フロントエンド開発 IDE の作成に役立つ 11 個の基本的な VSCode 必須プラグイン

VSCode 軽量で、オープンソースで、新しくダウンロードされた VSCode には、プロジェクト管理機能さえもないと言えます。
軽量の VSCode は、バックエンド開発には少し単純かもしれませんが、フロントエンド開発には最適です。結局のところ、Docker やデータベースなどを行う必要はありません。インストールするだけです。 2 つの VSCode プラグインをインストールして Web ページを開き、作業を開始します。
この記事では、フロントエンドに優しい開発 IDE を作成するために、フロントエンド開発者の観点から、いくつかの基本的な VSCode の必須プラグインを紹介します。 [推奨学習: vscode チュートリアル 、プログラミング ビデオ ]
1. プロジェクト マネージャー
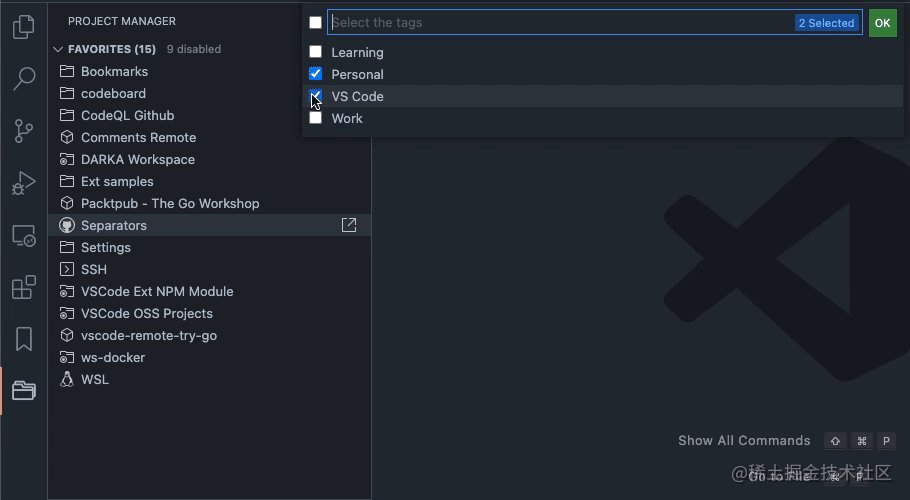
プロジェクト マネージャー は、管理に使用されます。プロジェクト を使用すると、最終的に必要なプロジェクト ファイルを選択するためにファイル ディレクトリをレベルごとに苦労して確認する必要がなく、VSCode のさまざまなプロジェクトをすばやく切り替えることができます。

パレットに「プロジェクトの保存」と入力し、Enter キーを押して現在のプロジェクトを保存します。

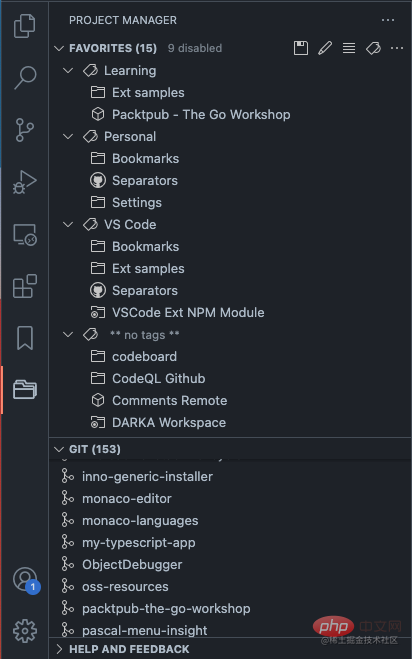
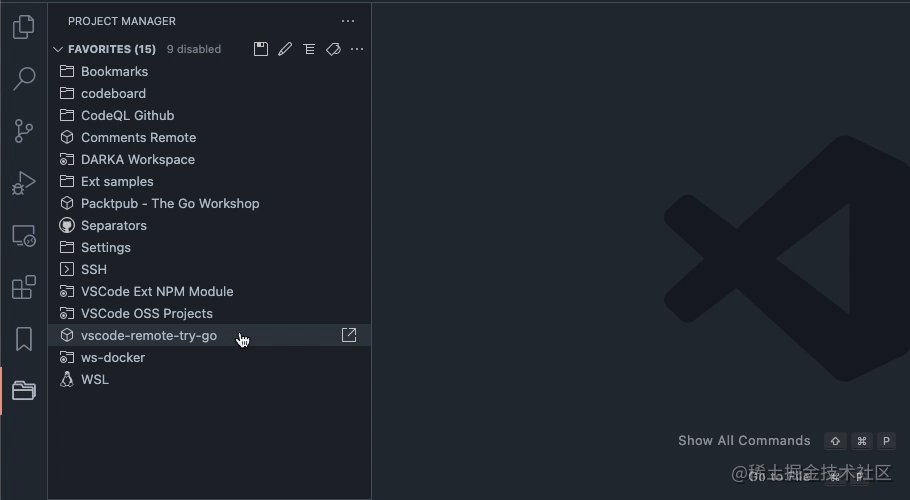
そうすると、右側のメニューに追加した項目が表示され、ポイントした項目をクリックするとその項目に切り替わるのでとても便利です。

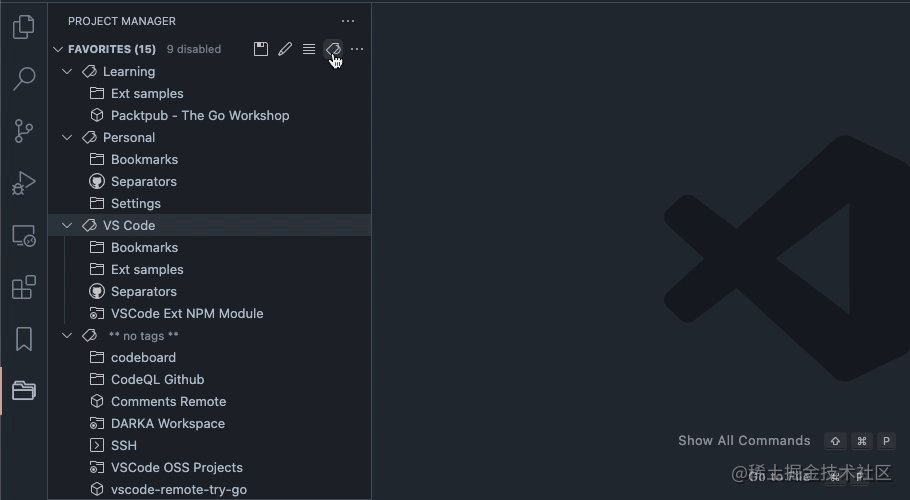
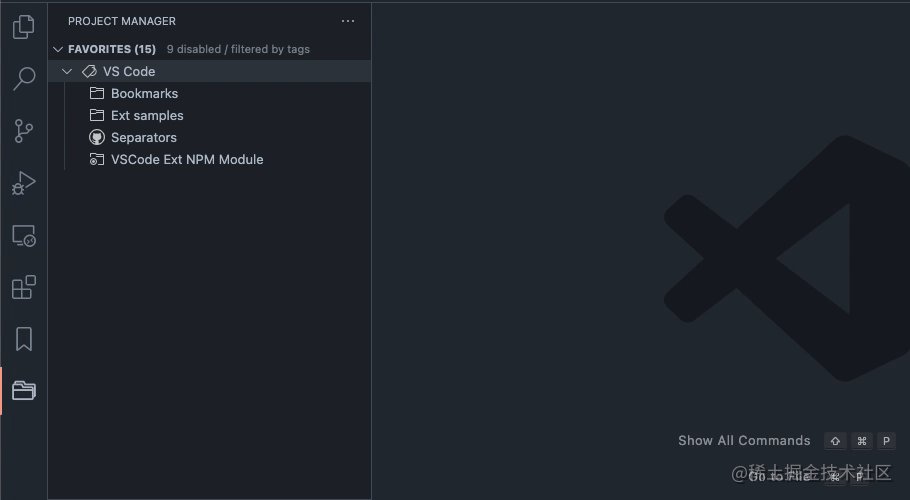
プロジェクトを細分化するための Tag タグも提供します。

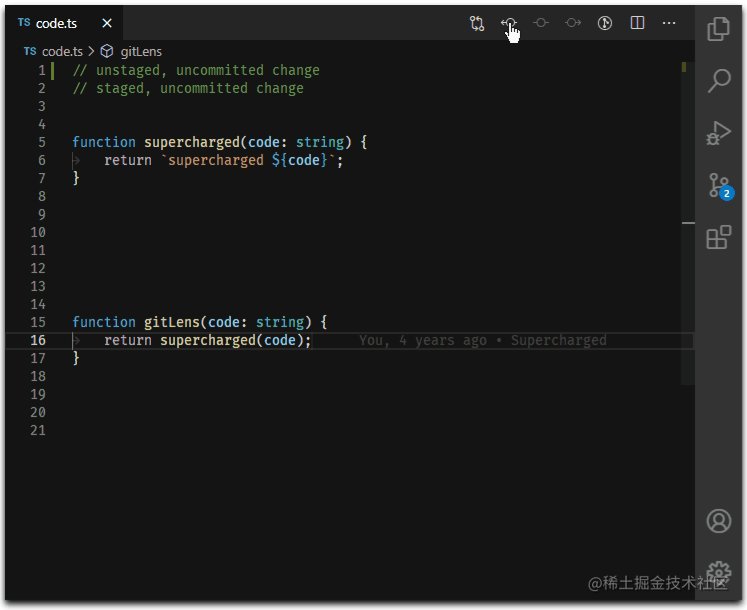
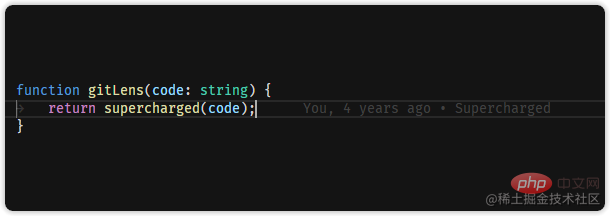
2. GitLens
GitLens 名前から何をするかわかります。VSCode には Git ヘルプが組み込まれており、さらにこれも含まれていますプラグイン インタラクティブなエクスペリエンスは Webstorm よりも優れています。

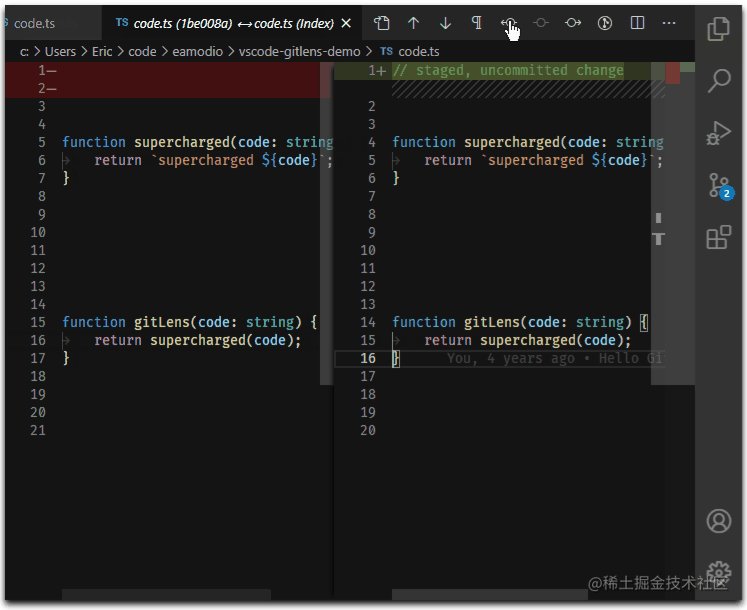
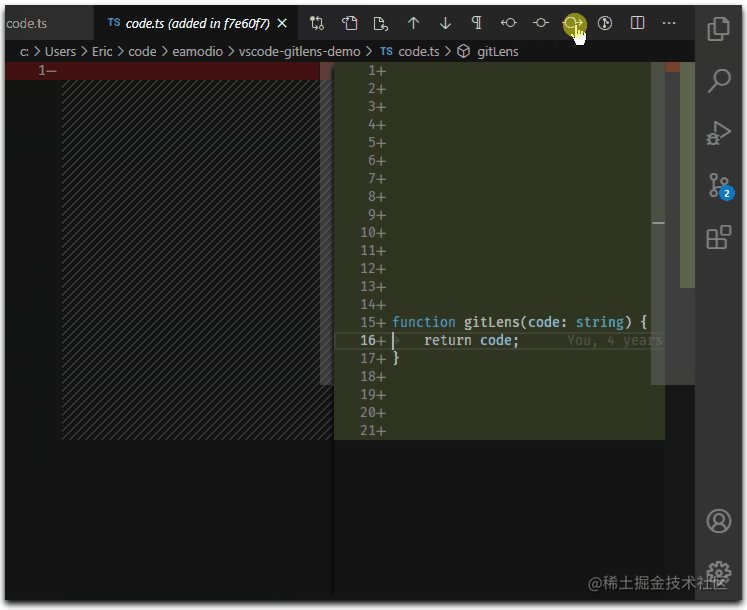
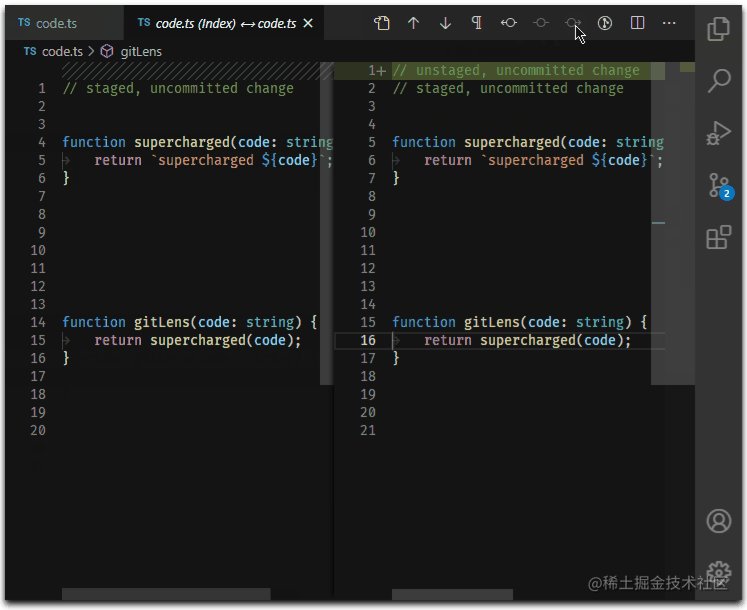
コードの変更情報を簡単に表示できます。

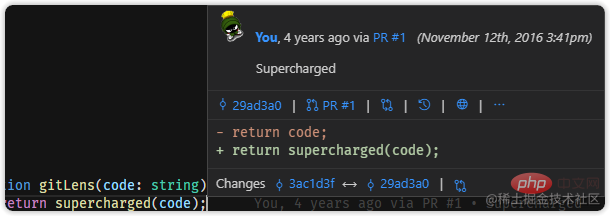
 #マウスを移動すると、特定の情報も表示できます
#マウスを移動すると、特定の情報も表示できます
 GitLens の紹介ページは 10,000 文字以上あり、機能が充実していることがわかりますので、ここでは詳しく説明しません。
GitLens の紹介ページは 10,000 文字以上あり、機能が充実していることがわかりますので、ここでは詳しく説明しません。
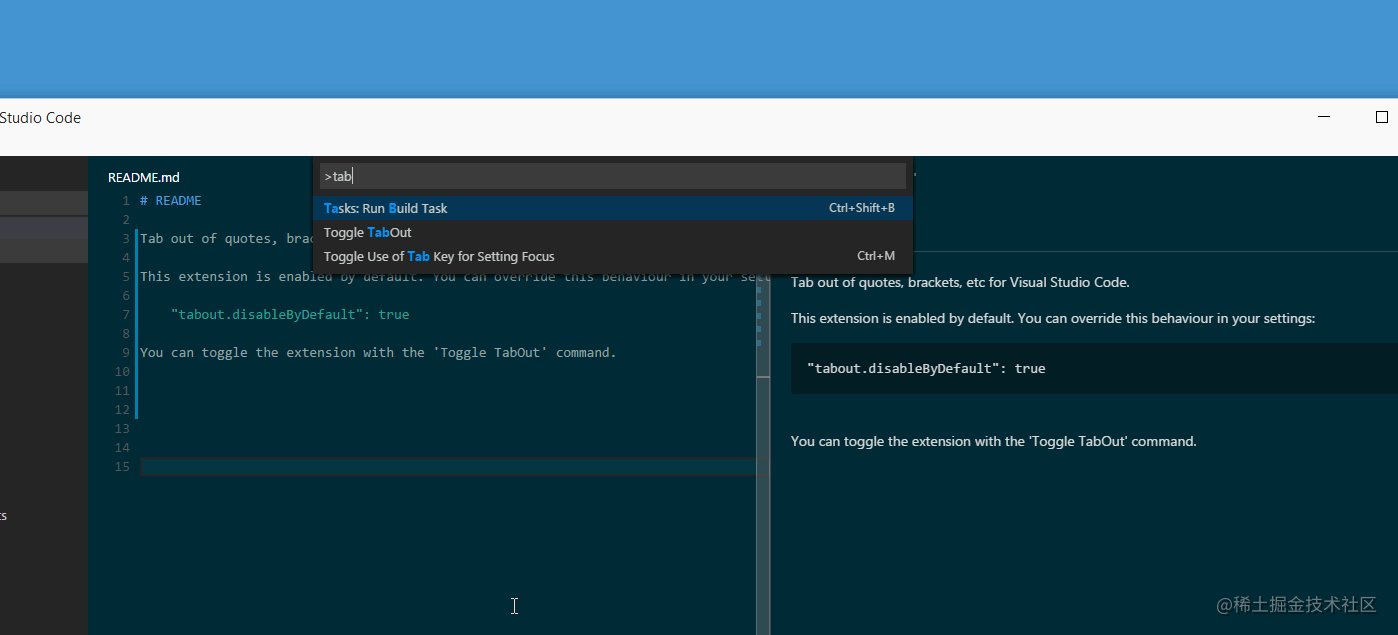
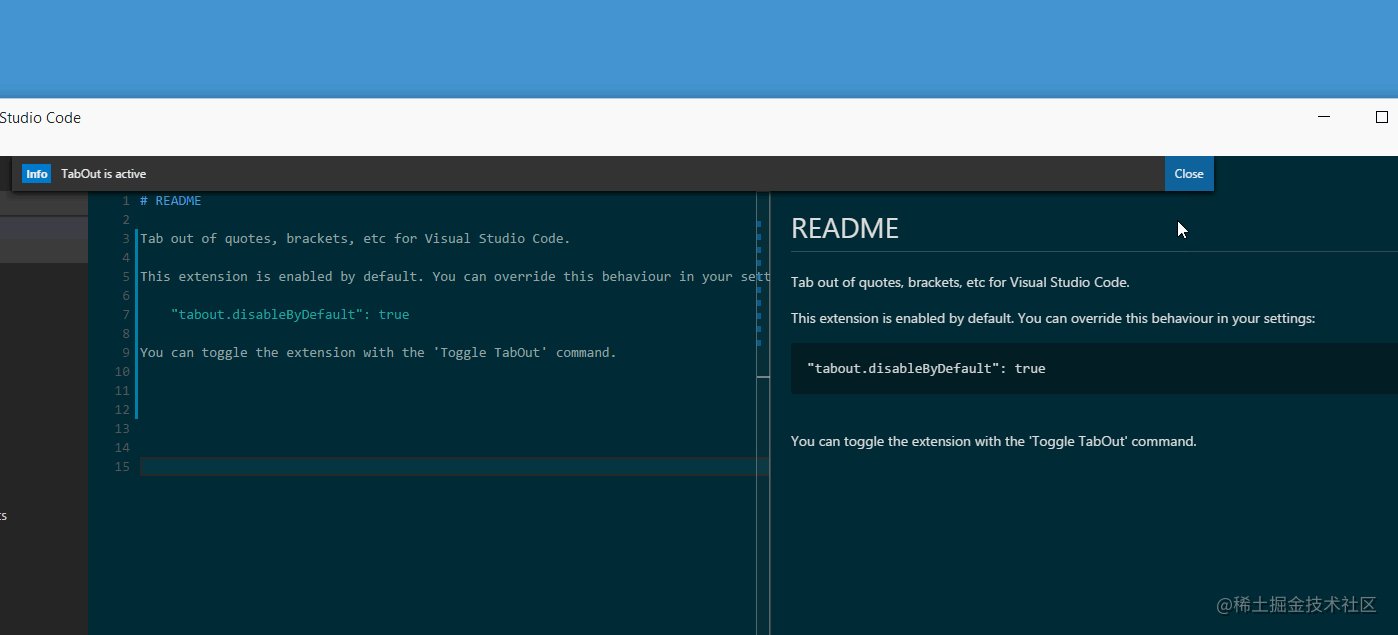
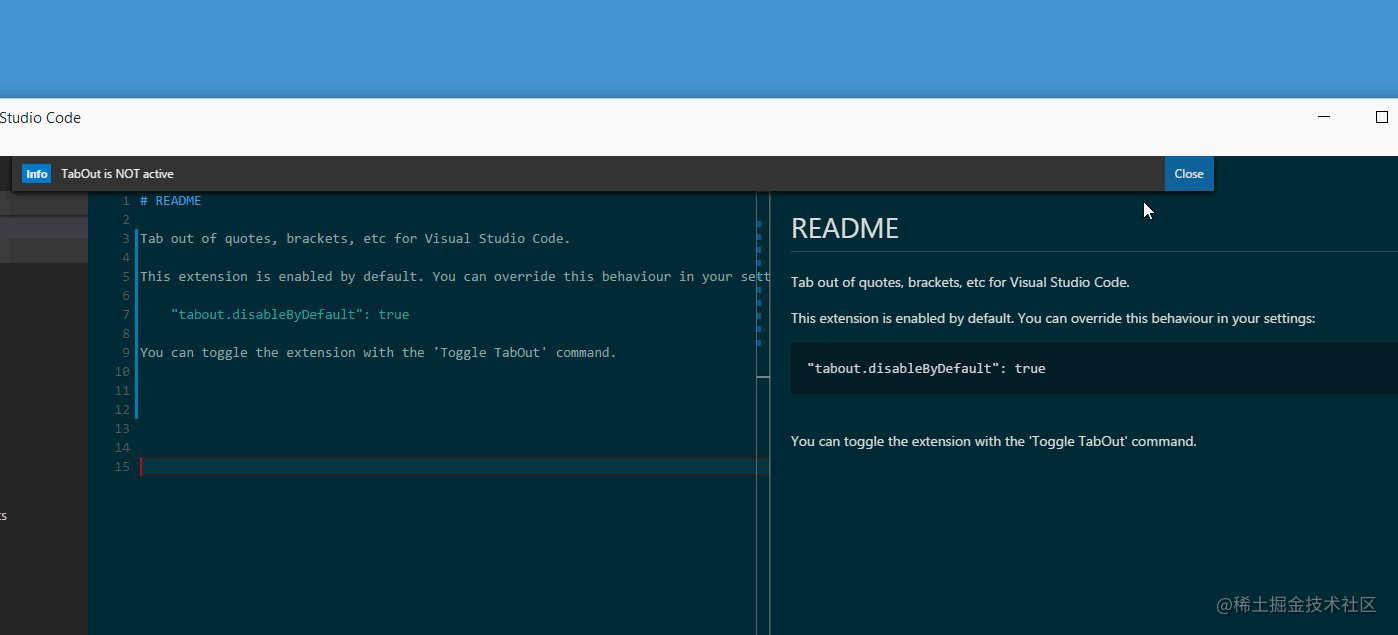
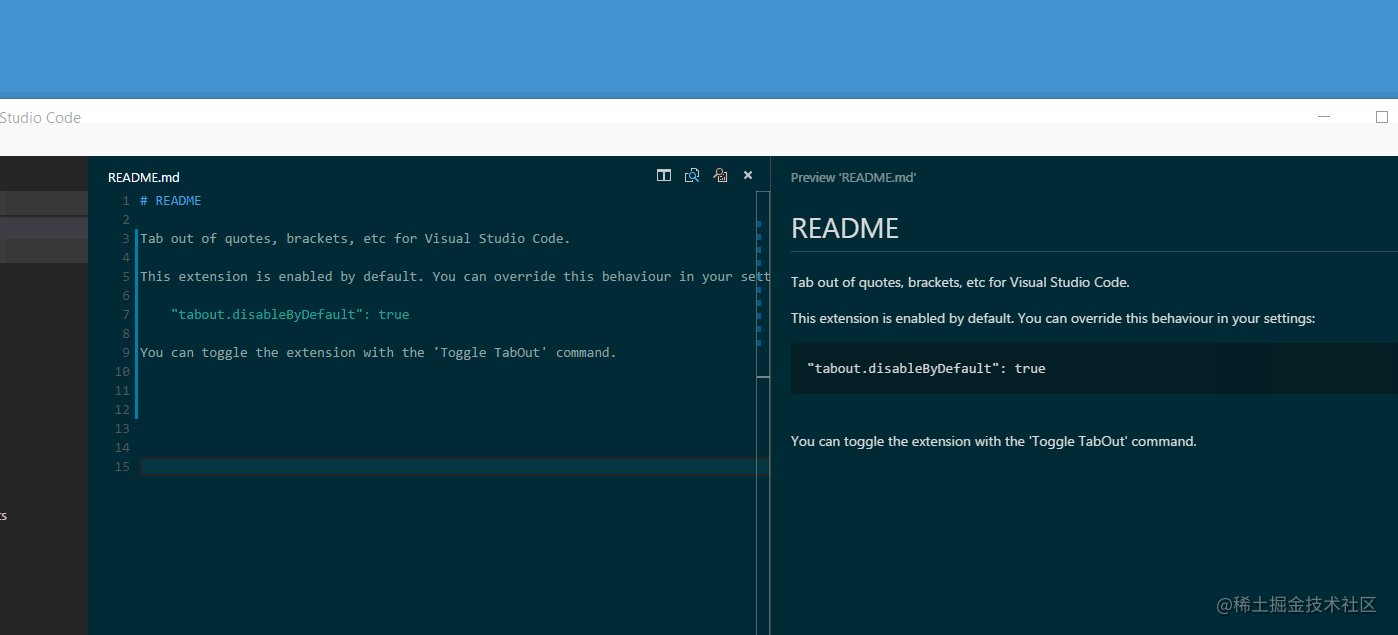
3. Taabout
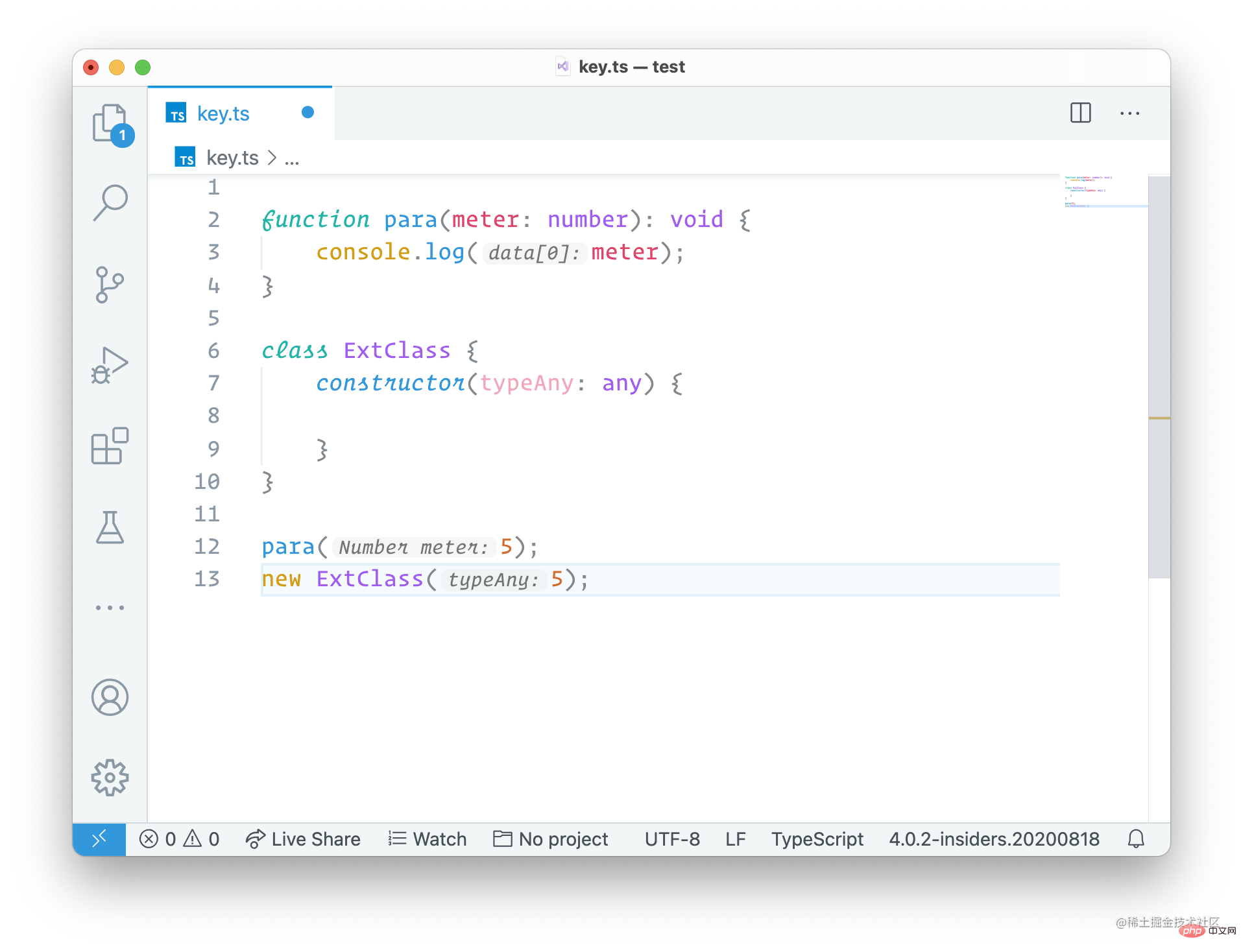
 WebStorm の使用に慣れているユーザー向けに、VSCode の Tab キーはデフォルトで
WebStorm の使用に慣れているユーザー向けに、VSCode の Tab キーはデフォルトで
を出力します。 Eclipse 非常に不快です。Tab を使用して括弧の外に飛びたい場合は、この TabOut を使用できます。
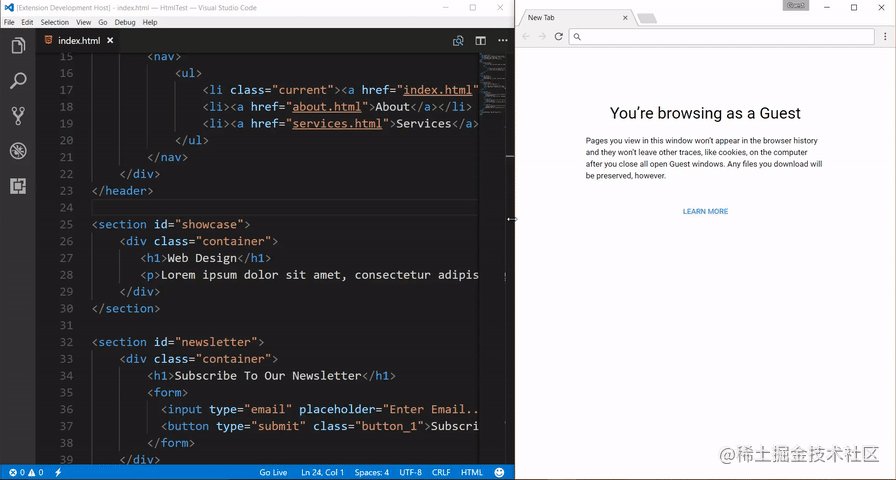
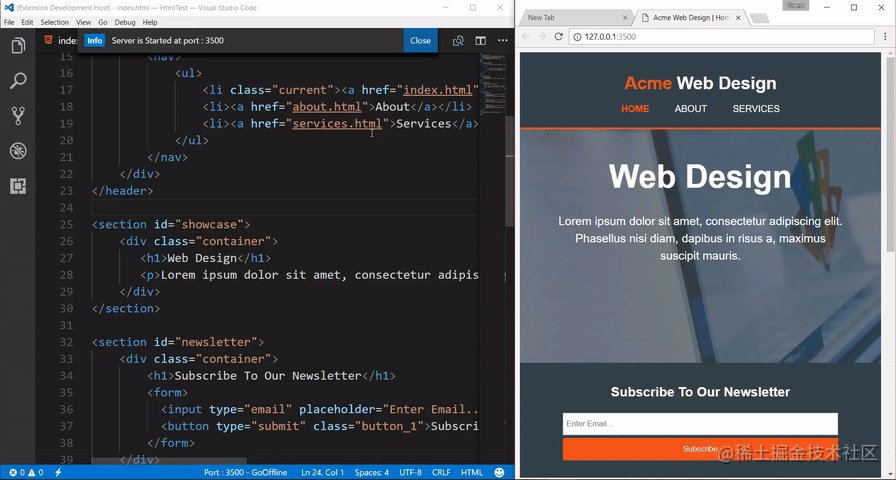
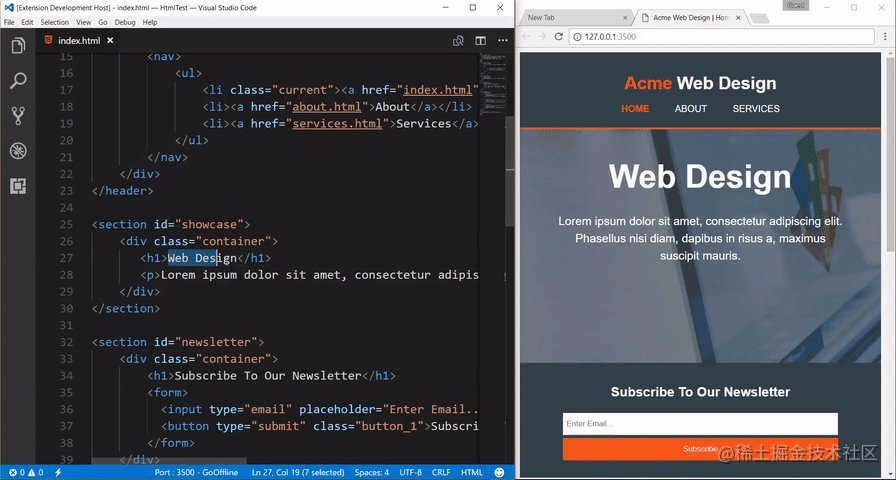
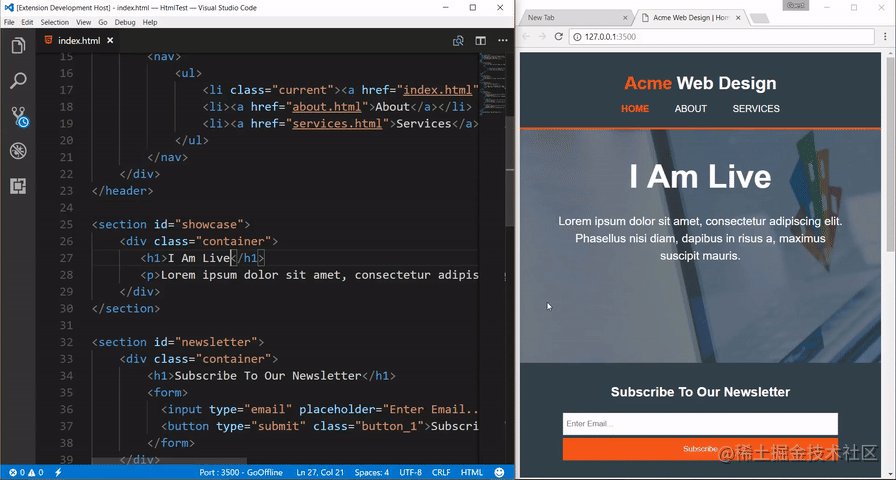
 4. ライブ サーバー
4. ライブ サーバー

もよく知られており、リアルタイム ホット ロードに移動し、コードを更新します。
 実際、Websocket はコード更新の実装に使用されており、Live Server はいくつかのテスト HTML ページを作成していますが、これは非常に便利です。
実際、Websocket はコード更新の実装に使用されており、Live Server はいくつかのテスト HTML ページを作成していますが、これは非常に便利です。
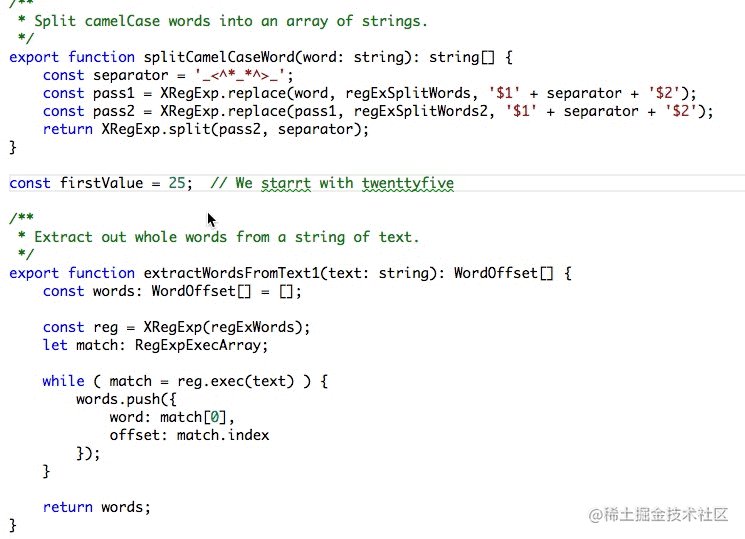
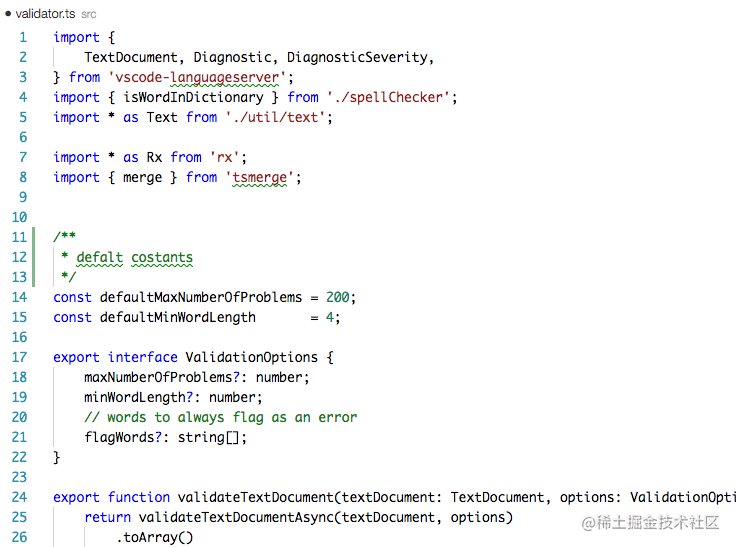
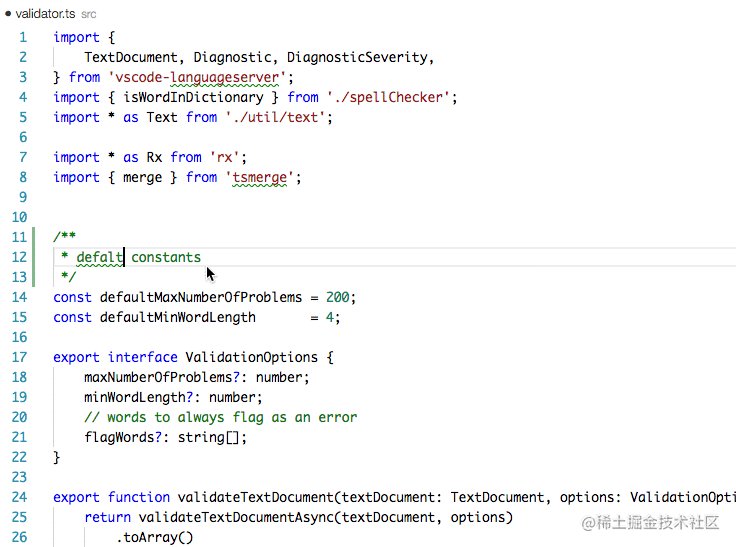
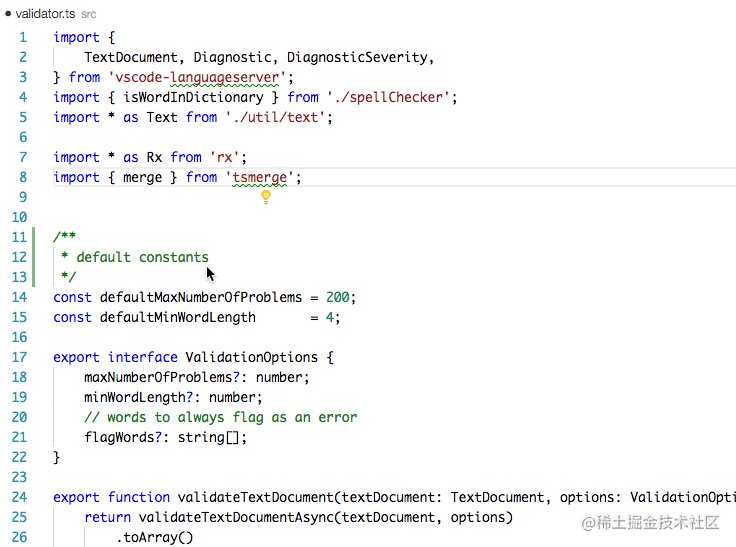
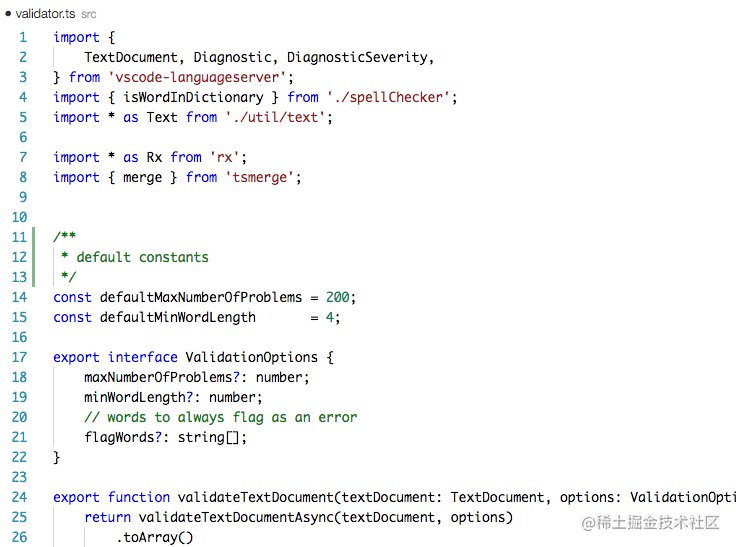
5. コード スペル チェッカー
一部の変数メソッドをスペルするときに、単語のスペルを間違える可能性があります。コード スペル チェッカーを使用すると、間違いを検出できます。

#間違った単語が検出された場合は、表示される単語の候補の一部を確認することもできます。

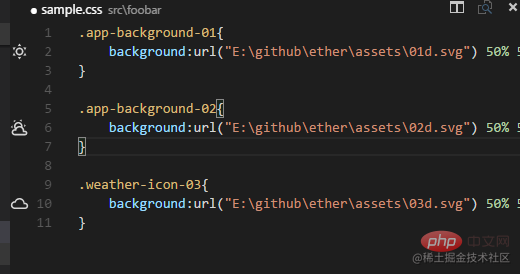
6 . 画像プレビュー

プロジェクトに複数の画像URLを導入した場合、それぞれの画像をプレビューするのが面倒、画像プレビュー そんなことを解決。


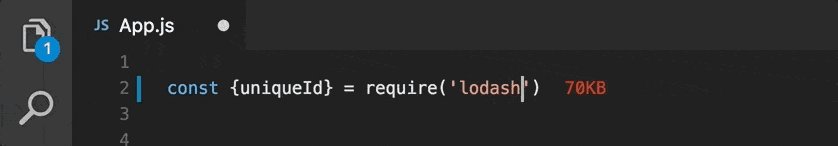
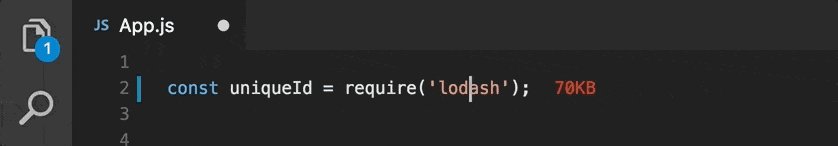
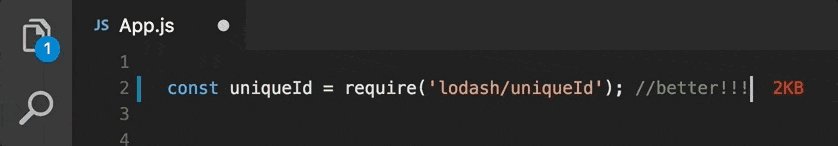
インポートコスト 最適化を容易にするために、インポートされたパッケージのサイズを表示できます。


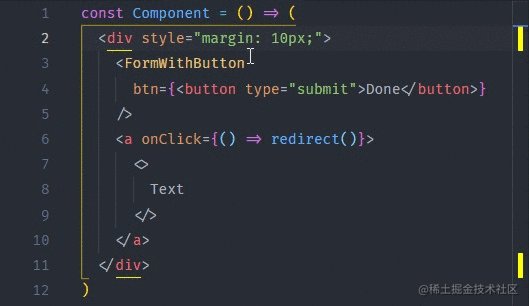
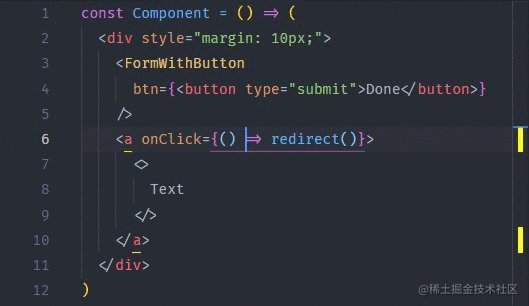
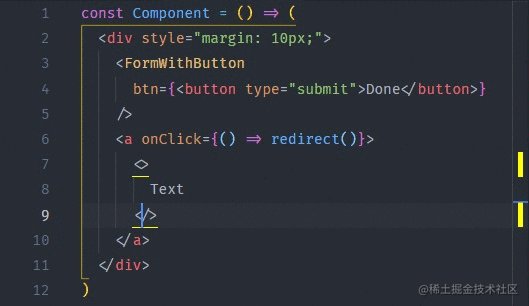
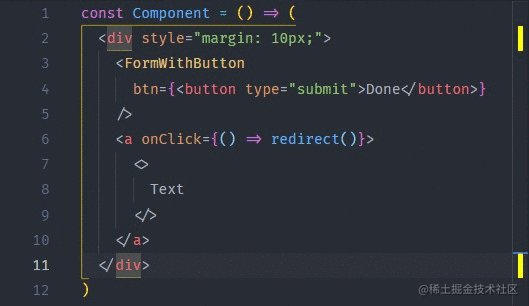
 9. 一致するタグを強調表示する
9. 一致するタグを強調表示する
一致するタグを強調表示する では、HTML および JSX コードの一致するシンボルを強調表示できます。
では、HTML および JSX コードの一致するシンボルを強調表示できます。
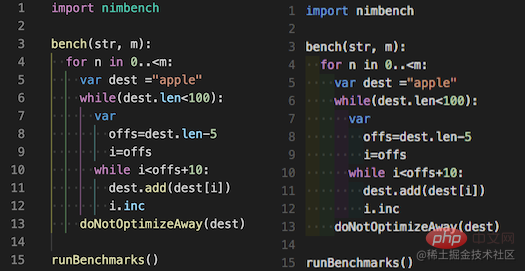
 10. indent-rainbow
10. indent-rainbow

 #11. Blockman
#11. Blockman

 追記
追記
VSCode の場合、プラグインの数が圧倒的に多く、一般的な開発シナリオでは、対応する必要のある処理プラグインが多数あります。マーケットプレイスで React プロジェクトなどを検索してください:
プラグインのインストールが多すぎることが必ずしも良いことではないことに注意してください。VSCode のプラグイン メカニズムもイベント駆動型です。プラグインが多すぎることによってもたらされる欠点は、一方では競合です。プラグイン機能の消費量と、その一方でパフォーマンスの消費、つまり VSCode の遅延を引き起こします。
VSCode の詳細については、vscode 基本チュートリアル をご覧ください。
以上がフロントエンド開発 IDE の作成に役立つ 11 個の基本的な VSCode 必須プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
vscodeでタスクを実行します:tasks.jsonファイルを作成し、バージョンとタスクリストを指定します。タスクのラベル、コマンド、ARG、およびタイプを構成します。タスクを保存してリロードします。ショートカットキーCTRLシフトB(CMDシフトBのMacOS)を使用してタスクを実行します。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。




