Nodejs の視覚的な学習: イベント ループ [アニメーション デモンストレーション]
この記事は、Node イベント ループをアニメーションで学習するのに役立ちます。皆様のお役に立てれば幸いです。
![Nodejs の視覚的な学習: イベント ループ [アニメーション デモンストレーション]](https://img.php.cn/upload/article/000/000/024/6380baaf3077a109.jpg)
JavaScript と Node.js はシングルスレッドであると聞いたことがあると思いますが、実際には何を意味するのでしょうか?
![Nodejs の視覚的な学習: イベント ループ [アニメーション デモンストレーション]](https://img.php.cn/upload/article/000/000/024/b70102c69e343a321d61c0c7b3fd72d6-0.png)
これは、JavaScript が一度に 1 つのことしか実行できないことを意味します。 たとえば、数値の掛け算と足し算を同時に行うことはできません。通常、これを順番に実行します。足してから掛けたり、その逆も同様です。最新のコンピューターは非常に高速であるため、2 つ以上の連続したタスクの結果が同時に計算されているように見えますが、例外もあります。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル ]
誰もが、その遅い Web サイトからデータを収集しようとしたり、データベース クエリの結果を取得するまでに 30 秒以上待ったりしたことがあります。 データベース クエリが遅いために、単一スレッドがそれ以上のタスクを実行しないようにしたいですか? ただし、Node.js は他の操作の実行を停止しません。Libuv は、イベント ループとネットワーク リクエストの非同期処理、DNS 解決、ファイル システム操作、データ暗号化などを担当する C ライブラリであるためです。タスク。
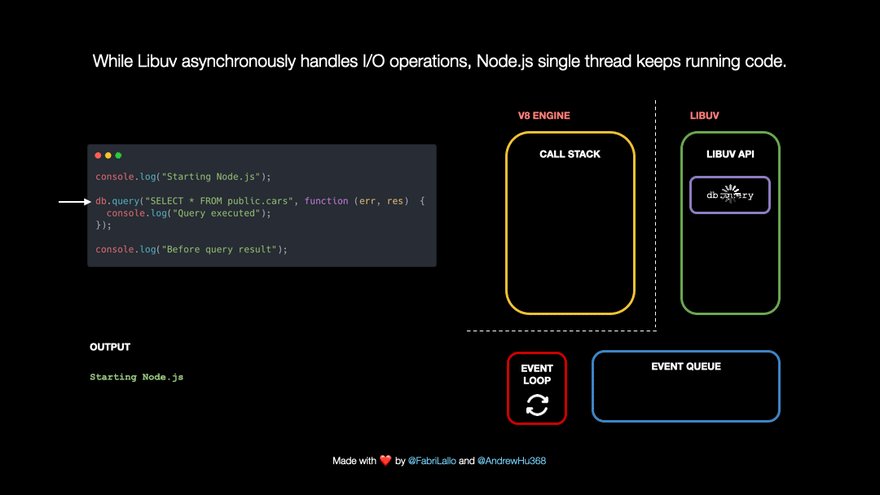
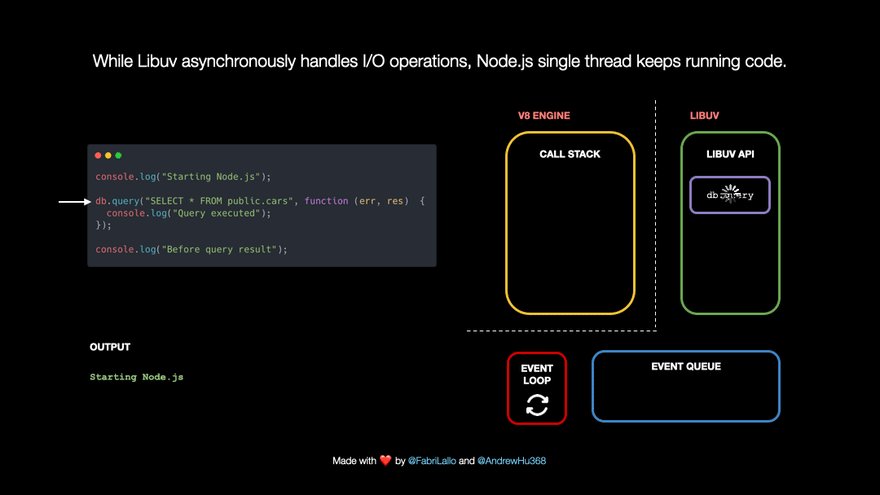
Node.js がデータベース クエリなどのタスクを処理するとき、舞台裏では何が起こっているのでしょうか?このコードに従って、段階的に調べていきます。
これはサンプル コードです
V8 JavaScript エンジンはコール スタックを管理します。これにより、コール スタックのどの部分が追跡されます。私たちのプログラムは重要な部分を実行しています。 JavaScript 関数を呼び出すと、その関数は呼び出しスタックにプッシュされます。関数がその終了または return ステートメントに到達すると、スタックからポップされます。
この例では、行 console.log('Starting Node.js') がコール スタックに追加され、コントロールに Starting Node.js が出力されます。タワー。これを行うと、関数は log 関数の最後に到達し、呼び出しスタックから削除されます。

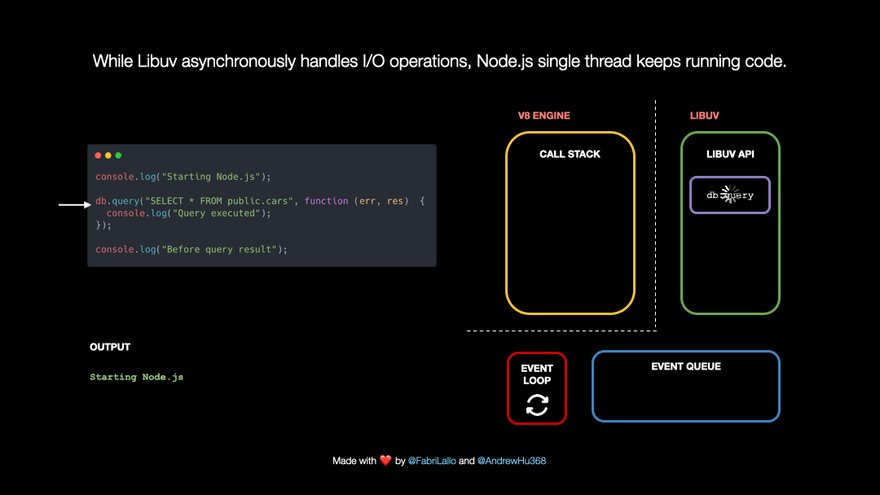
次のコード行はデータベース クエリです。これらのタスクは時間がかかるため、すぐに表示されます。これらは Libuv に渡され、バックグラウンドで非同期に処理されます。同時に、Node.js は単一のスレッドをブロックすることなく、他のコードの実行を続けることができます。
タスクの結果やエラーを処理するための命令にコールバック関数が関連付けられているため、将来的には Node.js がクエリの処理方法を認識するようになるでしょう。この場合、これは単純な console.log ですが、実稼働アプリケーションでは複雑なビジネス ロジックやデータ処理である可能性があります。

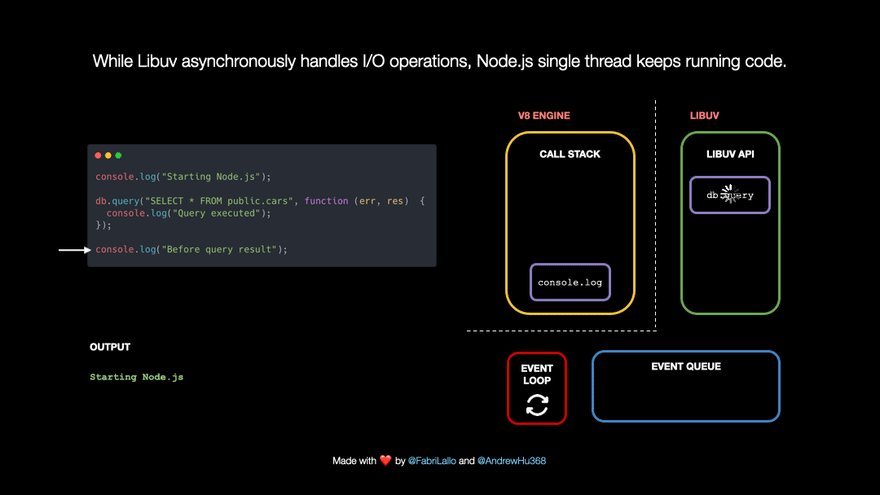
Libuv がバックグラウンドでクエリを処理するとき、JavaScript はブロックされず、引き続き console.log("Before query result") を使用できます。 .

クエリが完了すると、そのコールバックが I/O イベント キューにプッシュされ、すぐに実行されます* 。 * イベント ループはキューをコール スタックに接続します。後者が空かどうかを確認し、最初のキュー項目を実行のために移動します。
![Nodejs の視覚的な学習: イベント ループ [アニメーション デモンストレーション]](/static/imghw/default1.png)
コードは github.com/fabrillallo にあります…
イベント ループに関するクイズ
コンソールに出力された次のコードを見つけてください。
結論
イベント ループ、デリゲート、非同期処理メカニズムは、数千の接続を処理する Node.js の鍵となります。 reads 巨大なファイルのフェッチ/書き込み、コードの他の部分の作業中にタイマーを処理するための秘密の要素。 この記事では、Libuv の重要な役割と、長時間実行される可能性のある多くのタスクを処理するその能力について説明しました。同時に、イベント ループと、非同期操作のコールバックと I/O イベント キュー内のコール スタックの間のブリッジ/コネクターとしてのその役割について学びました。次の記事では、イベント ループのさまざまなステージでtimers、I/O、promises、 を処理する方法について詳しく説明します。ダニ。
英語の元のアドレス: https://dev.to/nodedoctors/an-animated-guide-to-nodejs-event-loop-3g62ノード関連の知識の詳細については、
nodejs チュートリアルを参照してください。
以上がNodejs の視覚的な学習: イベント ループ [アニメーション デモンストレーション]の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7499
7499
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




![Nodejs の視覚的な学習: イベント ループ [アニメーション デモンストレーション]](https://img.php.cn/upload/article/000/000/024/aae4b560a1312fbf8692c34aaeb6eb44-6.png)
