jQuery プラグインの共有: Turn.js はモバイル電子書籍のページめくり効果を実装します
クールな本をめくる効果を実現するにはどうすればよいですか?次の記事では、jQuery プラグイン - Turn.js を紹介し、Turn.js を使用してモバイル電子書籍のページめくりプロジェクトを実装する方法を紹介します。 !
最初に効果を見てみましょう:

Turn.js について
これは軽量です。 (15kb) jQuery/html5 プラグインは、本や雑誌と同様のページめくり効果を作成するために使用され、タッチ スクリーン デバイスをサポートします。 Turn.js は、ページめくり効果をよりスムーズにするハードウェア アクセラレーションをサポートしています。 [推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
特徴:
- iPad と iPhone に適用可能。
- シンプル、美しく、強力な API。
- Ajax リクエストによるページの動的読み込みを許可します。
- 純粋な HTML5/CSS3 コンテンツ。
- 2 つのトランジション エフェクト。
- turn.html4.js を使用する IE 8 などの古いブラウザに適しています
turn.js の基本的な使用法
1turn.js の導入
Turn.js は jQuery に依存します。まず、script タグで jQuery を導入し、turn.js を導入します。jQuery にはバージョン 1.3 以降が必要です。
turn.jsは公式サイトからダウンロードできます
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/turn.js"></script>
2 htmlとcssを作成します
コンテナ要素を作成し、ページ番号のサブ要素について、適切な幅と高さを設定し、コンテンツを入力します
<div id="flipbook">
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
</div>3 基本的な使用法
$('#flipbook').turn({
acceleration: true, // 是否启动硬件加速 如果为触摸设备必须为true
pages: 11, // 页码总数
elevation: 50, // 转换期间页面的高度
width: 300, // 宽度 单位 px
height: 800, // 高度 单位 px
gradients: true, // 是否显示翻页阴影效果
display: 'single', //设置单页还是双页
when: {
// 翻页前触发
turning: function (e, page, view) {
},
// 翻页后触发
turned: function (e, page) {
}
}
});この方法共通のリスニング時に、基本的なページめくり効果 
3.1 共通の設定項目を回転する

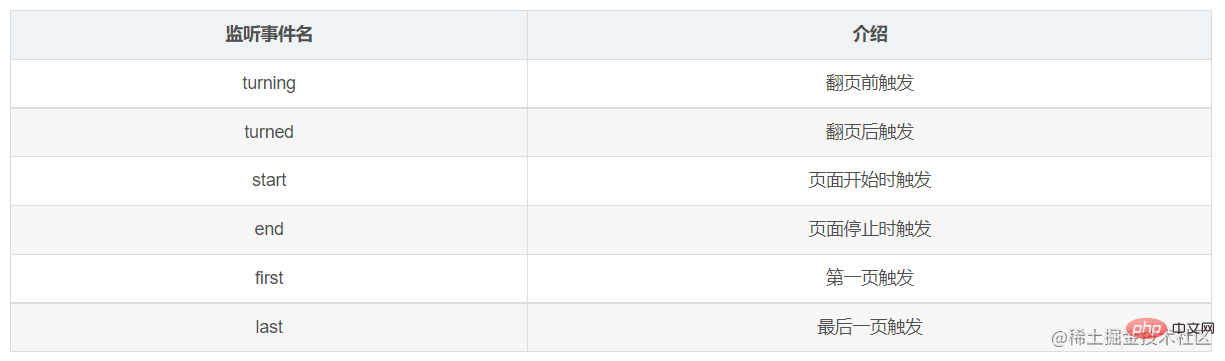
#3.2 を実現できます。イベント

#3.3 一般的な方法を変える

##プロジェクトの実装
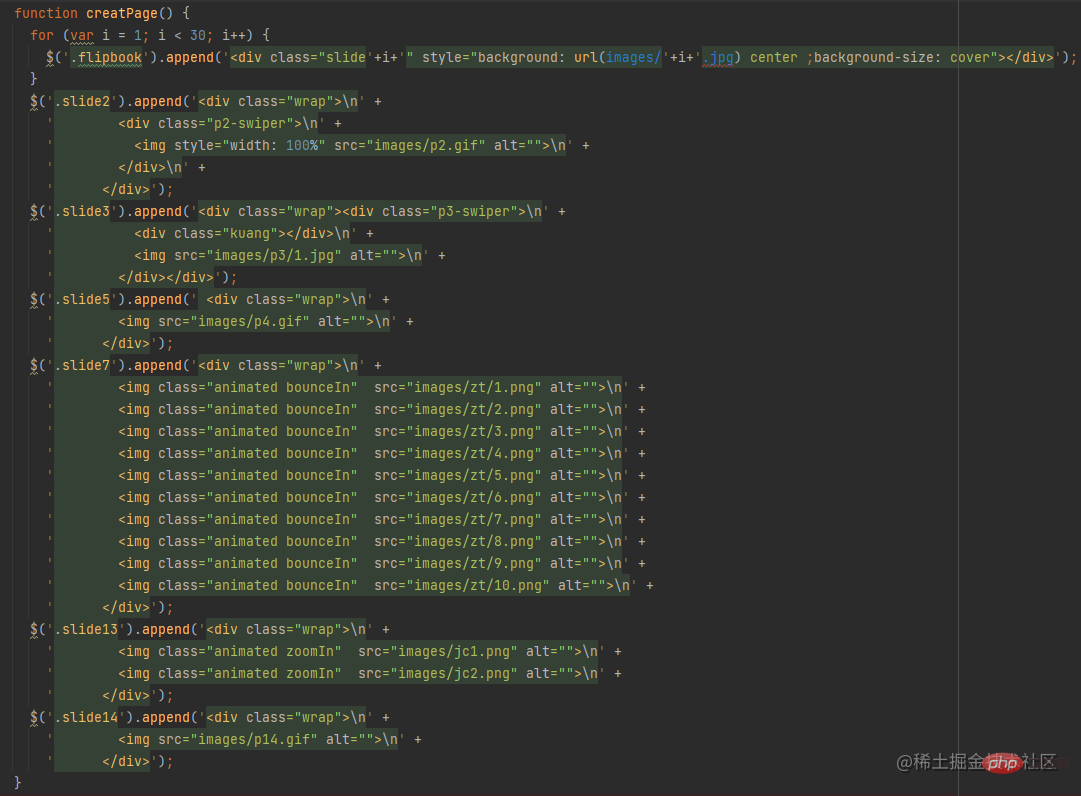
プロジェクトには 30 ページあり、各ページは画像に対応しています。ページごとに構築するには遅すぎます。 # を作成するには js を使用してください。 Turn.js の基本構成で関数をカプセル化するには、API に従って独自のページめくり効果を実現します。
# を作成するには js を使用してください。 Turn.js の基本構成で関数をカプセル化するには、API に従って独自のページめくり効果を実現します。
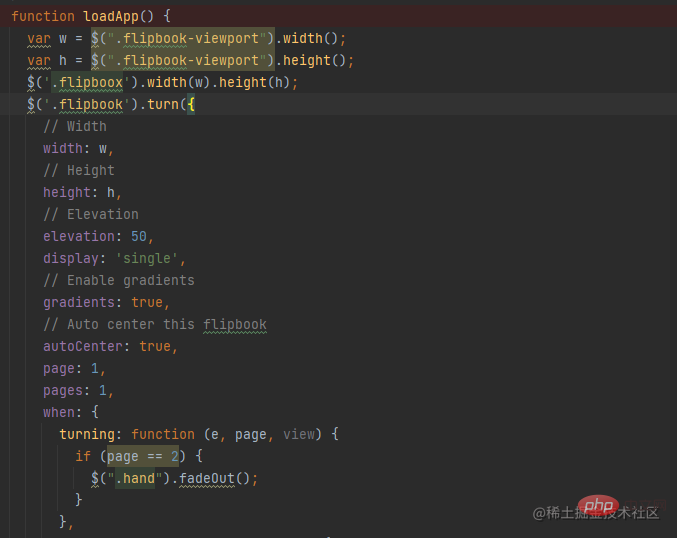
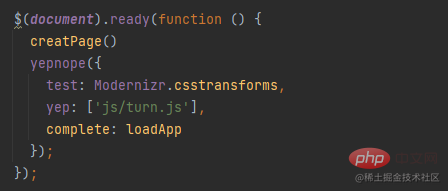
 入ったら、作成関数を呼び出し、ページで、現在のブラウザ環境が csstransforms 機能をサポートしているかどうかを確認し、turn.js の呼び出しをサポートしているかどうかを確認します。呼び出しが完了したら、turn.js の基本構成関数を実行します
入ったら、作成関数を呼び出し、ページで、現在のブラウザ環境が csstransforms 機能をサポートしているかどうかを確認し、turn.js の呼び出しをサポートしているかどうかを確認します。呼び出しが完了したら、turn.js の基本構成関数を実行します

プロジェクトで使用される 2 つの JS プラグインの簡単な紹介
Modernizr.js従来のブラウザーでは、現時点では完全に置き換えられる予定であるため、最新の CSS3 または HTML5 機能を Web サイトに埋め込むことが困難になります。
Modernizrこの問題を解決するために誕生した Modernizr は、オープン ソースの JavaScript ライブラリとして、ブラウザによる CSS3 または HTML5 関数のサポートを検出します。
yeponpe.jsyepnope.js
は、入力条件に基づいてリソースファイルを選択的に非同期で読み込むことができる js スクリプトです。ページ上ではユーザーが必要とするjs/cssのみが読み込まれます。 プログラミング関連の知識について詳しくは、
プログラミング教育以上がjQuery プラグインの共有: Turn.js はモバイル電子書籍のページめくり効果を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 87
87
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




