vscode の [スペース コントロール] を理解します。
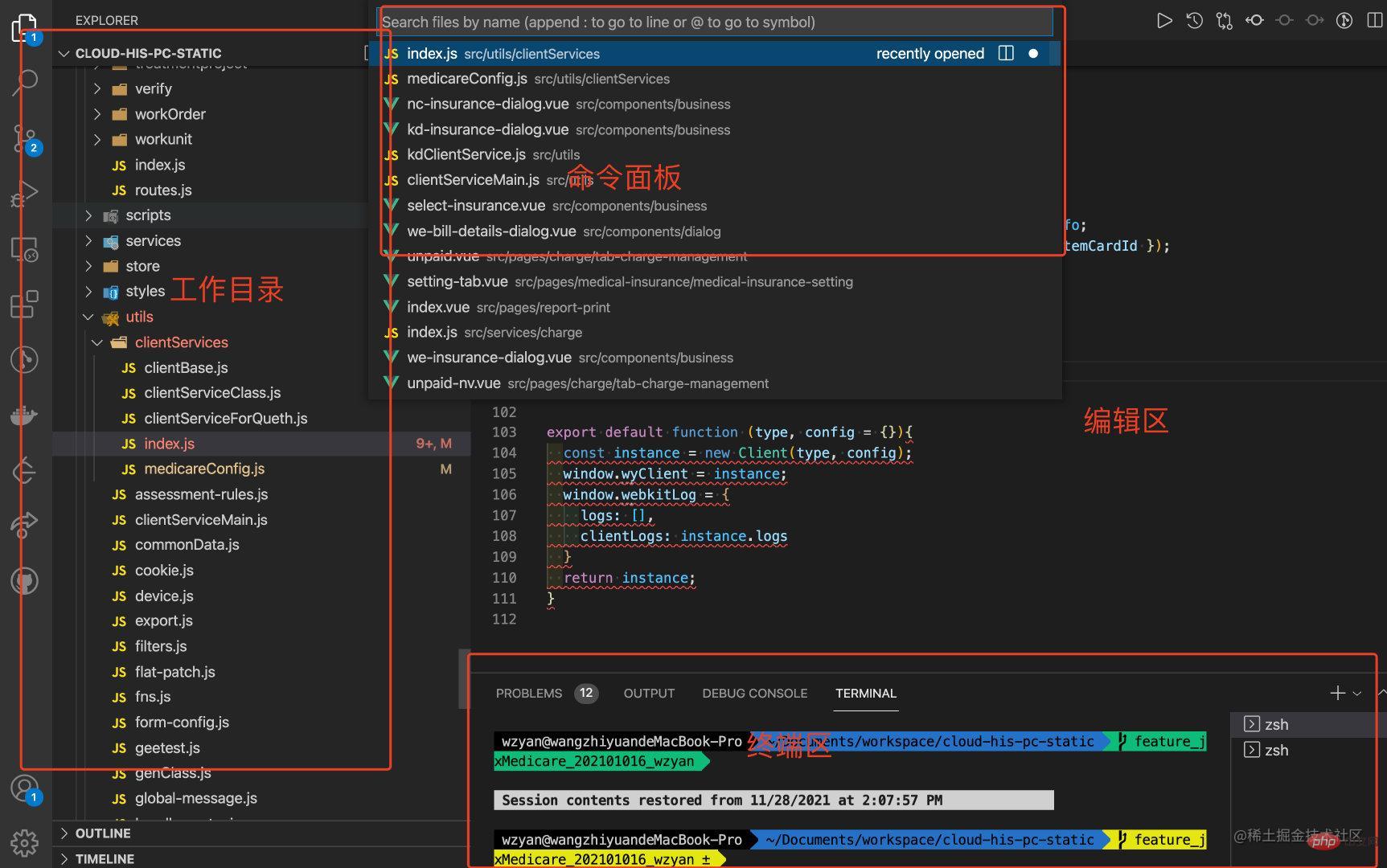
![vscode の [スペース コントロール] を理解します。](https://img.php.cn/upload/article/000/000/024/63737e8713a00870.jpg)
vscode の世界へようこそ。この記事の目標は、vscode の [スペース コントロール] に関するいくつかの設計コンセプトを普及することです。スペースは限られていますが、情報は無制限です。私たちと同じです。ページを書くときはページの中心やスペースの配置を考える必要がありますが、vscode は実際にはアプリケーションであり、インターフェイスのスペースも限られており、これらはさまざまな領域によって構築されています。彼らはどのように連携するのでしょうか? [推奨学習: "vscode チュートリアル"]
この記事の主な内容はヒントとも言えますが、私は非常に怠け者で、暗記するのが好きではありません。丸暗記、必要なときに思い出すのが好き コンテンツ間の内部的なつながりを探し、ロジックを使用してそれらをつなぎ合わせると、言葉では言い表せない喜びが得られます; この記憶方法は多くの業界には適していないかもしれませんが、コンピュータ分野ではこれは私が個人的に強くお勧めする方法です。理由は簡単です。コンピューターは完全に人間によって構築された世界だからです。
これは、デザイナーの考え方を理解できれば、さまざまなもののデザインが論理的になるため、このように使用しないと違和感があるという意味です。もう 1 つの潜在的な利点は、私たちがそれらの善良な人々のように考えるようになるということであり、これは非常に重要です。
たくさん話しましたが、本題に入りましょう、始めましょう!
vscode 領域の概要

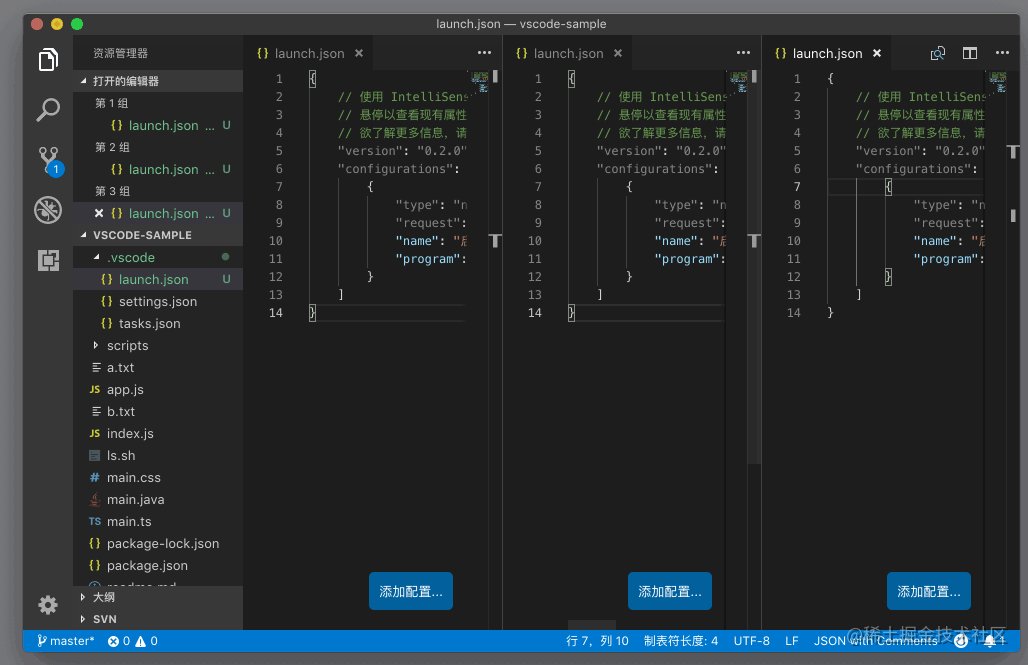
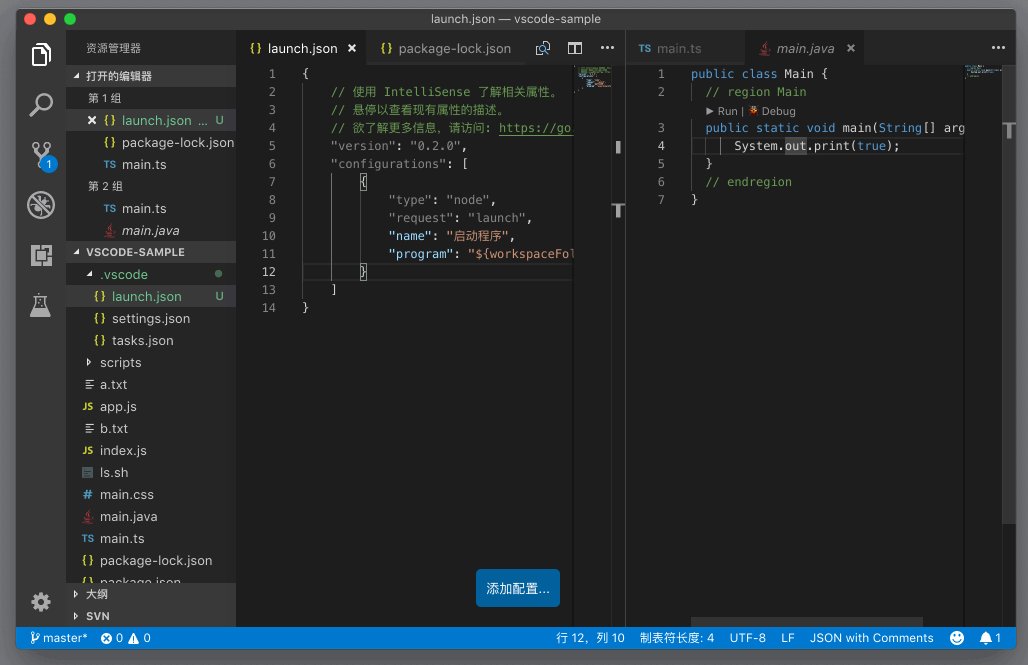
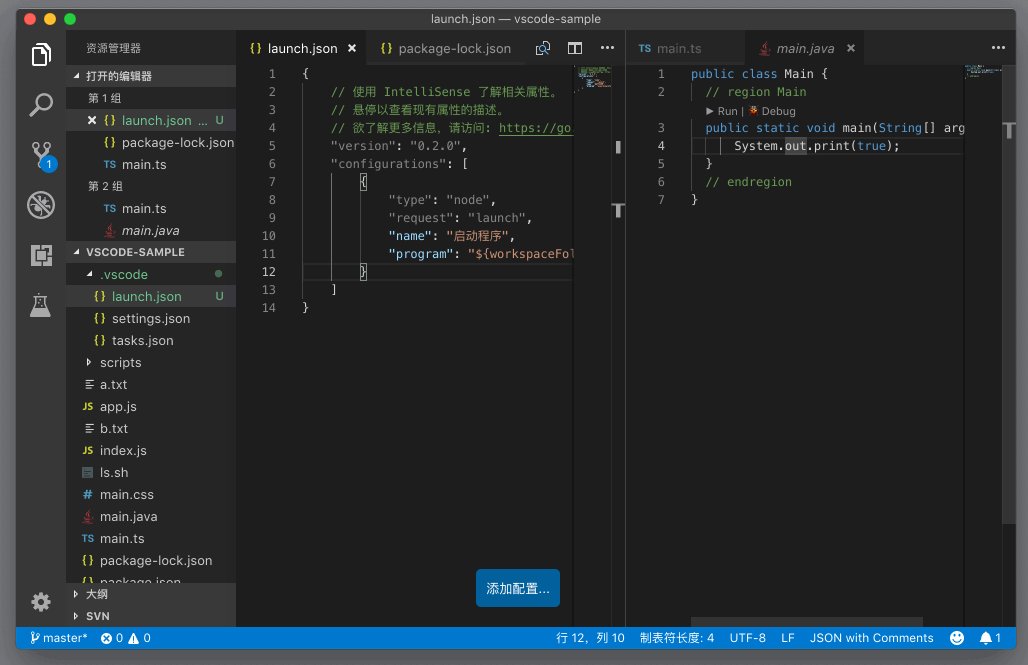
上の図を例に挙げると、共通でよく使用される領域です。と対応する機能 おおよそ次のとおりです。
作業ディレクトリ: 現在処理中のプロジェクトのディレクトリ情報
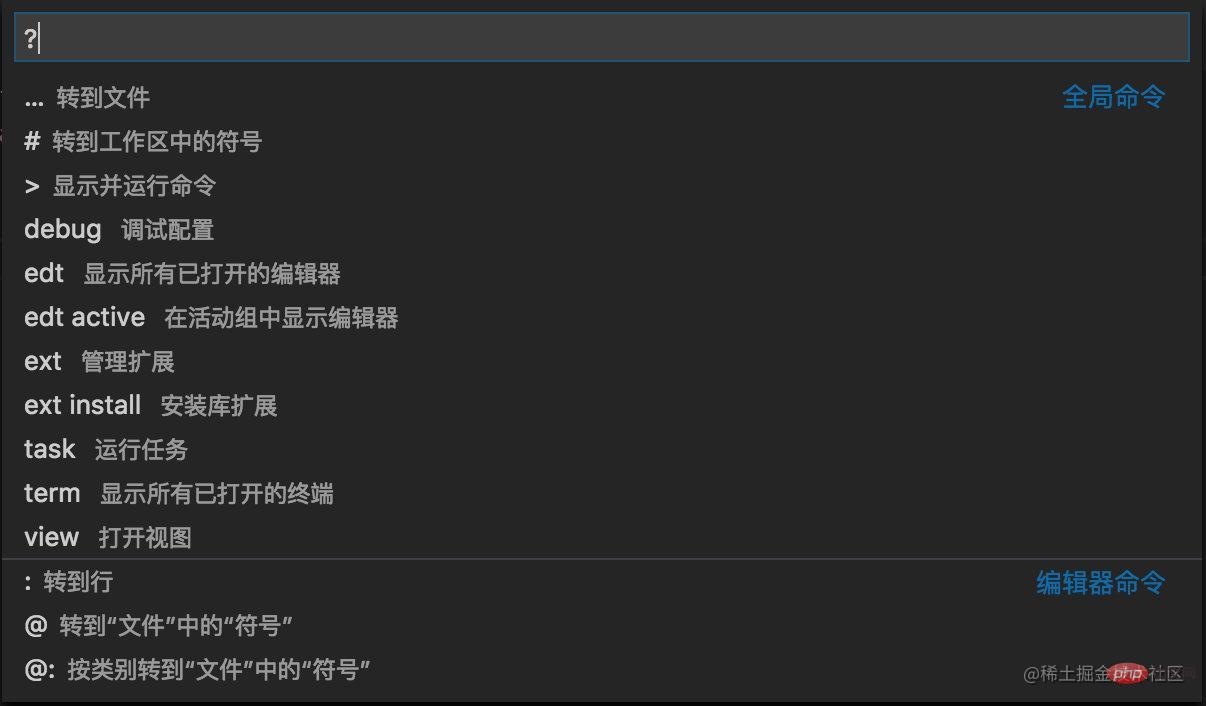
コマンド パネル: をサポートするパネルを提供します。コマンドを通じて vscode に対応するアクションを呼び出す
編集領域: 現在のプロジェクトの内容を変更するための領域。編集グループなどの概念があります。
-
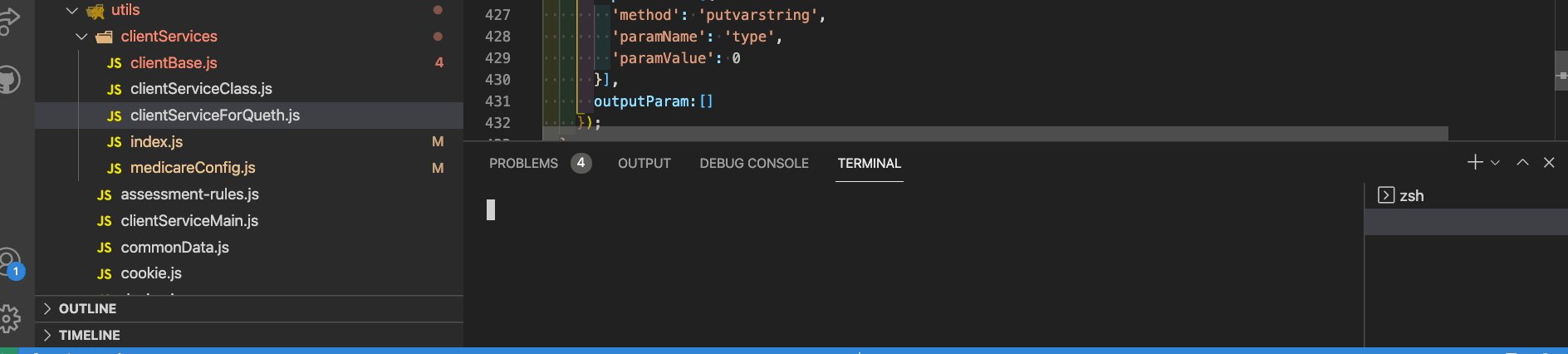
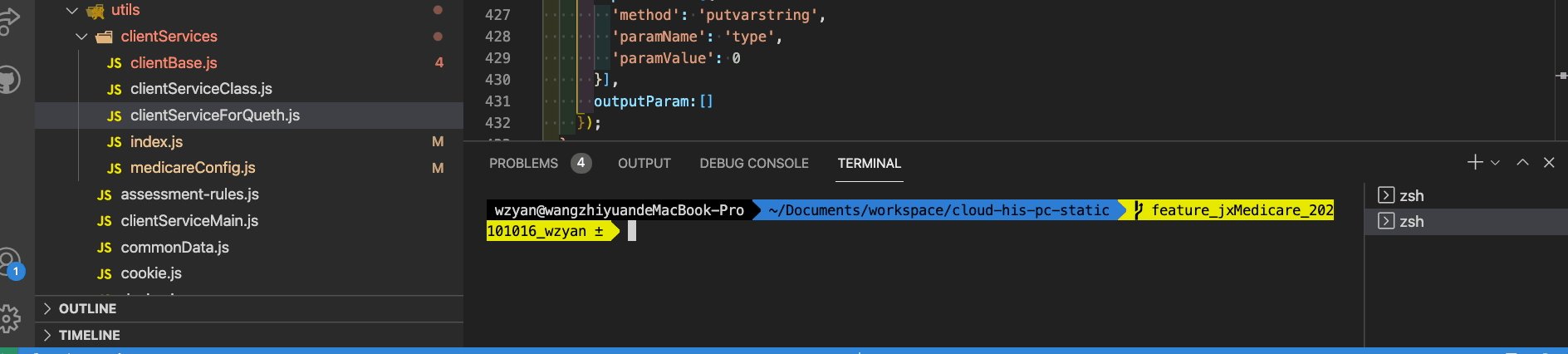
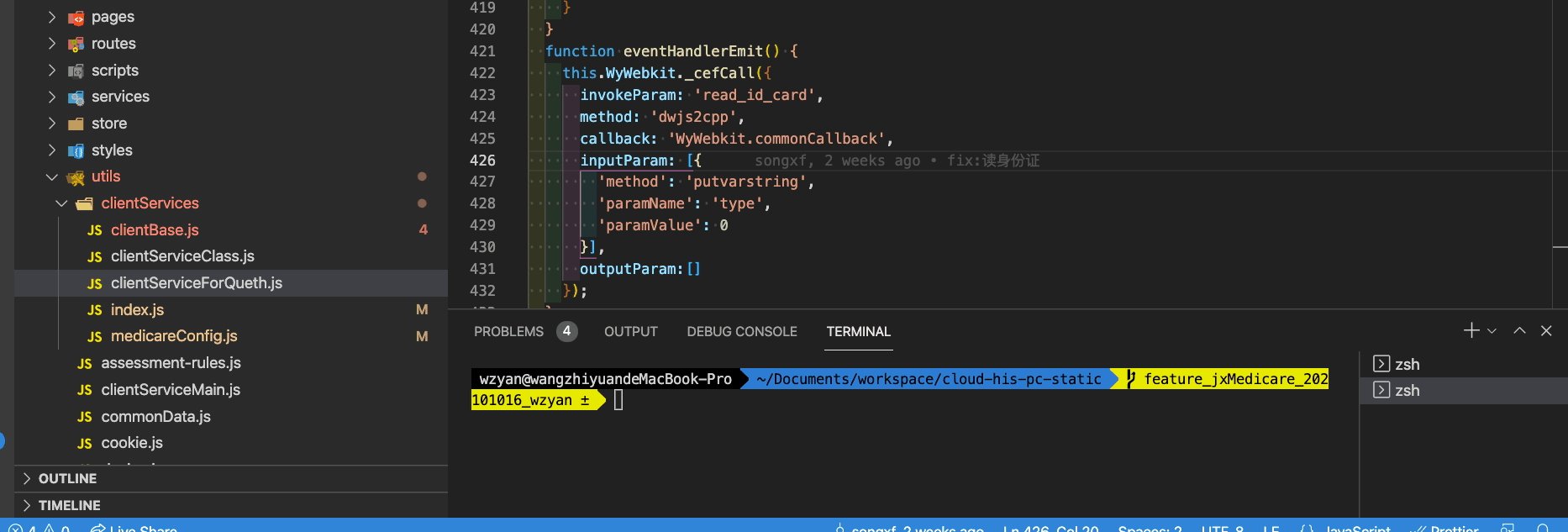
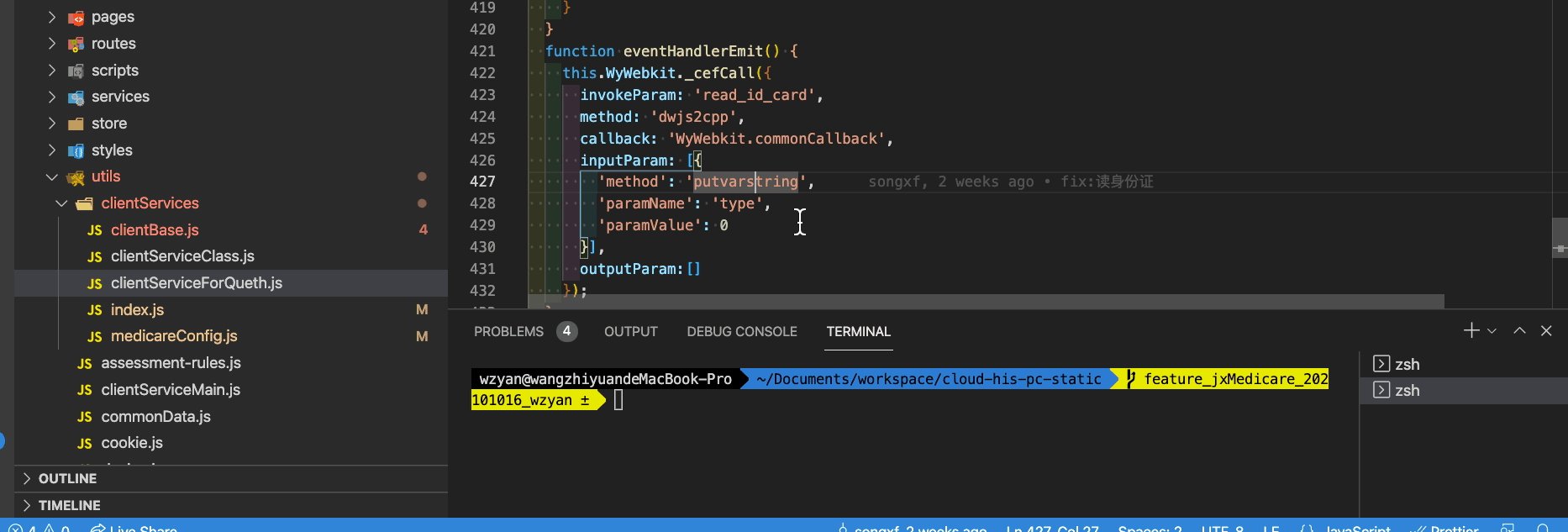
ターミナルエリア: vscode にターミナルエリアを埋め込む方法を提供する win でターミナルコマンドを直接実行、デフォルト
powershell; bash として設定可能これらのコアエリアの存在を知っているので、次に、1 つずつ分析を開始します
編集エリア
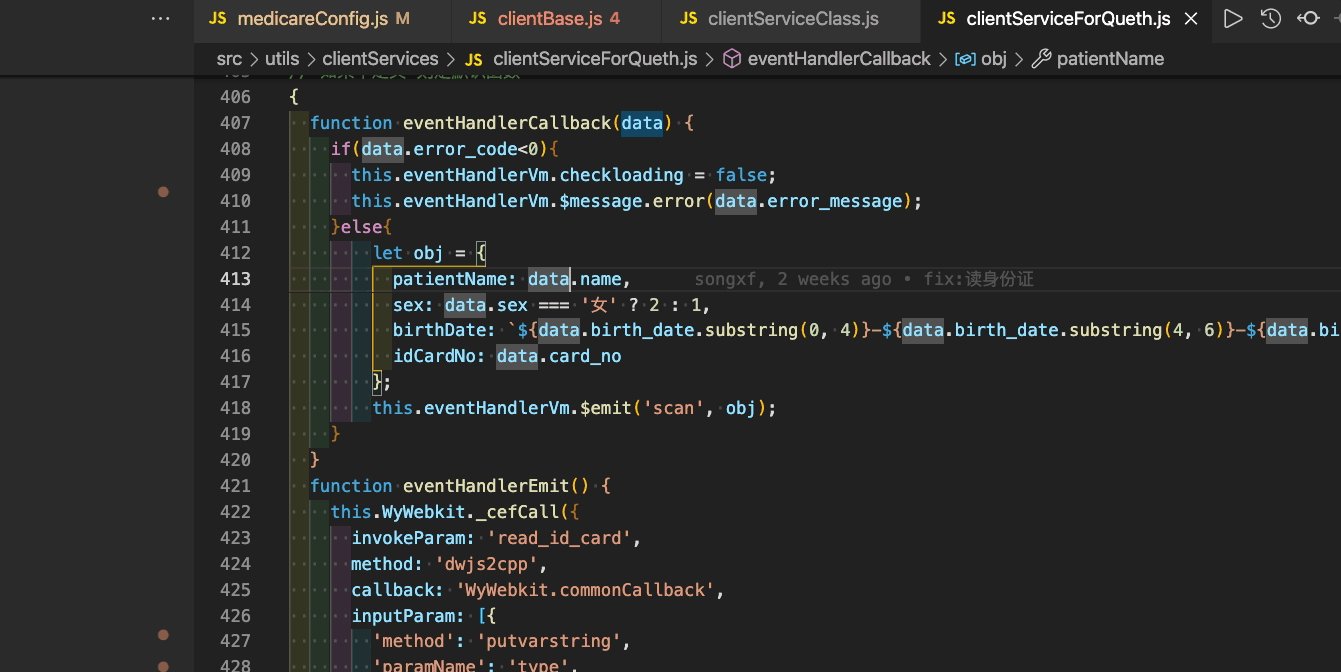
エディタエリアは最も重要なエリアです。これはプロジェクトを直接制御するための入り口であるため、通常のファイル操作設計の概念は実際には主にカーソルの操作に関するものです。これは記事 カーソル操作 で共有されているため、ここでは説明しません。詳細に進みます。興味のある友達は見てください;
この記事の焦点は、領域の割り当てに関して、編集領域はデフォルトで表示され、最も大きな領域を占める領域です。このスペースの主な要件は次のとおりです。
- 開いている複数のファイルを切り替える方法
- 複数のファイルの対応するコンテンツを同時に表示する方法
編集エリアで開いている複数のファイルを切り替える方法: ショートカット キー
まず見てみましょう デフォルトのショートカット キー設定| mac | win | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ctrl タブ | ctrl タブ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| cmd オプション ← | ctrl オプション ← | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| cmd オプション → | ctrl オプション → | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| mac | win | |
|---|---|---|
| #現在開いているファイルのリストのタブで ctrl タブ | ctrl タブ | |
| cmd オプション ← (カスタマイズされた Ctrl オプション ← ) | ||
| cmd オプション → (カスタマイズされた ctrl オプション → ) |
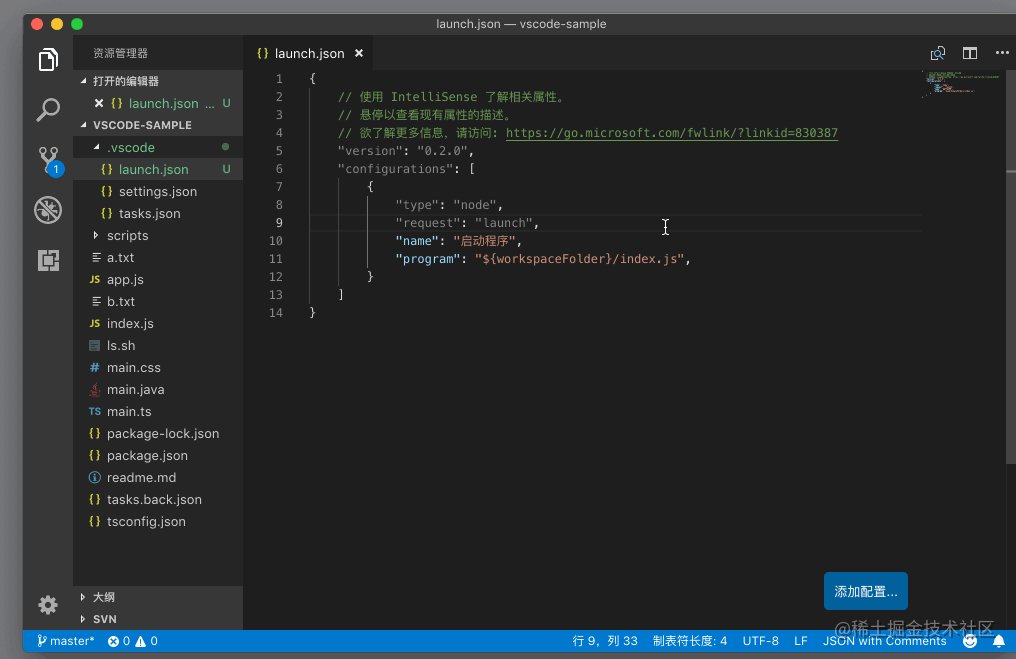
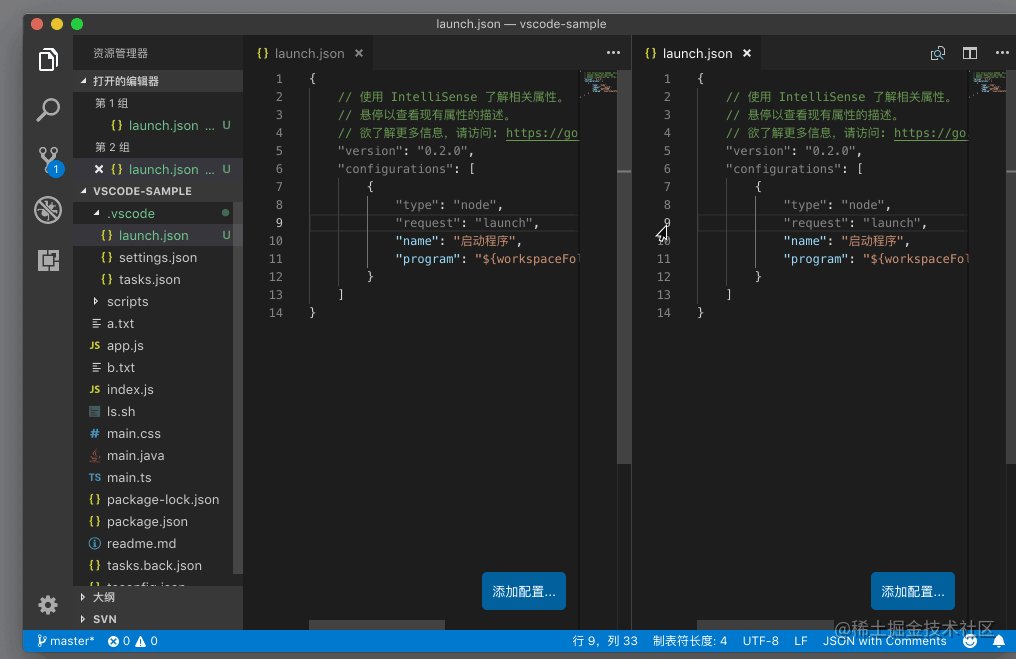
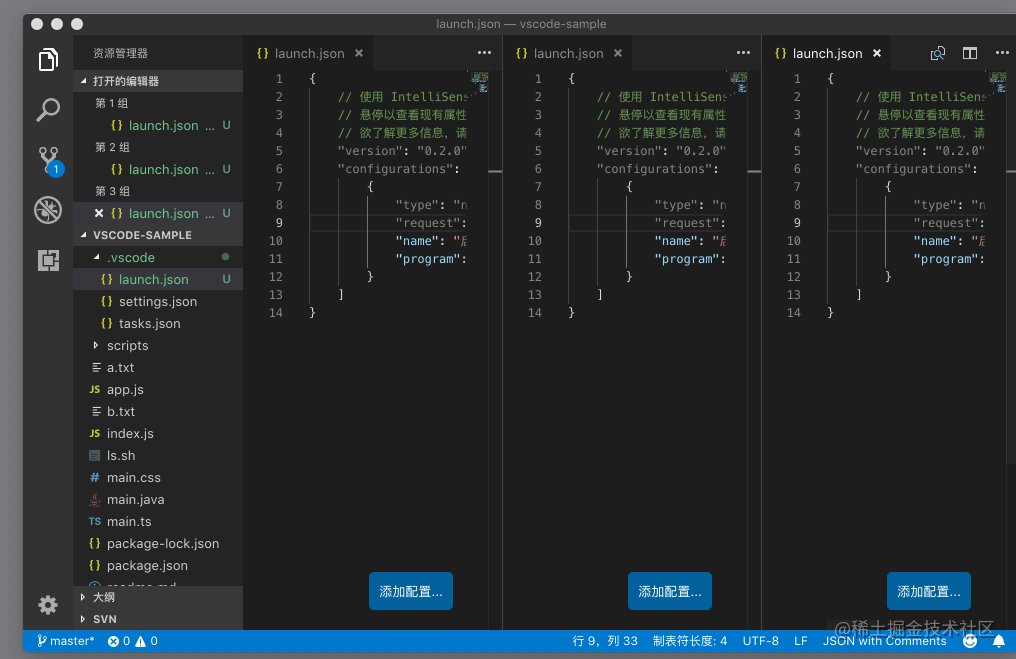
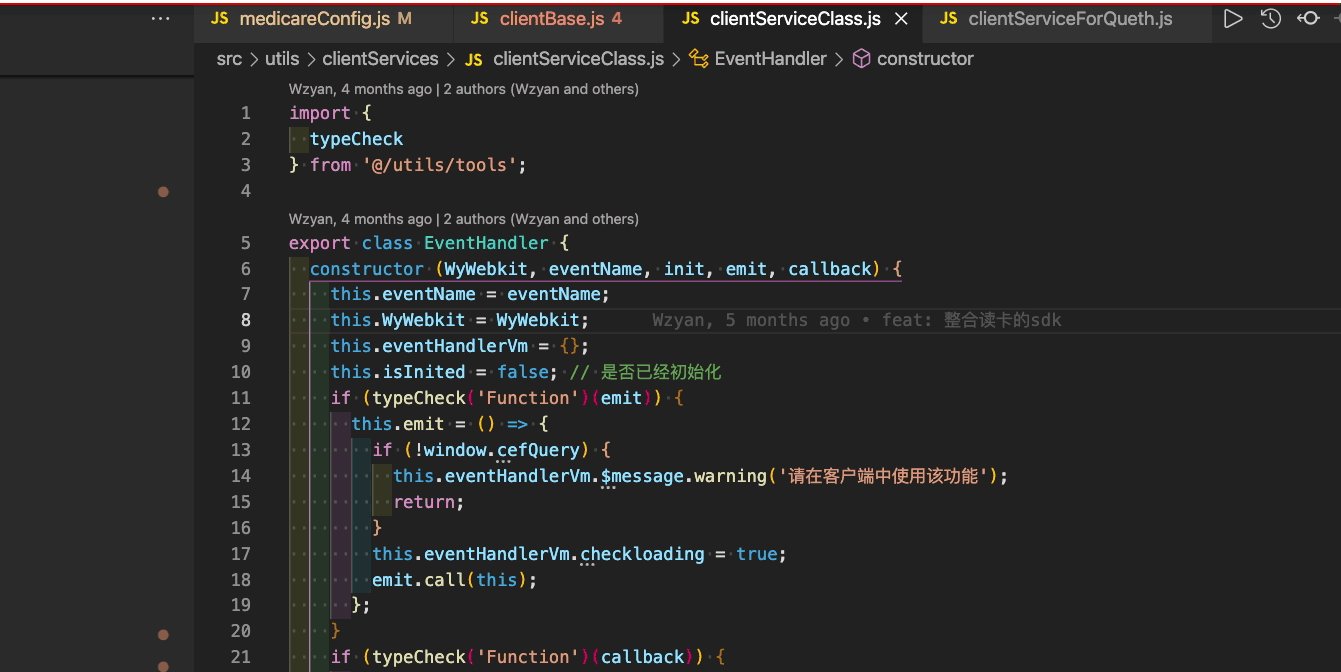
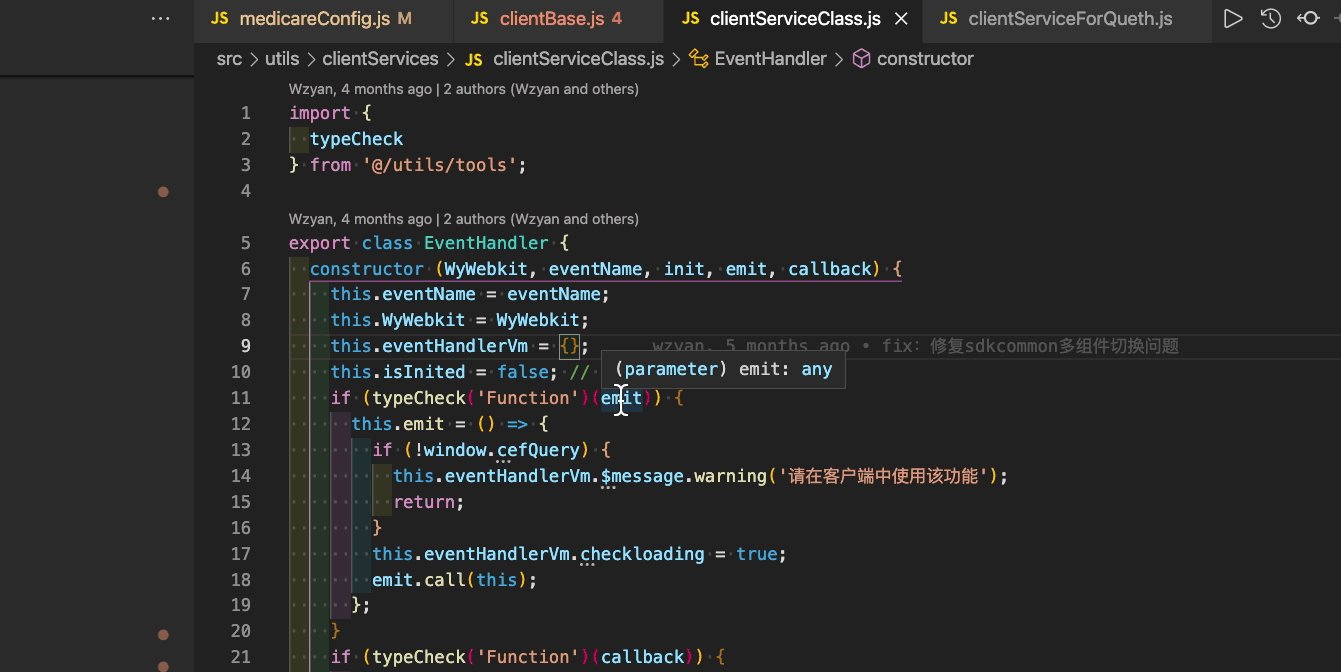
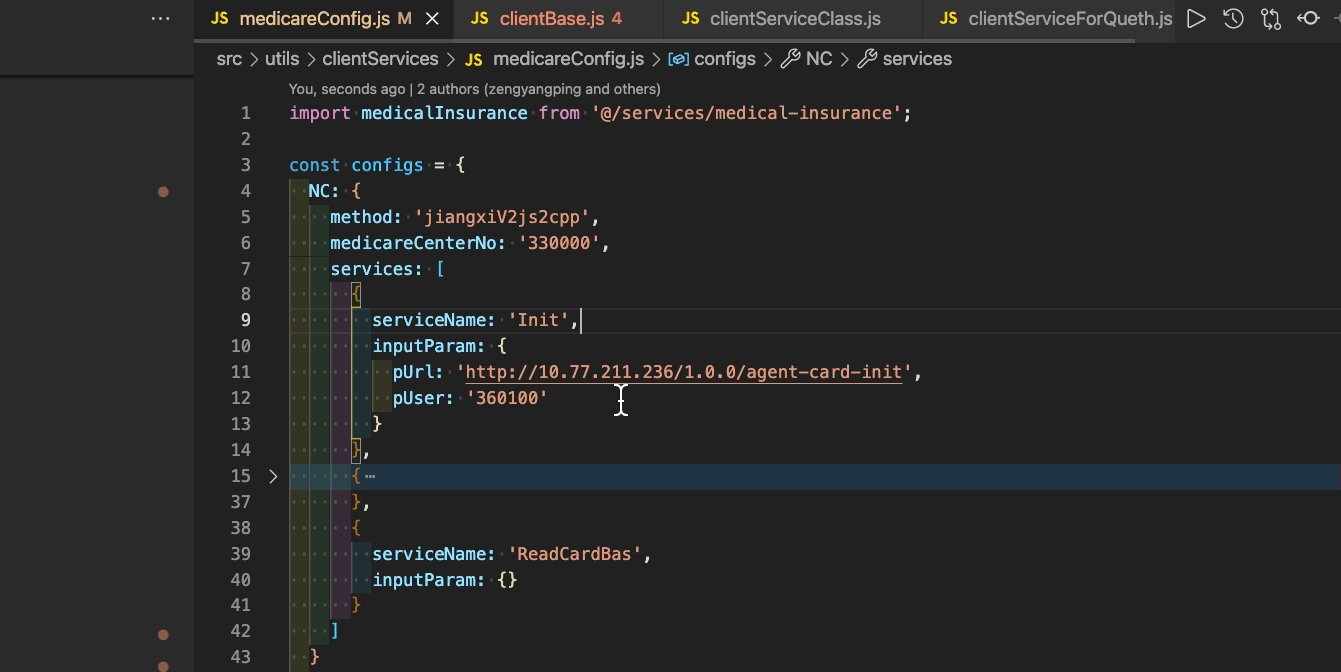
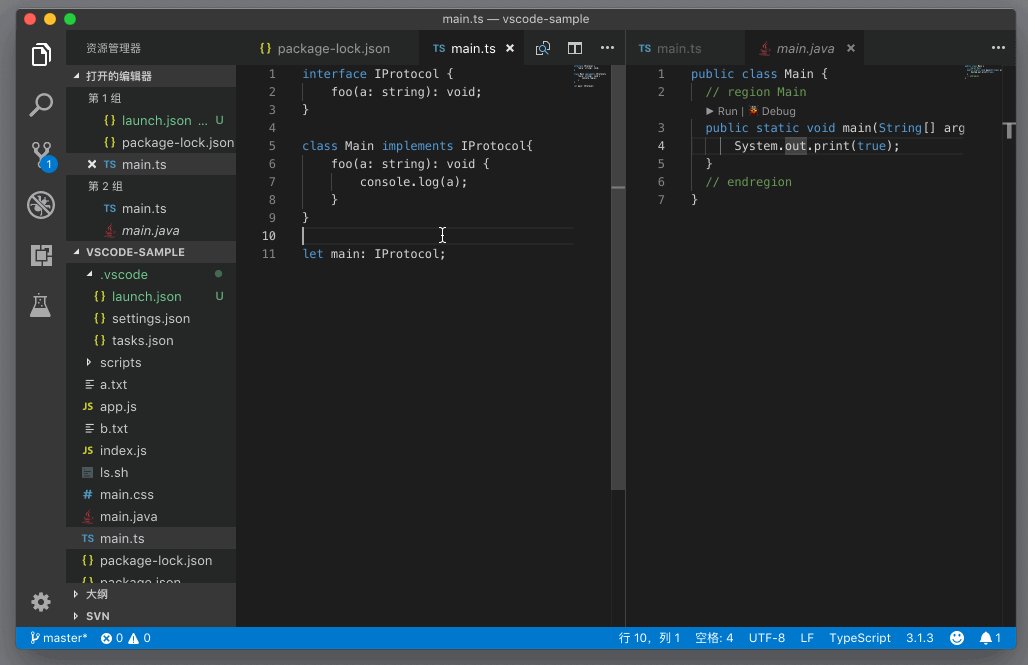
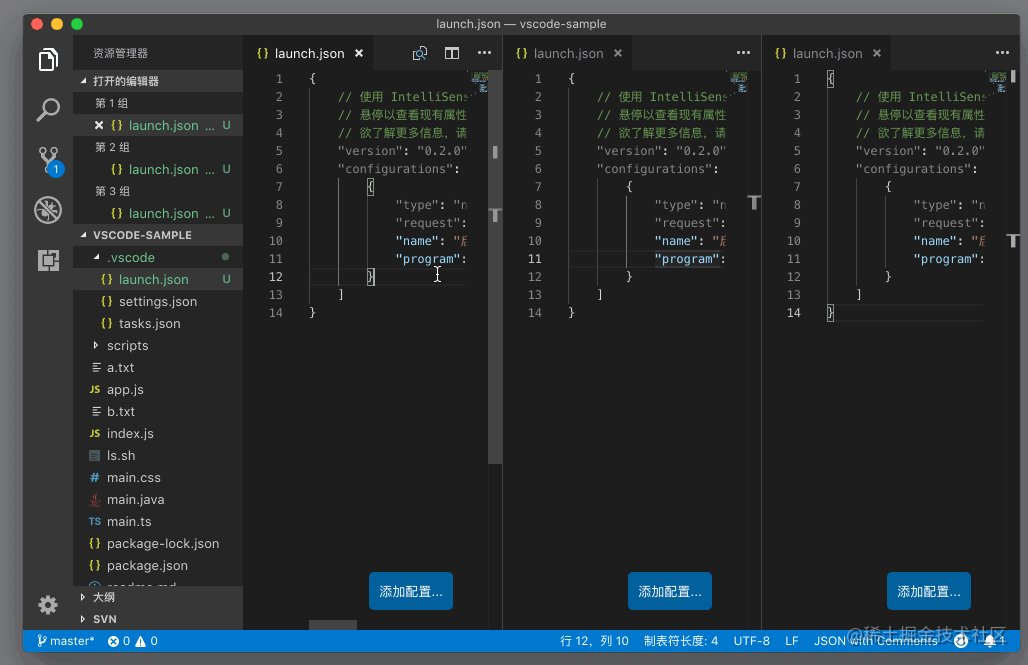
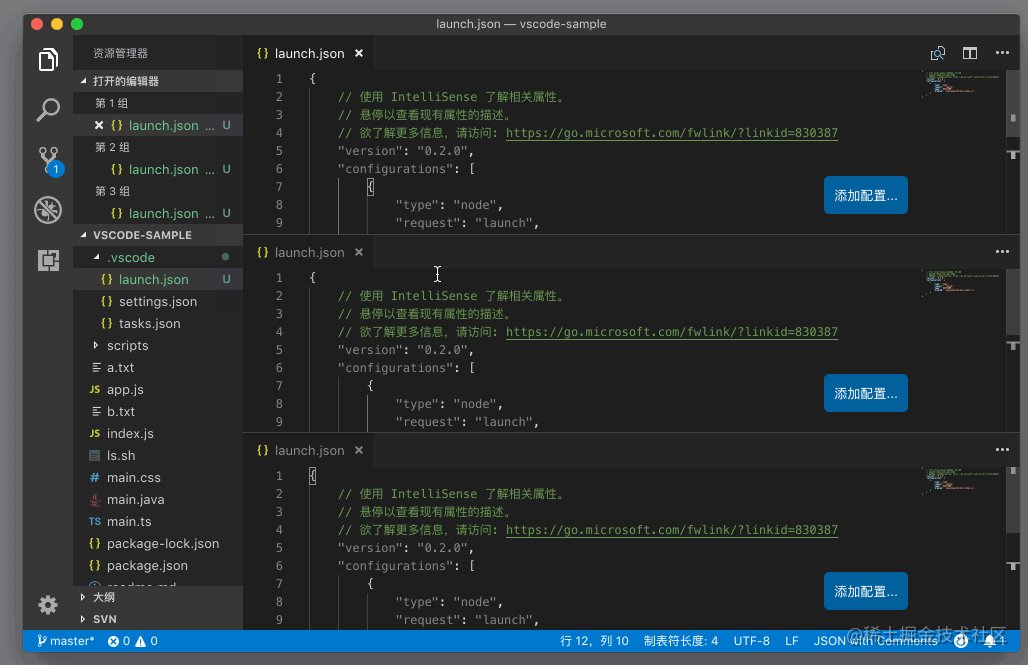
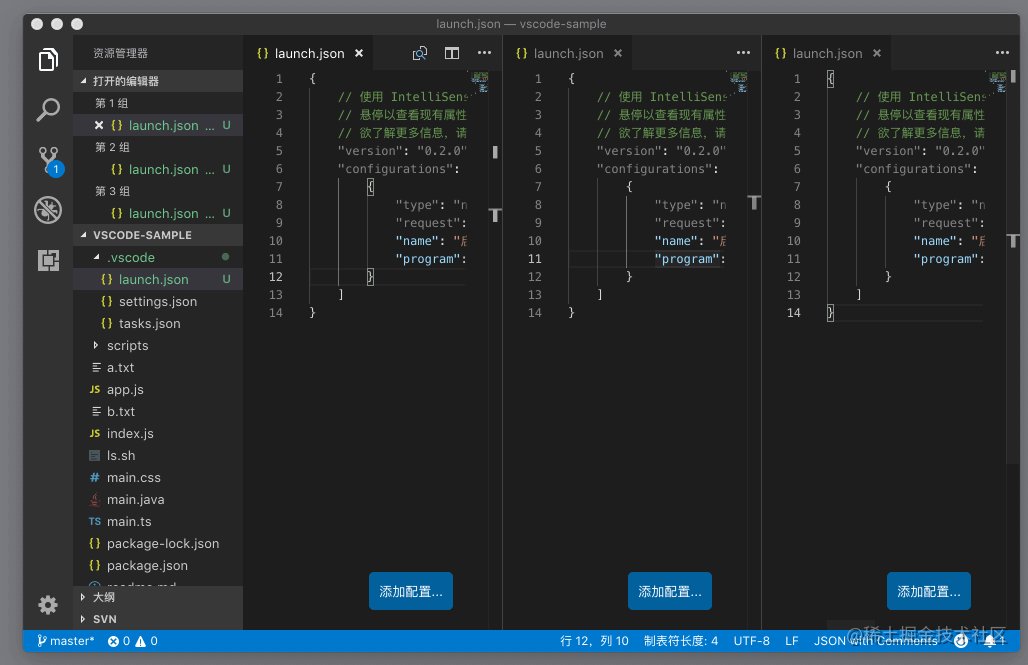
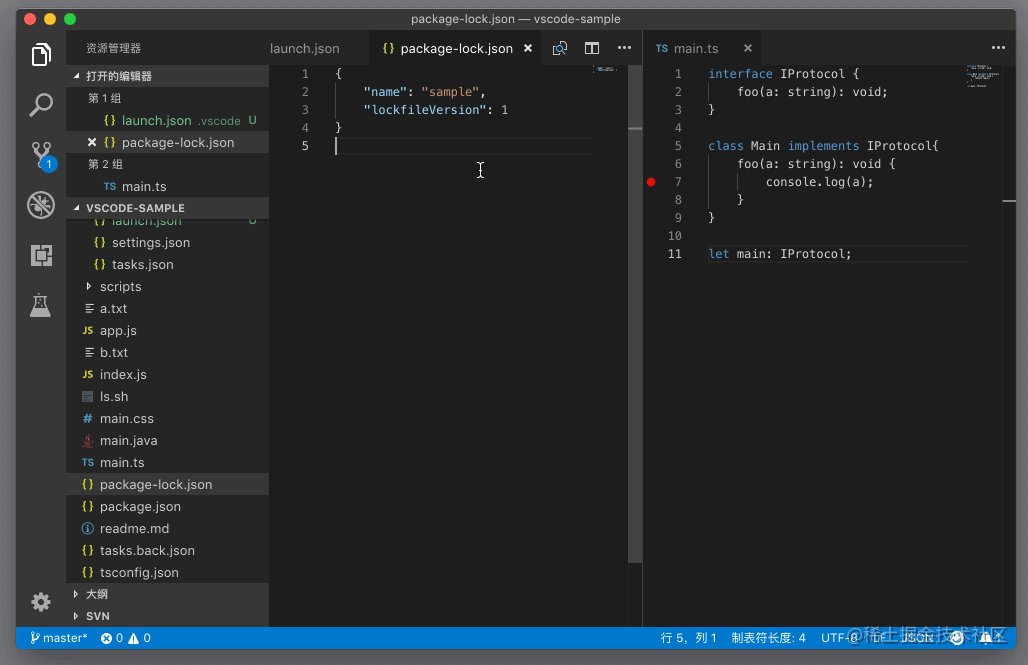
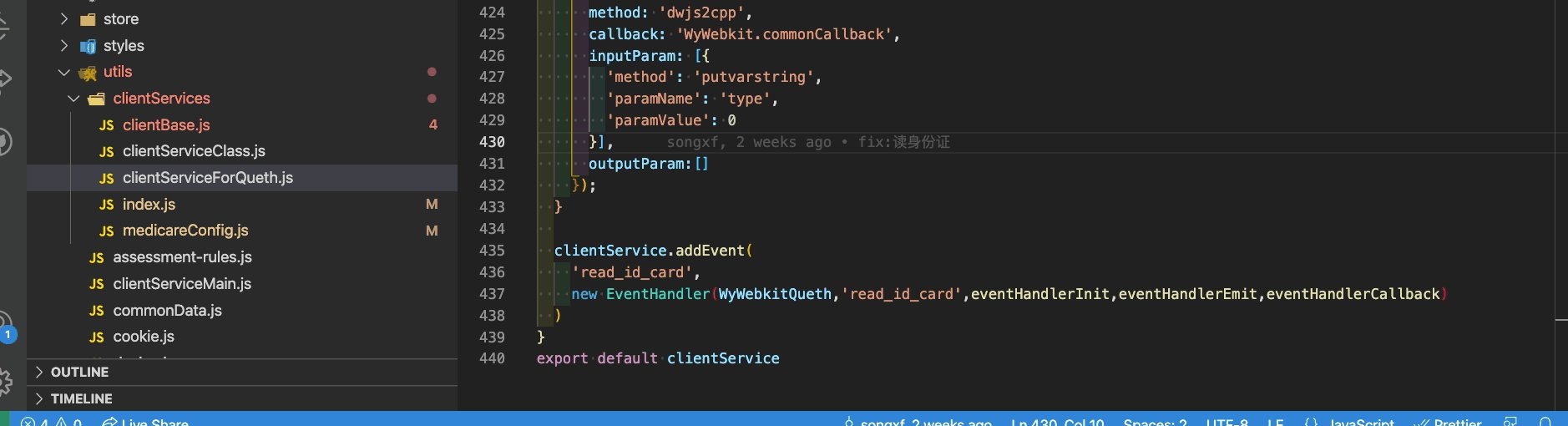
複数のファイルの対応する内容を確認する方法同時に編集領域: エディター グループ エディター領域にこのような大きなコンテンツがある場合、処理された複数のファイルを同時に表示したい場合は、分割してください。これは
Editor Groupという概念につながります。実際には、パーティションに分割されており、機能はまったく同じです。ケースを直接見てください。
 エディタグループ空間の把握については、同文内で、
エディタグループ空間の把握については、同文内で、
cmd であり、対応するコマンド概要は以下の通りです;
| mac | win | |
|---|---|---|
| Cmd \ | Ctrl \ | |
| Cmd [グループ数] | Ctrl [グループ数] | |
| Cmd オプション 0 | Shift Alt 0 |
| win | ||
|---|---|---|
| Ctrl [グループ数] |
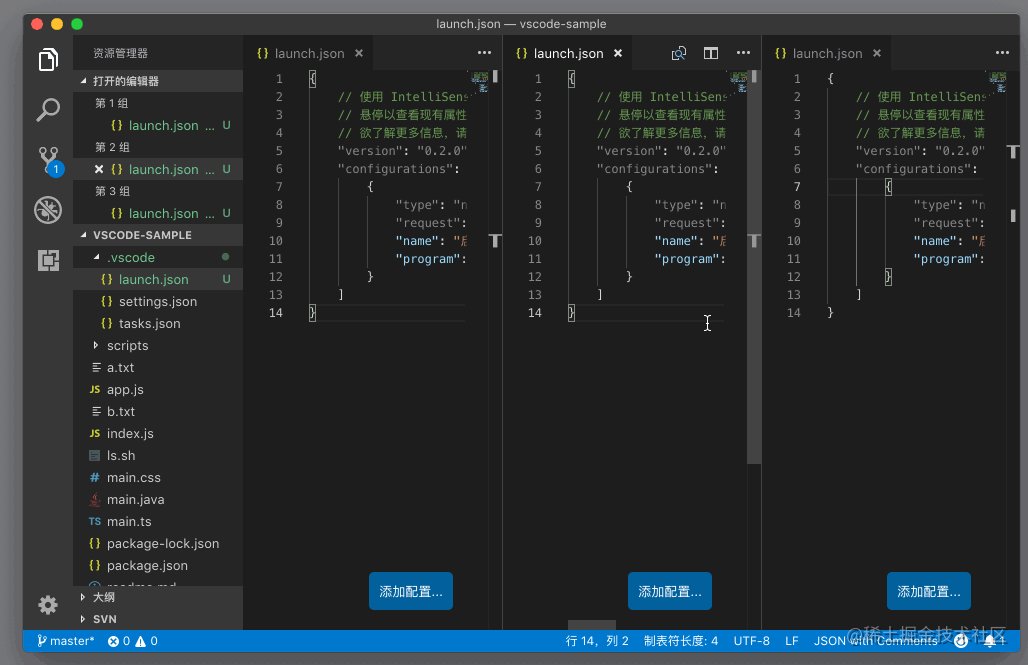
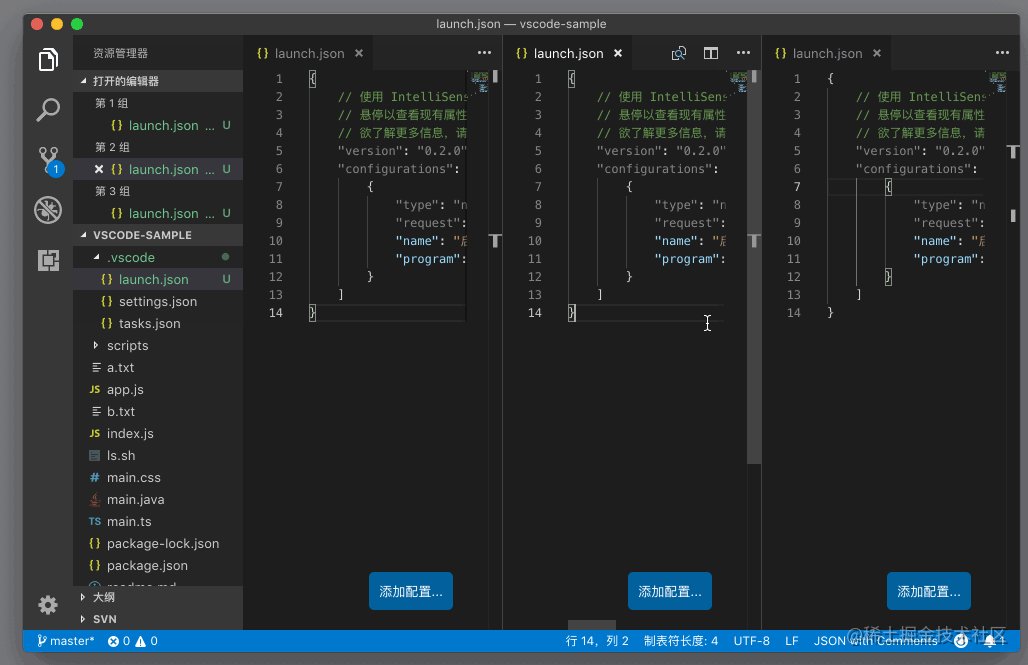
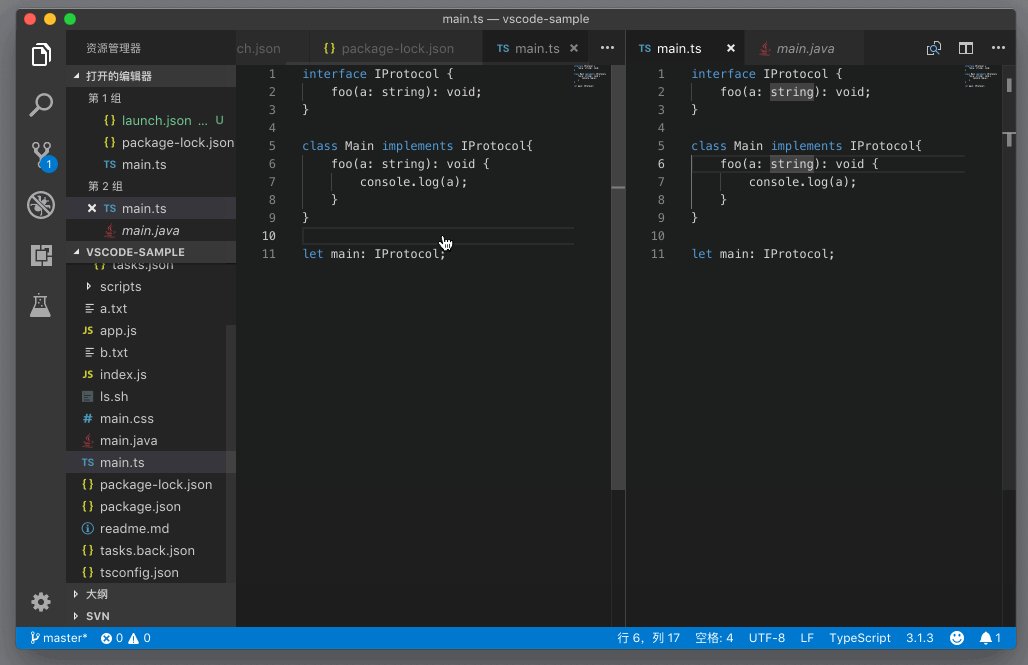
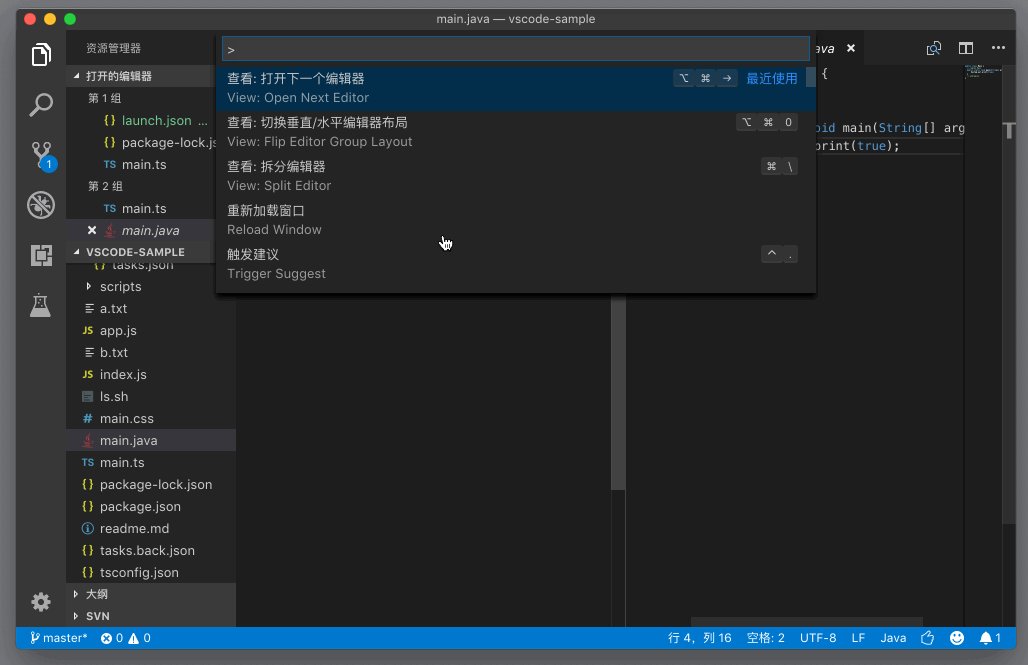
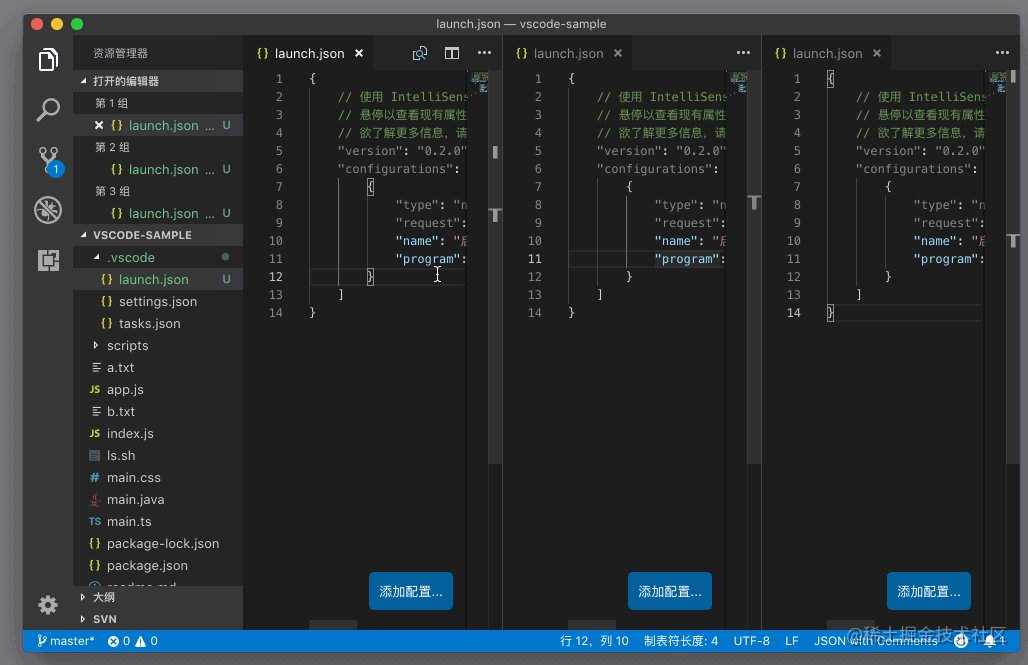
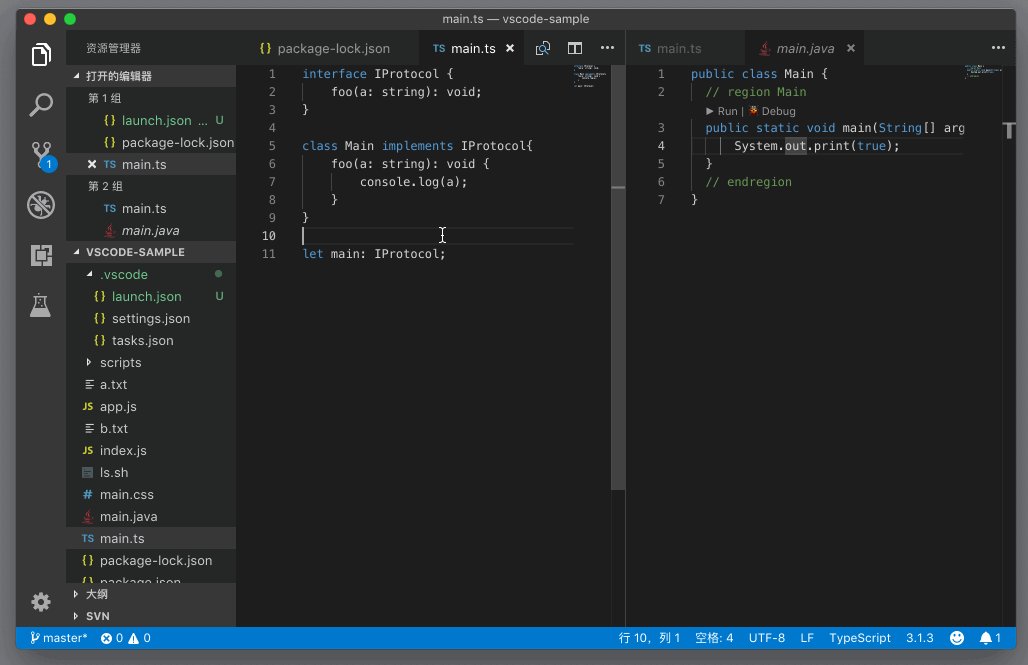
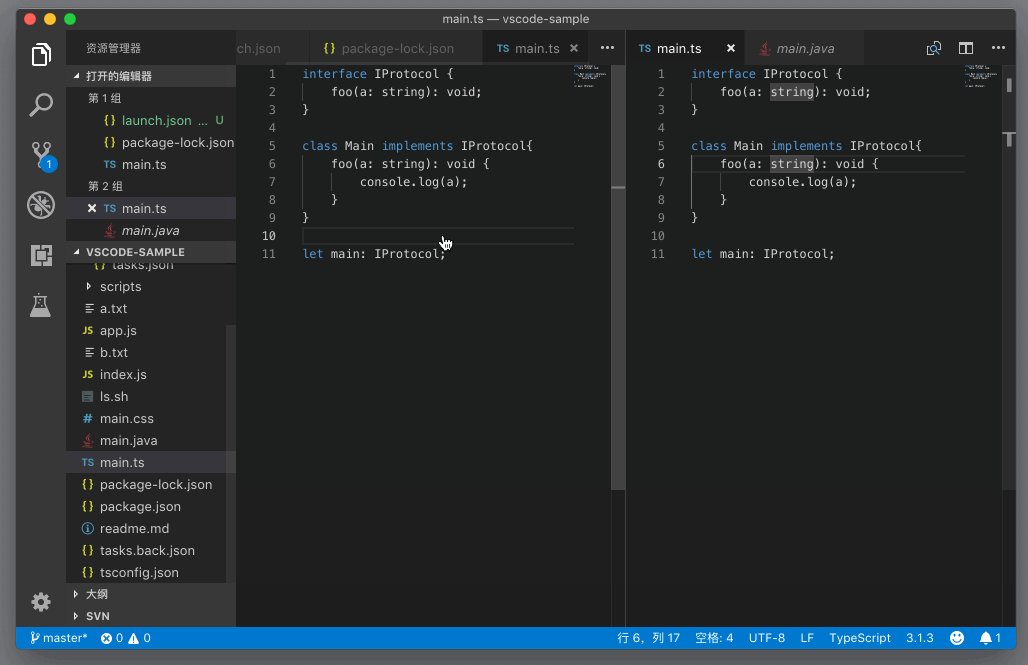
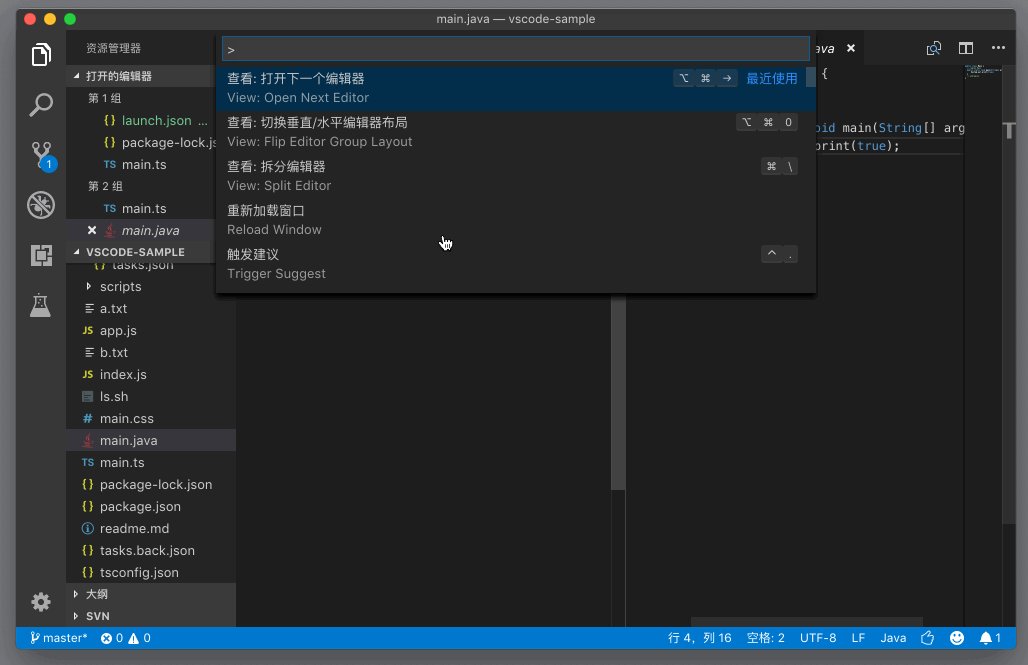
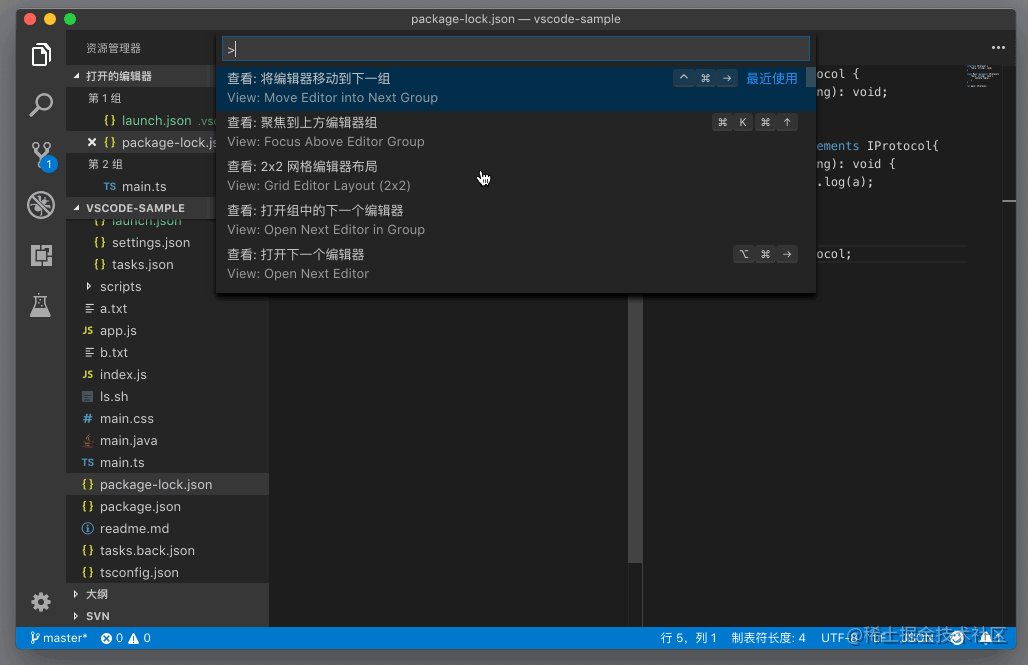
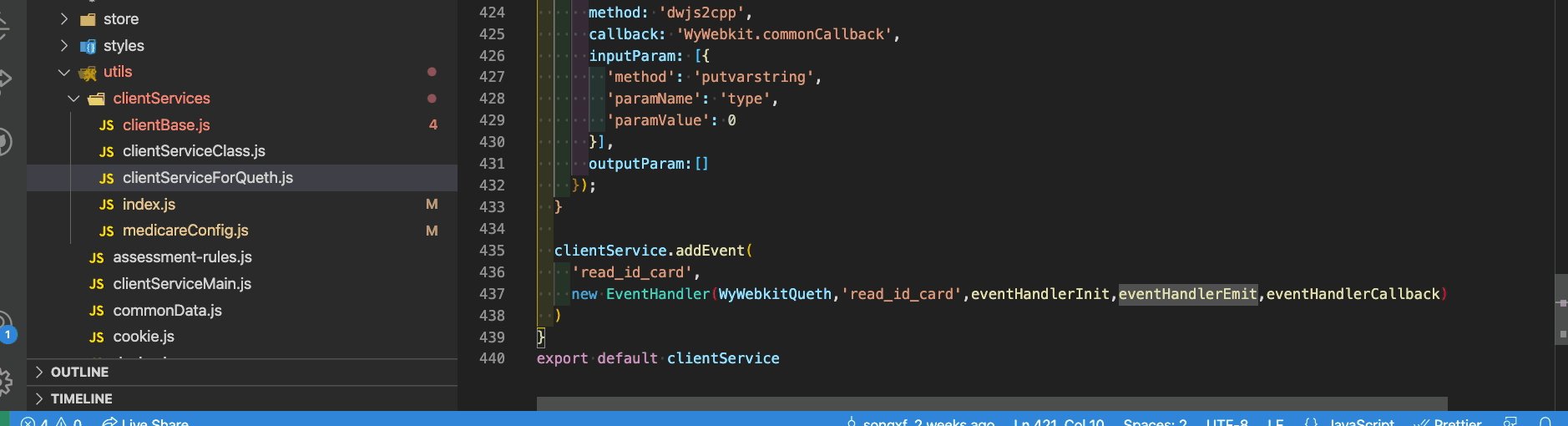
 エディターグループの切り替え方向
エディターグループの切り替え方向
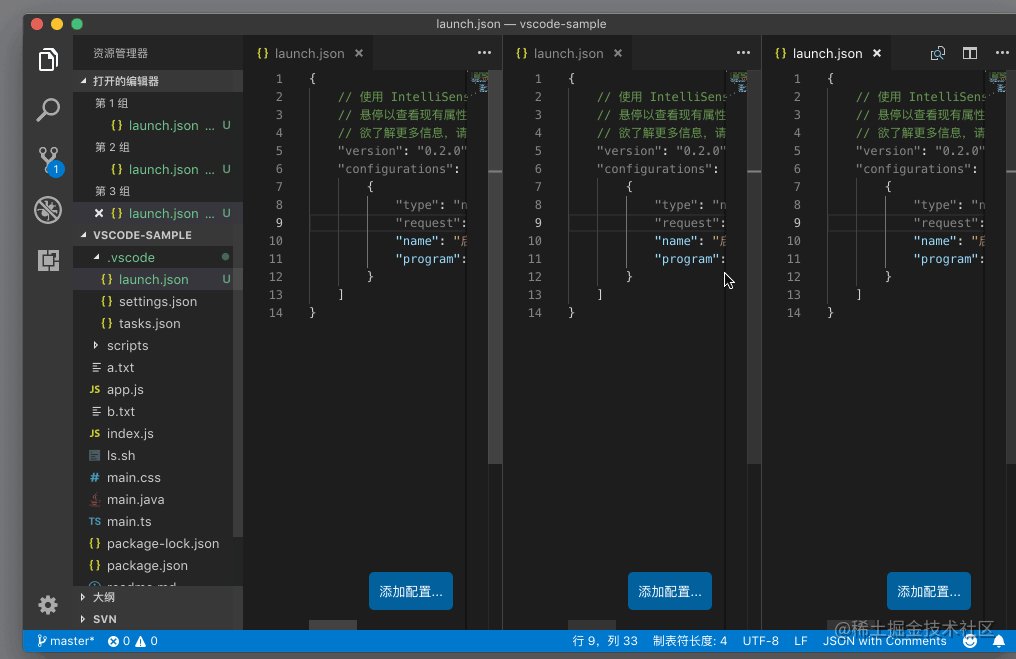
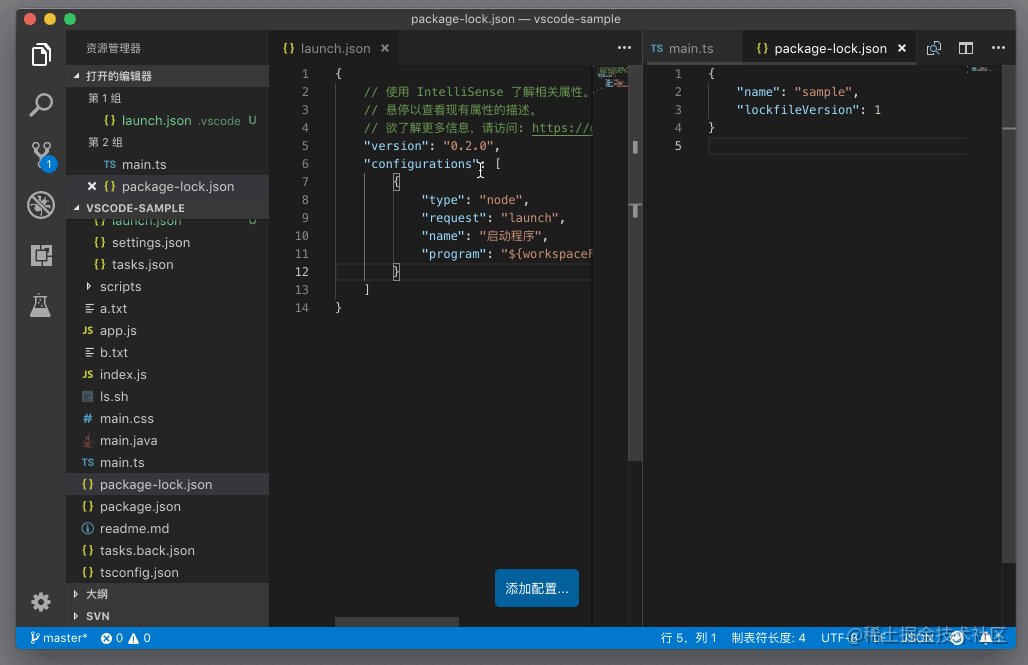
エディタ グループ間のデフォルトのエディタ配置は水平です
| win | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Shift Alt 0 |
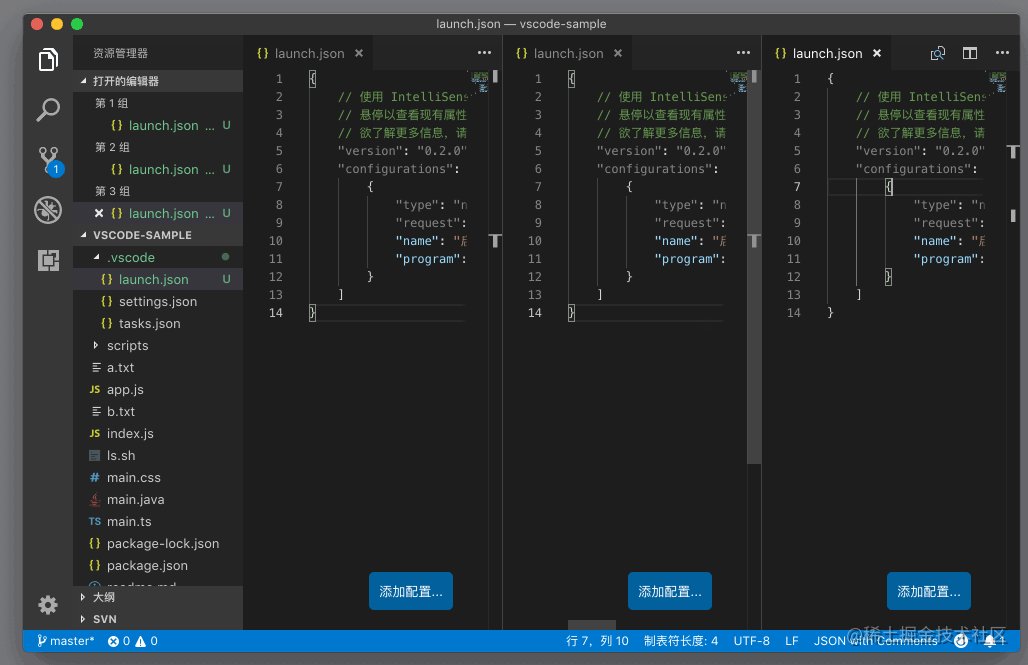
エディタ グループ制御ファイル エディタ グループ自体のサポート機能はわかっており、粒度はさらに高くなります。より具体的に言うと、編集者グループのファイルのサポートについてはどうですか? エディター グループ内のファイル粒度は
#現在のファイルをエディターの左右の編集グループ項目に移動 # #Command
vscode は、変数、関数、呼び出しなどのコレクションを意味するシンボルの概念を設定します。実は、特殊ロゴと特殊文字の 2 つのカテゴリに大別することができ、区別すると覚えやすくなります。 コマンド区分:特殊識別
特殊識別対応戦略
対応する戦略
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
以上がvscode の [スペース コントロール] を理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。












 #覚醒状態の新しいターミナルを作成します
#覚醒状態の新しいターミナルを作成します ターミナルに焦点を当てる
ターミナルに焦点を当てる 前/次のターミナルに焦点を当てる
前/次のターミナルに焦点を当てる
 ##概要
##概要 を参照してください。
を参照してください。 