await は es6 ですか es7 ですか?
待っているのはes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用され、await は文字通り「待っている」を意味し、非同期の完了を待つために使用されます。 async と await の間には厳密な規則があり、両者は互いに切り離すことができず、await は async 関数内でのみ記述できます。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 7、Dell G3 コンピューター。
最新の ES7 (ES2017) で提案されているフロントエンドの非同期機能: async、await。
1. async と await とは
async と await は ES7 で新しく追加されたもので、非同期操作のソリューションとしては、Syntactic Sugar が使用されますジェネレーター関数用。
- async|await は非同期に書くための新しい方法で、Promise は以前 ES6 で使用されていました。
- async|await は、Promise に基づいた新しい書き込みメソッドです。
async|await もノンブロッキングです。
async は、その名前が示すように、「非同期」を意味します。async は、関数が非同期であることを宣言するために使用されます。また、await は文字通り「待機」を意味し、非同期の完了を待つために使用されます。
Async と await には厳密な規則があり、両者を分離することはできませんが、await は async 関数内でのみ記述できます。
2. 使用法
async による戻り値の処理方法
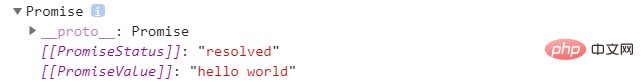
async の戻り値は Promise ですつまり、Promise のメソッドを通じて戻り値を Promise オブジェクトに直接カプセル化します。
async function Async() {
return "hello world";
}
const result = Async();
console.log(result);
結果から、async 関数は Promise オブジェクトを返し、戻り値を Promise オブジェクトに直接カプセル化するようです。
戻り値がない場合
async function Async() {
console.log("hello world");
}
let result1 = Async();
console.log(result1);
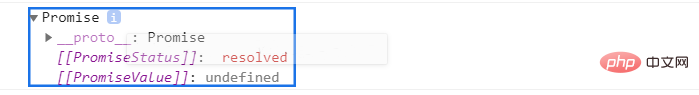
結果から見ると、async関数はpromiseオブジェクトを返しているようで、その時の値は未定義。したがって。 await がない場合は、Promise オブジェクトが返され、後続のステートメントはブロックされません。
But is await wait for?
function time(s) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function Async(value, s) {
await time(s);
console.log(value);
}
Async('hello world', 50);50ミリ秒を指定するとhello worldが出力されます。
通常、await は async 関数の完了を待つために使用されます。await は式を待ちますが、式の計算結果は Promise オブジェクトなどの値になります。したがって、await は実際には通常の関数呼び出しを受け取ることができますまたは直接値。
await が Promise オブジェクトを待機していない場合、式操作の結果が待機しているものになります。
Promise オブジェクトの場合、await は後続のコードをブロックします。Promise オブジェクトの処理が成功すると、取得される値が await 式の演算結果になります。 await はブロックしますが、await は非同期にあります。非同期はブロックしません。内部のブロックはすべて Promise オブジェクトにカプセル化され、非同期で実行されます。
await ステートメントが拒否状態に変化した後の Promise オブジェクトは、非同期関数全体の実行が中断されます。
async function Async() {
await Promise.reject('出错了');
await Promise.resolve('hello world'); // 不会执行
}
let result1 = Async();
console.log(result1);
結果から判断すると、最初の await ステートメントのステータスが拒否に変化するため、2 番目の await ステートメントは実行されません。
3. 非同期関数のエラー処理
await 後の非同期操作でエラーが発生した場合、async 関数によって返される Promise オブジェクト関数は拒否されます。
let a;
async function f() {
await Promise.reject('error');
a = await 1; // await 没有执行
}
f().then(v => console.log(a));結果から、async 関数内の await の 1 つが拒否状態になった場合、それ以降の await は実行されません。一般的な解決策は、try...catch を使用することです。
// 正确的写法
let a;
async function f() {
try {
await Promise.reject('error')
} catch (error) {
console.log(error);
}
a = await 1;
return a;
}
f().then(v => console.log(a)); // 1結果から判断すると、これで問題は非常によく解決されており、実行されない await が複数ある場合は、それらをすべて try...catch に置くことができます。
4. 結論
Async|await の利点:
- async| await はコールバック地獄の問題を解決します
- async|await は同時実行をサポートします
- async|await は非同期処理をより簡潔にします
- async|await は try.. でエラーをキャプチャできます。 .catch
[推奨学習: JavaScript 上級チュートリアル]
以上がawait は es6 ですか es7 ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 では、配列オブジェクトの reverse() メソッドを使用して、配列の反転を実現できます。このメソッドは、配列内の要素の順序を逆にして、最後の要素を最初に、最初の要素を最後に配置するために使用されます。構文「array」 。逆行する()"。 reverse() メソッドは元の配列を変更します。変更したくない場合は、拡張演算子 "..." とともに使用する必要があり、構文は "[...array].reverse() 」。
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
手順: 1. 構文 "newA=new Set(a); newB=new Set(b);" を使用して、2 つの配列をそれぞれセット型に変換します; 2. has() と filter() を使用して差分セットを検索します、構文 " new Set([...newA].filter(x =>!newB.has(x)))" では、差分セット要素がセット コレクションに含まれて返されます。 3. 配列を使用します。 from セットを配列に変換するタイプ、構文は「Array.from(collection)」です。
 ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ブラウザの互換性のため。 ES6 は JS の新しい仕様として、多くの新しい構文と API を追加していますが、最新のブラウザーは ES6 の新機能を高度にサポートしていないため、ES6 コードを ES5 コードに変換する必要があります。 WeChat Web 開発者ツールでは、デフォルトで babel が使用され、開発者の ES6 構文コードを 3 つの端末すべてで適切にサポートされる ES5 コードに変換し、開発者がさまざまな環境によって引き起こされる開発上の問題を解決できるようにします。プロジェクト内でのみ設定して確認するだけです。 「ES6~ES5」オプション。
 es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 では、for ステートメントと IndexOf() 関数を使用して配列の重複排除を実現できます。構文 "for(i=0;i<配列長;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}」。 es6 では、スプレッド演算子 Array.from() および Set を使用して重複を削除できます。まず配列を Set オブジェクトに変換して重複を削除してから、スプレッド演算子または Array.from() 関数を使用する必要があります。 Set オブジェクトを配列に変換してグループ化するだけです。
 es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 では、一時的なデッド ゾーンは構文エラーであり、ブロックを閉じたスコープにする let および const コマンドを指します。コード ブロック内では、let/const コマンドを使用して変数が宣言される前に、変数は使用できず、変数が宣言される前は変数の「デッド ゾーン」に属します。これは構文上「一時デッド ゾーン」と呼ばれます。 ES6 では、一時的なデッド ゾーンや let ステートメントや const ステートメントでは変数のプロモーションが発生しないことを規定しています。これは主に実行時エラーを減らし、変数が宣言される前に使用されて予期しない動作が発生するのを防ぐためです。
 es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
いいえ、require は CommonJS 仕様のモジュール構文であり、es6 仕様のモジュール構文は import です。 require は実行時にロードされ、import はコンパイル時にロードされます。require はコード内のどこにでも記述できます。import はファイルの先頭にのみ記述でき、条件文や関数スコープでは使用できません。モジュール属性は導入されるだけです。 require を実行した場合、そのためパフォーマンスは比較的低くなりますが、インポート コンパイル中に導入されたモジュールのプロパティのパフォーマンスはわずかに高くなります。
 es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
es6 マップは注文されていますか?
Nov 03, 2022 pm 07:05 PM
地図は注文済みです。 ES6 のマップ タイプは、多くのキーと値のペアを格納する順序付きリストです。キー名と対応する値はすべてのデータ型をサポートします。キー名の等価性は、「Objext.is()」メソッドを呼び出すことによって決定されます。 , したがって、数字の 5 と文字列「5」は 2 つのタイプとして判断され、プログラム内で 2 つの独立したキーとして現れることができます。





