VSCode で PHP を開発するにはどうすればよいですか?次の記事では、VSCode で PHP 開発環境を構築する方法を紹介します。


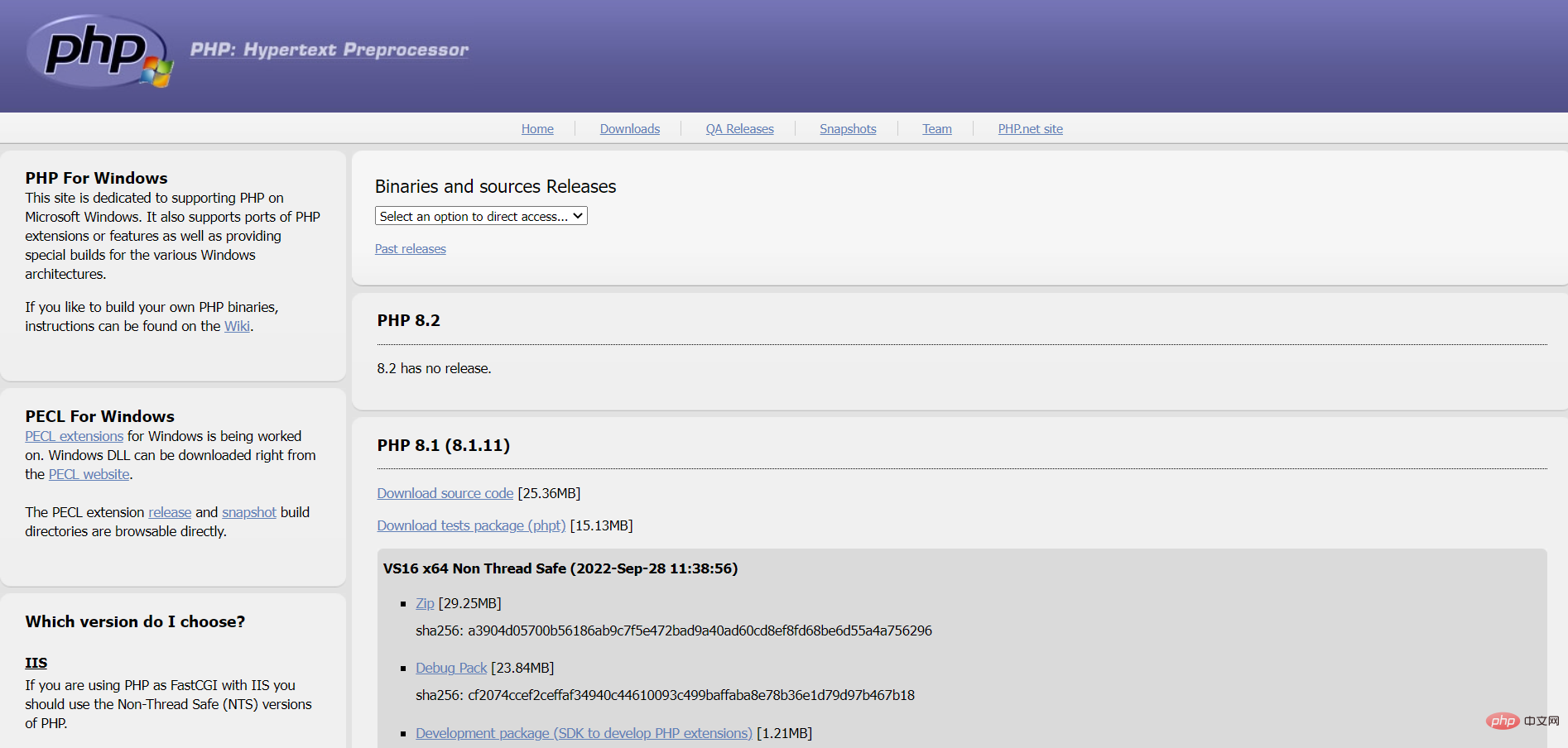
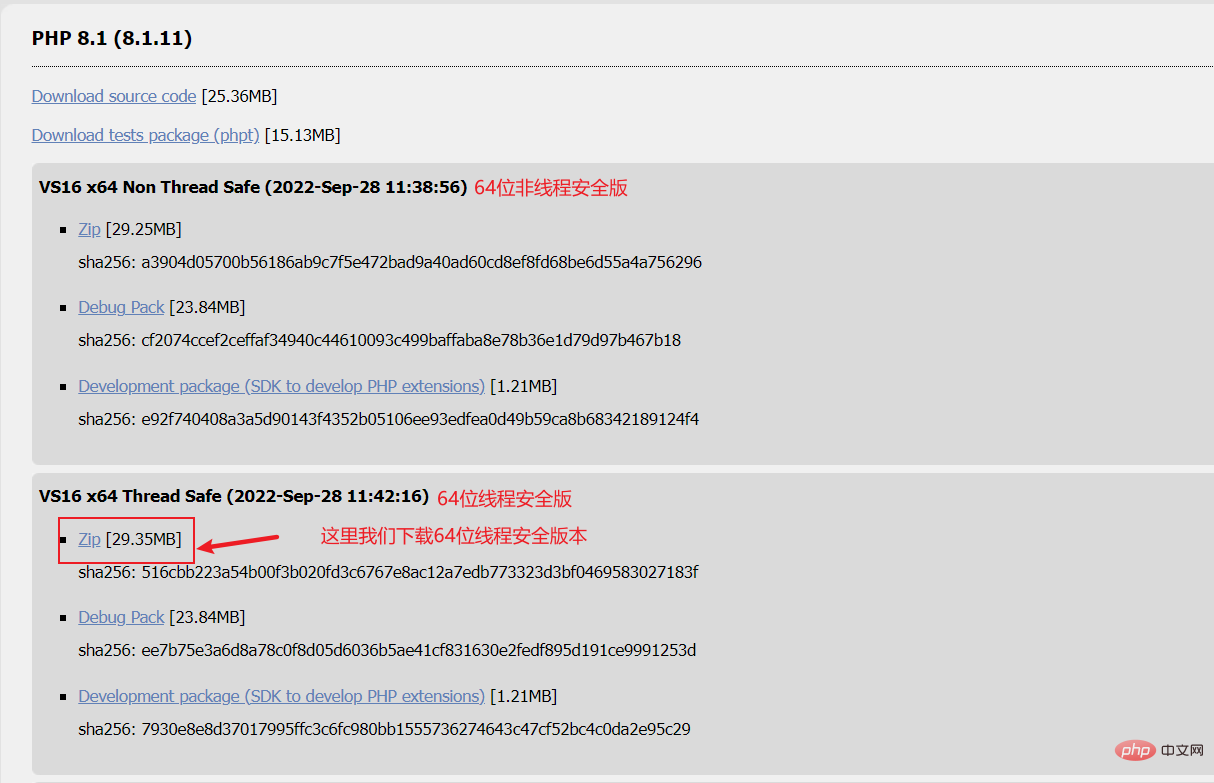
2 ダウンロード 公式 Web サイトのダウンロード アドレス:
Download PHP 
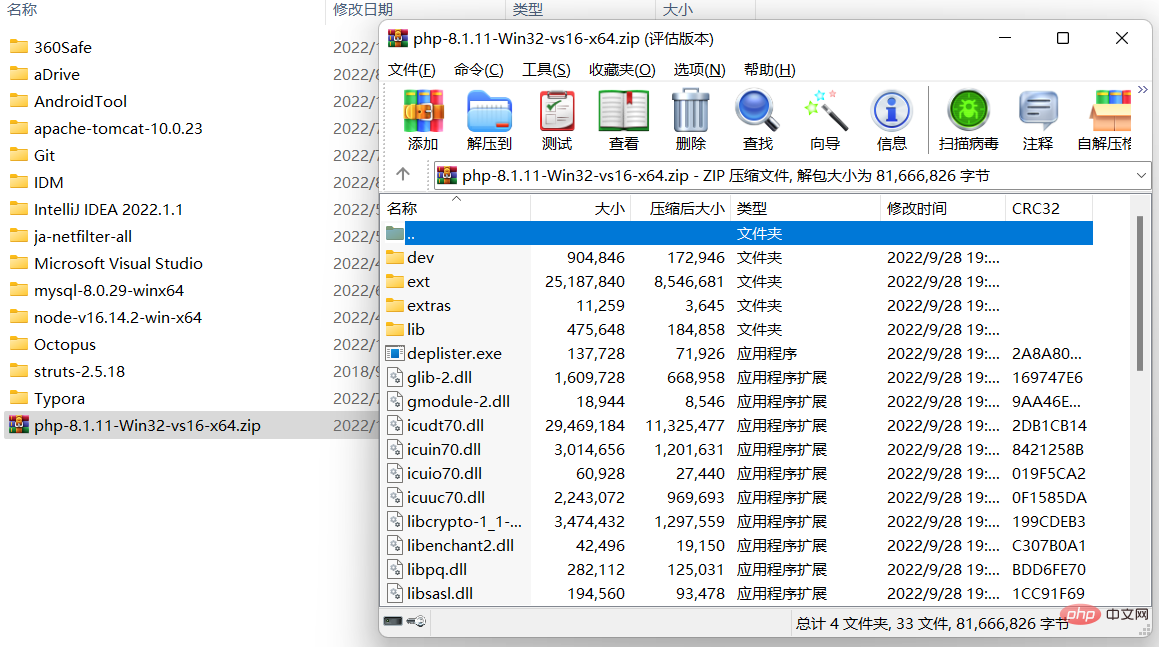
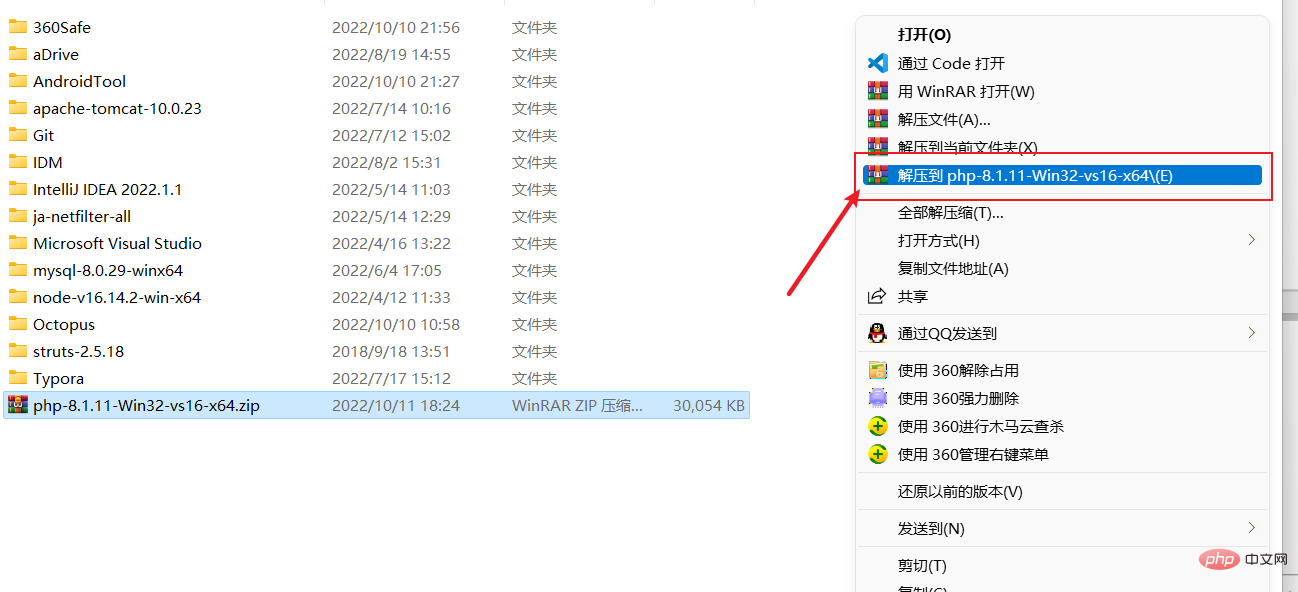
② php をインストールする場所に解凍します (最初に圧縮パッケージをダブルクリックして開き、ルート ディレクトリがあるかどうかを確認する必要があることに注意してください)。  以下に示すように、開いた後にルート ディレクトリがない場合は、直接解凍しないでください。解凍すると、ファイルが混在します。 [推奨される学習:
以下に示すように、開いた後にルート ディレクトリがない場合は、直接解凍しないでください。解凍すると、ファイルが混在します。 [推奨される学習:
vscode チュートリアル
、プログラミング ビデオ ]
 新しいルート ディレクトリを作成して解凍することをお勧めします(または右クリックして「xxx に抽出」を選択します)。次の図に示すように。
新しいルート ディレクトリを作成して解凍することをお勧めします(または右クリックして「xxx に抽出」を選択します)。次の図に示すように。

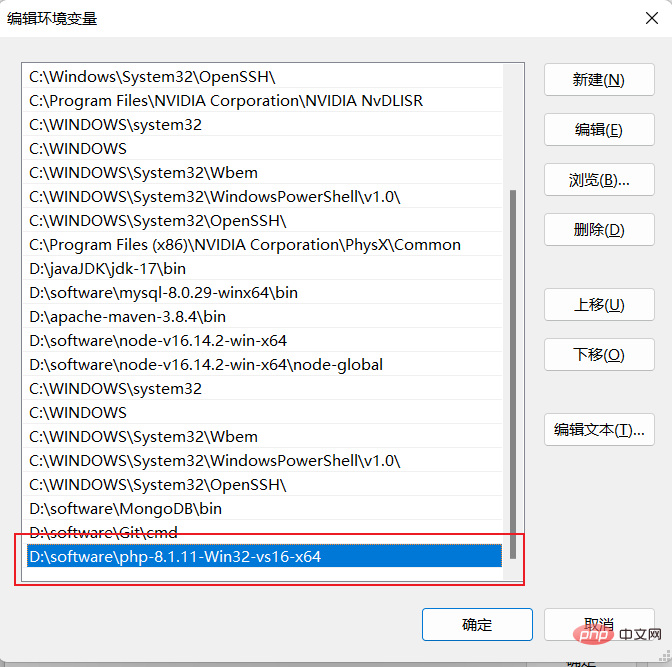
#4 環境変数の設定① 「マイ コンピュータ」を右クリックします。 > プロパティ -> 詳細システム設定 -> 環境変数、または win s を使用して直接「システム環境変数」を検索 -> 以下の図に示すように、「システム環境変数の編集」を開きます。
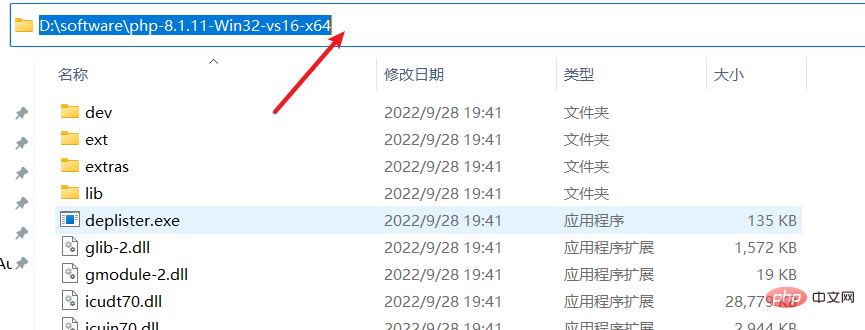
② php のインストールディレクトリを開き、以下のアドレスをコピーします。

 注: システム変数を設定した後は、忘れずに [OK] をクリックしてください。
注: システム変数を設定した後は、忘れずに [OK] をクリックしてください。
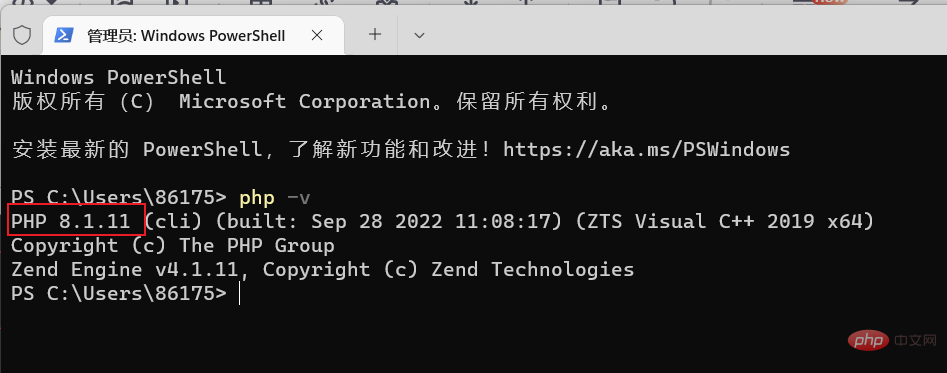
④ テスト: cmd Xdebug download
## に
php -v

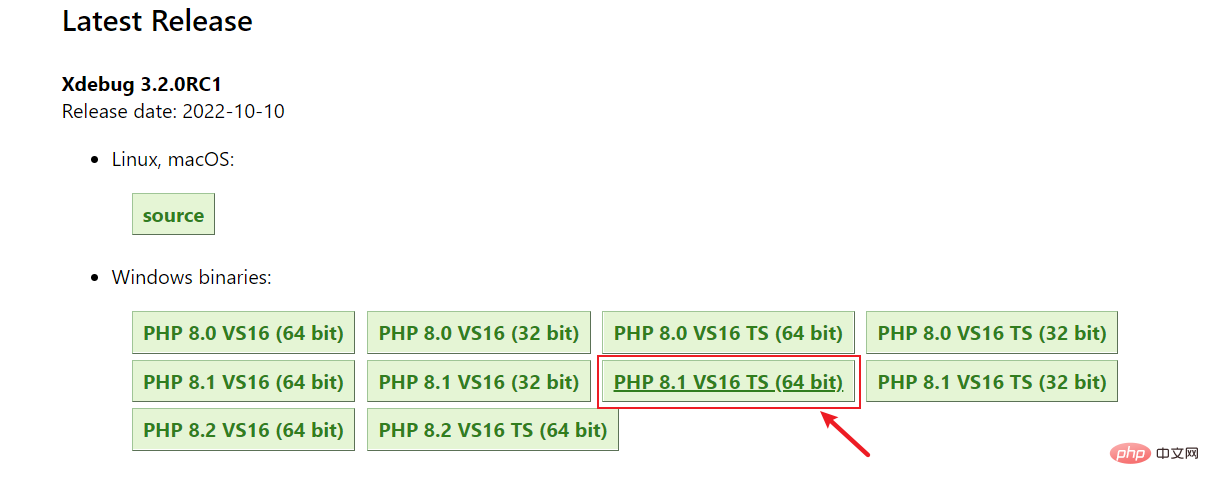
##5 と入力します。 #Xdebug php に対応するバージョンをダウンロードするには、ダウンロードした php バージョンは 8.1.11 で、TS 付きバージョンに相当するスレッド セーフ バージョンです。
ダウンロード アドレス:Xdebug: ダウンロード
php_xdebug-3.2.0RC1-8.1-vs16-x86_64 .dll をダウンロードします。ファイルを php ルート ディレクトリの ext ディレクトリにコピーし、php ルート ディレクトリで php.ini ファイルを見つけます。以下の 2 つの状況が考えられます。
① (php.ini ファイルを使用) php ディレクトリの php.ini ファイルの末尾に次の設定を直接追加するだけです (パスを変更することを忘れないでください)。[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1
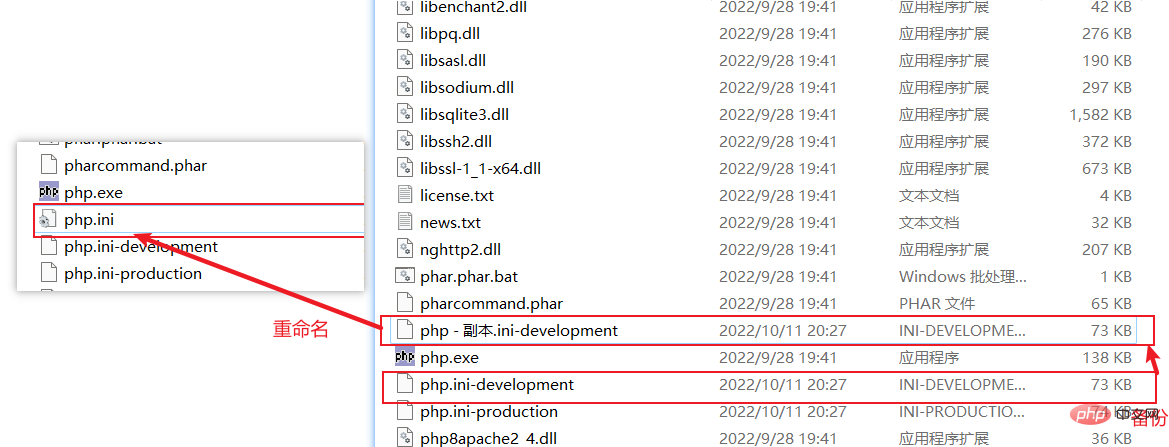
 ② (php.ini ファイルなし) ここでは、php ルート ディレクトリに php.ini-development (開発環境用) と php.ini-production (運用環境用) という 2 つのファイルがあります。ここには php.ini ファイルはありませんが、php は設定ファイルとして php.ini を読み込みます。そのうちの 1 つを選択してバックアップし、名前を php.ini に変更して、最後に独自のパーソナライズされた構成を追加するだけです。以下の図に示すように、php.ini-development ファイルのバックアップの名前を php.ini に変更することをお勧めします。
② (php.ini ファイルなし) ここでは、php ルート ディレクトリに php.ini-development (開発環境用) と php.ini-production (運用環境用) という 2 つのファイルがあります。ここには php.ini ファイルはありませんが、php は設定ファイルとして php.ini を読み込みます。そのうちの 1 つを選択してバックアップし、名前を php.ini に変更して、最後に独自のパーソナライズされた構成を追加するだけです。以下の図に示すように、php.ini-development ファイルのバックアップの名前を php.ini に変更することをお勧めします。 [xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1

① 首先安装 PHP Debug 插件,如下图所示:

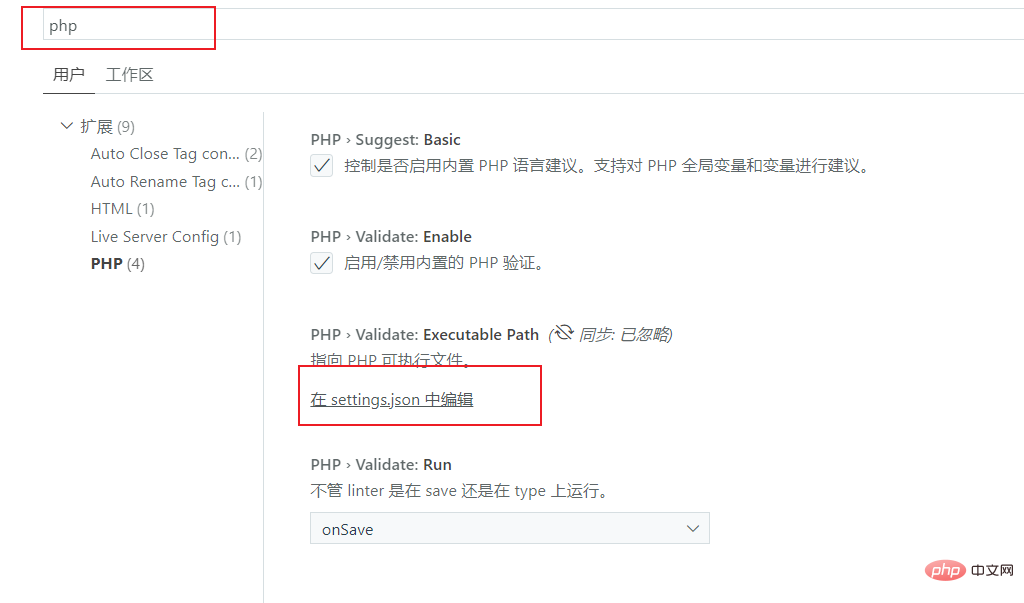
② 接着点击 文件 -> 首选项 -> 设置,输入 php,并点击“在 settings.json 中编辑”,如下图所示:

③ 然后添加如下配置(记得修改路径):
"php.validate.executablePath": "D:/software/php-8.1.11-Win32-vs16-x64/php.exe"
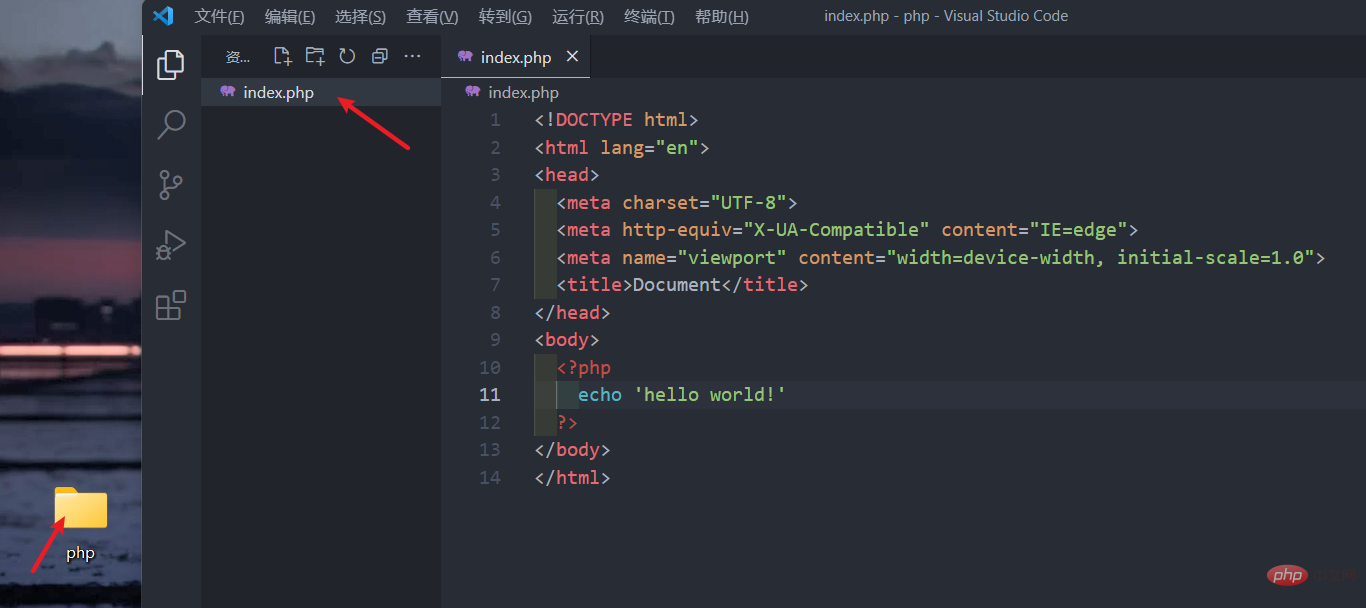
④ 随便创建个测试文件夹,用 vscode 打开,新建个 php 文件,如下图所示:

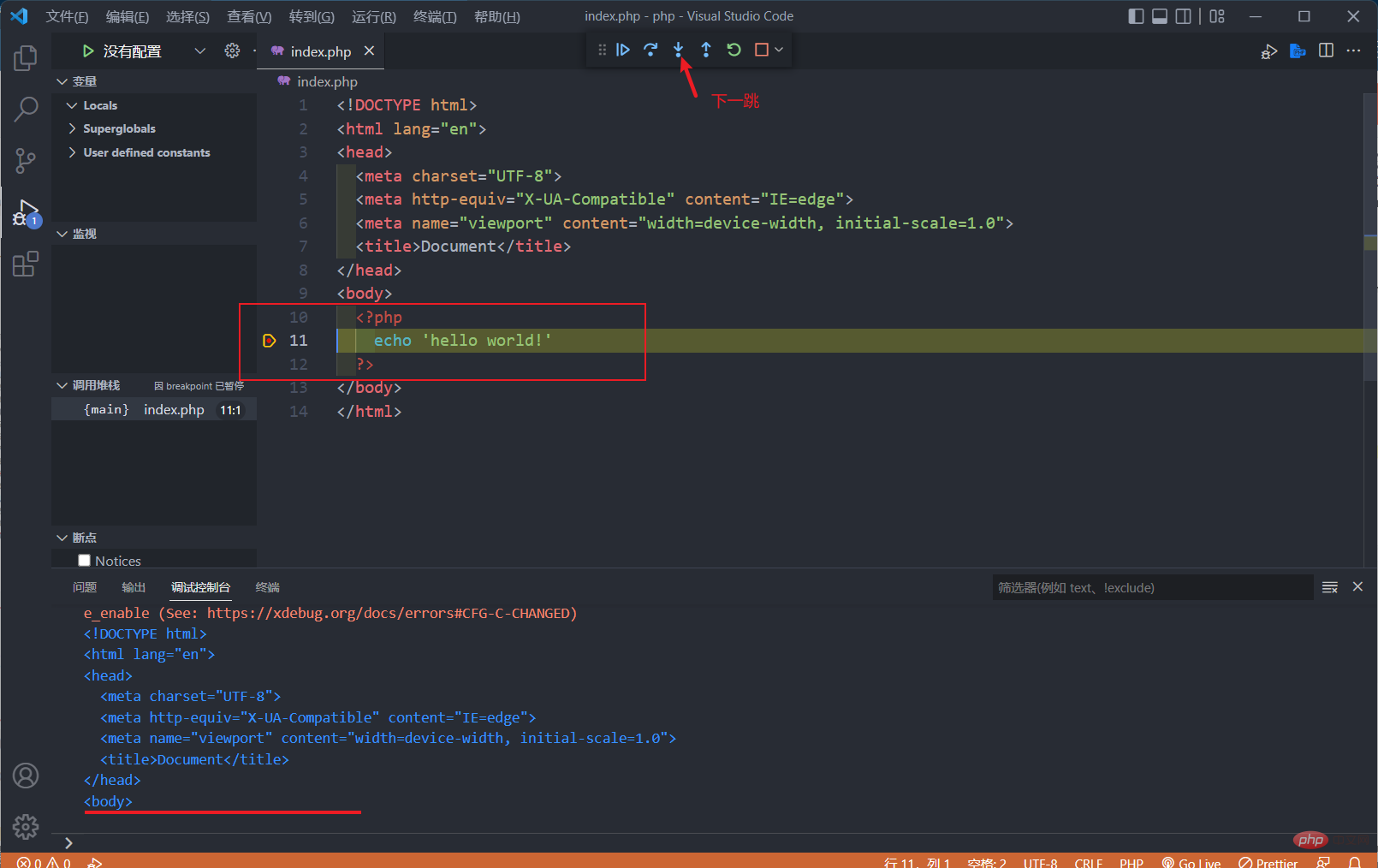
⑤ 设置断点调试,如下图所示:

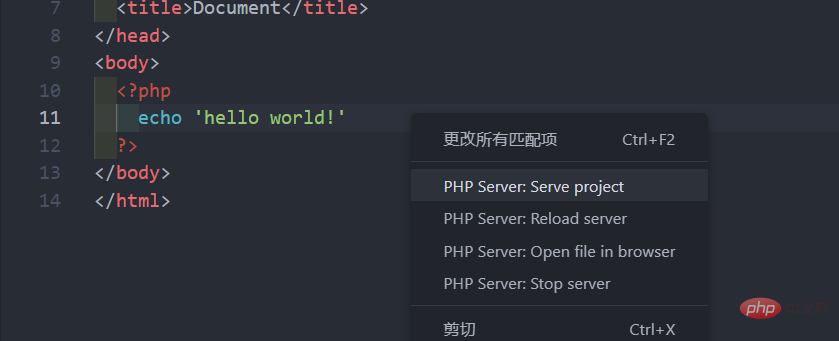
⑥ 安装插件 PHP Server

这个插件可以让 .php 文件直接右击运行于浏览器中,不需要借助于 xampp 的 Apache。

注意:该插件用于个人测试及小网站的开发是没有任何问题的,不过大型应用还是要配合 Nginx 或 Apache 以达到最高效率。
注意:这里我们在浏览器中输入的是 http://localhost:80/index.php,然而在浏览器地址中为什么显示的却是 localhost/index.php 呢?这是因为浏览网页服务默认的端口号都是 80,因此只需输入网址即可,不用输入": 80"了。另外如果 .php 页面为 index 命名,则只需要在浏览器输入 localhost 即可,因为服务器会自动为我们找到 index.php 这个页面。

最后推荐一些 PHP 的插件,以及其他常用VSCode 必备插件推荐。
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上がVSCode で PHP 開発環境をセットアップする方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。