JavaScript コンストラクターとプロトタイプの例を示した詳細な説明
この記事では、JavaScript に関する関連知識を提供し、主にコンストラクターとプロトタイプに関する関連事項やプロトタイプ関連の内容を紹介します。一緒に見ていきましょう。お役に立てば幸いです。みんなに、役に立ちました。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
1. コンストラクターとプロトタイプ
1.1 プロトタイプを使用してメモリの無駄の問題を解決する
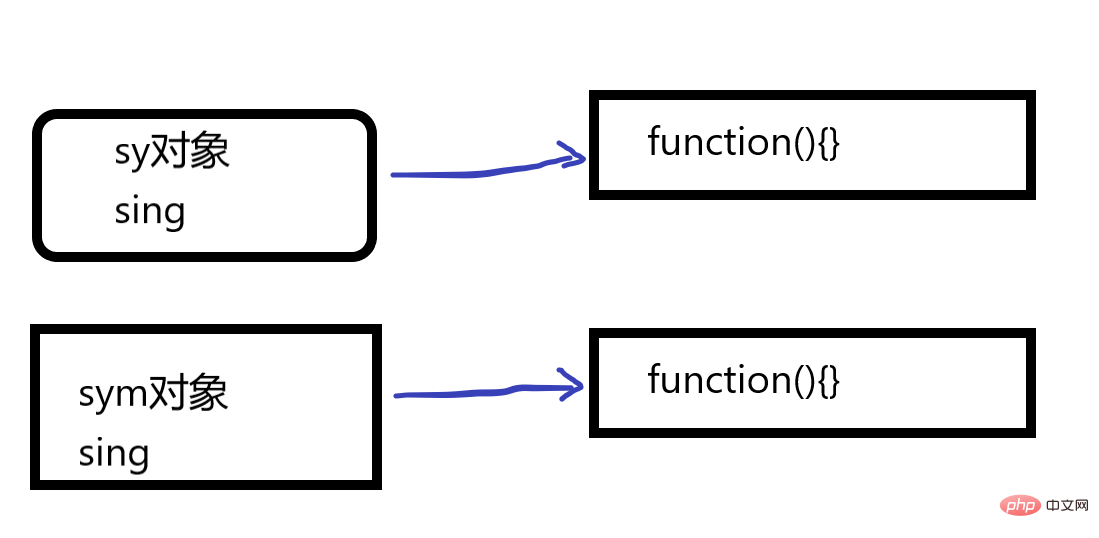
欠点: メモリの無駄の問題があります。

オブジェクトが 2 つ以上ある場合、複合データ型の空間は複数回開かれます

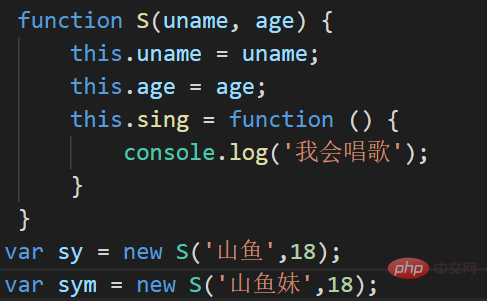
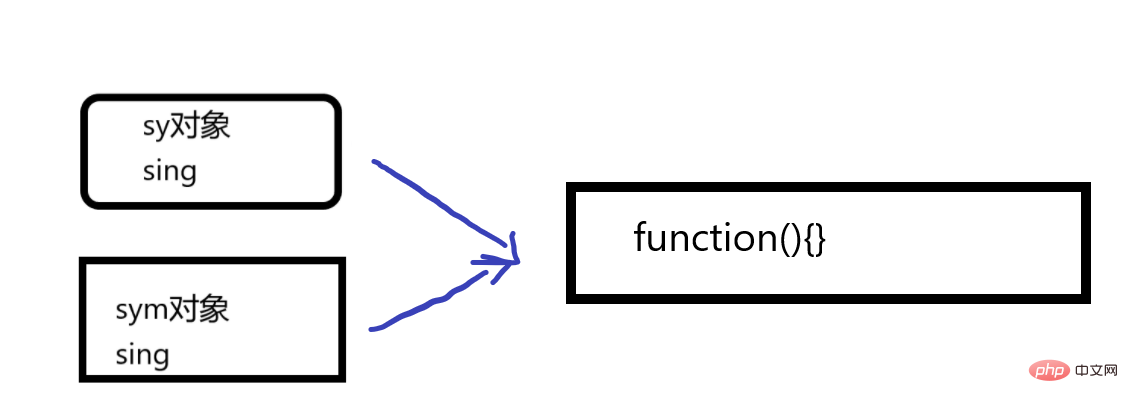
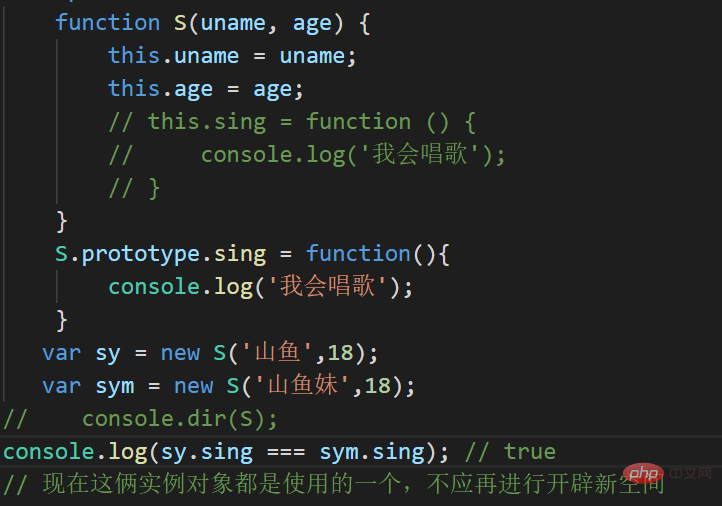
#コンストラクター プロトタイプ##プロトタイプ#プロトタイプ オブジェクトは主にメモリの無駄の問題を解決します。プロトタイプを通じてコンストラクターによって割り当てられた関数は所有されます。すべてのオブジェクトによって 共有されます。 JavaScript のすべてのコンストラクターには、別のオブジェクトを指すプロトタイプ プロパティがあります。このプロトタイプはオブジェクトであり、プロトタイプ オブジェクトのすべてのプロパティとメソッドはコンストラクターによって所有されます。この時点で、プロトタイプを使用して、オブジェクトのすべてのインスタンス オブジェクトで使用できるメソッドをプロトタイプに配置できます。


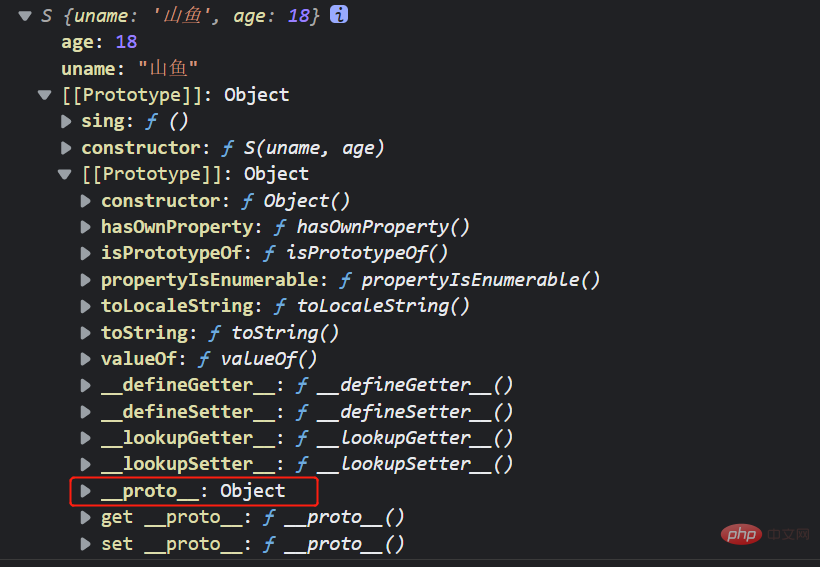
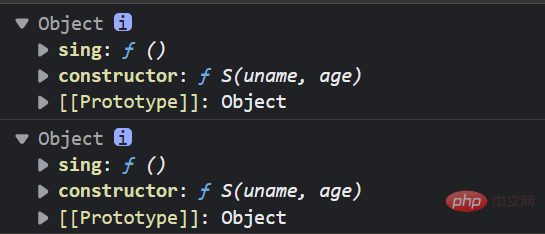
オブジェクト すべてのオブジェクトには属性があります_ proto_
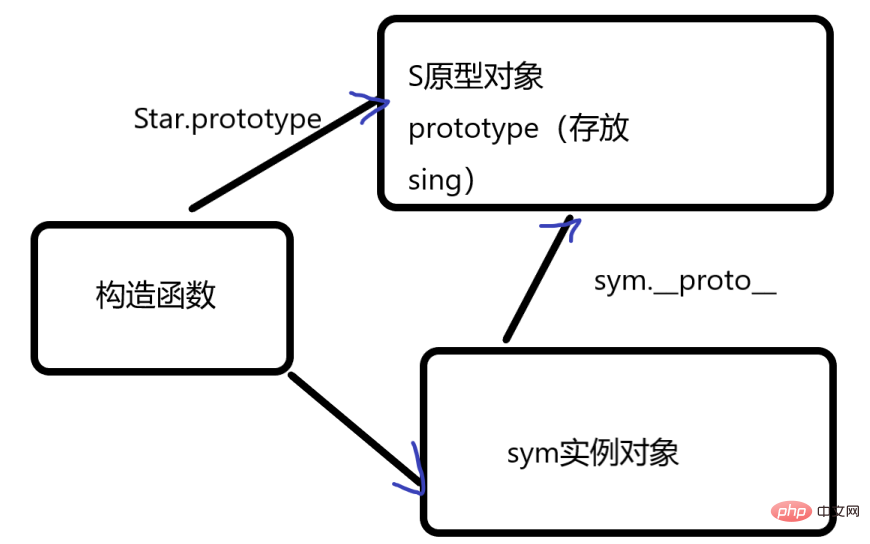
コンストラクターのプロトタイプ プロトタイプ オブジェクトへのポインタ オブジェクトがコンストラクター プロトタイプ プロトタイプ オブジェクトのプロパティとメソッドを使用できる理由それは、オブジェクトに _ proto_ プロトタイプが存在するためです。
sy の _ proto_ と sym の _ proto_ は同じメソッド検索ルールです。まず sy を調べ、sym オブジェクトに sing メソッドがあるかどうかを確認し、あれば実行します。 _ _ proto _ _ があるため、このオブジェクトで Sing します。コンストラクター関数プロトタイプ オブジェクト Prototype に移動し、コンストラクター関数プロトタイプ オブジェクト Prototype に移動して、sing メソッドを見つけます (簡単に言えば、次の場合に使用します)持っていない場合は、プロトタイプ オブジェクトに移動して探します  ) 関数とオブジェクトが作成されると、プロパティが自動的に作成され、両方とも同じ空のオブジェクトを指します
) 関数とオブジェクトが作成されると、プロパティが自動的に作成され、両方とも同じ空のオブジェクトを指します
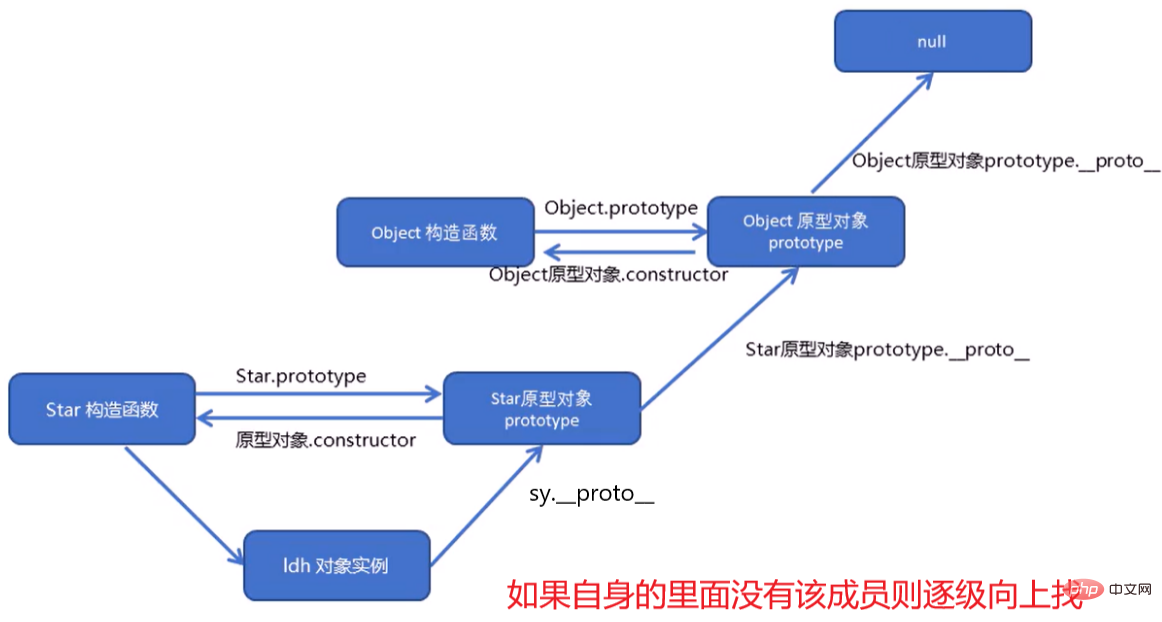
1.2 コンストラクター コンストラクター コンストラクター Constructor
 オブジェクト プロトタイプ (_
オブジェクト プロトタイプ (_
_) およびコンストラクター (プロトタイプ) プロトタイプ オブジェクトにはプロパティがあります
constructor プロパティ、コンストラクター コンストラクター自体を参照するため、これをコンストラクターと呼びます。


2. プロトタイプチェーン
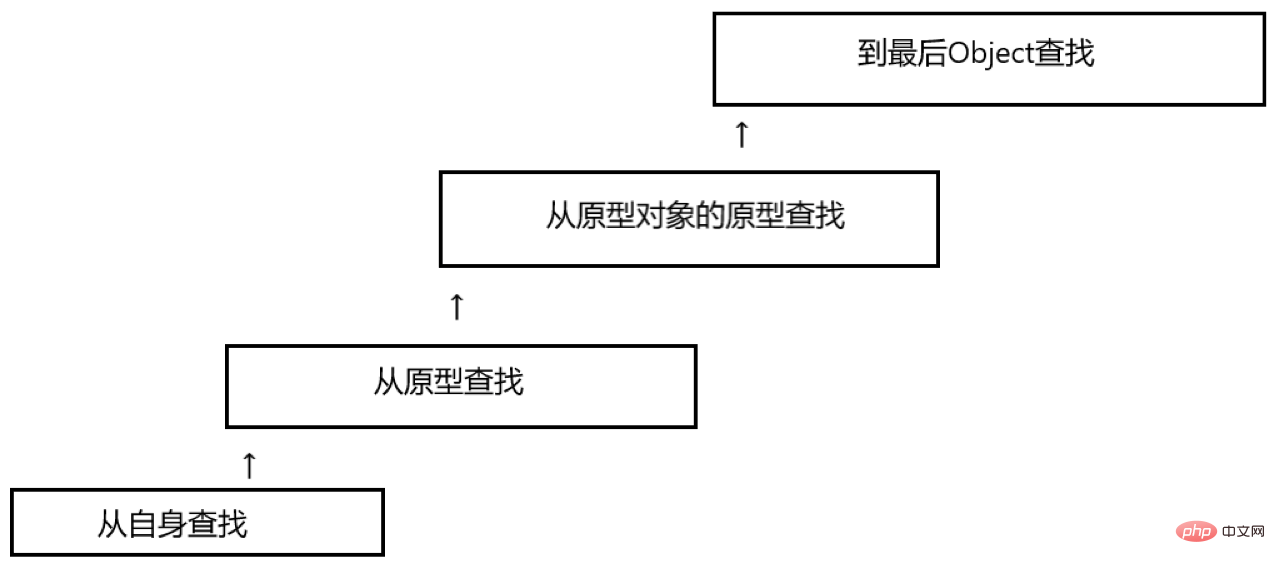
2.1 js におけるメンバー検索ルール
オブジェクトのプロパティ (メソッドを含む) にアクセスする場合、まずオブジェクト自体がプロパティを持っているかどうかを確認します。そうでない場合は、そのプロトタイプ (つまり、._ proto _ が指すプロトタイプ プロトタイプ オブジェクト) を検索します。まだ存在しない場合は、プロトタイプ オブジェクトのプロトタイプ (Object のプロトタイプ オブジェクト) を探します。オブジェクトが見つかるまで (null) 同様に続きます。


2.2 プロトタイプ オブジェクト this は
1 を指します。コンストラクターでは、this はオブジェクト インスタンス shanyu # を指します##
<script>
function Person(uname, uage) {
this.uname = uname;
this.uage = uage;
}
// 声明一个变量然后验证this指向是不是和实例化对象相同
var that;
Person.prototype.skill = function () {
console.log('我会吃饭');
that = this;
}
var shanyu = new Person('山鱼', 30);
shanyu.skill();
console.log(that === shanyu);
</script> <script>
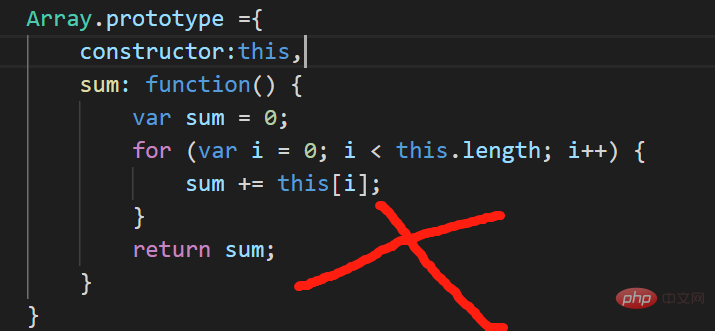
// 自定义对象应用,给Array添加一个自定义方法
Array.prototype.sum = function () {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
var arr = [1, 2, 3, 4];
console.log(arr.sum());
</script>
thisArg 現在の呼び出し関数 this arg1、arg2 が指すオブジェクト
<script>
function sing(x,y) {
console.log("a~a~给我已被忘情水");
console.log(this);
console.log(x+y);
}
var fn = {
name: '山鱼'
}
// call()可以改变这个函数的this指向此时这个函数的this就指向了o这个对象
sing.call(fn,1,2)
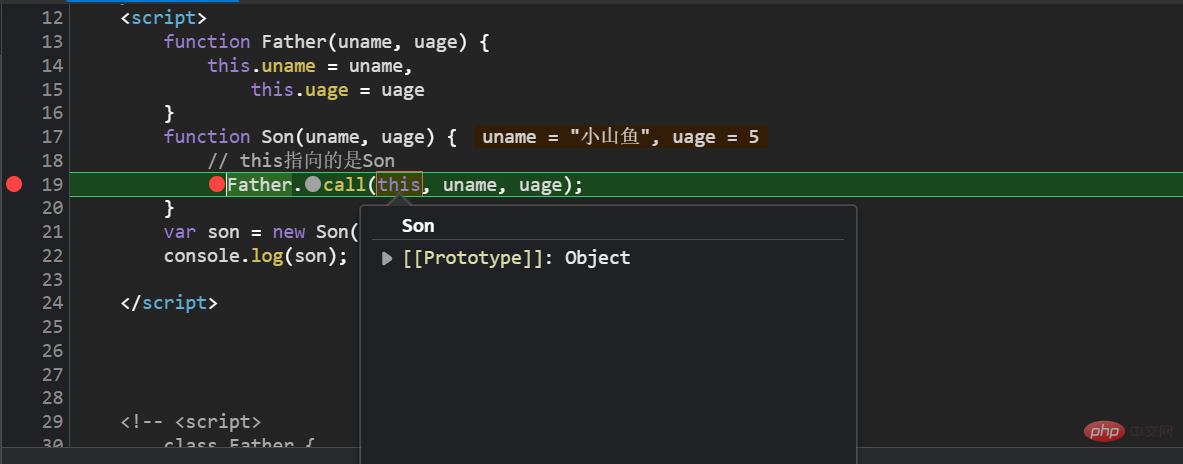
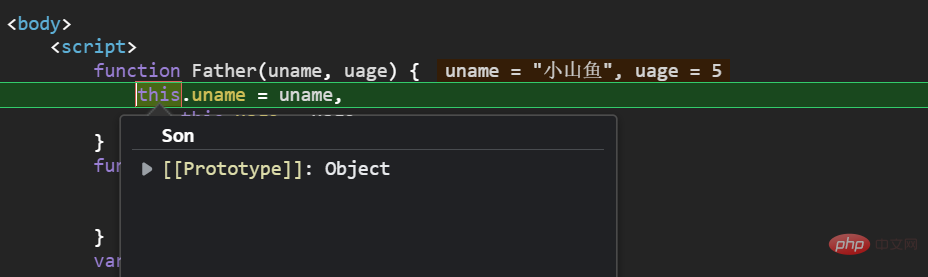
</script>## を継承# through us 入力すると、これが Son を指していることがわかります。つまり、Son は親コンストラクターで uname と uage を使用します

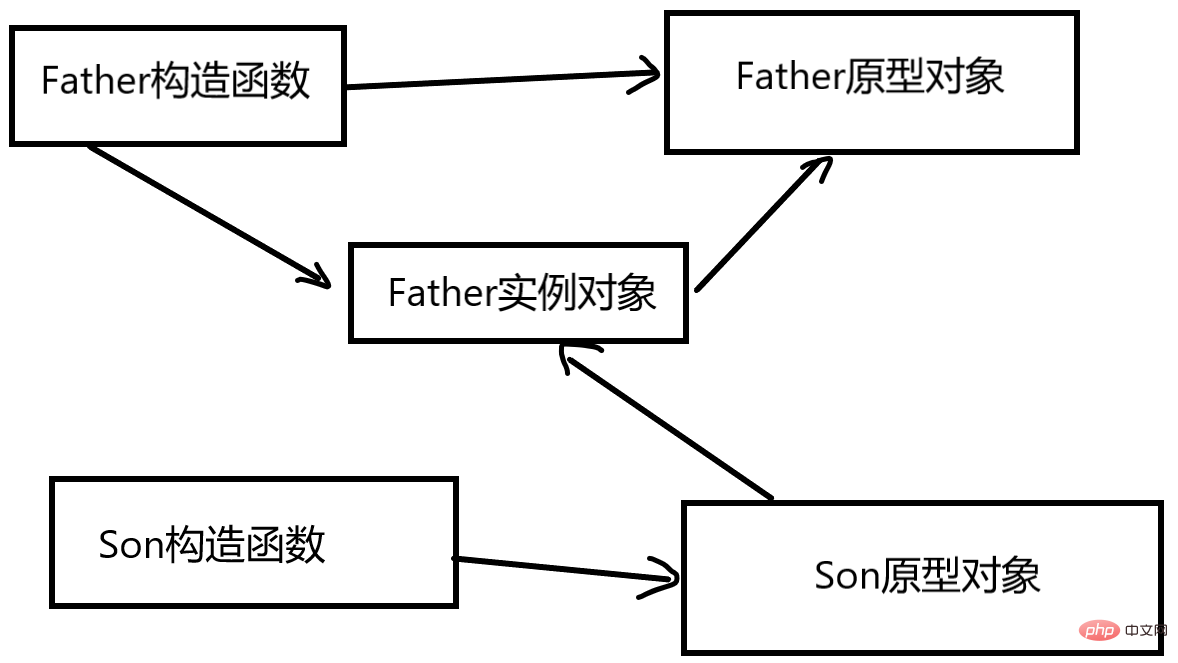
# #4.1 プロトタイプ オブジェクトの継承の利用
コンストラクターとモデル オブジェクト
の組み合わせを使用して継承操作を実行できます <script>
function Father(uname, uage) {
this.uname = uname;
this.uage = uage;
}
Father.prototype.eat = function () {
console.log("我爱吃鸡腿");
}
// 子构造函数
Son.prototype = new Father();
Son.prototype.constructor = Son;
function Son(uname, uage, swing) {
Father.call(this, uname, uage);
this.swing = swing;
}
Son.prototype.student = function () {
console.log('我爱学习!!');
}
// 要向使用父亲原型对象里面的方法,可以实例化一下Father,然后
// 这时候Son的this指向到了Father,所以我们要用constructor将this指回到Son
var son = new Son('山鱼妹', 18, "游泳冠军!!!");
// console.log(son.eat());
console.log(son);
console.log(Father.prototype);
</script>[関連する推奨事項:  JavaScript ビデオ チュートリアル
JavaScript ビデオ チュートリアル
Web フロントエンド ]
以上がJavaScript コンストラクターとプロトタイプの例を示した詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




