
CSS では、「 」は隣接する兄弟要素セレクターであり、別の要素の直後の要素を選択するために使用され、それらは同じ親要素を持ちます。つまり、E と F の両方の要素は同じ親要素を持ちます。 、F 要素は E 要素の後ろに隣接しているため、隣接する兄弟要素セレクターを使用して、構文 "E F" で F 要素を選択できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
隣接する兄弟要素セレクター (E F)
隣接する兄弟要素セレクターは、ある要素の後の別の要素の直後の要素を選択できます, そしてそれらは同じ親要素を持っています。つまり、2 つの EF 要素は同じ親要素を持ち、F 要素は E 要素の後ろに隣接しているため、隣接する兄弟要素 Selector を使用して F 要素を選択できます。
ここには 2 つの重要な情報があります: (1) 別の要素の直後; (2) 両方に同じ親要素があります
例①:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div+p{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
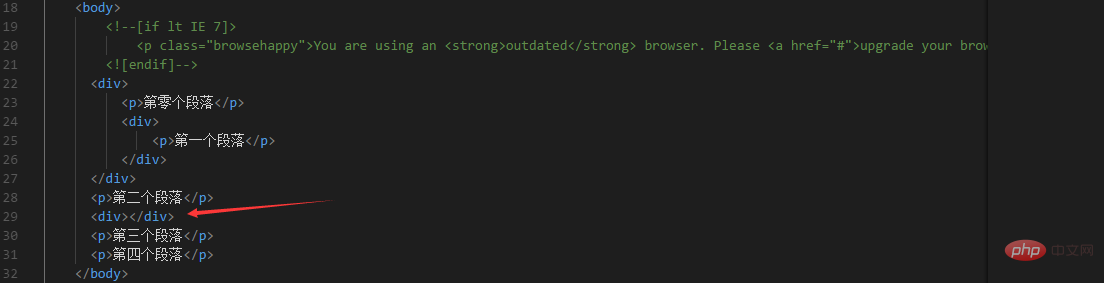
<div>
<p>第零个段落</p>
<div>
<p>第一个段落</p>
</div>
</div>
<p>第二个段落</p>
<p>第三个段落</p>
<p>第四个段落</p>
</body>
</html>
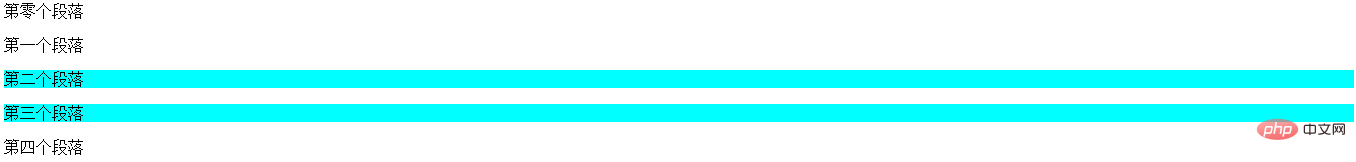
##div p は、すべての場所が 要素 タグが 要素の親は同じです要素 タグ タグを < div の直後> タグ内にも作成する必要があります タグが 要素を表しますが、上記のコードでは、直後の div タグが タグです。 タグは 要素は選択できません。 (1) 最初の (3) 3 番目の CSS セレクターのスタイルは li li{} であるため、この「式」はコード内の li タグに常に適用できます。 css ビデオ チュートリアル 以上が「+」CSSセレクターとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。上記の「0 番目の段落」と「最初の段落」は、< でネストされているため選択されません。 div> タグ、タグの後の要素ではありません;

 #
#
 隣接する兄弟セレクターが要素
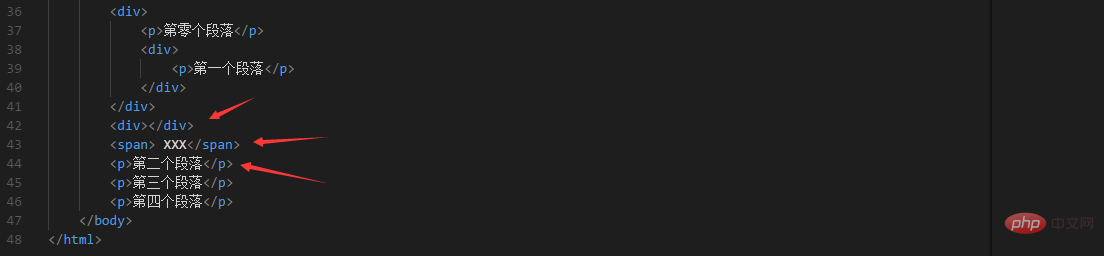
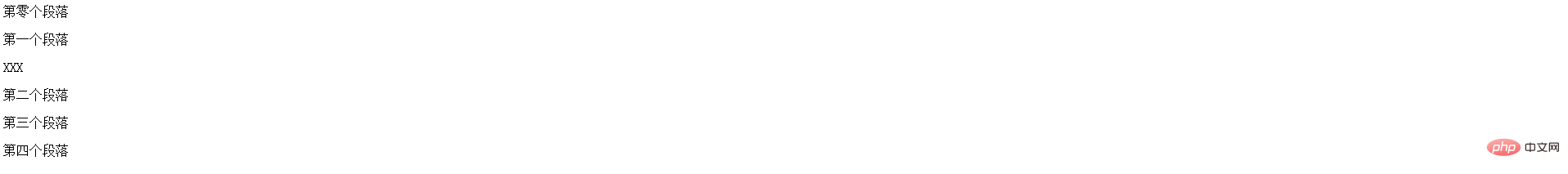
隣接する兄弟セレクターが要素 div p{} をすぐに選択するため、「2 番目の段落」が選択されていないことがわかります。 after 要素は、
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
li+li{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<LI>List item 3</LI>
</ol>
</body>
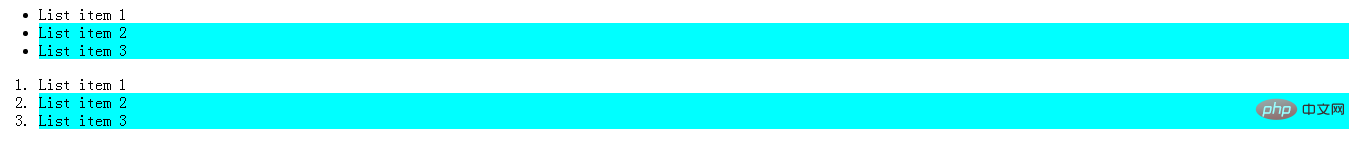
</html> 最初にセレクター スタイル li li{} を分析します。これは、文字通り
最初にセレクター スタイル li li{} を分析します。これは、文字通り