
この記事では、WeChat ミニ プログラム に関する関連知識を提供します。主にリスト レンダリングに関する関連コンテンツを紹介します。一緒に見てみましょう。皆様のお役に立てれば幸いです。

【関連する学習の推奨事項: 小さなプログラム学習チュートリアル】
wx:for を通じて指定された配列に基づいて繰り返しコンポーネント構造をループしてレンダリングできます。構文の例は次のとおりです:
<view>
索引是:{{index}} 当前项是:{{item}}
</view>デフォルトでは、現在のループ項目のインデックスは Index で表され、現在のループ項目は で表されます。アイテムハッカー.wxml 配列
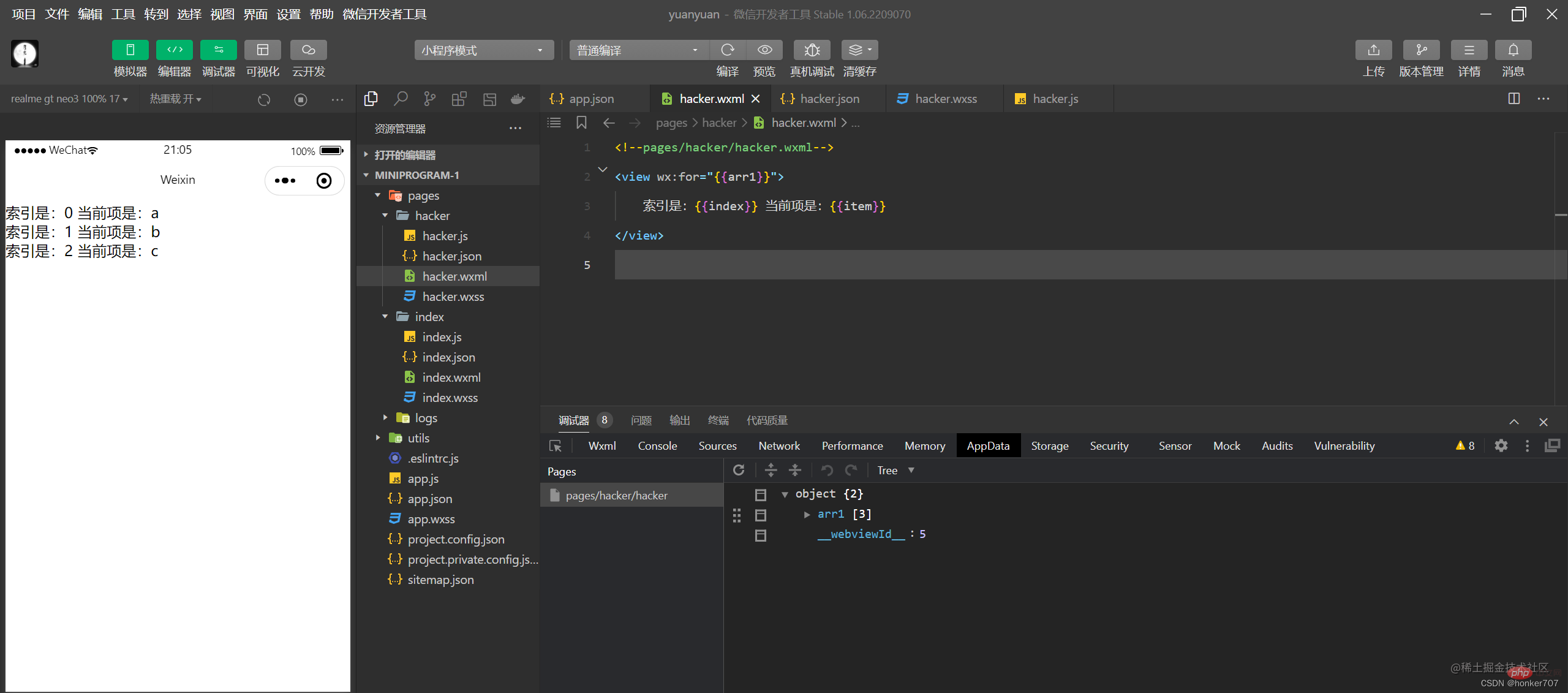
<view>
索引是:{{index}} 当前项是:{{item}}
</view>hacker.jsにアクセスするためのforループを定義します。 配列を定義します
Page({ data:{ arr1:['a','b','c']
}
})実行結果は次のとおりです:

使用wx:for-index 現在のループ項目のインデックスを指定する変数名 wx:for-item を使用して現在の項目の変数名を指定します サンプル コードは次のとおりです。
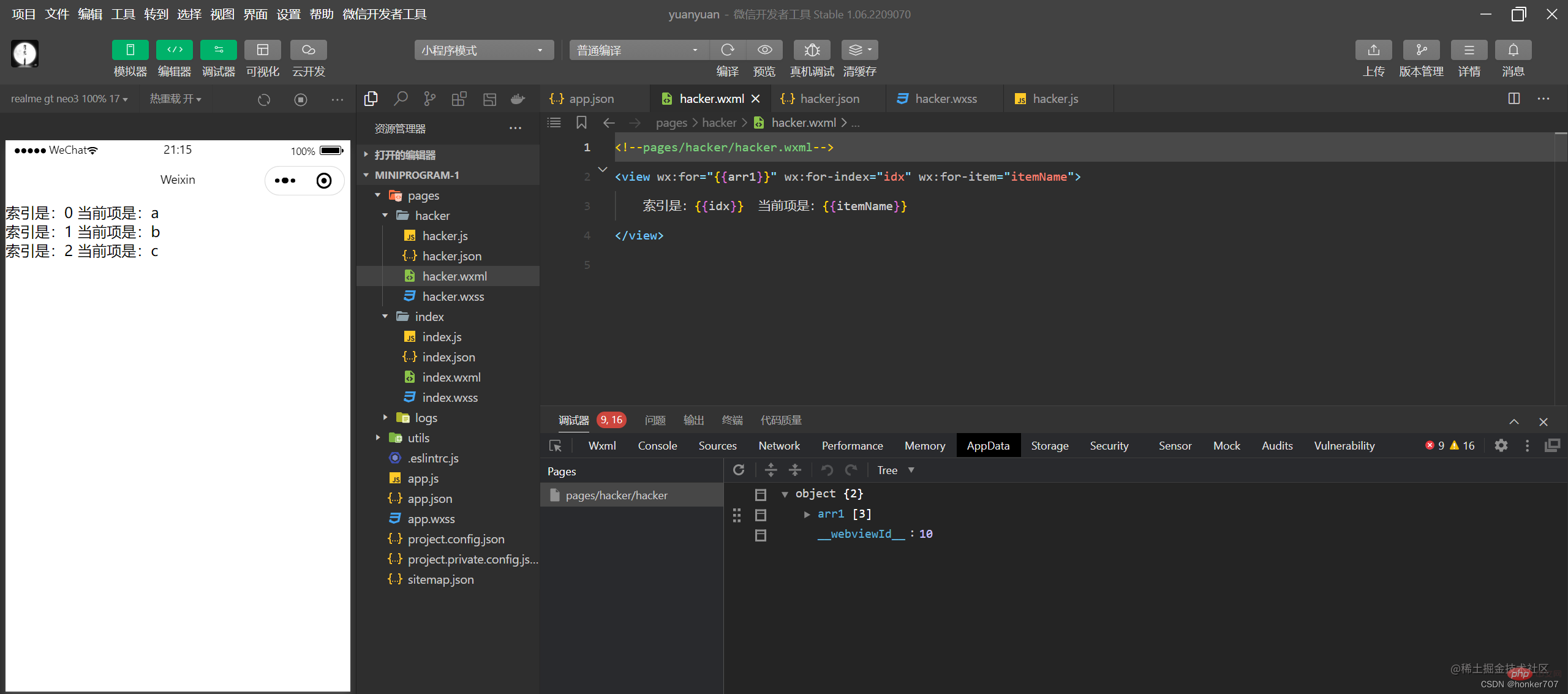
<view>
索引是:{{idx}} 当前项是:{{itemName}}
</view>hacker.wxml
<view>
索引是:{{idx}} 当前项是:{{itemName}}
</view>hacker.js
Page({ data:{ arr1:['a','b','c']
}
})実行結果は次のとおりです。 wx:key の使用法
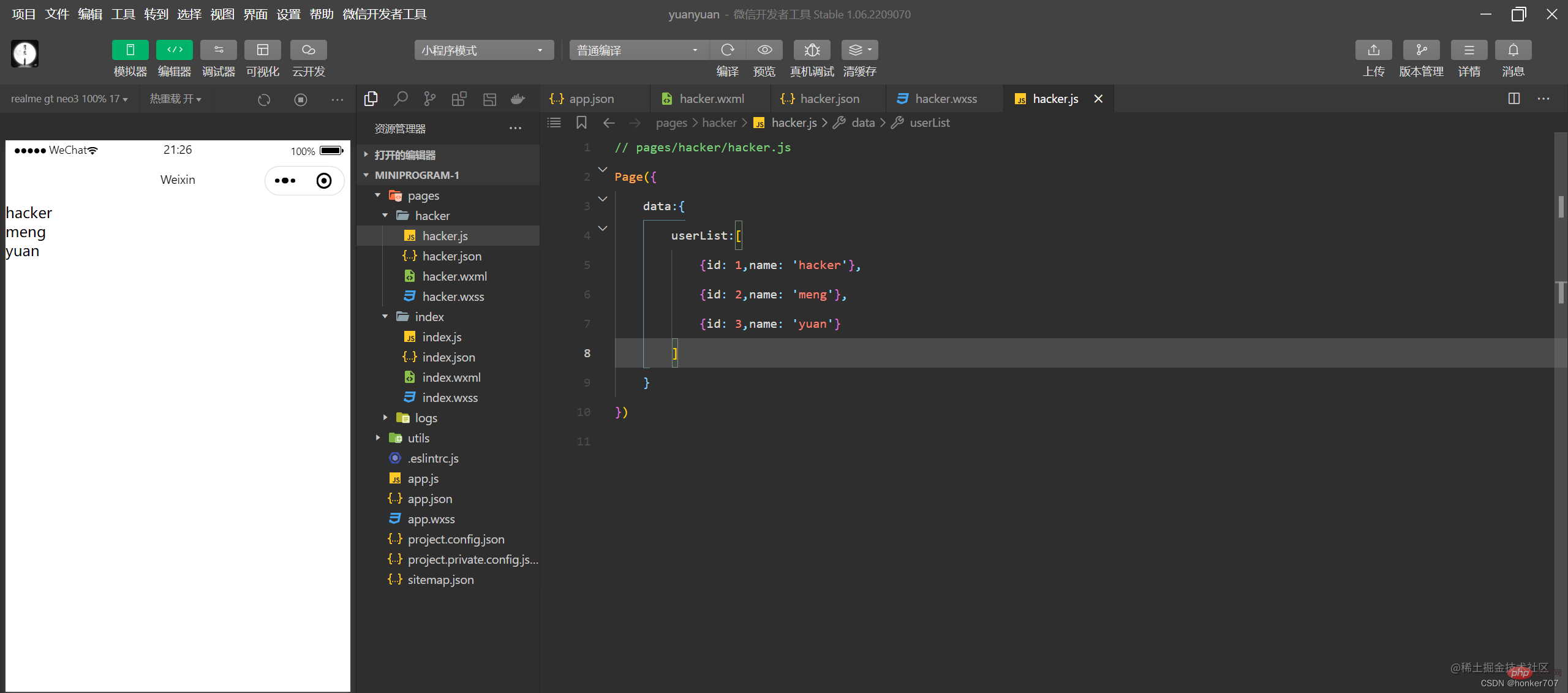
<view>{{item.name}}</view>Page({ data:{ userList:[
{id: 1,name: 'hacker'},
{id: 2,name: 'meng'},
{id: 3,name: 'yuan'}
]
}
})[関連する学習の推奨事項:
小プログラム学習チュートリアル]
以上がWeChatアプレットのリストレンダリング例の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


