JavaScript の this pointing 問題を理解するための 1 つの記事
この記事では、JavaScript に関する関連知識を提供します。主に、これが指摘する関連問題を紹介します。これは、「これ、現在の」という意味で、ポインタ変数です。実行環境を動的に指します。現在の関数です。見てみましょう。皆さんのお役に立てれば幸いです。

JavaScript ビデオ チュートリアル 、Web フロントエンド ]
this の概念:
- js では、this は「this; current」を意味し、
は現在の関数の実行環境を動的に指すポインター変数です。
- 同じ関数が異なるシナリオで呼び出される場合、このポインターも変化する可能性がありますが、ポインターは常に、その関数が配置されている関数の実際の呼び出し元を指します。 ; 呼び出し元がない場合は、グローバル オブジェクト ウィンドウを指します。
通常の関数: これについては、呼び出した人は呼び出した人を指しますが、呼び出し元がいない場合は、グローバル オブジェクト ウィンドウを指します。
アロー関数: アロー関数のこれは、関数スコープで使用されるオブジェクトを指します。
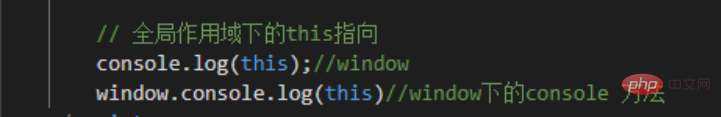
1. グローバル環境のこれは、グローバル スコープ
のを指します。これは、厳密モードであるかどうかに関係なく、常にグローバル オブジェクト ウィンドウを指します。

完全な書き込みメソッドは window.console.log() です。window は次のとおりです。省略、window は console.log() メソッドを呼び出したので、この時点では window を指します。
2. 関数内のこれ
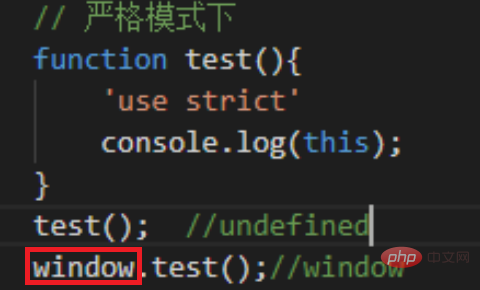
通常の関数内のこれは、厳密モードと非厳密モードの 2 つの状況に分けられます。1. 厳密モード:
 関数 test() を直接呼び出します。 this は未定義を指します。
関数 test() を直接呼び出します。 this は未定義を指します。
コール関数 this は window を指します。したがって、strict モードでは、コードを呼び出すときは、厳密に 呼び出される関数のオブジェクトを記述する必要があり、省略や省略は許可されません。
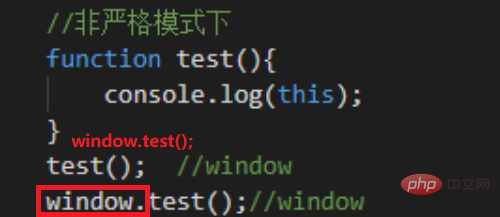
2. 非厳密モード:
 非厳密モードでは、test( ) および
非厳密モードでは、test( ) および
関数オブジェクトを呼び出すとき、これは window を指します。
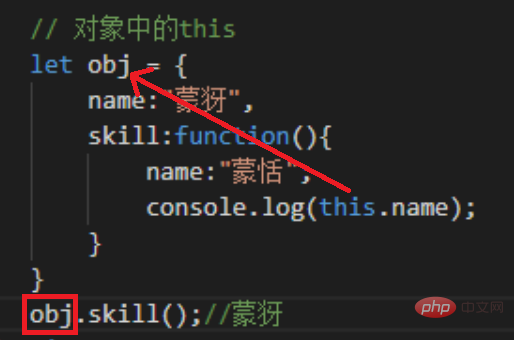
3. オブジェクトの This
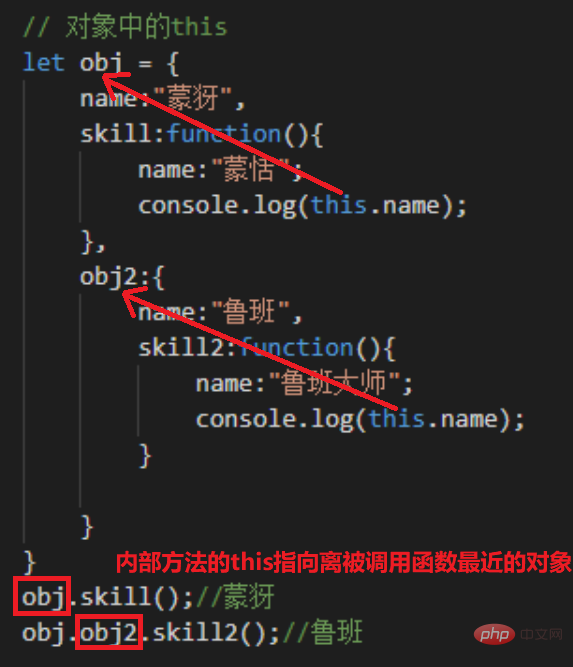
1. 1 レベルのオブジェクト:オブジェクトの内部メソッドの This は、これらのメソッドを呼び出すオブジェクトを指します。つまり、 呼び出した人は を指します。

を呼び出します。メソッドの戻り値は Mengya で、この時点では obj を指していることを示します。
 skill2() メソッドの呼び出し順序は、
skill2() メソッドの呼び出し順序は、
の場合、戻り値は Luban で、skill2() メソッドのこれが obj2 を指していることを示します。
- 関数の定義位置はその this ポインターに影響しません。
- このポインターはオブジェクトにのみ関連します。これは関数
を呼び出します。
マルチレベルのネストされたオブジェクトの場合、内部メソッドの - this は、呼び出された関数に最も近いオブジェクト
を指します。
アロー関数: this 関数スコープで使用されるオブジェクトを指します。
:アロー関数の重要な機能
- アロー関数には this と引数がありません。実際には何もありません。
-
アロー関数は独自の this ポインターを持たず、その 定義
の 外部実行環境 - をキャプチャします。この値
は、現在定義されているオブジェクト を指します。アロー関数のこの点は定義時に決定され、その後 が変更されることはありません。 call()、apply()、bind()
などのメソッドを使用してこのポインタを変更することはできません。
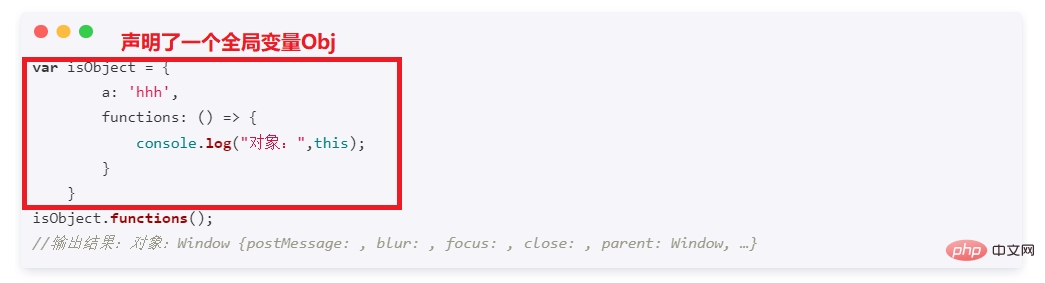
#例 1:

- # はグローバル変数 Obj を宣言し、これはグローバル関数を指します。アロー関数が配置されている場所 ドメインのオブジェクト、つまりウィンドウ オブジェクト。
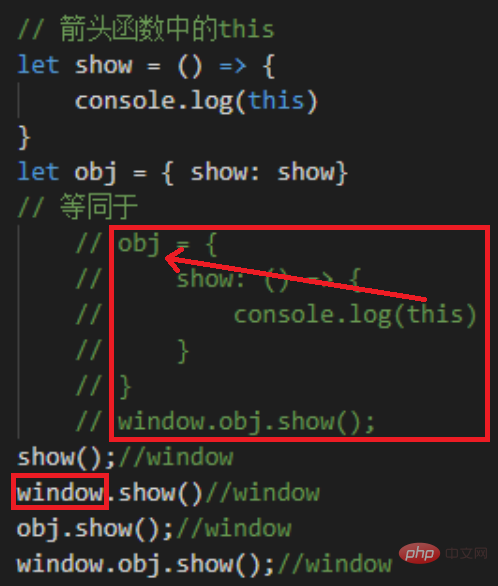
例 2:

- show 関数はアロー関数であるため、次のことはできません。これを定義して、その上位レベルのスコープを見つけます。親スコープがまだアロー関数である場合は、この点に到達するまで、レイヤーごとに再度検索します。
window.show()
戻り値は window なので、この時点では window を指します;-
window.obj.show()、obj
はアロー関数ではなくオブジェクトであるため、この点を見つけると停止し、これは obj にバインドされます。window は obj を呼び出すため、obj の this も window を指します。
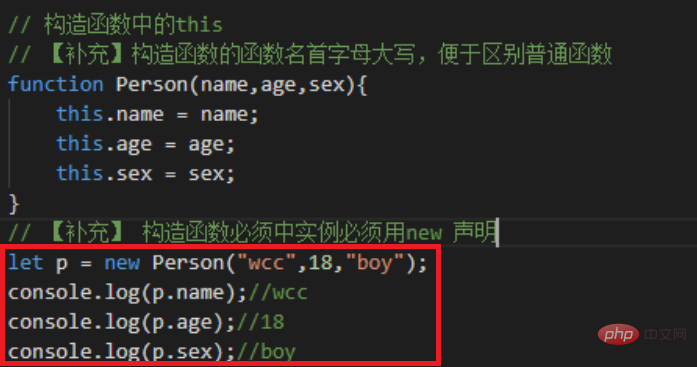
#5. コンストラクター内の This
#コンストラクター内の This は Example を指します。
上の図からわかるように、コンストラクター内の  this は、コンストラクターの下に作成されたインスタンス
this は、コンストラクターの下に作成されたインスタンス
6、プロトタイプ チェーンのこの値
この値は継承メカニズム内にありますが、これは、プロトタイプ チェーン上で見つかったときに属していたオブジェクトではなく、元々属していたオブジェクトを指します。
7. この点を変更するメソッド
1.call() call(a, b, c)
メソッドは 3 つのパラメータを受け取ります。最初のパラメータは this によってポイントされ、2 番目のパラメータは実際のパラメータです。関数に渡されるパラメータ。数値、文字列、配列などの任意のデータ型を指定できます。-
例:
//定义函数function fn(n1,n2){
console.log(this);
console.log(n1,n2)}//调用call()方法fn.call();//=>this:window;let obj = {fn:fn};fn.call(obj);
//=>this:obj;n1,n2:undefinedfn.call(1,2);//=>this: 1;n1=2,n2=undefined;fn.call(obj,1,2);//=>this: obj;n1=1,n2=2;
//Call方法的几个特殊属性
//非严格模式下fn.call(undefined);//this=>windowfn.call(null);//this=>window
//严格模式下"use strict"fn.call(undefined);//this=>undefinedfn.call(null);//this=>null2.apply()
apply(a, [b])
- は基本的に call と同じです。
- 唯一の違いは、パラメータを渡すメソッドです。
apply は、渡す必要があるパラメータを
fn()# に渡します。 ## を配列に (または配列のようなものとして) 記述すると、配列として記述されていますが、それをfn() に 1 つずつ渡すのと同じになります。#<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">//call()的传参方式 fn.call(obj, 1, 2);//apply()的传参方式fn.apply(obj, [1, 2]);</pre><div class="contentsignin">ログイン後にコピー</div></div>#例:
//apply方法的使用和call方法基本相同,唯一的区别是,apply方法传参要求是数组类型的,数组内可以任意形式的数据
function fn (n1,n2){
console.log(this);
console.log(n1,n2)
console.log(arguments)}let obj = {fn:fn};
//调用apply()方法
fn.applay(abj,[1,2]);fn.applay(abj,1,2);
//报错
fn.applay(abj,[11,'apply',{a:123}]);
//注意第二个参数必须是数组,否则会报错
bind (a, b, c) : 構文は call とまったく同じです。すぐに実行するか実行を待つかの違いです。bind は IE6 と互換性がありません~ 8
- bind と call の唯一の違い
は、call は関数テストの方向を直接変更するのに対し、
は新しい関数を生成することですbind - test2()
、この関数はポインタを変更します。
//call()方法:改变fn中的this,并且把fn立即执行fn.call(obj, 1, 2); //bind()方法:改变fn中的this,fn并不执行fn.bind(obj, 1, 2);
ログイン後にコピー例://bind和call方法调用形式类似,但是原理完全不同 fn.call(obj,10,20);//=>fn先执行,将fn内的this指向obj,并且把参数10,20传递给fn fn.bind(obj,10,20)//bind是先将fn中的this指向obj,并且将参数10,20预先传递给fn,但是此时的fn并没有被执行,只有fn执行时this指向和传递参数才有作用 fn.bind(obj,10,20);//=>不会有任何输出 fn.bind(obj,10,20)();//=>调用后才会有输出 //=>需求:点击box这个盒子的时候,需要执行fn,并且让fn中的this指向obj oBox.onclick=fn; //=>点击的时候执行了fn,但此时fn中的this是oBox oBox.onclick=fn.call(opp); //=>绑定事件的时候就已经把fn立即执行了(call本身就是立即执行函数),然后把fn执行的返回值绑定给事件 oBox.onclick=fn.bind(opp); //=>fn.bind(opp):fn调取Function.prototype上的bind方法,执行这个/* * function(){ * fn.call(opp); * } */ oBox.onclick=function(){ //=>this:oBox fn.call(opp); }ログイン後にコピー - 同じ点:
call、apply、bind はすべて JS 関数のパブリック内部メソッドであり、関数の this をリセットし、関数の実行を変更します。
違い:
call とapply は同じ関数を持ちますが、関数の呼び出しによって提供されるパラメーターが 1 つずつリストされるのに対し、apply によって関数に提供されるパラメーターは配列である点が異なります。
- bind は新しい関数を作成しますが、call と aplay は関数の呼び出しに使用されます。
[関連する推奨事項:
JavaScript ビデオ チュートリアル
- 、
webfrontend- ]
以上がJavaScript の this pointing 問題を理解するための 1 つの記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




