
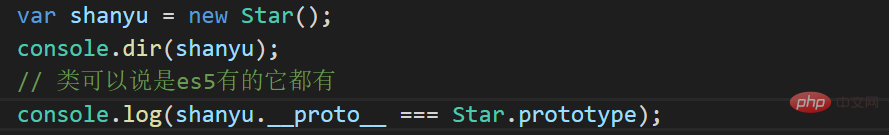
この記事は、JavaScriptに関する知識を提供するもので、主にクラス関連の内容や機能の拡張、その点の変更方法などを紹介していますので、皆様のお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]






<script>
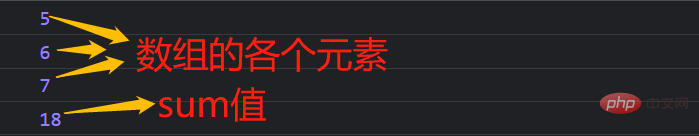
var arr = [5, 6, 7];
var sum = 0;
arr.forEach(function (value, index, array) {
console.log(value);
sum += value;
})
console.log(sum);
</script>
// filter
var arr1 = [12, 34, 5, 66, 78, 0];
// 由于filter返回的是一个新数组所以需要接收一下newArray
var newArray = arr1.filter(function (value, index) {
// 找到小于10 的数
return value < 10;
})
console.log(newArray); var arr = [2, 3, 4, 5, 6];
var newArr= arr.some(function (value, index) {
return value % 3 === 0;
})
console.log(newArr);最初の要素から順番に条件を満たしているかどうかを判定し、条件を満たさない場合は検索を続行します。条件を満たしている場合は true を返します。条件を満たしている要素がない場合は、 return false
var fileBlog= [
{
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}
]
var fblog = fileBlog.map(function (item) {
return `
<li>
<h5>${item.title}</h5>
<p>${item.intr}</p>
<a href="${item.url}" target="_blank">阅读博客</a>
</li>
`
})
var ul = document.querySelector('.blogs').querySelector('.bcon').querySelector('.blist');
console.log( fblog.join(''));
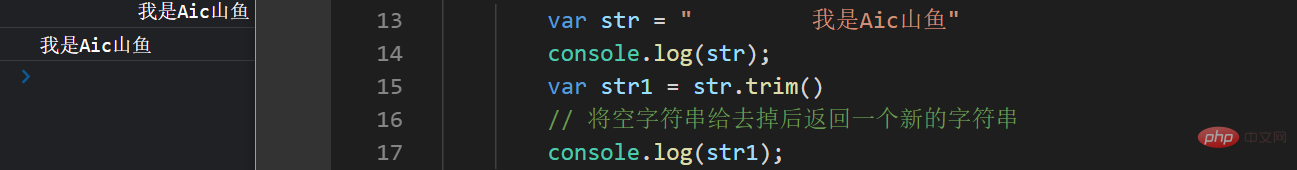
ul.innerHTML = fblog.join('');(trim は文字列自体には影響せず、新しい文字列を返します)
 trim は、両側のスペースと内側のスペースを削除することを指します。文字の中央は削除されません。
trim は、両側のスペースと内側のスペースを削除することを指します。文字の中央は削除されません。
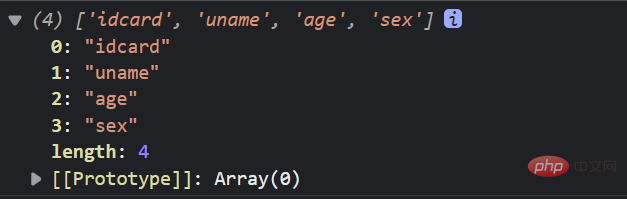
のすべてのプロパティを取得するために使用されます。オブジェクト自体 object .keys (obj)、効果は for..in に似ており、プロパティ名で構成される配列を返します var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
var obj1 = Object.keys(obj);
console.log(obj1);

var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
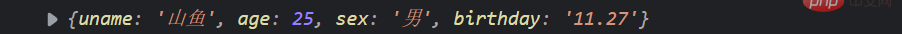
// 给obj添加一个birthday属性,属性值为‘11.27’
Object.defineProperty(obj,'birthday',{
value:'11.27'
}
)
// 修改obj里面的age属性,修改后的属性值为25
Object.defineProperty(obj,'age',{
value:25
}
)
console.log(obj);

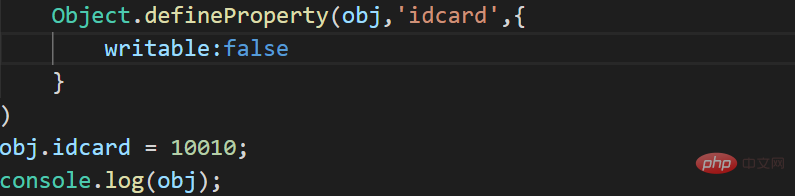
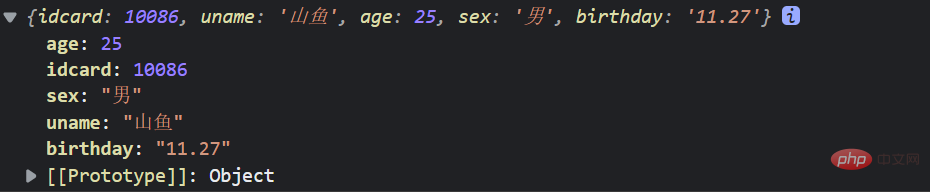
 (idcard的值并没有修改 )
(idcard的值并没有修改 )
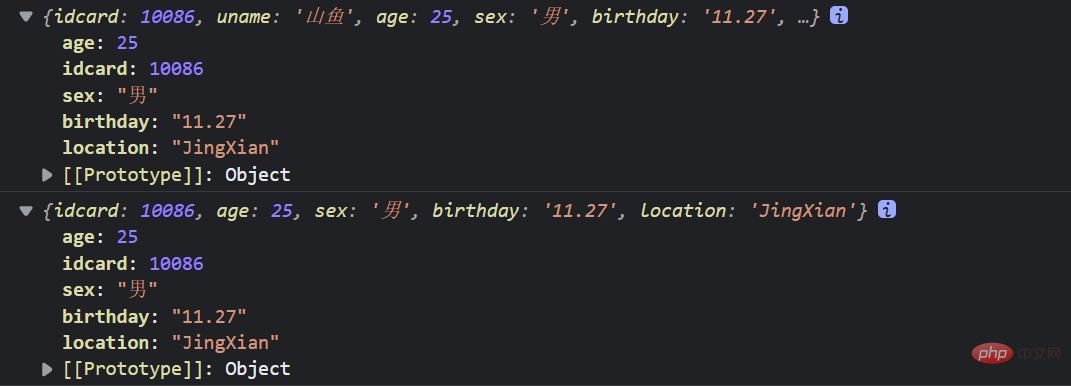
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false
}
)
console.log(obj);目标属性是否可以被删除或是否可以再次修改特性
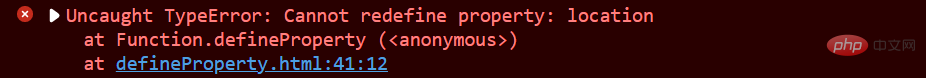
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false,
configurable:false
}
)
delete obj.location;
console.log(obj);
delete obj.uname;
console.log(obj);
也不可以再次修改里面的特性


【相关推荐:JavaScript视频教程、web前端】
以上がJavaScript の上級学習: クラスの最初の理解、高度な関数、このポインターの変更方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。