Intro.js を使用して vue プロジェクトにユーザー ガイダンス機能を実装する方法の簡単な分析
vueプロジェクトにユーザーガイダンス機能を実装するにはどうすればよいですか?次の記事では、Intro.js を使用して vue プロジェクトにユーザー ガイダンス機能を実装する方法を紹介します。

システムが新しいバージョンをリリースしたり、新しい機能を開始した後、ユーザーが新しい機能をすぐに理解できるようにするために、通常、いくつかのユーザー ガイダンス インターフェイスを追加する必要があります。
ユーザー ガイダンスの実装に使用される一般的なプラグインは、Intro.js、Shepherd、vue-tour、Driver です。 jsなど。これらのプラグインにはそれぞれ長所と短所がありますが、この記事では Intro.js を使用して vue プロジェクトに基づいたユーザー ガイダンスを実装する方法を紹介します。 [学習ビデオ共有: vue ビデオ チュートリアル 、Web フロントエンド ビデオ ]
Intro.js とは
Intro.js は、ステップごとの紹介やプロンプトを追加するためのオープン ソースの Javascript/CSS ライブラリです。これには次のような利点があります。
- 依存関係がない: 他の依存関係は必要ありません。
- 小さくて速い: ファイル サイズが小さく、起動プロセスがスムーズです。このうち、JavaScript ファイル全体のサイズは 10KB、CSS ファイルは 2.5KB です。
- ユーザーフレンドリー: 複数のテーマが提供されており、個人の好みに応じて選択できます。
- ブラウザの互換性: Chrome、Firefox、Opera、Safari、IE ブラウザなど、すべての主流ブラウザと互換性があります。
- 完全なドキュメント: ドキュメントには、紹介する各要素の内容と例が含まれています。
API とオプション
Intro.js では、ツアー (明示的なガイダンス) とヒント (暗黙的なガイダンス) という 2 つのユーザー ガイダンス フォームを実装できます (注: これら 2 つは、翻訳は著者自身が選択したものであり、区別するためにのみ使用されます!!!)。
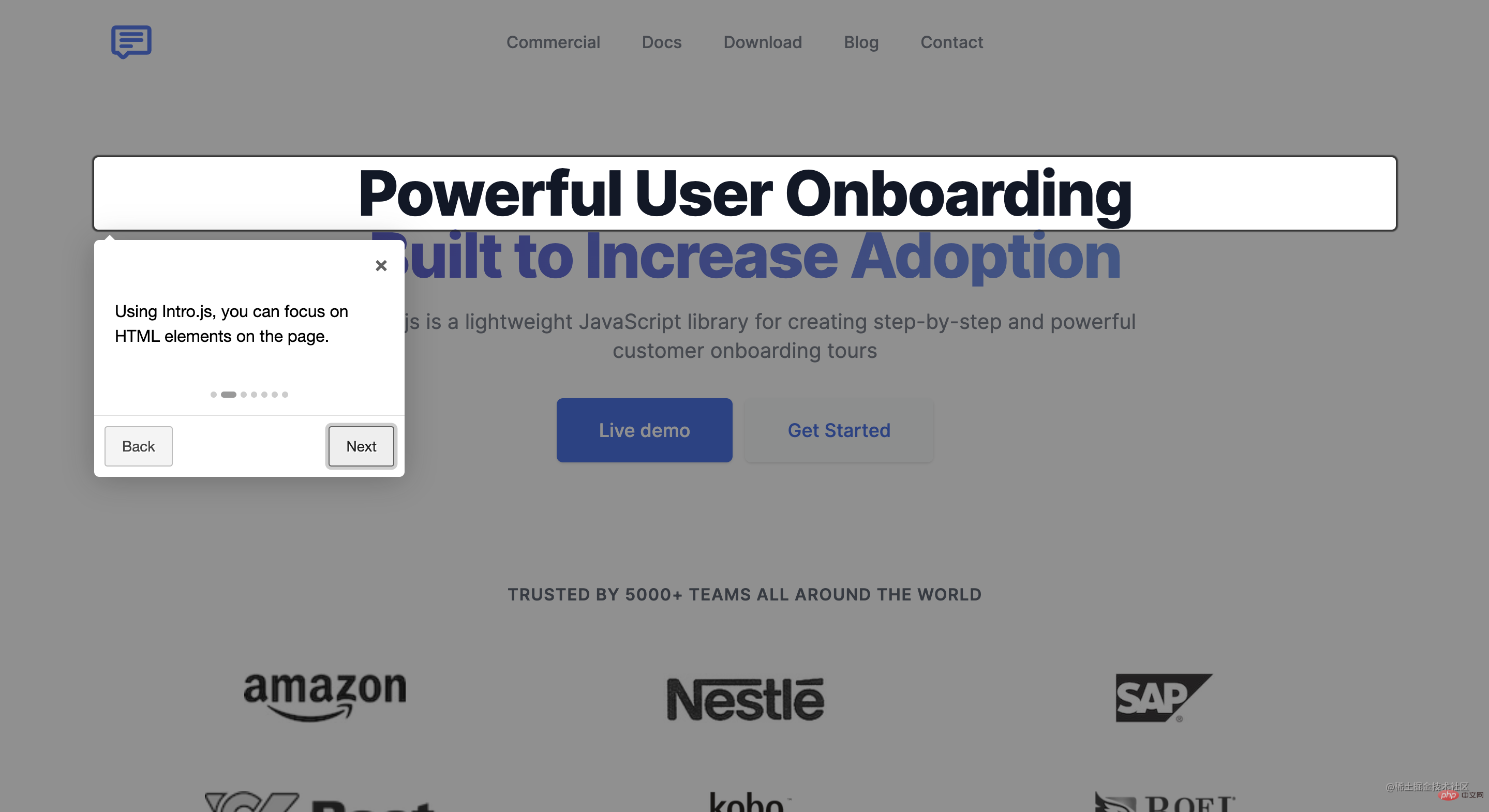
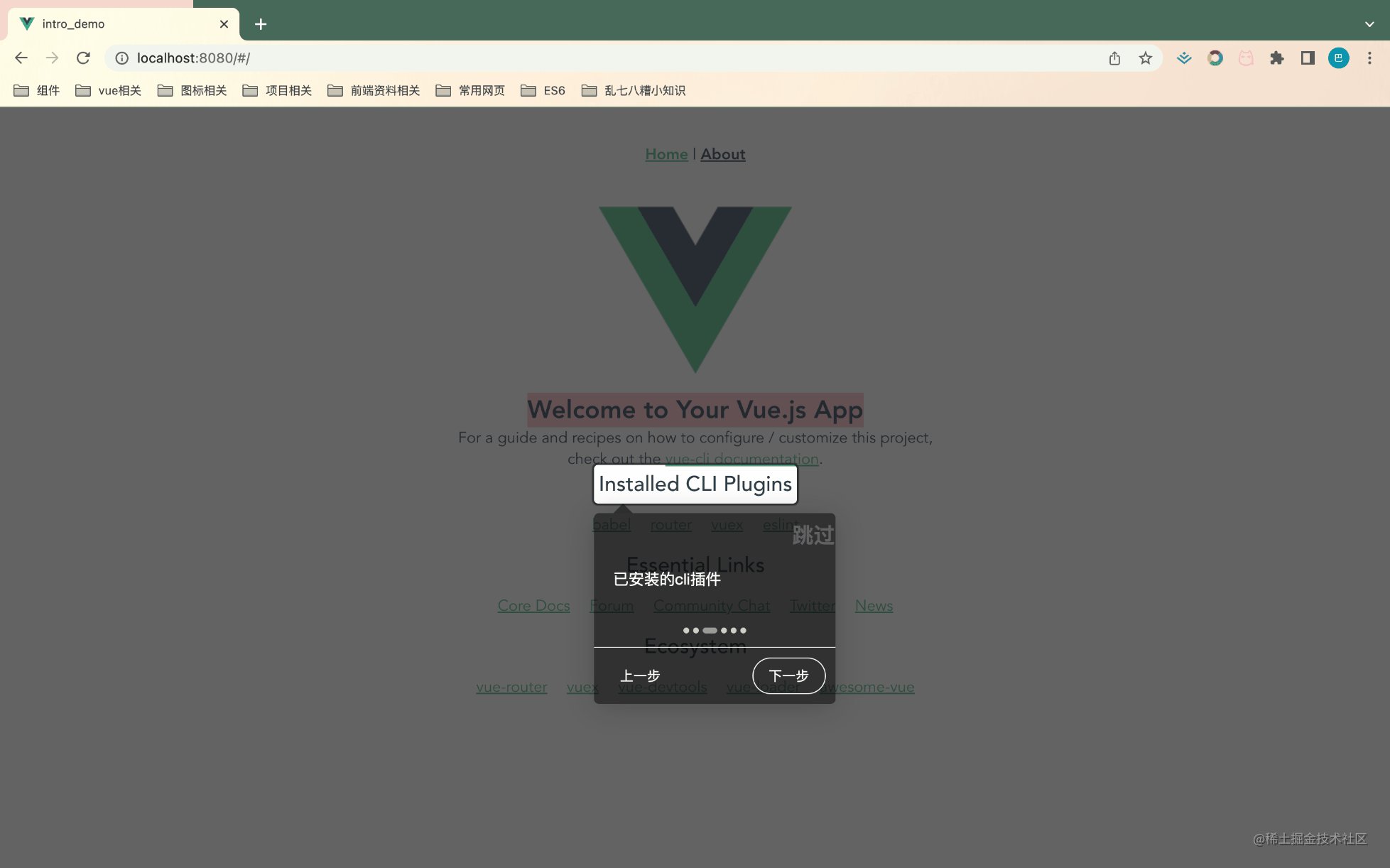
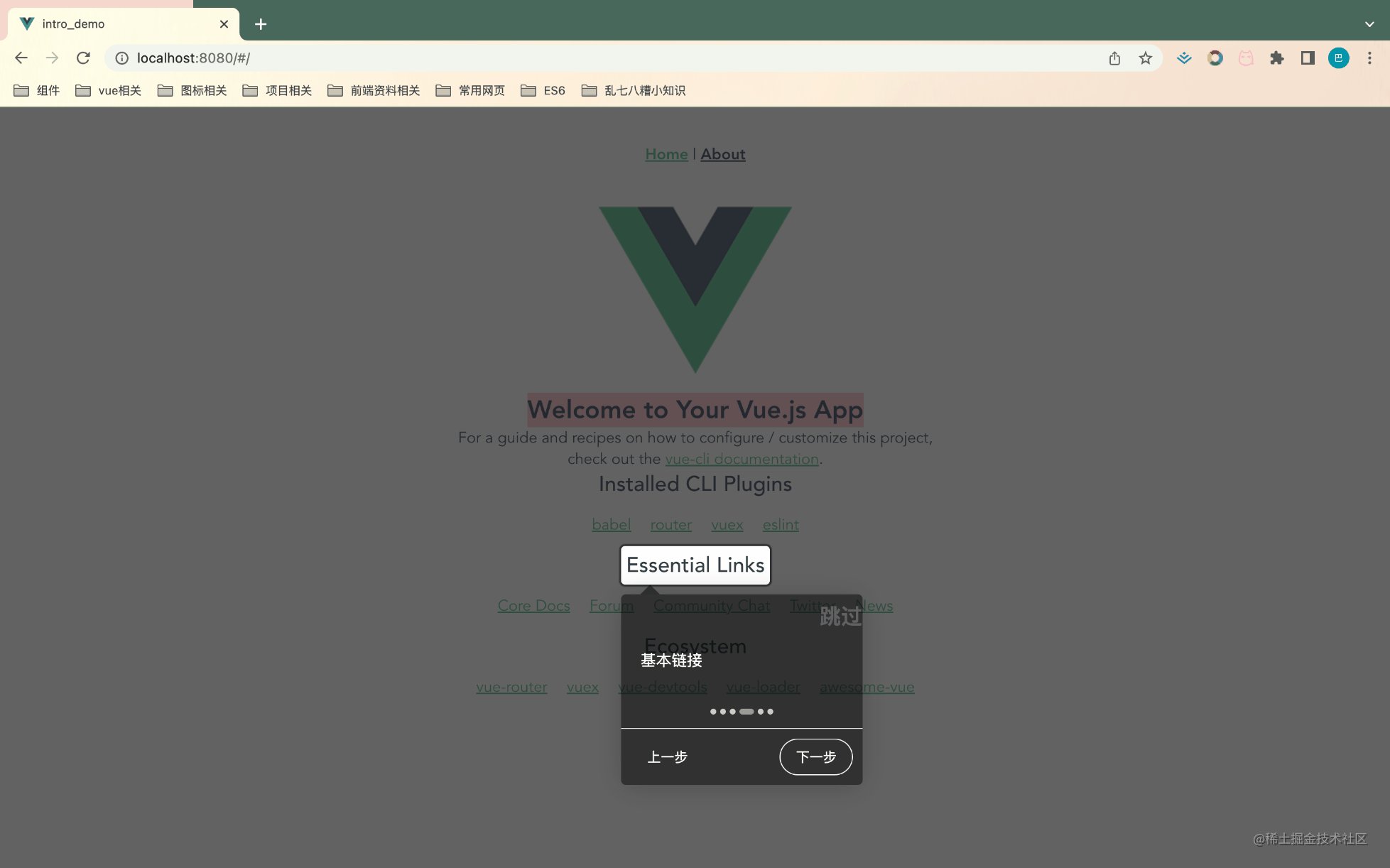
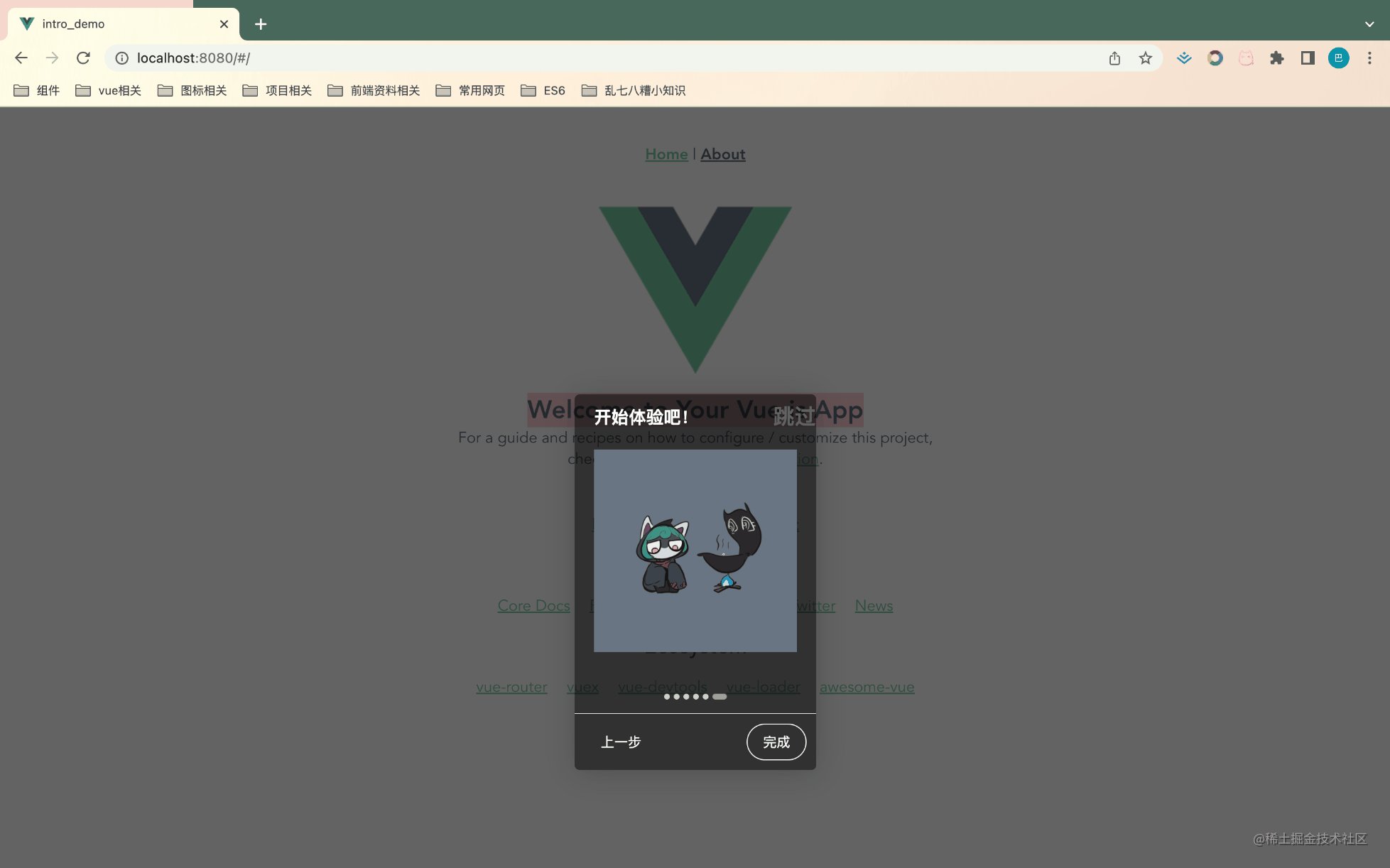
このうち、表示ガイドは機能の簡単な紹介である可能性が高く、その効果は下図に示すとおりで、通常はマスクレイヤー、選択されたページ要素、ガイダンス情報ポップで構成されます。 -アップウィンドウなど。

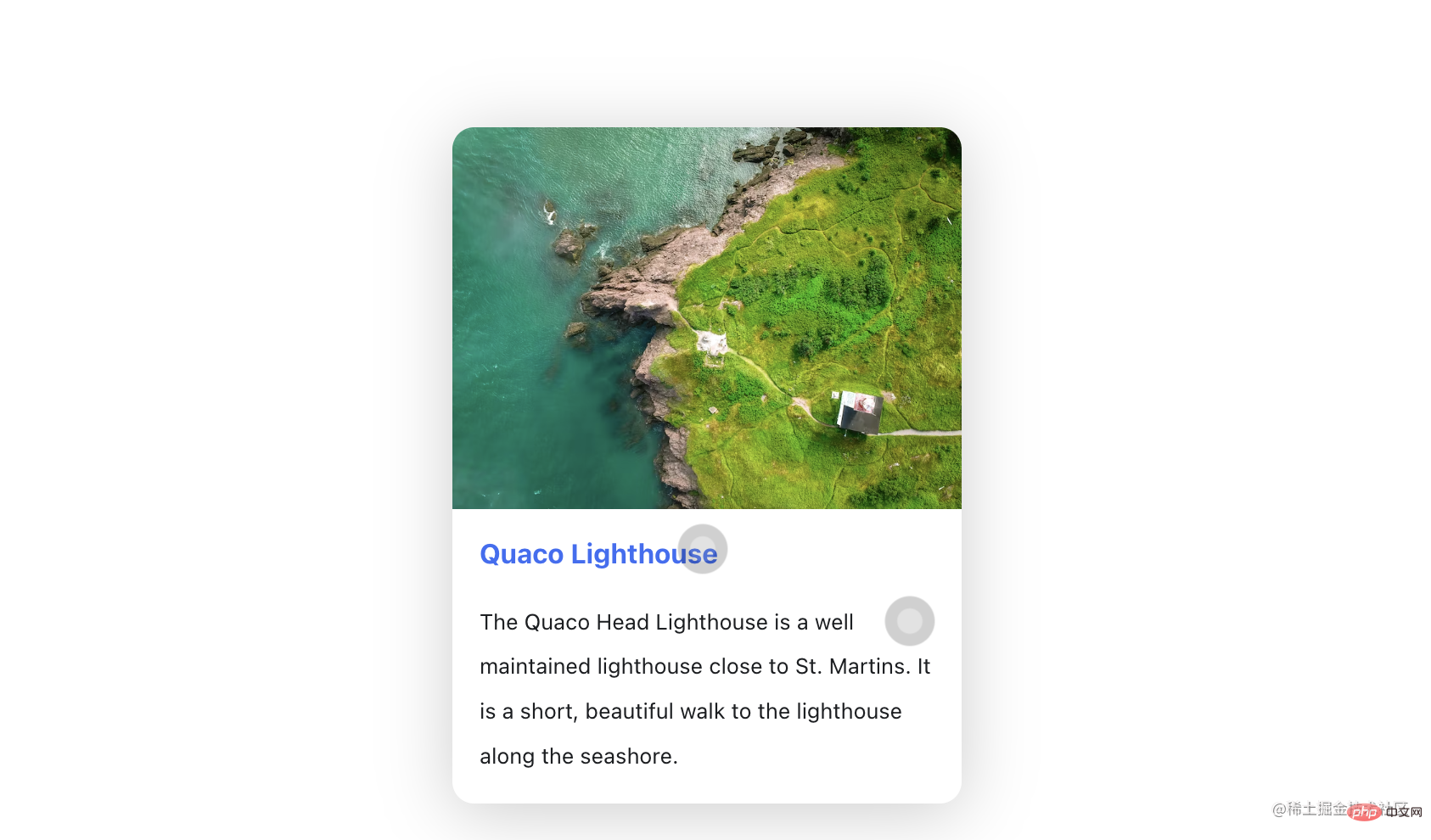
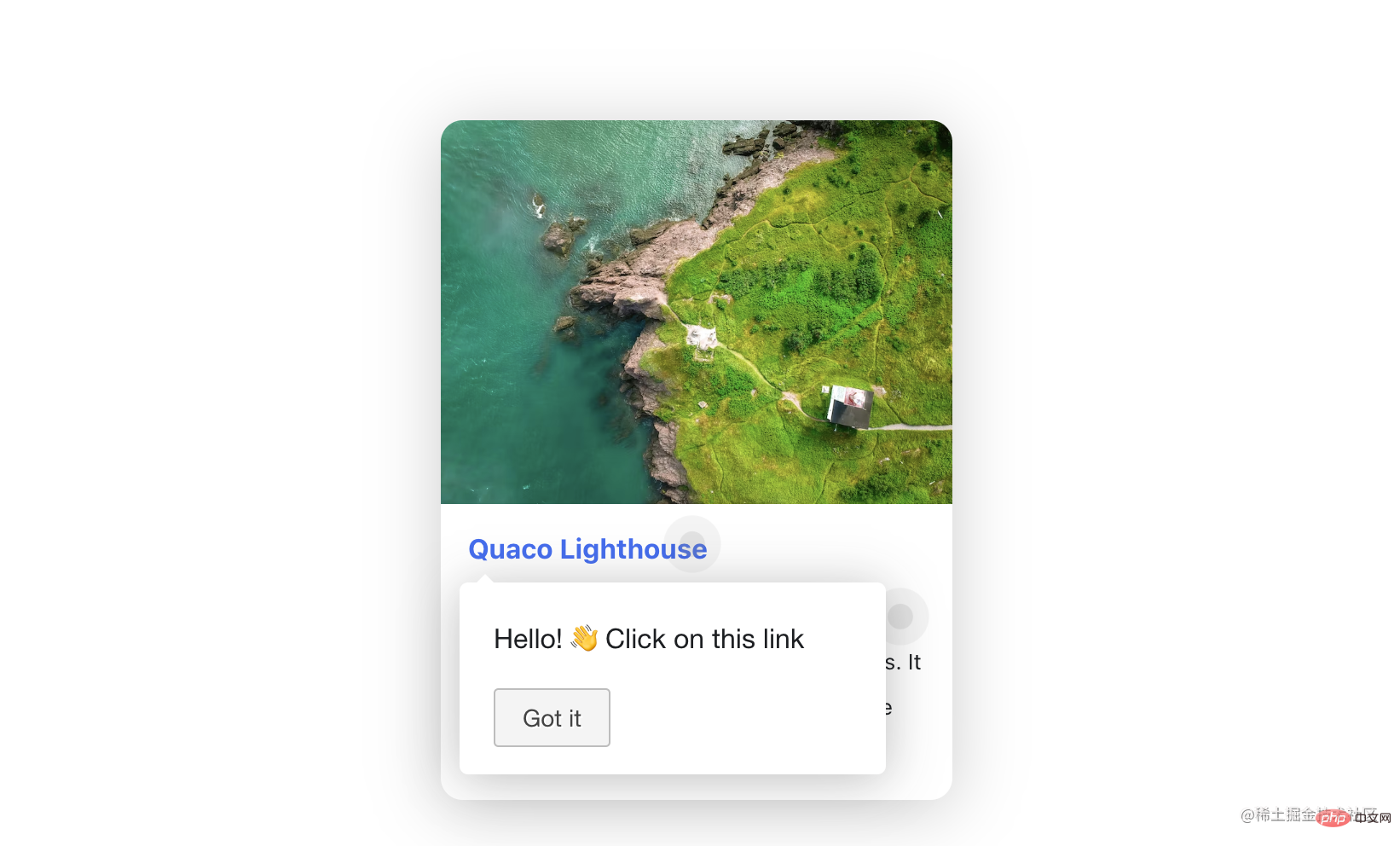
暗黙的なガイダンスは一種の操作ガイダンスのようなもので、ユーザーの参加と使用中の学習を促します。デフォルトの効果は次の図に示すように、ユーザーにクリックを促します。要素を指定すると、対応するプロンプト情報が表示されるか、次のステップに進みます。


これら 2 つのフォームの主な使用法は、要素と事前設定されたガイダンス情報を選択することです。そのため、この記事ではツアーの使い方を中心に紹介します ヒントの使い方は類推して理解できます 公式ドキュメントのツアーの使い方とデモを参考にすると簡単に始められるので割愛しますここで詳細を説明します。
ツアー API
Intro.js は、多くのツアー API を公式に提供しています。ここでは、最も一般的に使用される基本的な API のみを紹介します。完全な API の概要は、こちらをご覧ください公式 API ドキュメント。
introJs([targetElm])
は、introJs のオブジェクトを作成するために使用されます。オプションのパラメーター targetElm は、イントロを開始する特定の要素を参照する String タイプ (例: "#intro-farm")。
introJs.start()
定義された要素の導入を開始します。これにより、ユーザー ガイダンスが開始されます。introJs.setOptions(options)
作成された introJs オブジェクトのオプションのセットを設定します。パラメーター オプションは、ボタン表示テキスト、マスク レイヤーの透明度、プロンプト テキストなど、ガイド内のすべての情報を含むオブジェクト タイプです。
ツアー オプション
一般的に使用されるオプションは次のとおりです:
- nextLabel: 次へボタンのテキスト
- prevLabel: 前へボタンのテキスト
- skipLabel: スキップボタンのテキスト
- doneLabel: 完了ボタンのテキスト
- hidePrev: 最初のステップで「前へ」ボタンを非表示にするかどうか; いいえ、非表示にします。無効なボタンとして表示されます
- hideNext: 最後のステップで「次へ」ボタンを非表示にするかどうか (完了ボタンも非表示になります)。非表示でない場合は、無効なボタンとして表示されます
- exitOnEsc: キーボードの ESC ボタンをクリックしてガイドを終了するかどうか
- exitOnOverlayClick: マスク レイヤーをクリックしたときにガイドを終了するかどうか
- showStepNumbers: ステップを表示するかどうか数値
- disableInteraction: ハイライトされたボックス内の要素の相互作用を無効にするかどうか
- showBullets: パネルのインジケーター ポイントを表示するかどうか
- overlayOpacity: マスク レイヤの透明度0 ~ 1 の間 #helperElementPadding: 選択済み ガイダンス要素周囲のパディング距離
- #steps: ガイダンス ボックス内の関連パラメーター構成。具体的な構成については以下を参照してください。
公式ドキュメントを参照できます。

doneLable はガイダンスの最後のステップにのみ表示され、nextLabel の位置を占めます。 if hideNext が true に設定されている場合、nextLabel と doneLabel の両方が最後のステップで非表示になります。
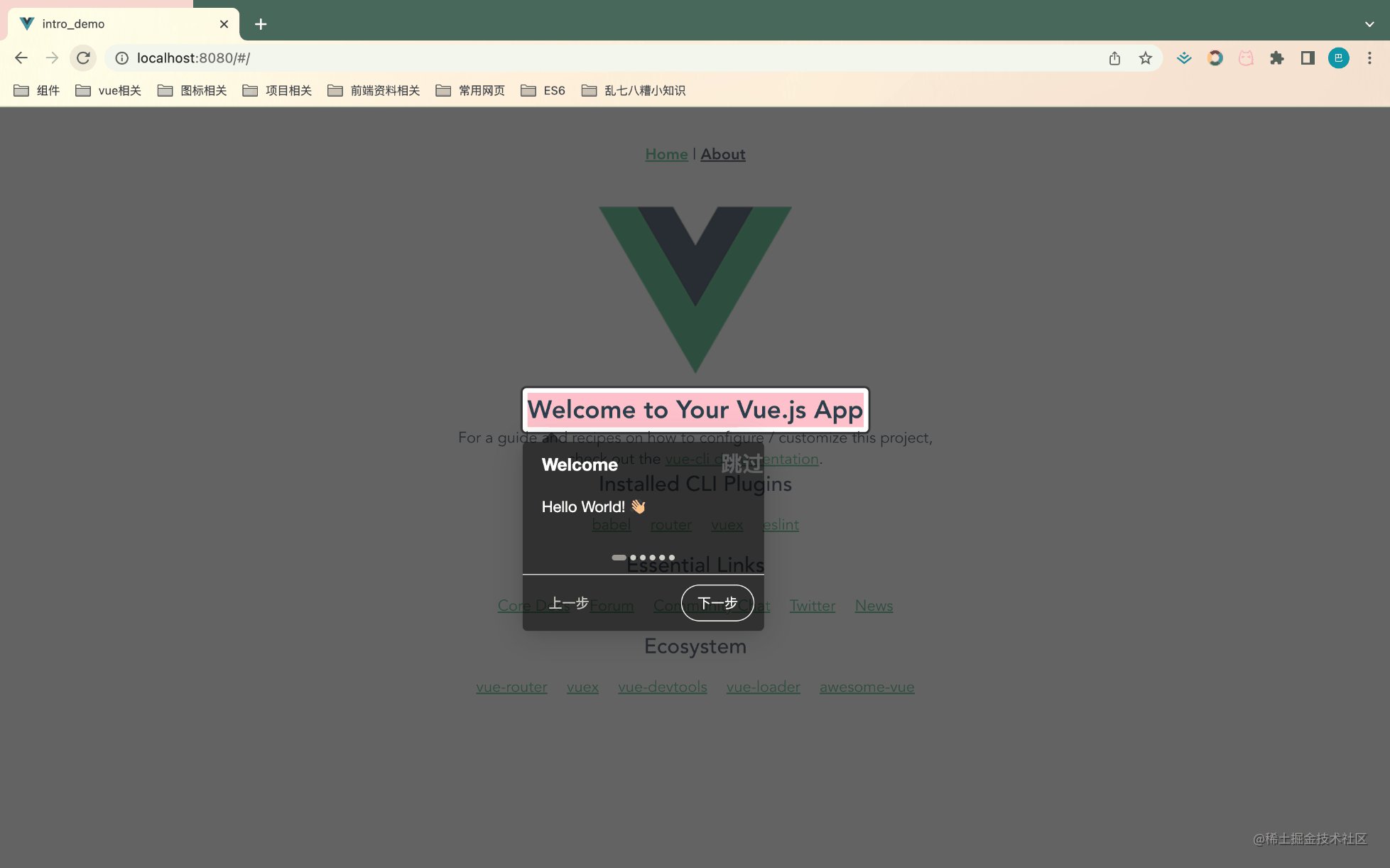
helperElementPadding は、画像内のハイライト領域の白い境界線の部分です (フィールドの対応する領域を区別するために、特別にピンク色の背景色が与えられています)選択された要素)。
インストール
Intro.js には依存関係がないため、intro.js をインストールするだけで済みます。- npm を使用します:
npm install intro.js --save
ログイン後にコピー
- yarn を使用します
yarn add intro.js
- Git
git clone https://github.com/usablica/intro.js.git
使用方法
#方法 1
ユーザー ガイドの内容が比較的単純で固定されている場合は、HTML タグに属性を直接記述して、 introJs ().start() を呼び出します。主な属性は次のとおりです。- data-title: タイトルのテキスト data-intro: プロンプト情報の内容 data-step: ステップ番号 (優先度) data-tooltipClass: ヒントの CSS クラスを定義します。 data-highlightClass: CSS クラスを helperLayer にアタッチします。
- ##data-position: ヒントの位置、デフォルトはbottom
- data-scrollTo: スクロール先の要素、要素またはツールチップ。デフォルト値は要素です。
- data-disable-interaction: 強調表示されたボックス内の要素との対話を無効にするかどうか
<template> <div data-title="Welcome!" data-intro="Hello World!"> hello! </div> </template> <script> import introJs from "intro.js"; // 引入intro.js import "intro.js/introjs.css"; // intro.js的基础样式文件 export default { mounted () { this.$nextTick(() => { // Intro.js扫描页面并找到所有具有“data intro”属性的元素 introJs().start(); }) } } </script>ログイン後にコピー方法 2
ページで追加の手順を構成する必要がある場合、または特別な構成がある場合は、2 番目の方法を使用できます。構成は JSON で、つまり API introJs.setOptions(options) を使用してカスタマイズする必要があります。
1. カプセル化
introConfig.js実際の使用中には、ユーザーのガイダンスが必要なシナリオが複数ある場合があります。いくつかの基本的なオプションを複数回構成することを避けるために、基本的な項目をパブリック ファイル
にカプセル化できます。ファイルの内容は次のとおりです: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// src/utils/introConfig.js
import introJs from "intro.js";
import "intro.js/introjs.css"; // intro.js的基础样式文件
import "intro.js/themes/introjs-modern.css"; // 主题样式文件
const intro = introJs();
intro.setOptions({
nextLabel: "下一步", // 下一个的按钮文字
prevLabel: "上一步", // 上一个按钮文字
skipLabel: "跳过", // 跳过指引的按钮文字
doneLabel: "完成", // 完成按钮的文字
hidePrev: false, // 是否在第一步中隐藏“上一步”按钮;不隐藏,将呈现为一个禁用的按钮
hideNext: false, // 是否在最后一步中隐藏“下一步”按钮(同时会隐藏完成按钮);不隐藏,将呈现为一个禁用的按钮
exitOnEsc: false, // 点击键盘的ESC按钮是否退出指引
exitOnOverlayClick: false, // 点击遮罩层时是否退出介绍
showStepNumbers: false, // 是否显示步骤编号
disableInteraction: true, // 是否禁用高亮显示框内元素的交互
showBullets: true, // 是否显示面板的指示点
overlayOpacity: 0.7, // 遮罩层的透明度 0-1之间
helperElementPadding: 10, // 选中的指引元素周围的填充距离
});
export default intro;</pre><div class="contentsignin">ログイン後にコピー</div></div> さらに、 Intro.js 公式 クラシック、ロイヤル、ナシム、ナザニン、ダーク、モダンの計 6 種類のテーマが用意されており、各テーマの表示効果は
で確認できます。デフォルトはクラシックですが、他のテーマを使用したい場合は、以下に示すように、対応する css ファイルを「intro.js/themes」ファイルの下に導入する必要があります。ここでは「introjs-modern.css」を使用します。
 2. 構成ファイルを導入します
2. 構成ファイルを導入します
ユーザー ガイダンスを追加する必要があるファイルに
introConfig.js ファイルを導入します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>import intro from "@/utils/introConfig.js";</pre><div class="contentsignin">ログイン後にコピー</div></div> 3. ガイダンス ステップを構成して開始します
特定の使用法ファイルで、setOptions の
steps 属性を使用してガイダンス ステップを構成します。これは配列型です。ステップ、フィールドの意味は次のとおりです:
: 対応する要素の位置を特定します。設定されていない場合は中央に表示されます。デフォルトの画面の
: ガイダンス ポップアップ ウィンドウのタイトル <p><code>intro:指引弹窗的文本内容,可插入html内容
示例如下:
methods: {
guide() {
intro.setOptions({
steps: [
{
element: document.querySelector('#step1'), // 定位到相应的元素位置,如果不设置element,则默认展示在屏幕中央
title: 'Welcome', // 标题
intro: 'Hello World! ?' // 内容
},
{
element: document.querySelector('#step2'),
intro: '有关如何配置/自定义该项目的指南和方法,请查看vue-cli文档。'
},
{
element: document.querySelector('#step3'),
intro: '已安装的cli插件'
},
{
element: document.querySelector('#step4'),
intro: '基本链接'
},
{
element: document.querySelector('#step5'),
intro: '生态系统'
},
{
title: "开始体验吧!",
intro: `<img class="specialImg lazy" src="/static/imghw/default1.png" data-src="interesting.GIF" alt="" style="max-width:90%" />`
},
]
});
this.$nextTick(() => {
intro.start();
})
}
},
mounted() {
this.$nextTick(() => {
this.guide();
})
}上述代码中,guide() 方法里配置了指引步骤和开始指引;并在 mounted 生命周期中调用 guide() 方法以展示指引内容。需要注意的是,为确保指引信息在原始页面渲染完毕后调用,需要在 $nextTick() 中调用 guide() 方法。
4、Demo效果
本demo仅用作讲解如何使用Intro.js,并未修改原始样式,比较简陋,还请包涵,实际使用时需要根据实际需要自定义样式。点击查看demo代码,效果如下图:

注意事项
-
必须在原始页面渲染完毕后再加载intro.js
如果原始界面没有完全渲染完毕,可能存在intro.js无法找到指定元素的情况,可通过this.$nextTick()解决
-
实际使用中可能存在一些复杂的交互场景,可借助一些API来解决
introJs.onexit(providedCallback):退出用户指引时触发 introJs.onchange(providedCallback):步骤改变时触发 introJs.onbeforechange(providedCallback):步骤改变前触发 introJs.onafterchange(providedCallback):步骤改变后触发
如果现有主题无法满足需求,可以通过设置tooltipClass来自定义样式
以上がIntro.js を使用して vue プロジェクトにユーザー ガイダンス機能を実装する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は
 C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発者としての私たちの開発作業には、通常、フロントエンドとバックエンドの開発が含まれますが、テクノロジーが発展し、プロジェクトが複雑になるにつれて、フロントエンドとバックエンドの共同開発はますます重要かつ複雑になってきています。この記事では、C# 開発者が開発作業をより効率的に完了できるようにする、フロントエンドとバックエンドの共同開発テクニックをいくつか紹介します。インターフェイスの仕様を決定した後、フロントエンドとバックエンドの共同開発は API インターフェイスの相互作用から切り離せません。フロントエンドとバックエンドの共同開発をスムーズに進めるためには、適切なインターフェース仕様を定義することが最も重要です。インターフェイスの仕様にはインターフェイスの名前が含まれます
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 golang はフロントエンドとして使用できますか?
Jun 06, 2023 am 09:19 AM
golang はフロントエンドとして使用できますか?
Jun 06, 2023 am 09:19 AM
Golang はフロントエンドとして使用できます。Golang は、フロントエンド アプリケーションなど、さまざまなタイプのアプリケーションの開発に使用できる非常に多用途なプログラミング言語です。Golang を使用してフロントエンドを作成することで、 JavaScript などの言語によって引き起こされる一連の問題、たとえば、型安全性の低さ、パフォーマンスの低下、コードの保守の困難などの問題です。
 フロントエンドにインスタントメッセージングを実装する方法
Oct 09, 2023 pm 02:47 PM
フロントエンドにインスタントメッセージングを実装する方法
Oct 09, 2023 pm 02:47 PM
インスタント メッセージングを実装する方法には、WebSocket、ロング ポーリング、サーバー送信イベント、WebRTC などが含まれます。詳細な紹介: 1. クライアントとサーバーの間に永続的な接続を確立してリアルタイムの双方向通信を実現できる WebSocket フロントエンドは WebSocket API を使用して WebSocket 接続を作成し、送受信によるインスタント メッセージングを実現できます。 2. Long Polling(リアルタイム通信を模擬する技術)など




