

現在、ほとんどのシステムではログイン認証機能が必須となっており、主にユーザーの状態を保存したり、ユーザーの様々な行動を制限したりすることを目的としており、便利です。ユーザーの権限を制御するのに効果的です。例えば、ユーザーがWeiboにログインする場合、ログイン後、ユーザーステータスで投稿、フォロー、コメントの操作を行う必要があります。
ログイン検証を実装するには、主に 2 つの方法があります: Cookie&Session と JWT。このセクションでは、最初に Cookie&Session について説明します。動作原理について詳しく紹介し、次回以降の記事では、JWTと、Cookie&SessionおよびJWTを使用して改善する方法を順次紹介していきます。前のセクションで学んだことを踏まえて、構築された簡単なユーザー管理システムについて説明します。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル ]
HTTP がステートレスであることはわかっています。言い換えれば、HTTP リクエスターとレスポンダーは状態を維持できず、すべて 1 回限りであり、前後のリクエストで何が起こったのか知りません。ただし、シナリオによっては、状態を維持する必要があります。最も一般的には、ユーザーが Weibo にログインすると、ログイン後、投稿、フォロー、コメントは ユーザー ステータスになるはずです。
現時点では、Cookie と Session を導入して、ユーザーのログイン状態を保存できます。
この記事では主に、Cookie
とについて、ログイン検証に Cookie-Session を使用する動作原理を紹介します。 Session の詳細な紹介、この人の記事を参照してください:Cookie とセッションの詳細な説明
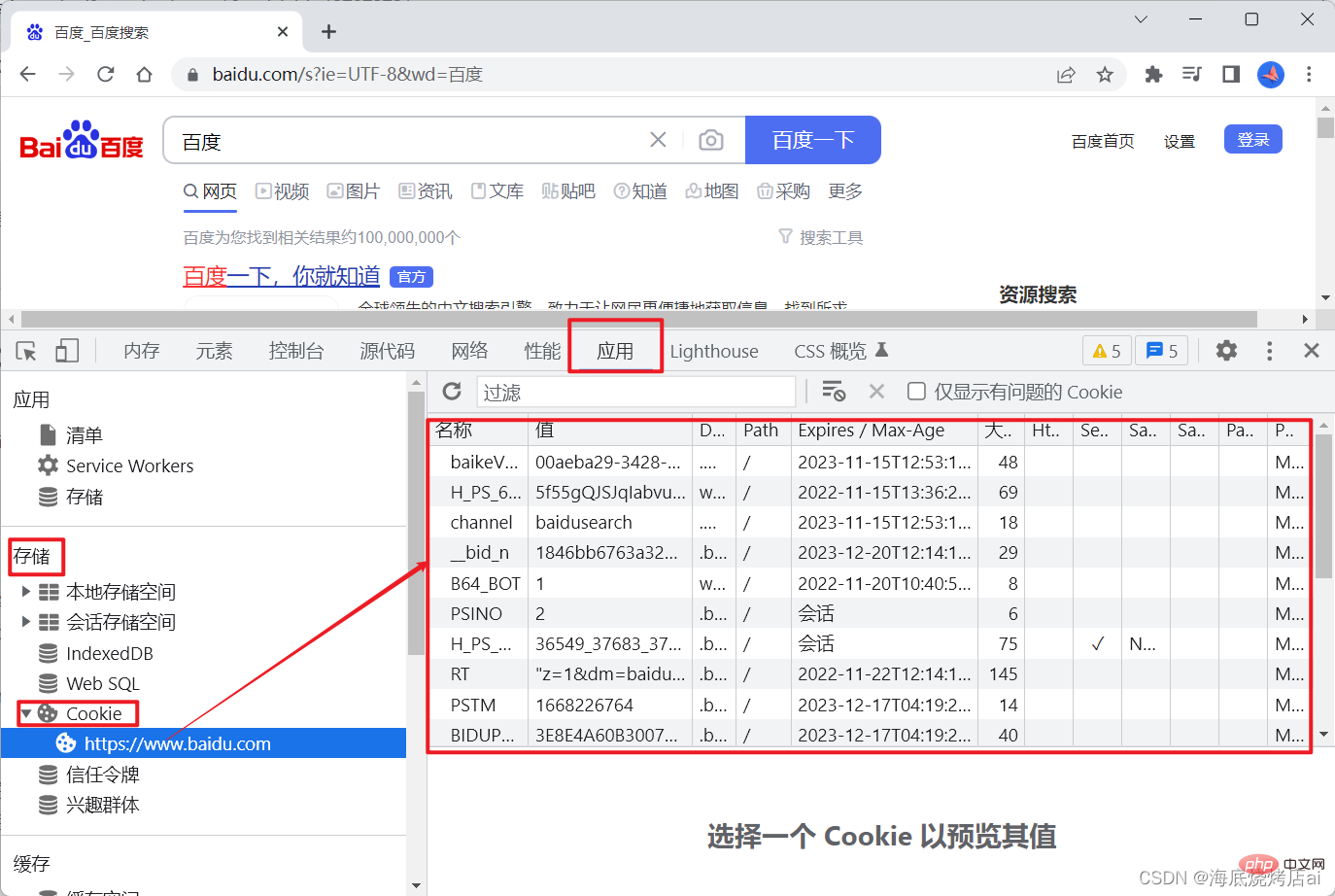
はブラウザに保存されています。ブラウザで コンソール を開き、Application を選択して、# # を見つけます。ストレージ 内の ##Cookie が表示されます:
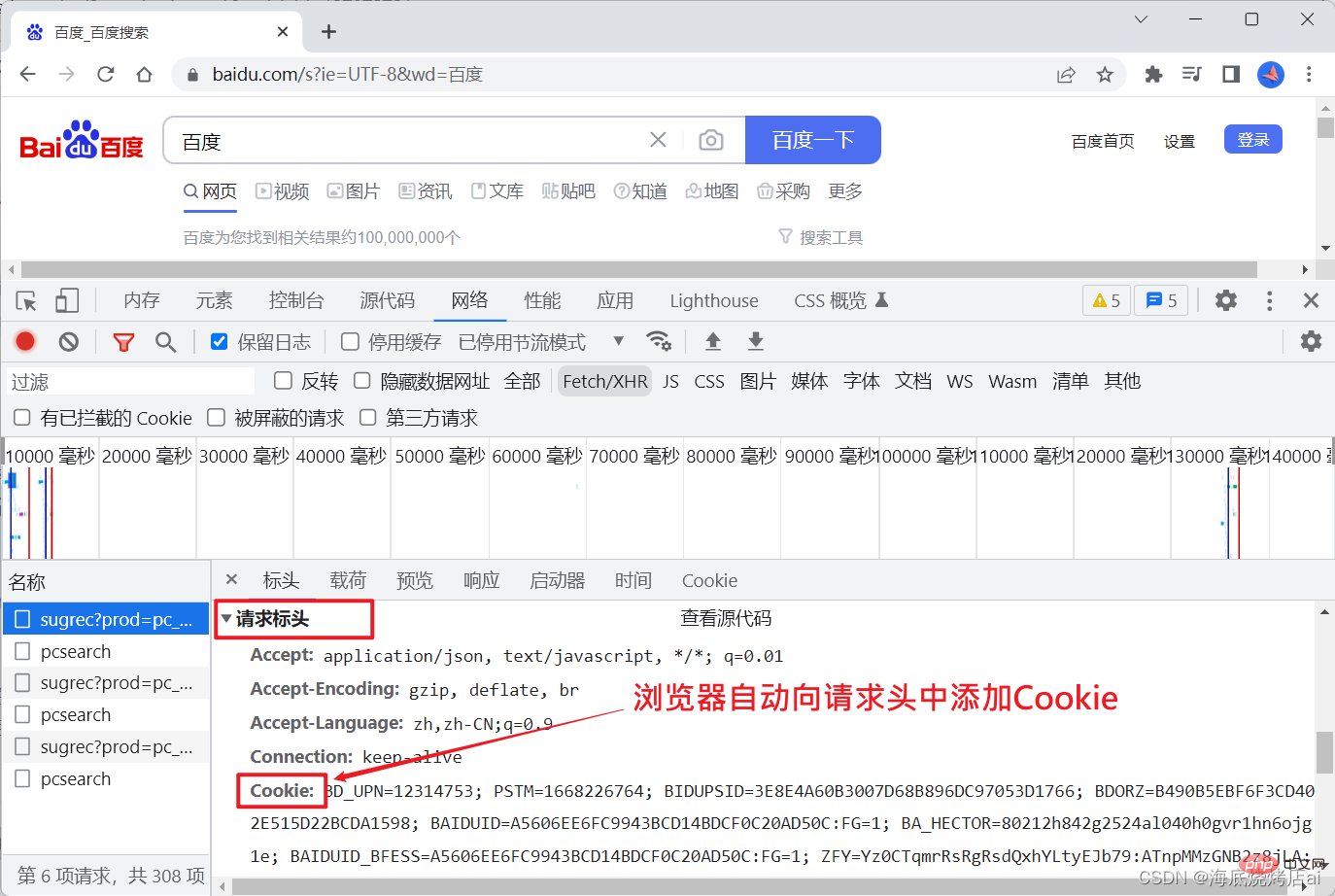
自動的に  次のように、
次のように、
を リクエスト ヘッダー に追加して、サーバーがこの Cookie を取得できるようにします。
username 、
、
など) を使用する場合について考えることができます。 .) Cookie を生成してブラウザに保存すると、後続のすべてのネットワーク リクエストで自動的に Cookie が送信されます。 次に、リクエストに Cookie が含まれているかどうか、および
に有効な username と id# があるかどうかをサーバーに判断させます # #ユーザーがログインしたかどうかを判断するには、ユーザーのログイン状態が保存されないのでしょうか? 上記の Weibo の例に戻ります。このプロセスによれば、ユーザーがログインすると、Cookie が保存されます。このとき、ユーザーが公開すると、フォローし、コメント 操作を使用するためにログインする必要がある場合、Cookie
Cookie にユーザーの id が含まれている場合は、これらの操作をユーザーに許可できます (これらの操作には通常、ユーザーの id が必要です。これは Cookie から取得できます)。逆に、Cookie が存在しない場合、または Cookie が無効な場合には、ユーザーのこれらの操作は禁止されます。 これについて言うと、次のように疑問に思うかもしれません: Cookie は必要な効果を実現できるのに、なぜ
を使用する必要があるのですか? これは、Cookie が簡単に偽造されるためです。
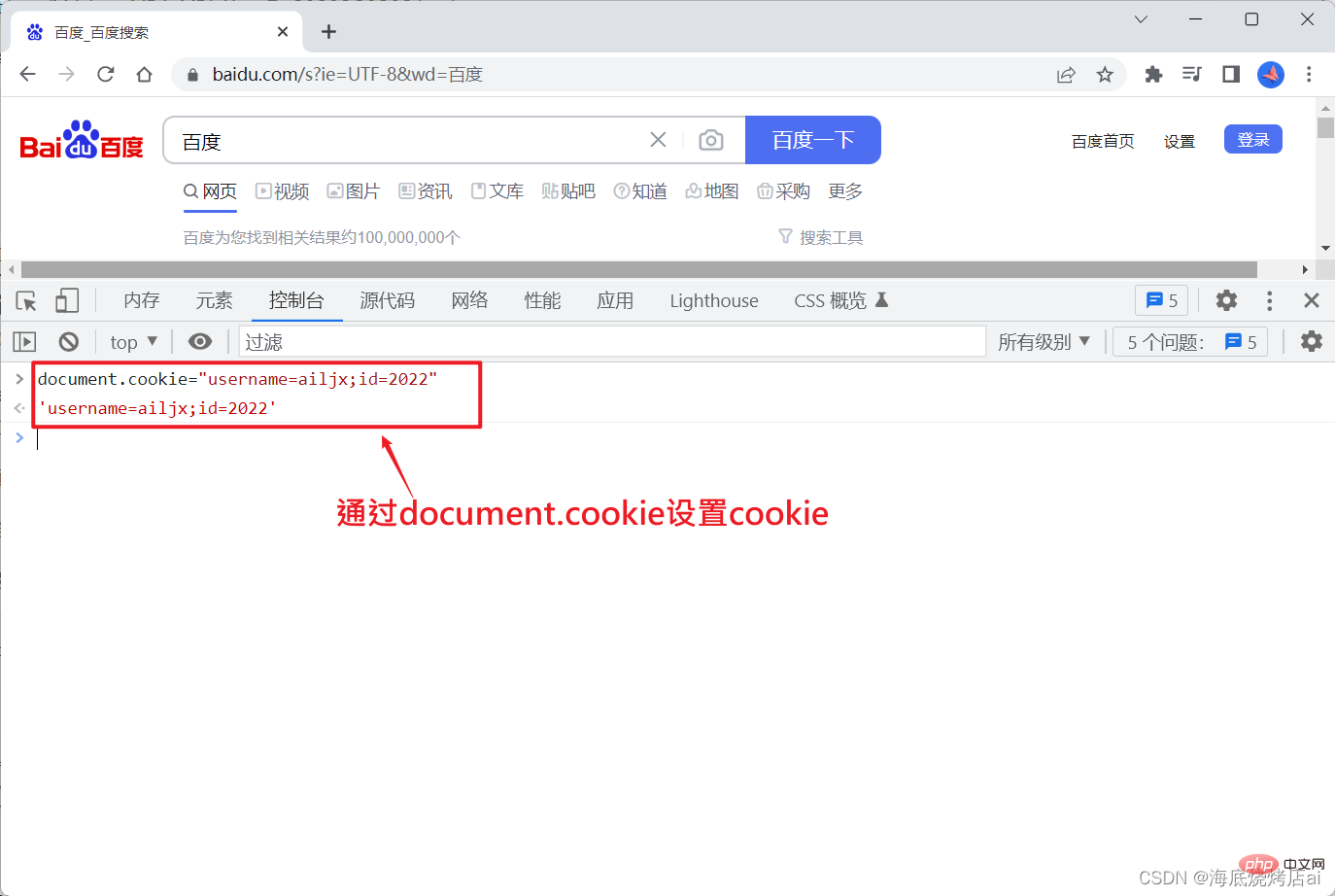
Cookie に格納されている情報が username と id であることがわかっていれば (わからなくてもリクエストすることはできます) Cookie が本文で見つかった場合、ログインせずに偽の Cookie をブラウザに手動で保存できます: そう言えば、
が単独で使用できない理由が理解できるはずです。 
#セッションは Cookie とどのように組み合わされるのでしょうか?
Session はサーバーのメモリまたはデータベースに保存されます。
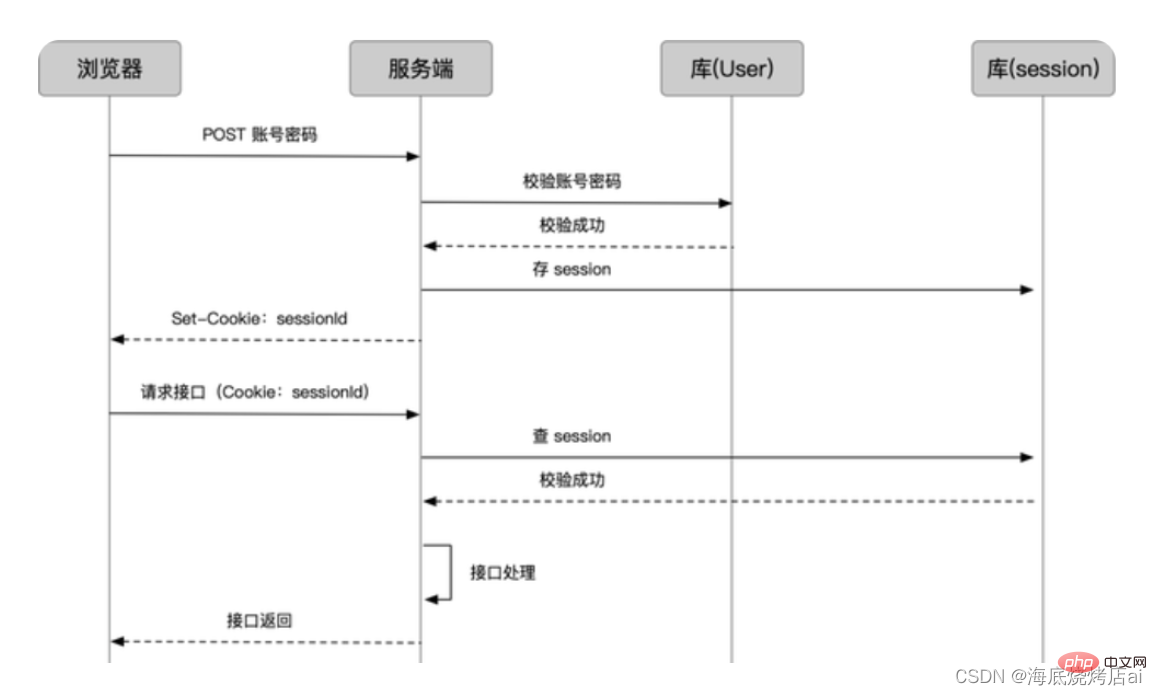
ユーザーが正常にログインすると、Cookie&Session を使用したログイン検証によって次の操作が実行されます。
はサーバー Session## によって生成されます。 # および SessionId;
Session
は通常、ユーザー名、idなどのユーザーのログイン情報に基づいて生成されます。 。
Sessionをロックにたとえると、SessionIdはロックのキーに相当します。
セッション をメモリまたはデータベースに保存します;
を保存しますSessionId は、リクエストの応答ヘッダー (response オブジェクト) の Set-Cookie フィールドに保存され、クライアントに送信されます。 #Set-Cookie
SessionId) を Cookie に自動的に保存します。 ; 後続のすべてのネットワーク リクエストは、自動的に
; サーバーは後続のリクエストを受信すると、リクエストの Cookie を取得します。つまり、
サーバーに保存されている Session をクエリして検証します。検証が成功した場合は、SessionId が有効であり、リクエストが有効であることを意味します。そうでない場合、リクエストはブロックされます。 ##図:
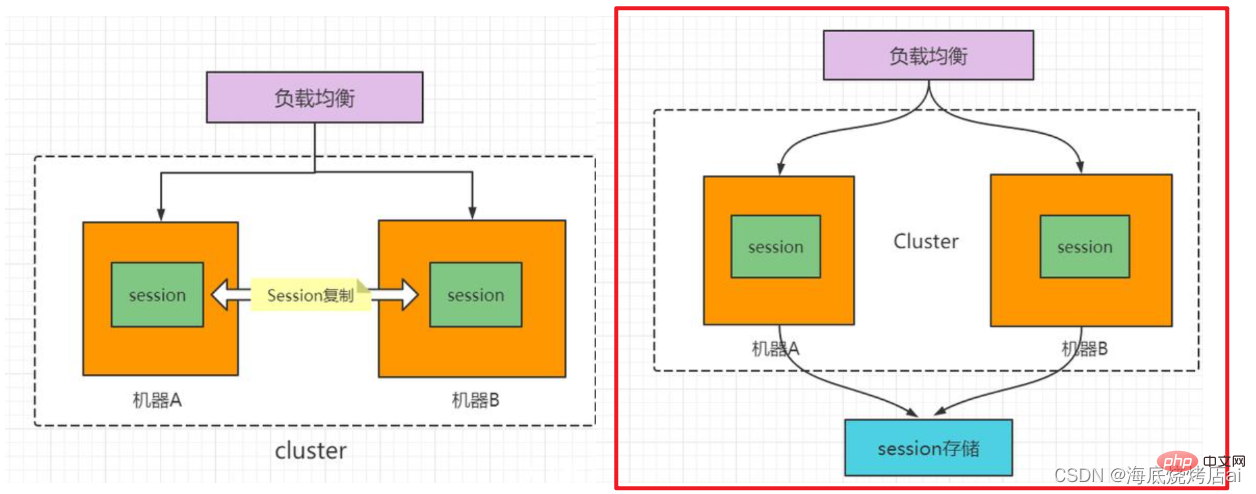
 # ストレージの問題
# ストレージの問題
Session をデータベースに保存すると、サーバーの再起動によるユーザーのログイン状態の有効期限の問題は解決できますが、ユーザー数が多い場合、このデータベースのメンテナンスが困難になります。変化も比較的難しいです。
の共有を実現するために、Session は通常、別のデータベースに保存されるため、プロジェクト全体がより複雑になり、保守が困難になります。
 クロスサイト リクエスト フォージェリ
クロスサイト リクエスト フォージェリ のログイン認証に Cookie&Session が使用され、 転送操作 が Web サイト上で # を実行するために使用される場合##API アドレス は: http://www.grillbankapi.com/?account=AccoutName&amount=1000
#apiパラメータ:account はアカウント名を表し、amount は送金額を表します。 その後、悪意のある攻撃者は次のコードを別の Web サイト B
、パラメータ<img src="/static/imghw/default1.png" data-src="http://www.grillbankapi.com/?account=Ailjx&amount=1000" class="lazy" alt="ノード学習では、Cookie セッションのログイン検証の動作原理について説明します。" >ログイン後にコピーapi address
注:img#タグの ##srcはwebsite Aの転送操作の
account は Ailjx、amount
api アドレスimgは、アカウント名が Ailjx で 1000 を転送するときに呼び出される
タグが読み込まれ、ブラウザは自動的にapiと同等です。アカウント名 Ailjx のユーザーが、少し前にWeb サイト Aにアクセスしたばかりの場合、ログイン情報は期限切れになっていません (Web サイトのCookieAが存在し、有効です)。その後、Ailjx がこの悪意のあるWeb サイト Bにアクセスすると、上記のimg
タグを要求します。 src ルートはリクエスト http://www.grillbankapi.com/?account=Ailjx&amount=1000 (このリクエストは requestQ として記録されます)。
はブラウザに保存され、ブラウザはリクエストを送信するときに自動的に Cookie を持ち込むため、 リクエスト Q は自動的に Ailjx を Cookie# に運びます。 Web サイト A に ## 証明書がある場合、この リクエスト Q は に渡され、Ailjx は 1000 資金を失います 。
この種の悪意のある URL はさまざまな形式をとり、Web ページ上のさまざまな場所に隠される可能性があります。 さらに、攻撃者は、悪意のある URL が配置されている Web サイトを制御する必要はありません。たとえば、ユーザーが作成したコンテンツを含むフォーラム、ブログ、その他の Web サイトでこのアドレスを非表示にすることができます。これは、サーバー側に適切な防御手段がない場合、ユーザーが使い慣れた信頼できる Web サイトにアクセスしたとしても、依然として攻撃される危険にさらされていることを意味します。
この例からわかるように、攻撃者は CSRF 攻撃を通じてユーザーのアカウント制御を直接取得したり、ユーザー情報を直接盗んだりすることはできません。彼らができることは、 ユーザーのブラウザをだまして、ユーザーに代わって操作を実行させることです。
ログイン検証に Cookie&Session を使用する場合の問題は次のとおりです。これらの問題はどのように解決すればよいでしょうか?これには、JWT の概念を導入し、ログイン検証に token を使用する必要があります。これについては後続の記事で説明します。
ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。
以上がノード学習では、Cookie セッションのログイン検証の動作原理について説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。