜひ参考にしてください。


props
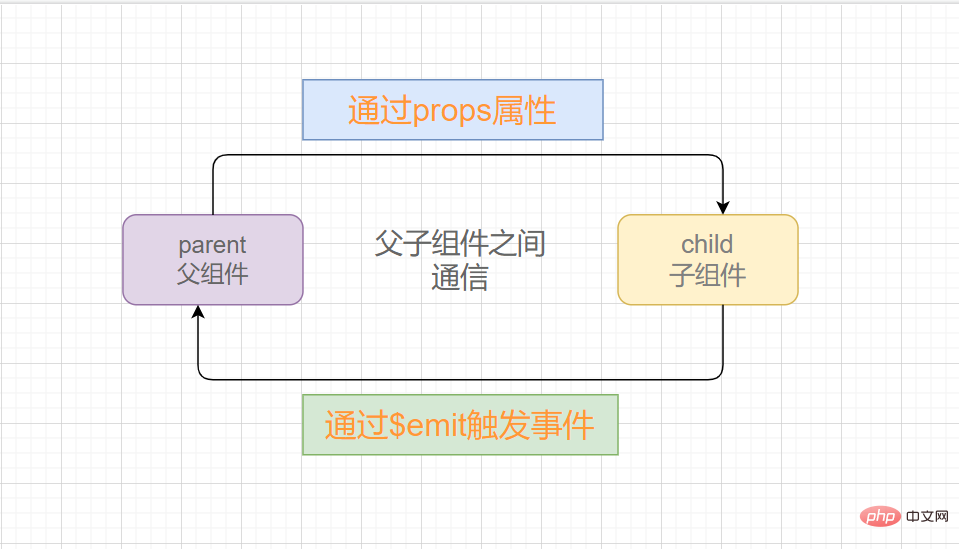
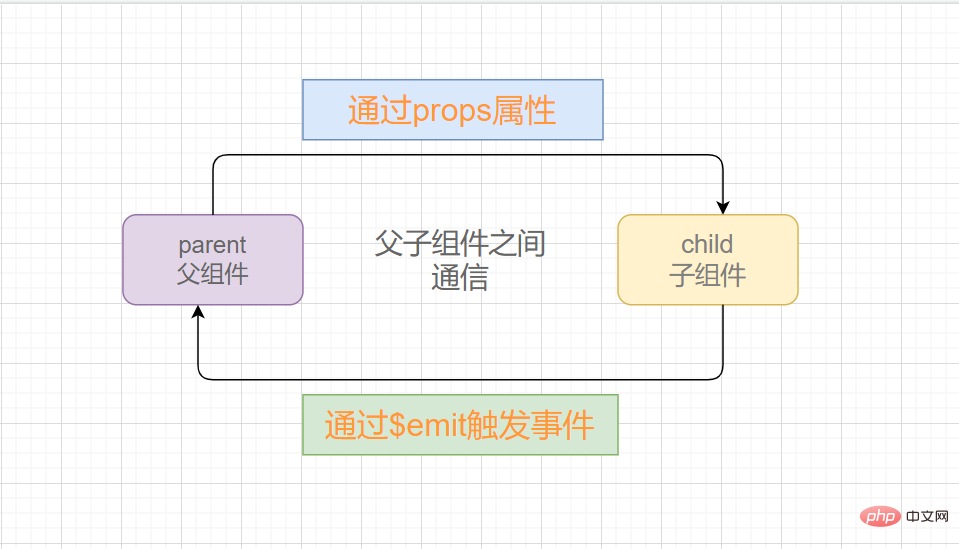
コンポーネント間の通信を完了するには


とは何ですか? ? 関数: 親コンポーネントによって渡されたプロパティを受け入れます
親コンポーネントはこれらの属性 (属性) に値を割り当て、子コンポーネントは属性の名前を通じて対応する値を取得します;
defineProps() マクロを使用して次を宣言できます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><script>
const props = defineProps([&#39;foo&#39;])
console.log(props.foo)
</script></pre><div class="contentsignin">ログイン後にコピー</div></div>1) 配列型
script setup のコンポーネントでは、props
オプションを使用してprop を宣言できます:
export default {
props: ['foo'],
setup(props) {
// setup() 接收 props 作为第一个参数
console.log(props.foo)
}
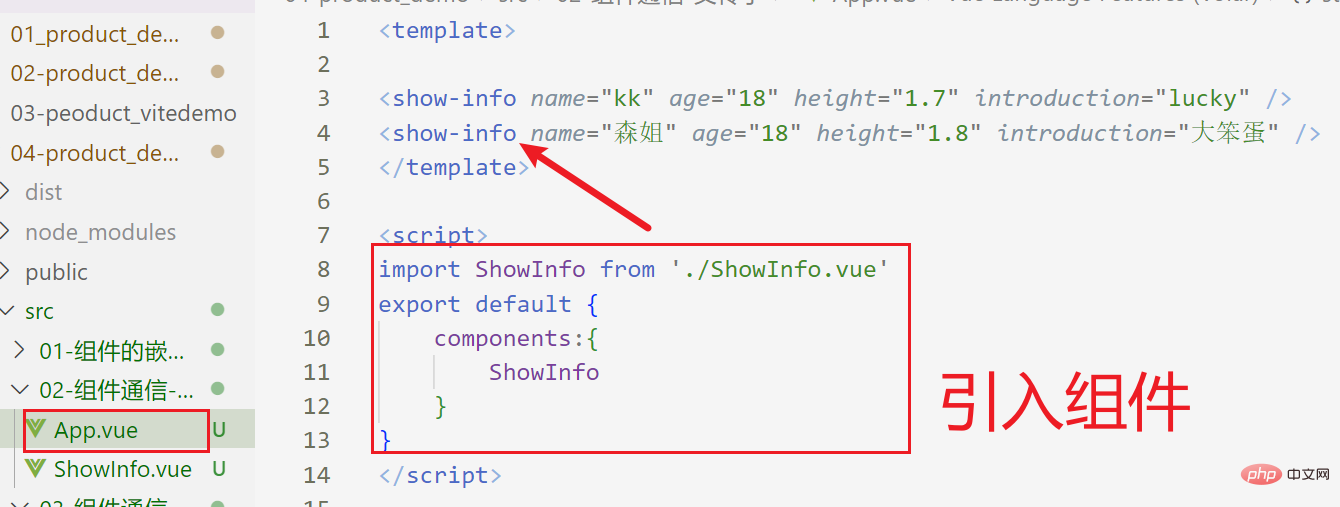
}例、オブジェクトの使用構文App.vue
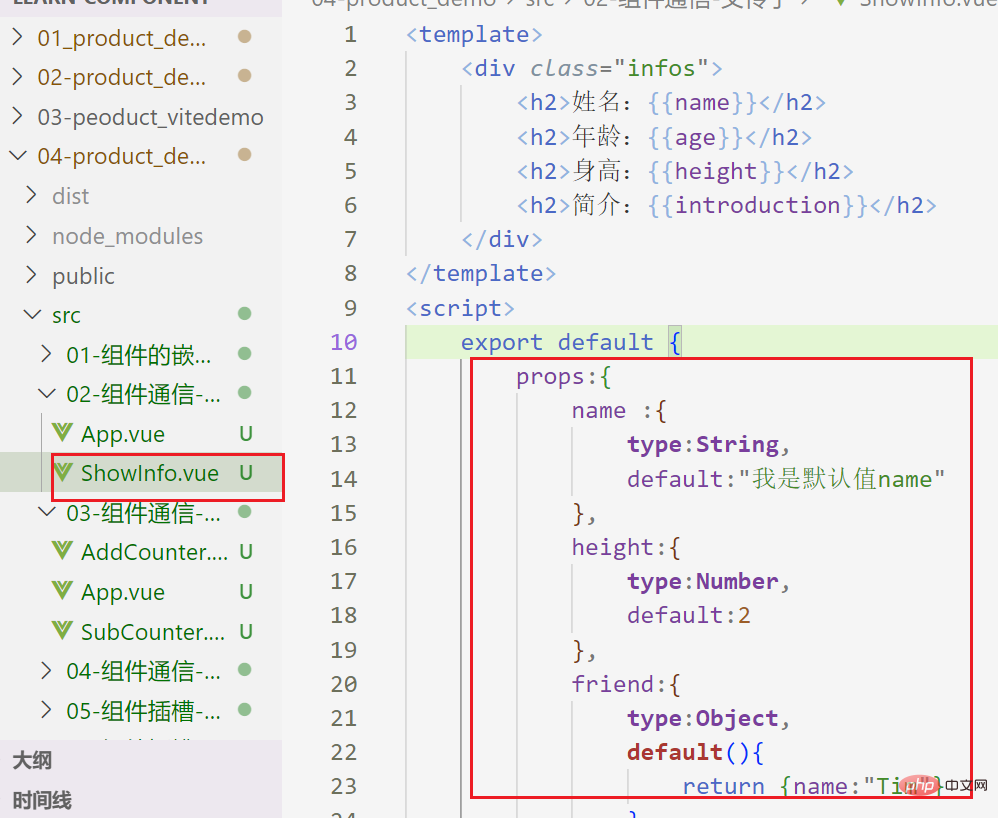
は、整数 props<template> <show-info></show-info> </template>
export default {
props:{
name :{
type:String,
default:"我是默认值name"
},
height:{
type:Number,
default:2
}
}
}Also:それでは、どのような型が考えられるのでしょうか?
ブール値
の形式で宣言されます。 props (これは非常に一般的に使用されます)
Use script setup
defineProps({
title: String,
likes: Number
})non-script setup
export default {
props: {
title: String,
likes: Number
}
} 3. 子コンポーネントは親コンポーネントに渡されます
子コンポーネントで何らかのイベントが発生すると、コンポーネントの場合、親コンポーネントはコンテンツを切り替える必要があります;
子コンポーネントに親コンポーネントに渡したいコンテンツがある場合; 
$emit("add", count )
サブコンポーネントは、場合によってトリガーされるイベントの名前で定義されます
親コンポーネントで、監視するイベントの名前を渡しますv-on (構文シュガー @) の形式で、対応するメソッドにバインドします。
#最後に、子コンポーネントでイベントが発生すると、イベント名に従って対応するイベントがトリガーされます
<template>
<div>
<h2 id="61533de1a3eaf13df2e369b787d75fce">当前计数:{{counter}}</h2>
<!-- 1.自定义add-counter 并且监听内部的add事件 -->
<add-counter></add-counter>
<!-- 2.自定义su-counter组件,监听内部的sub事件 -->
<sub-counter></sub-counter>
</div>
</template>
<script>
import AddCounter from './AddCounter.vue'
import SubCounter from './SubCounter.vue'
export default {
components: {
AddCounter,
SubCounter
},
data() {
return {
counter:0
}
},
methods:{
addBtnClick(count) {
this.counter += count
},
subBtnClick(count) {
this.counter -= count
}
}
}
</script>2) サブコンポーネント 1AddCounter .vue
<template>
<div>
<button>+1</button>
<button>+5</button>
<button>+10</button>
</div>
</template>
<script>
export default {
methods:{
btnClick(count) {
// 让子组件发出去一个自定义事件
// 第一个参数自定义的事件名称,第二个参数是传递的参数
this.$emit("add",count)
}
}
}
</script>ここで定義されているのはカウンターのデクリメント操作です
<template>
<div>
<button>-1</button>
<button>-5</button>
<button>-10</button>
</div>
</template>
<script>
export default {
// 1.emits数组语法
emits:["addd"],
methods:{
btnClick(count) {
this.$emit("sub",count)
}
}
}
</script> (学習ビデオの共有: プログラミングの基本ビデオ
以上がVue の親コンポーネントと子コンポーネントの間で通信する方法の簡単な分析 (父親から息子へのパス | 息子から父親へのパス)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。