Nodejs での http モジュールとエクスポート共有の簡単な分析
この記事では、node の基本、http モジュールと module.exports エクスポート共有の理解と事例について説明します。皆さんのお役に立てれば幸いです。

1. http モジュール
http モジュールは、Web サーバーを作成するために Node.js によって公式に提供されるモジュールです。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル ]
http モジュールによって提供される http.createServer() メソッドを使用すると、通常のコンピュータを Web サーバーに簡単に変えることができ、それによって Web を提供できます。外部世界へのリソース サービス。
1. Web サーバーの作成
- http モジュールのインポート
- Web サーバー インスタンスの作成
- バインドサーバー インスタンスのリクエスト イベント、クライアントのリクエストをリッスンします。
- サーバーを開始します。
#例: 8080 サービスをリッスンします。#// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// 为服务器实例绑定 request 事件 监听客户端的请求
server.on('request', function (req, res) {
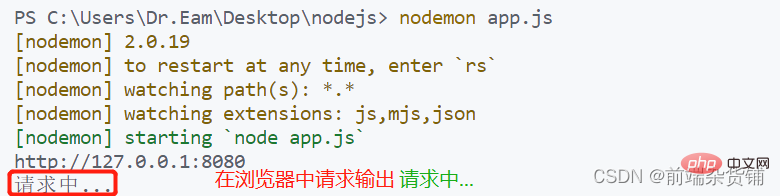
console.log('请求中...')
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})

2. req request objectサーバーはクライアントのリクエストを受信する限り、サーバーを介してサーバーにバインドされたリクエストイベント処理関数を呼び出します。 on()
例: イベント処理関数で、クライアントに関連するデータまたは属性にアクセスします。
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req) => {
// req.url 客户端请求的 url 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
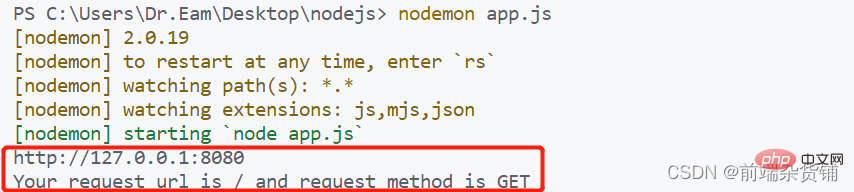
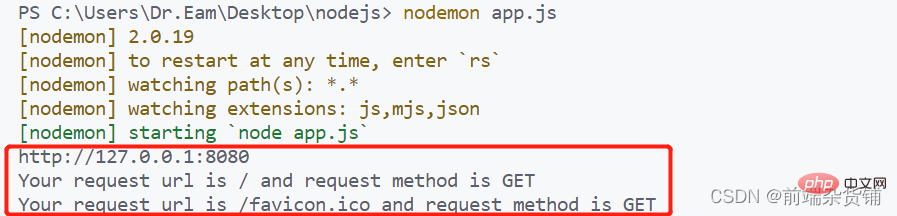
const str = `Your request url is ${url} and request method is ${method}`
console.log(str)
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})

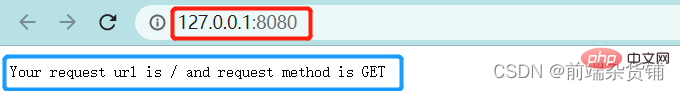
3. res 応答オブジェクト サーバーのリクエスト イベント処理関数で、サーバー関連のデータまたはプロパティにアクセスする場合は、response を使用する必要があります
例:リクエスト対応#// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 客户端请求的 url 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `Your request url is ${url} and request method is ${method}`
console.log(str)
// 调用 res.end() 方法 向客户端响应一些内容
res.end(str)
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})


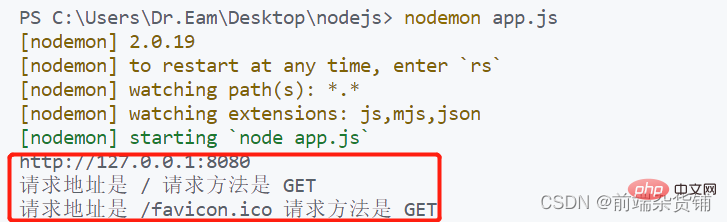
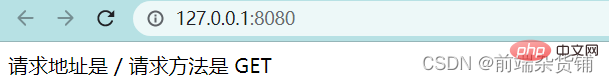
4. 中国語文字化け問題を解決res.end()メソッド呼び出し時、クライアントに報告 中国語コンテンツを送信すると文字化けが発生するため、コンテンツのエンコード形式を手動で設定する必要がある
例: 中国語を解決する文字化け// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 客户端请求的 url 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `请求地址是 ${url} 请求方法是 ${method}`
console.log(str)
// 设置 Content-Type 响应头 解决中文乱码问题
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 调用 res.end() 方法 向客户端响应一些内容
res.end(str)
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})


5. 異なる URL に応じて異なる HTML コンテンツに応答する
#例: 手順は次のとおりです要求された URL アドレスを取得します
- #デフォルトの応答内容を 404 Not found に設定しますユーザーが / または /index.html ホーム ページを要求したかどうかを決定しますユーザーが要求したかどうかを決定します/about.html About page に Content-Type 応答ヘッダーを設定して中国語を防止するかどうかを決定します文字化けres.end()を使用してコンテンツをクライアントに応答します
// 导入 http 模块
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// req 是请求对象 包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 客户端请求的 url 地址
const url = req.url
// 设置默认的内容为 404 Not Found
let content = '<h1 id="nbsp-Not-nbsp-Found">404 Not Found!</h1>'
// 用户请求页是首页
if(url === '/' || url === '/index.html') {
content = '<h1 id="首页">首页</h1>'
} else if (url === '/about.html') {
content = '<h1 id="关于页面">关于页面</h1>'
}
// 设置 Content-Type 响应头 防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 调用 res.end() 方法 向客户端响应一些内容
res.end(content)
})
// 启动服务
server.listen(8080, function () {
console.log('http://127.0.0.1:8080')
})



 ## 2. Node.js におけるモジュールの分類
## 2. Node.js におけるモジュールの分類
#1. 3 つの主要なモジュール カテゴリ
組み込みモジュール: fs、path、http など、node.js によって正式に提供されます。
カスタム モジュール: ユーザーが作成したすべての .js ファイルはカスタム モジュールです- サードパーティ モジュール: サードパーティによって開発されたモジュールであり、使用する前にダウンロードする必要があります 2. モジュールの範囲
問題を防止しますグローバル変数の汚染度 #例:
index.js ファイルconst username = '张三'
function say() {
console.log(username);
}test.js ファイル
const custom = require('./index') console.log(custom)
##3. module.exports オブジェクト
モジュール内のメンバーを共有できます。 外部使用用。
外部 require() メソッドがカスタム モジュールをインポートすると、取得されるのは module.exports が指すオブジェクトです。例:
index.jsファイル
const blog = '前端杂货铺'
// 向 module.exports 对象上挂载属性
module.exports.username = '李四'
// 向 module.exports 对象上挂载方法
module.exports.sayHello = function () {
console.log('Hello!')
}
module.exports.blog = blogtest.js ファイル##const m = require('./index')
console.log(m)
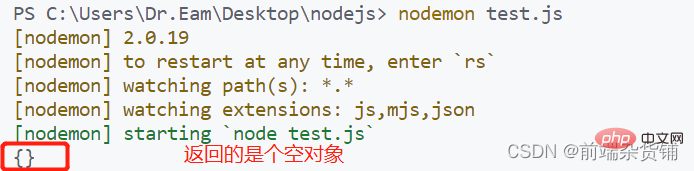
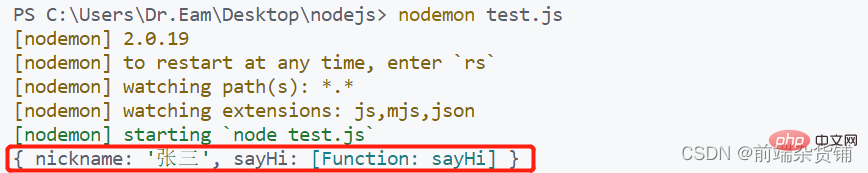
4、共享成员时的注意点
使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准
示例:
index.js 文件
module.exports.username = '李四'
module.exports.sayHello = function () {
console.log('Hello!')
}
// 让 module.exports 指向一个新对象
module.exports = {
nickname: '张三',
sayHi() {
console.log('Hi!')
}
}test.js 文件
const m = require('./index') console.log(m)

5、exports 和 module.exports
默认情况下,exports 和 module.exports 指向同一个对象。
最终共享的结果,还是以 module.exports 指向的对象为准。
示例:
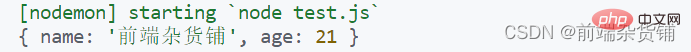
index1.js 文件
exports.username = '杂货铺'
module.exports = {
name: '前端杂货铺',
age: 21
}
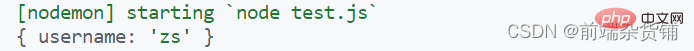
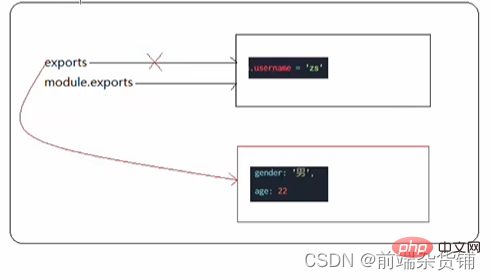
index2.js 文件
module.exports.username = 'zs'
exports = {
gender: '男',
age: 22
}
index3.js 文件
exports.username = '杂货铺' module.exports.age = 21

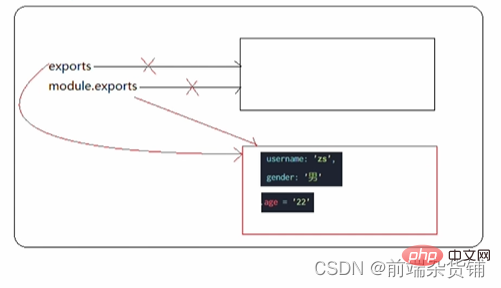
index4.js 文件
exports = {
gender: '男',
age: 21
}
module.exports = exports
module.exports.username = 'zs'
对 index2.js 文件结果的解析如下:

对 index4.js 文件结果的解析如下:
注意:为防止混乱,尽量不要在同一个模块中同时使用 exports 和 module.exports
更多node相关知识,请访问:nodejs 教程!
以上がNodejs での http モジュールとエクスポート共有の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。




