
jquery ajax エラー 403 は、フロントエンドとサーバーのドメイン名が異なるため、ホットリンク対策メカニズムがトリガーされるためです。解決策は次のとおりです: 1. 対応するコード ファイルを開きます。2. 「public」を渡します。 CorsFilter corsFilter() {... }" メソッドを使用して、許可されるドメインを設定します。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 3.2.1、Dell G3 コンピューター。
jquery ajax がエラー 403 を報告した場合はどうすればよいですか?
Ajax がサーバー インターフェイスを呼び出し、403 エラーを報告します。解決策
問題が見つかりました
サーバー インターフェイスをフロントでリモート呼び出しします。 -最後のページでは 403 エラーが報告されますが、ブラウザで直接アクセスした場合、エラーは報告されません。
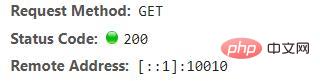
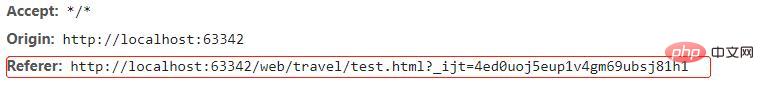
Ajax 呼び出し結果:

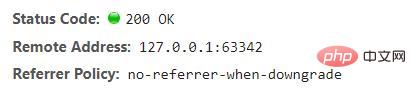
ブラウザ呼び出し結果:

レポート 403 理由
分析の結果、フロントエンドとサーバーのドメイン名が異なるために、リーチ防止メカニズムがトリガーされたことが判明しました。
アンチホットリンク メカニズム
アンチホットリンク メカニズムは、http リクエスト ヘッダーのリファラーに基づいて実装されます。リファラーはブラウザ ページの ID に相当します。アドレス。ブラウザはサーバーへのリクエストを開始します。リクエストを行うとき、リファラーが伝えられます。サーバーはリファラーを使用して、それが独自のドメイン名であるかどうかを判断します。そうでない場合は、アクセスを拒否します。 、アクセスが続きます。

解決策
独自のプロジェクトでは、コードを通じて許可されるドメインを設定することで、クロスドメインの問題を解決できます。コードは次のとおりです:
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加cors配置信息
CorsConfiguration config = new CorsConfiguration();
// 允许的域(根据需要进行设置),不要写*,
config.addAllowedOrigin("http://localhost:6334");
//是否发送cookie信息
config.setAllowCredentials(true);
//允许请求的方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
//允许的头信息
config.addAllowedHeader("*");
//有效时长
config.setMaxAge(3600L);
//添加映射网络,拦截一切请求
UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**", config);
//返回新的CorsFilter
return new CorsFilter(configurationSource);
}
}
推奨学習: 「jQuery ビデオ チュートリアル 」
以上がjquery ajaxがエラー403を報告した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。