JavaScript のプログラム制御フローと関数の簡単な分析
この記事では、JavaScript のプログラム制御フローと関数について説明します。お役に立てば幸いです。

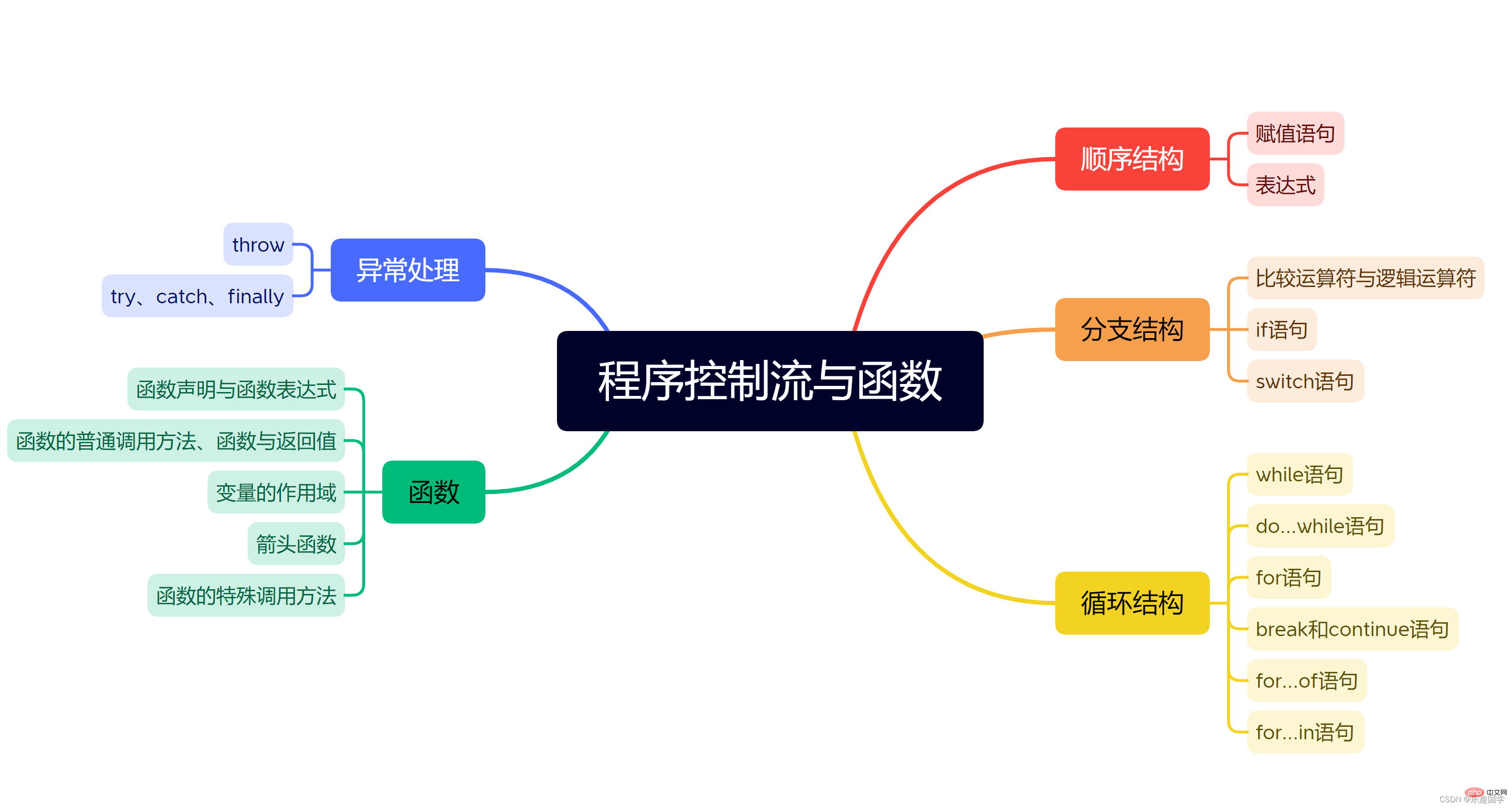
#マインドマップ

?プログラム制御フロー
プログラムの動作は、プログラムの命令が水のように流れる「命令フロー」の動作と言えます。
#プログラム フローには 3 つの構造があります:
- #シーケンシャル構造
- #ブランチ構造
- ループ構造
- ⛳️シーケンシャル構造
シーケンシャル構造とは、その名のとおり、ステートメントが 1 つずつ順番に書かれ、実行されると順番に実行されることを意味します。最も一般的に使用されるのは
代入ステートメント です (たとえば、a=3; は変数 a に 3 を代入する代入ステートメントです)。 代入ステートメントに関連する重要な概念は、expression
です。各プログラミング言語は、いくつかのデータ型に対する第 1 レベルの応答用の演算子の完全なセットを設計します。さまざまなタイプのリテラル、定数、変数が演算子を介してまとめられ、特定の一意の結果が計算されます。 ケース: let a;
a=(4+5)*4;
const b=3*3;
次に、定数 b が const キーワードによって宣言されます。 const と let は非常に似ていますが、異なる点は、const は定数、つまり値を変更できない量を宣言するのに対し、let は変数を宣言することです。したがって、定数を宣言するときに定数に値を割り当てる必要があります。そうしないと、後で値を割り当てることができません。
#⛳️分岐構造
分岐構造は、最初に判断してから選択する必要がある問題に使用する必要があります。分岐構造の実行では、ステートメントが出現する物理的な順序に厳密に従うのではなく、特定の条件に基づいて実行パスが選択されます。分岐構造プログラミング方法の鍵は、適切な分岐条件を構築し、プログラムの流れを分析し、さまざまなプログラムの流れに応じて適切な分岐文を選択することです。 分岐構造は、論理比較や関係比較などの条件判断を伴う計算に適しており、このようなプログラムを設計する際には、まずプログラムフローチャートを作成し、そのプログラムの流れに沿ってソースプログラムを記述することが多いです。このように、プログラム設計の分析と言語の分離により、問題がシンプルかつ理解しやすくなります。
#?比較演算子
JavaScript の比較演算子には主に次のものがあります。#Equal to==
厳密に等しい=== 等しくない!= 厳密に等しくない!==
より大きい>より大きいか等しい>=trueより小さいthan<
以下<=
これらの意味は文字通り理解できます。簡単な例は次のとおりです。<script> console.log("Pear"=="Pear"); console.log(5<4); console.log(8>=6); </script>ログイン後にコピー
上記のコードの出力は次のとおりです。
false
true
特記事項: JavaScript では == と === を区別してください。
== を使用する場合、2 つの比較オブジェクトの型が同じでない場合は、まず型が変換されてから比較され、変換後に両者が等しい場合は、 trueを返します。
- === を使用した場合、2 つの比較対象の型が異なる場合、型変換は行われず、直接 false が返されます。
- #型が同じ場合のみ比較が行われ、比較結果に基づいて true と false が返されます。
:現在、多くのソフトウェア開発チームでは最も単純な時間規定があり、実際の開発プロセスでは常に === が使用されます。
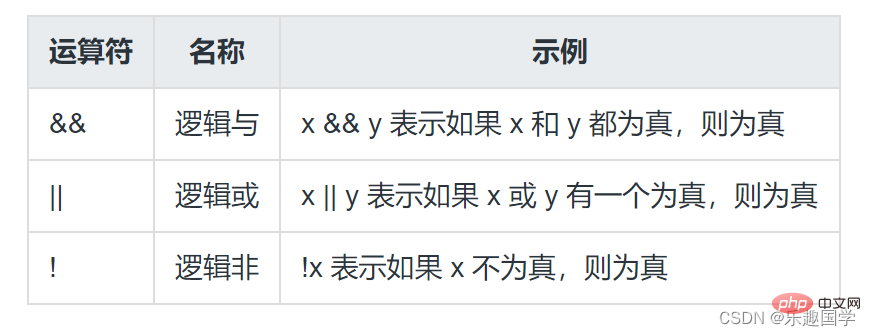
#?論理演算子JavaScript の論理演算子は次のとおりです:
論理 AND "&&" は両方のオペランドが true の場合にのみ true を返します。
論理 OR "||" は両方のオペランドが true の場合にのみ true を返します。 、またはそれらの 1 つが true の場合は true を返します;
論理的ではない「!」の場合、オペランドの値がブール値であるため反転されます。
#例
true<script> console.log(3>2 && 4>3); console.log(3>2 && 4<3); console.log(3>2 || 4<3); console.log(!(3>2)); </script>
ログイン後にコピー
出力結果は次のとおりです: false ### 真/偽#########
false ### 真/偽#########- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if…else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if…else if…else 语句- 使用该语句来选择多个代码块之一来执行
?if语句
语法:
if (condition)
{
当条件为 true 时执行的代码
}案例:如果时间早于 20:00,会获得问候 “Good day”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>if 语句</title>
</head>
<body>
<p>如果时间早于 20:00,会获得问候 "Good day"。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time<20){
x="Good day";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>运行结果:
语法:
if (condition)
{
当条件为 true 时执行的代码
}
else
{
当条件不为 true 时执行的代码
}案例:当时间小于 20:00 时,生成问候 “Good day”:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>if...else 语句</title>
</head>
<body>
<p>点击这个按钮,获得基于时间的问候。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time<20){
x="Good day";
}
else{
x="Good evening";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>运行结果:
语法:
if (condition1)
{
当条件 1 为 true 时执行的代码
}
else if (condition2)
{
当条件 2 为 true 时执行的代码
}
else
{
当条件 1 和 条件 2 都不为 true 时执行的代码
}案例:如果时间小于 10:00,则生成问候 “Good morning”,如果时间大于 10:00 小于 20:00,则生成问候 “Good day”,否则生成问候 “Good evening”。
<html>
<head>
<meta charset="utf-8">
<title>if...else if....else 语句</title>
</head>
<body>
<script type="text/javascript">
var d = new Date();
var time = d.getHours();
if (time<10)
{
document.write("<b>早上好</b>");
}
else if (time>=10 && time<20)
{
document.write("<b>今天好</b>");
}
else
{
document.write("<b>晚上好!</b>");
}
</script>
<p>
这个例子演示了 if..else if...else 语句。
</p>
</body>
</html>运行结果:
?switch语句
当需要判断的情况比较多的时候,通常采用switch语句来实现
语法:
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
案例:显示今天的星期名称。请注意 Sunday=0, Monday=1, Tuesday=2, 等等:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>switch语句</title>
</head>
<body>
<p>点击下面的按钮来显示今天是周几:</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var d=new Date().getDay();
switch (d){
case 0:x="今天是星期日";
break;
case 1:x="今天是星期一";
break;
case 2:x="今天是星期二";
break;
case 3:x="今天是星期三";
break;
case 4:x="今天是星期四";
break;
case 5:x="今天是星期五";
break;
case 6:x="今天是星期六";
break;
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>运行效果:
⛳️循环结构
循环结构的作用是反复执行同一段代码。尽管循环结构可分为几种不同的类型,但是他们的基本原理都是一样的。只要给定的条件仍能得到满足,包含在循环体里的代码就会重复执行下去,一旦条件不再满足则终止。在JavaScript中有三种循环结构,while、do…while、for循环。它们都含有初始值,循环条件,循环操作和迭代部分。
?while语句
while 循环会在指定条件为真时循环执行代码块。
语法:
while (条件)
{
需要执行的代码
}案例:本例中的循环将继续运行,只要变量 i 小于 5;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>while语句</title>
</head>
<body>
<p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
while (i<5){
x=x + "该数字为 " + i + "<br>";
i++;
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>运行结果:
?do…while语句
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
语法
do
{
需要执行的代码
}
while (条件);案例:如上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>do...while语句</title>
</head>
<body>
<p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
do{
x=x + "该数字为 " + i + "<br>";
i++;
}
while (i<5)
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>运行结果
?for语句
for语句是前测试循环语句,也称for循环,进入循环之前能够初始化变量,并且能够定义循环后要执行的代码。
语法:
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}语句 1 (代码块)开始前执行
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
案例:点击按钮循环代码5次。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>for语句</title>
</head>
<body>
<p>点击按钮循环代码5次。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
for (var i=0;i<5;i++){
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>运行结果:
?break和continue语句
break 语句用于跳出循环,阻止程序再次运行循环体中的任何代码。
continue 用于跳过循环中的一个迭代,即当前循环,根据控制表达式还允许进行下一次循环。
break 语句示例:点击按钮,测试带有 break 语句的循环。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>break 语句</title>
</head>
<body>
<p>点击按钮,测试带有 break 语句的循环。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
for (i=0;i<10;i++){
if (i==3){
break;
}
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>运行结果:
continue 语句示例:循环跳过 i=3 的数字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>continue 语句</title>
</head>
<body>
<p>点击下面的按钮来执行循环,该循环会跳过 i=3 的数字。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
for (i=0;i<10;i++){
if (i==3){
continue;
}
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>运行效果:
?for…of语句
在ES6中引入了一个心的概念——“迭代器”。数组或其他集合类的对象内部都实现了迭代器,从而可以更方便地遍历其中的元素。在实际开发中,大多数需要对数组元素进行循环处理的场景,采用for…of语句都会比使用传统的for语句更方便。
案例:假设在一个数组中记录了所有团队成员的名字:
let team=[“Tom”,“Mike”,“Jane”];
现在需要将所有成员两两配对,组成二人小组,每组由一个组长及一个组员组成。那么如何求出所有可能的二人小组呢?
方法一:传统for循环实现(二重for循环)
let pairs=[]; //用于保存最终的结果
for(let i=0;i<team.length;i++){
for(let j=0;j<team.length;j++){
if(team[i]!=team[j])
pairs.push([team[i],team[j]]);
}
}方法二:使用for…of迭代器
let pairs=[]; //用于保存最终的结果
for(let a of team){
for(let b of team){
if(a!=b)
pairs.push([a,b]);
}
}?for…in语句
通常用来枚举对象的属性,但是到目前为止我们还没有真正讲解对象和属性的支持,所以只能做一点简单的介绍。for…in语句的作用是遍历一个对象的所有属性。
语法:
for(property in expression) statement
它将遍历expression对象中的所有属性,并且每一个属性都执行一次statement循环体。
案例:遍历显示window对象的所有属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="显示window对象" onclick="show();"></input>
<script>
function show() {
for (let i in window) {
document.write(i+"="+window[i]+"<br>");
}
}
</script>
</body>
</html>运行效果:
?函数
函数是一组可以随时随地运行的语句。简单来说,函数是完成某个功能的一组语句,或者说是一组语句的封装。它可以接收0个或多个参数,然后执行函数体来完成某些功能,最优根据需要返回或者不返回处理结果。
JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname()
{
// 执行代码
}当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
注意:JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
调用带参数的函数
在调用函数时,您可以向其传递值,这些值被称为参数。
这些参数可以在函数中使用。
您可以发送任意多的参数,由逗号 (,) 分隔:
myFunction(argument1,argument2)
当您声明函数时,请把参数作为变量来声明:
function myFunction(var1,var2)
{
代码
}案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>带参数的函数</title>
</head>
<body>
<p>点击这个按钮,来调用带参数的函数。</p>
<button onclick="myFunction('Harry Potter','Wizard')">点击这里</button>
<script>
function myFunction(name,job){
alert("Welcome " + name + ", the " + job);
}
</script>
</body>
</html>运行效果:

带有返回值的函数
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。
语法
function myFunction()
{
var x=5;
return x;
}上面的函数会返回值 5。
注意: 整个 JavaScript 并不会停止执行,仅仅是函数。JavaScript 将继续执行代码,从调用函数的地方。
函数调用将被返回值取代:
var myVar=myFunction();
myVar 变量的值是 5,也就是函数 “myFunction()” 所返回的值。
即使不把它保存为变量,您也可以使用返回值:
document.getElementById(“demo”).innerHTML=myFunction();
“demo” 元素的 innerHTML 将成为 5,也就是函数 “myFunction()” 所返回的值。
您可以使返回值基于传递到函数中的参数:
案例:计算两个数字的乘积,并返回结果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>乐趣国学</title>
</head>
<body>
<p>本例调用的函数会执行一个计算,然后返回结果:</p>
<p id="demo"></p>
<script>
function myFunction(a,b){
return a*b;
}
document.getElementById("demo").innerHTML=myFunction(4,3);
</script>
</body>
</html>运行结果:
局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
?异常处理
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
finally 语句在 try 和 catch 语句之后,无论是否有触发异常,该语句都会执行。
JavaScript 抛出(throw)错误
当错误发生时,当事情出问题时,JavaScript 引擎通常会停止,并生成一个错误消息。
描述这种情况的技术术语是:JavaScript 将抛出一个错误。
try 和 catch
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
语法
try {
... //异常的抛出
} catch(e) {
... //异常的捕获与处理
} finally {
... //结束处理
}案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>乐趣国学</title>
<script>
var txt="";
function message(){
try {
adddlert("Welcome guest!");
}
catch(err) {
txt="本页有一个错误。\n\n";
txt+="错误描述:" + err.message + "\n\n";
txt+="点击确定继续。\n\n";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="查看消息" onclick="message()" />
</body>
</html>运行结果:
finally 语句
finally 语句不论之前的 try 和 catch 中是否产生异常都会执行该代码块。
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>乐趣国学</title>
</head>
<body>
<p>不管输入是否正确,输入框都会再输入后清空。</p>
<p>请输入 5 ~ 10 之间的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">点我</button>
<p id="p01"></p>
<script>
function myFunction() {
var message, x;
message = document.getElementById("p01");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值是空的";
if(isNaN(x)) throw "值不是一个数字";
x = Number(x);
if(x > 10) throw "太大";
if(x < 5) throw "太小";
}
catch(err) {
message.innerHTML = "错误: " + err + ".";
}
finally {
document.getElementById("demo").value = "";
}
}
</script>
</body>
</html>运行结果:
Throw 语句
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。
语法
throw exception
异常可以是 JavaScript 字符串、数字、逻辑值或对象。
案例:本例检测输入变量的值。如果值是错误的,会抛出一个异常(错误)。catch 会捕捉到这个错误,并显示一段自定义的错误消息:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>乐趣国学</title>
</head>
<body>
<p>请输出一个 5 到 10 之间的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">测试输入</button>
<p id="message"></p>
<script>
function myFunction() {
var message, x;
message = document.getElementById("message");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值为空";
if(isNaN(x)) throw "不是数字";
x = Number(x);
if(x < 5) throw "太小";
if(x > 10) throw "太大";
}
catch(err) {
message.innerHTML = "错误: " + err;
}
}
</script>
</body>
</html>运行结果:
【推荐学习:javascript高级教程】
以上がJavaScript のプログラム制御フローと関数の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが