
この記事では、ECMAScript 5 の新しい Object.create() メソッドを紹介します。知らない人は、ぜひ収集して学習してください~

ECMAScript 5 新規 プロトタイプ継承の概念を標準化するために Object.create() メソッドが追加されました [推奨学習: JavaScript ビデオ チュートリアル ]
使用方法
var obj = Object.create({name: 'johan', age: 23}) // obj 继承了属性name 和 age
var obj2 = Object.create(null) // obj2 不继承任何属性和方法
var obj3 = Object.create(Object.prototype) // 与 {} 和 new Object() 一个意思
var obj4 = Object.create({}, {
property1: {
value: true,
writable: true
}
}) // 第二个参数与 Object.defineProperties() 一致
图解 Object.create 实现
function create(proto) {
function F(){}
F.prototype = proto
return new F()
}最初のステップ: function F(){}
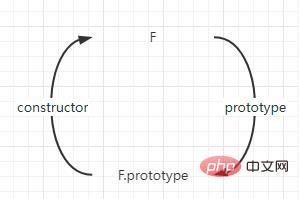
つまり、関数を作成します。慣例により最初の文字は大文字になるため、次のようになります。関数 F を作成する場合、F コンストラクター 関数とそのプロトタイプ オブジェクトの間には次の関係があります:
F.prototype === F.prototype; // 假设你把F.prototype当作一个值 F.prototype.constructor === F;

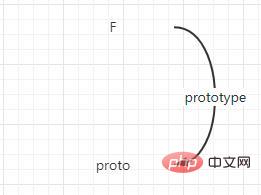
ステップ 2: F.prototype = proto
F.prototype を受信プロトに代入すると、F.prototype = F.prototype および F.prototype.constructor = F が壊れます。それらの関係は
 # です。
# です。
return new F()
# になります。  ##3 番目のステップがまだよくわかっていないかもしれません。例と組み合わせて、一目でわかるようにしましょう。
##3 番目のステップがまだよくわかっていないかもしれません。例と組み合わせて、一目でわかるようにしましょう。
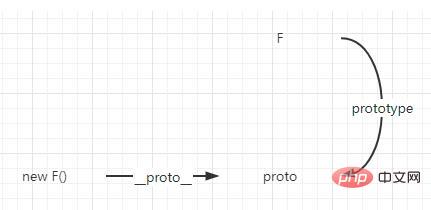
var obj = Object.create({name: 'johan'})3 番目のステップの図は次のようになります:
 これで終わりです。obj は、Object.create を呼び出した後、F.prototype = {name: 'johan'} と同様に、オブジェクト {name: johan} から継承します。 F関数はエンジンによってガベージコレクションとして扱われ、obj.__proto__ = {name: 'johan'}
これで終わりです。obj は、Object.create を呼び出した後、F.prototype = {name: 'johan'} と同様に、オブジェクト {name: johan} から継承します。 F関数はエンジンによってガベージコレクションとして扱われ、obj.__proto__ = {name: 'johan'}
このようにして「プロトタイプの継承」が引き継がれます
原理はこれだけです 簡単に言うと、空の(コンストラクター)関数を作成し、そのプロトタイプ(継承の実装)を関連付けることです
Object.create(null)
ソースコードを読んでいると、よく Object.create(null )、これを使用して新しいオブジェクトを初期化します。なぜ new Object や {} の代わりにこのメソッドが使用されるかというと、new とリテラルの両方が Object コンストラクターから継承され、Object.create(null) を使用すると、継承の痕跡のないオブジェクト
var obj = Object.create(null)
信じられない場合は、obj
を出力してみてください。以上がjs の Object.create メソッドの図 (コード例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。