(超詳しく)VScodeでC言語環境を構築する方法
VScode で C 言語環境を構成するにはどうすればよいですか? VScodeでC言語環境を構築する方法(超詳しく)は以下の記事で紹介していますので、ぜひ参考にしてください!

【推奨学習: vscode チュートリアル 、プログラミング ビデオ 】
# #1. VScode をダウンロードします (インストール後、ステップ 5 に進みます)
公式 Web サイトのダウンロード:https://code.visualstudio.com/
#2. VScode をインストールします
1. インストール パッケージを開き、[次のステップ] をクリックしてこの契約に同意します。
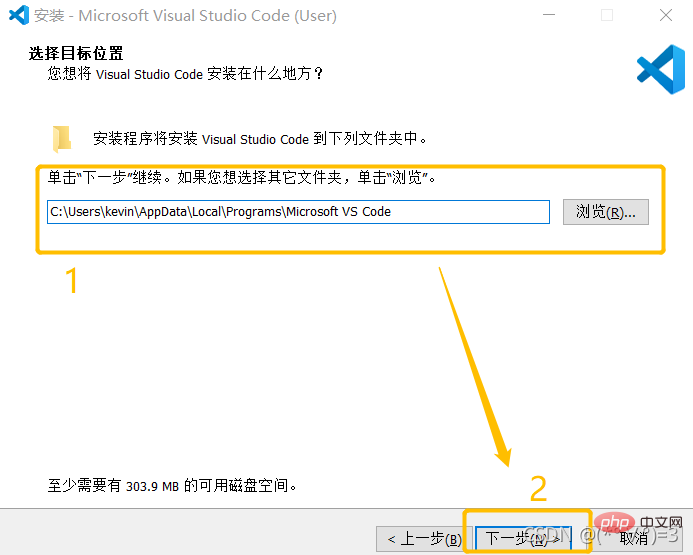
 #2. インストール場所を選択し、「次へ」をクリックします。
#2. インストール場所を選択し、「次へ」をクリックします。
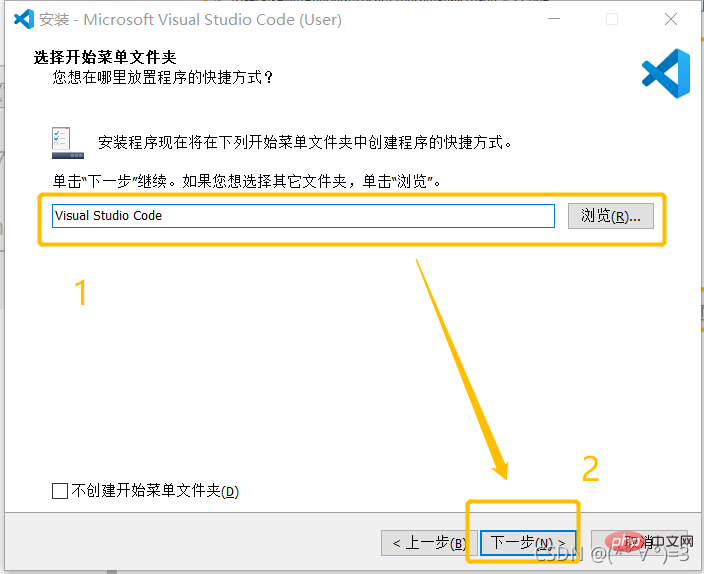
 #3. プログラムのショートカット、デフォルト設定、次のステップを作成します。
#3. プログラムのショートカット、デフォルト設定、次のステップを作成します。
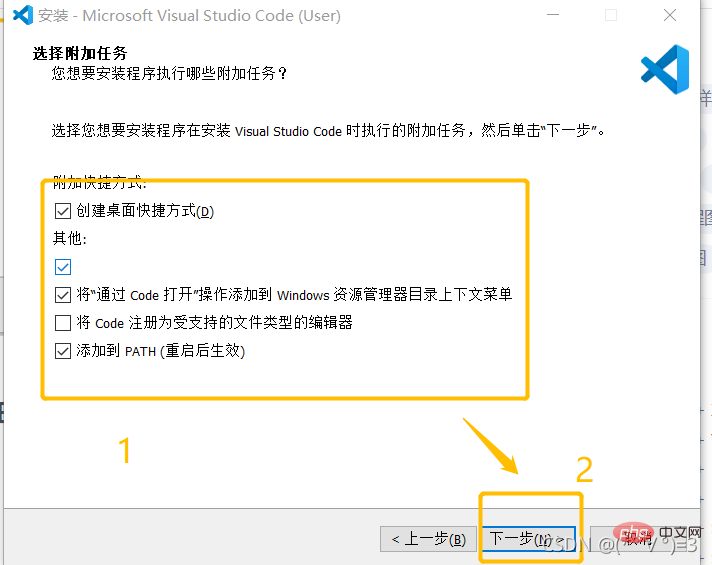
 #4. ニーズに応じて追加のタスクを選択します。
#4. ニーズに応じて追加のタスクを選択します。
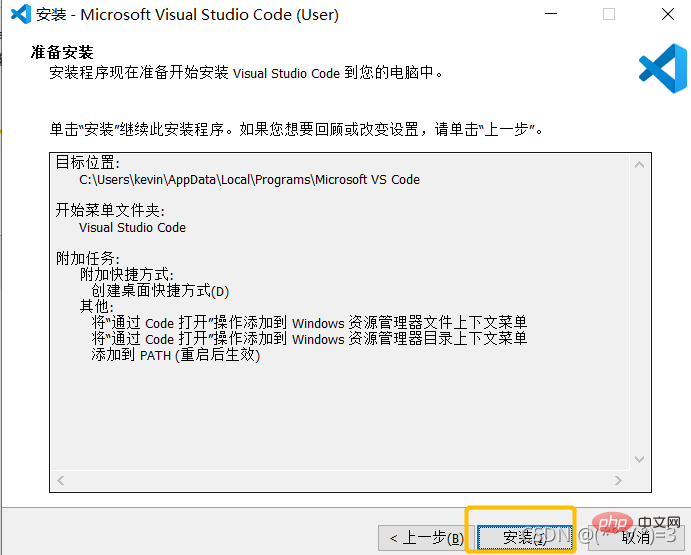
 5. インストールを開始します
5. インストールを開始します
 6. 完了しますインストール
6. 完了しますインストール

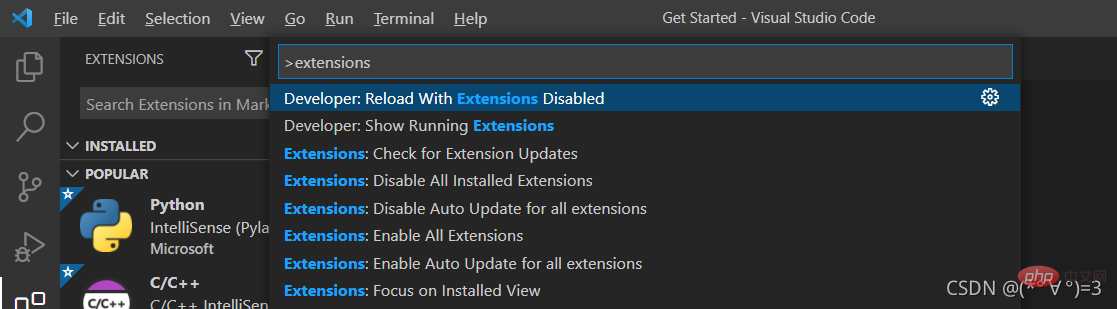
3. VScode の言語を中国語に設定します 1. ショートカット Key Ctrl Shift P を押し、表示されるボックスに内線番号を入力して Enter を押します。 (左側のナビゲーション バーの 5 番目のアイコンをクリックしてダウンロードを開始することもできます)
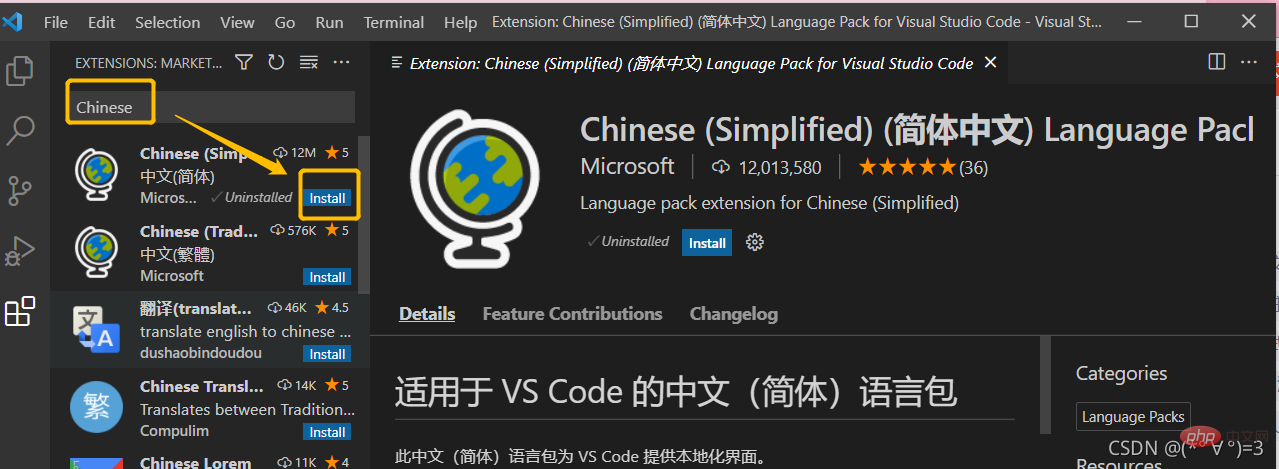
 2. 中国語を入力して簡体字 (繁体字) 中国語をインストールします。 。
2. 中国語を入力して簡体字 (繁体字) 中国語をインストールします。 。
 3. ソフトウェアを再起動すると中国語になります
3. ソフトウェアを再起動すると中国語になります

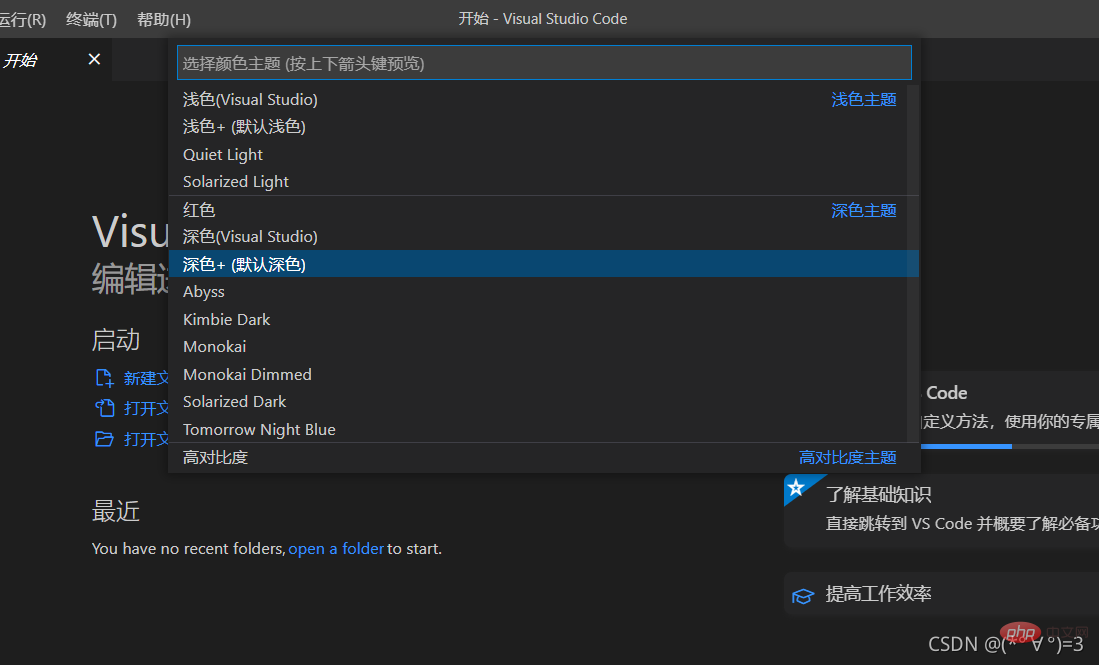
Ctrl K を押してから Ctrl T を押して、好みのテーマ スイッチを選択します。
 ##5. C 言語コンパイラ (MinGW-W64 GCC)
##5. C 言語コンパイラ (MinGW-W64 GCC)
リンクをダウンロードします。 https://pan.baidu.com/s/1zBO37-yEkW54vBLOsp1kgA抽出コード: wo9n
6. コンパイラ環境変数を設定します。
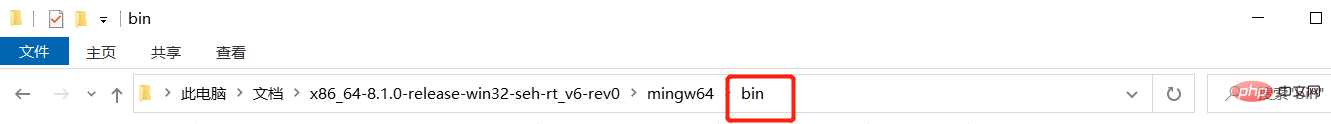
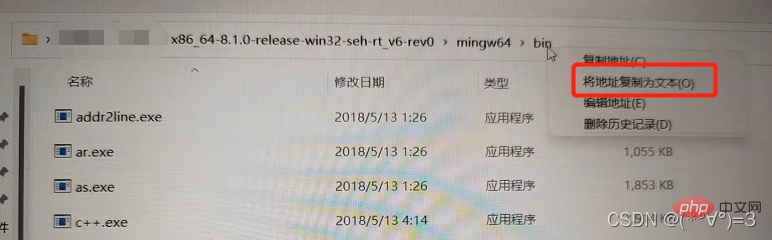
1. 圧縮パッケージを解凍し、そのフォルダー内で bin というフォルダーを見つけて、フォルダー アドレスをコピーします (フォルダー アドレスを右クリックしてコピー アドレスを見つけます)。
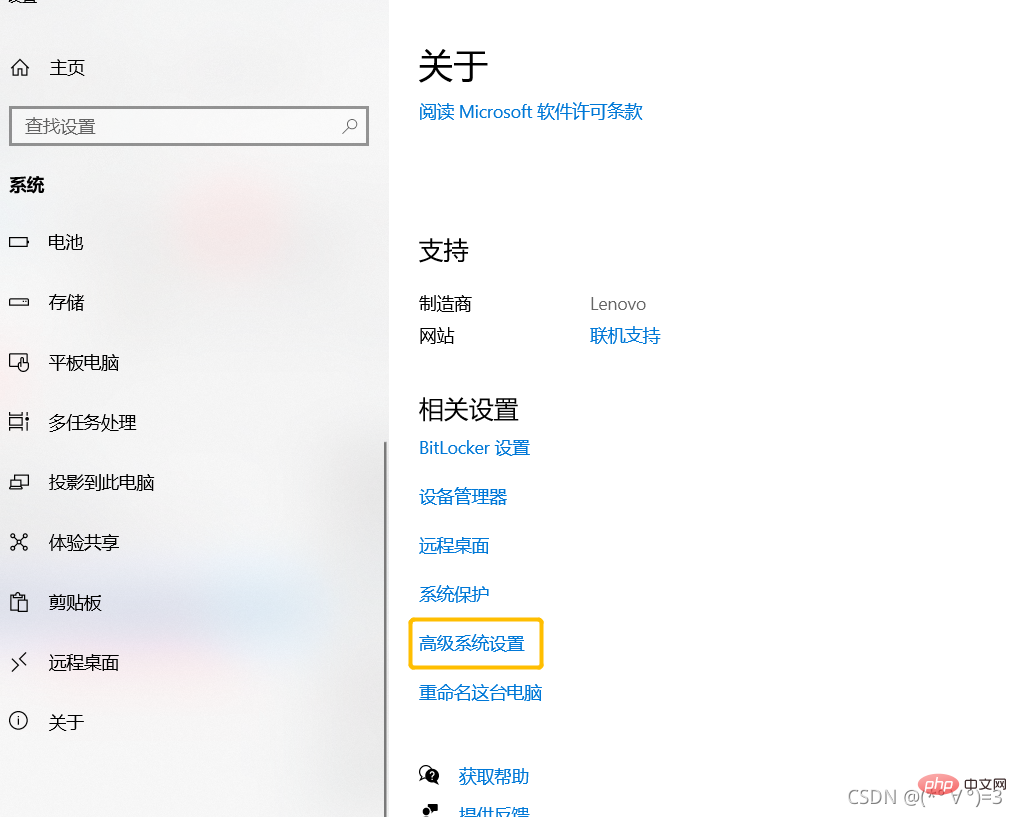
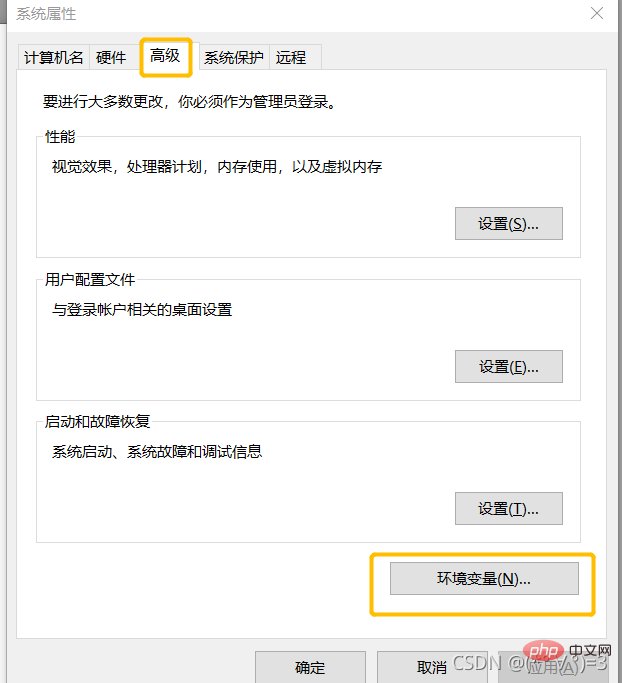
このコンピュータを右クリックし、[設定] をクリックして設定インターフェイスに入り、[システムの詳細設定] を見つけてクリックしてに入ります。  2. 環境変数を入力します
2. 環境変数を入力します 
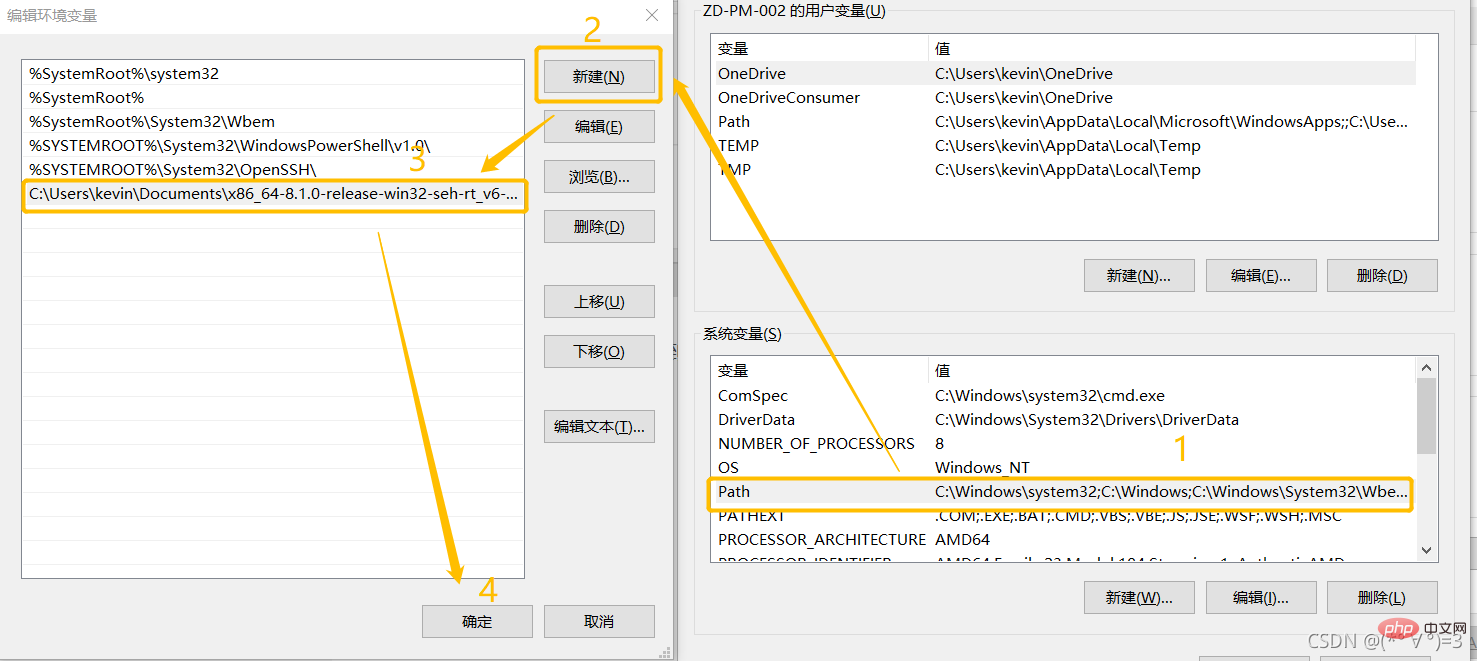
#3. 環境内のシステム変数で Path 変数を見つけます変数をダブルクリックして開き、コピーしたアドレスを追加して、「OK」をクリックします。 
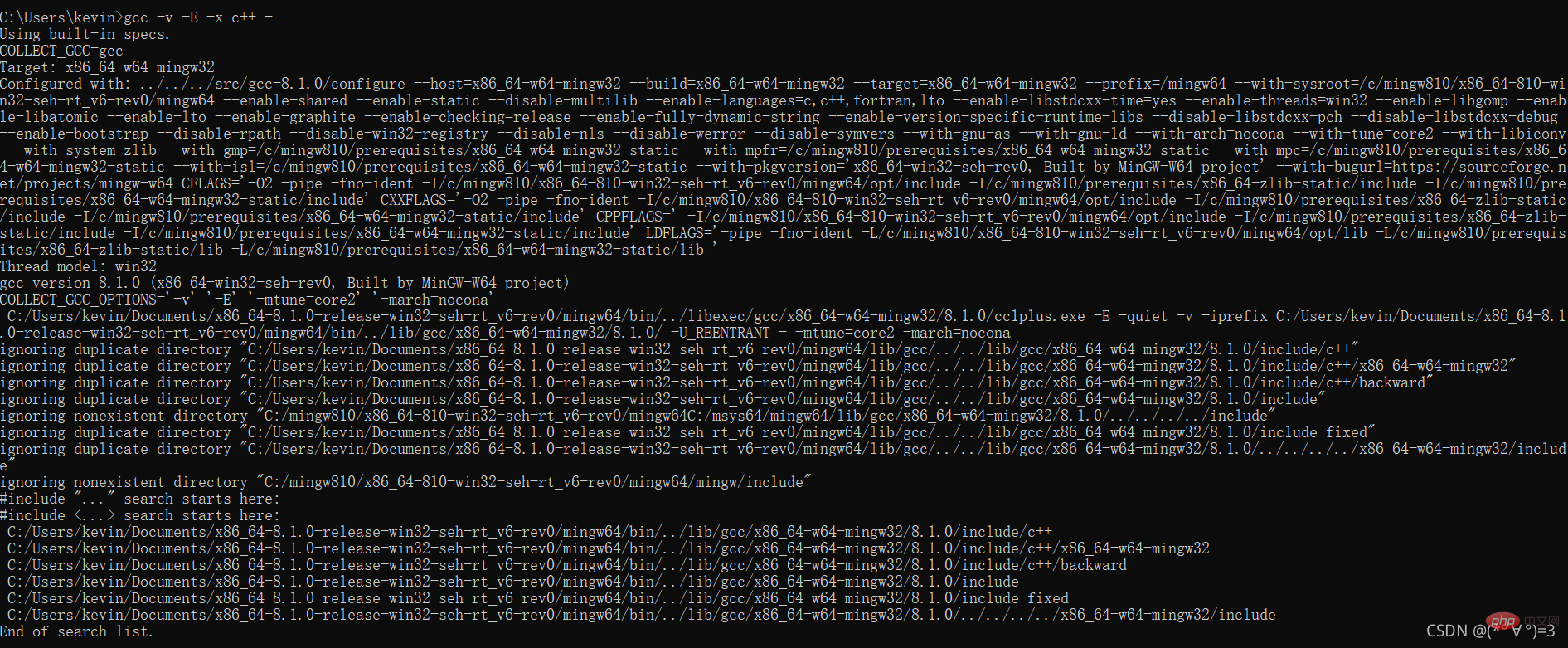
#4. 最後に、環境設定が成功したかどうかをテストします。R キーを押して実行ウィンドウを開き、「cmd」と入力して Enter キーを押し、コマンド ライン ウィンドウに ## を入力します #gcc -v -E -x c -
実行結果が次のようになれば、設定は成功です。 

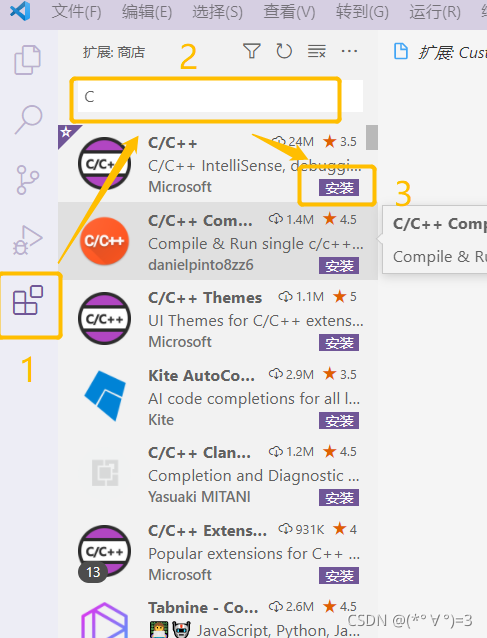
1. 左側のナビゲーションをクリックします。 bar 5 番目のアイコンに「C」と入力してインストールします。

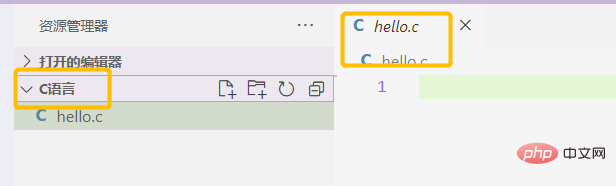
2、新建一个文件夹作为C语言项目文件,打开这个文件夹,Ctrl+N,新建一个hello.c文件(名字随便起,以.c结尾就行了)。

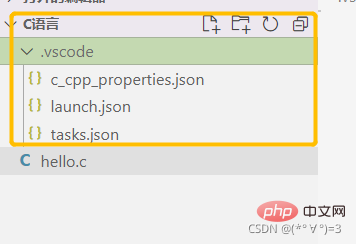
3、然后再建一个.vscode文件夹(注意前面有个点),在里面建三个文件,c_cpp_properties.json、launch.json、tasks.json。

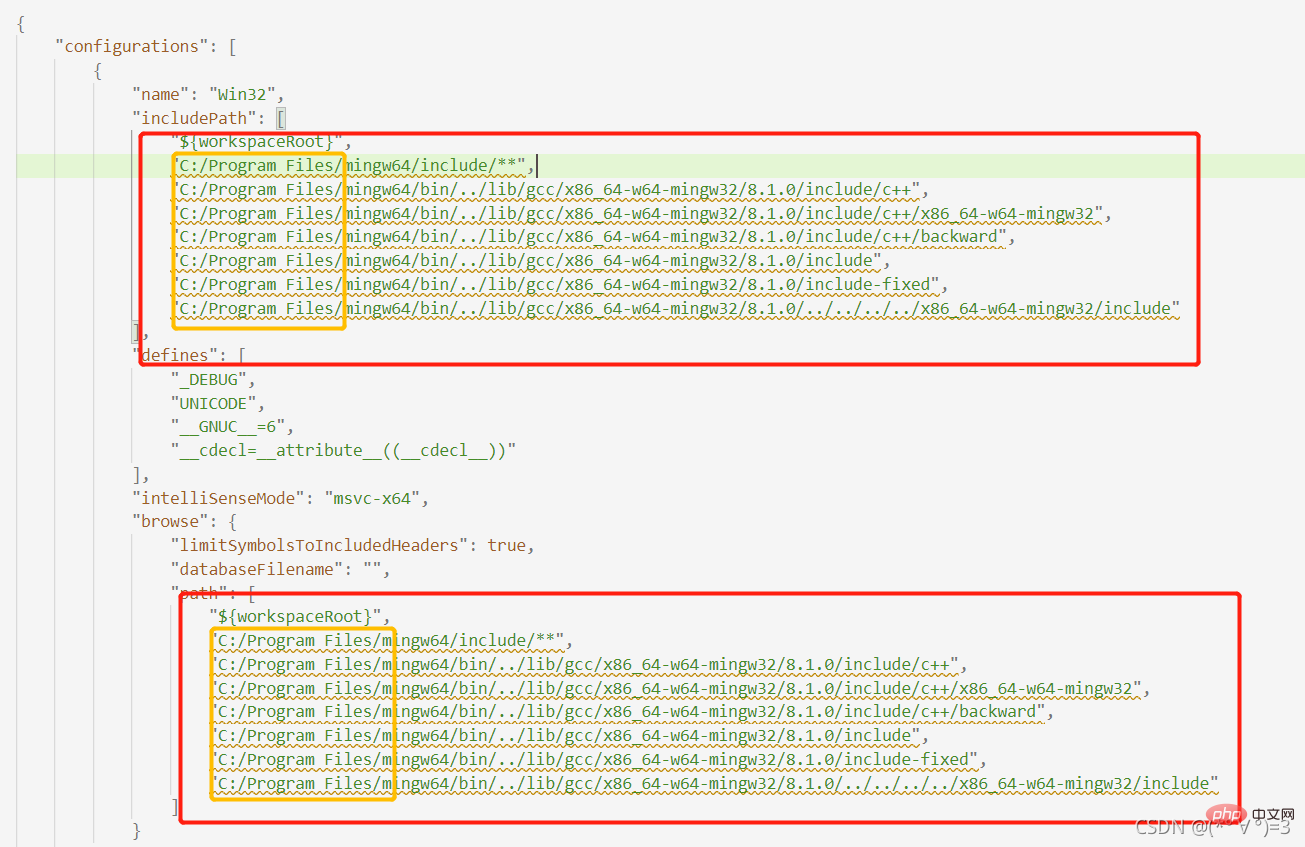
4、将下列代码复制到c_cpp_properties.json文件里。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"C:/Program Files/mingw64/include/**",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
],
"defines": [
"_DEBUG",
"UNICODE",
"__GNUC__=6",
"__cdecl=__attribute__((__cdecl__))"
],
"intelliSenseMode": "msvc-x64",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "",
"path": [
"${workspaceRoot}",
"C:/Program Files/mingw64/include/**",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
]
}
}
],
"version": 4}5、复制完成后将所有的 "C:/Program Files/mingw64替换为MinGW-W64 GCC解压后的mingw64文件的地址。

6、将下列代码复制到launch.json文件里。
{
"version": "0.2.0",
"configurations": [
{/*这个大括号里是我们的‘调试(Debug)’配置,这里我解释下为什么写了两个,
因为有时VSCode会有闪现的问题,也就是运行程序后窗口控制台可能会一闪而过,
看不到结果,因此可以通过搭建configution的办法来解决,也就是搭建一个cmd的配置。*/
"name": "(Windows) Launch",// 配置名称
"type": "cppvsdbg",// 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch",// 请求配置类型,可以为launch(启动)或attach(附加)
"program": "cmd",// 将要进行调试的程序的路径
"preLaunchTask": "echo", // 调试开始前执行的任务,我们在调试前要编译构建。与tasks.json的label相对应,名字要一样
"args": [ // 程序调试时传递给程序的命令行参数
"/C",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"&",
"echo."
],
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${workspaceFolder}",// 调试程序时的工作目录,此处为源码文件所在目录
"environment": [],// 环境变量,这里设为空即可
"console": "externalTerminal",//使用单独的cmd窗口输出
},
{//这个大括号里是我们的‘调试(Debug)’配置
"name": "(gdb) Launch",// 配置名称
"type": "cppdbg",// 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch",// 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${workspaceFolder}",// 调试程序时的工作目录,此处为源码文件所在目录
"environment": [],// 环境变量,这里设为空即可
"console": "externalTerminal",// 使用单独的cmd窗口输出
"MIMode": "gdb", //指定连接的调试器,gdb是minGW中的调试程序
"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe",//指定调试器所在路径,如果你的minGW装在别的地方,则要改成你自己的路径,注意间隔是\\
"preLaunchTask": "echo",//调试开始前执行的任务,这里和task.json的label相对应
}
]}7、将launch.json文件里miDebuggerPath属性里的内容也要改成自己的路径。
8、将下列代码复制到tasks.json文件里。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{//这个大括号里是‘构建’任务
"label": "echo",//这个大括号里是‘构建’任务
"type": "shell",//任务类型,process是vsc把预定义变量和转义解析后直接全部传给command;shell相当于先打开shell再输入命令,所以args还会经过shell再解析一遍
"command": "gcc", //编译命令
"args": [ //传给gcc命令的一系列参数
"-g", //生成和调试有关的信息
"${file}", //指定要编译的是当前文件
"-o", //指定输出文件的路径和名称
"${fileBasenameNoExtension}.exe",//让可执行文件输出到源码文件所在的文件夹下的bin文件夹内,并且让它的名字和源码文件相同
"-fexec-charset=GBK"//解决中文乱码
]
}
],
"presentation": {//执行这个任务时的一些其他设定
"echo": true,//表示在执行任务时在终端要有输出
"reveal": "always",//执行任务时是否跳转到终端面板,可以为always,silent,never
"focus": false,//设为true后可以使执行task时焦点聚集在终端,但对编译来说,设为true没有意义,因为运行的时候才涉及到输入
"panel": "new", //每次执行这个task时都新建一个终端面板
"showReuseMessage": true,//控制是否显示“终端将被任务重用, 按任意键关闭”提示.
"clear": false }}
八、编写C语言程序
1、在之前建的hello.c文件里面输入程序测试。
#include<stdio.h>int main(){
printf("hello world\n");
return 0;}</stdio.h>2、启动程序(可以直接按F5)

九、几个好用的VScode插件
所有插件都可点击左侧导航栏第5个图标(拓展)安装
| 名称 | 作用 |
|---|---|
| Path Intellisence | 路径自动补齐 |
| Bracket Pair Colorizer 2 | 用不同颜色高亮显示匹配的括号 |
| vscode-fileheader | 顶部注释模板,可自定义信息,自动更新最后修改时间 |
| markdownlint | 语法纠错 |
| Beautify | 格式化代码 |
| Code Spell Checker | 识别单词拼写错误 |
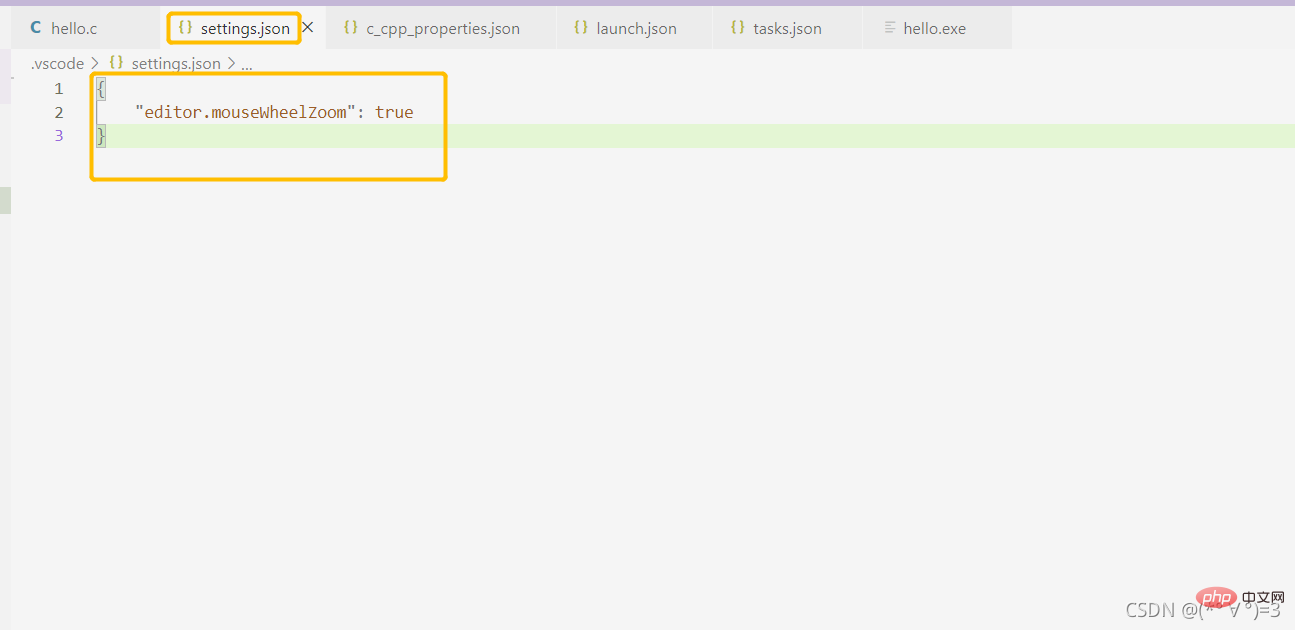
10. VSCode はフォント サイズを変更するためにマウス スクロールを設定します
初めて開く場合は、Ctrl Shift P を押して検索ボックスを開く必要があります「settings.json」と入力し、Enter キーを押して開きます。 "editor.mouseWheelZoom": true を追加するだけです。 (一度開いた後、Ctrl P で検索できます)

## 11. 構成内のいくつかの小さな問題を解決します
#1. 「launch: プログラム ... が存在しません」と表示されるか、preLaunchTask が終了し、終了コードが 1## (1) まず、構成ファイルは、task.json ではなく、tasks .json である必要があります (2)
launch.json
"miDebuggerPath": のパスが正しいかどうかを確認してください。必ず前の手順に従って、アドレスをコピーしてください。フォルダー内にあります。
(3)  tasks.json
tasks.json
と launch.json のラベルの内容が同じであることを確認します (両方とも "echo" の場合) tasks. json の label フィールドは、launch.json. の preLaunchTask フィールドと一致しています (4) 最も重要なことは、ファイル名に中国語の名前を含めることはできないということです。 (5) 最後に、.c ファイルを実行しているかどうか、環境ファイルとして実行していないか、プログラムの記述が間違っていないか、ヘッダー ファイルが欠落していないかどうかを確認します。
(6) 上記が解決しない場合は、
launch.json
内の "program":"${workspaceFolder}/${fileBasenameNoExtension}.exe" を # # に変更してください。 #"program:"${fileDirname}/${fileBasenameNoExtension}.exe"2. 構成ファイルで、「文字列内のエスケープ文字が無効です」というエラーが表示されます
パス エラー。構成ファイル内のエラー パスをアドレス転置文字に変更します。たとえば、元が C:/Program Files/mingw64/ だった場合は、
C:\Program に変更します。 Files\mingw64\ または C:\\Program Files\\mingw64\\, 3. プロンプト エラー「デバッグを開始できません
」コード パスに中国語の文字を含めるには、名前VSCode の詳細については、
vscode 基本チュートリアル
以上が(超詳しく)VScodeでC言語環境を構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSコード端末コマンドの原因とソリューションは使用できません:必要なツールはインストールされていません(Windows:WSL; MACOS:XCODE LINEツール)パス構成が間違っています(パス環境変数に実行可能ファイルを追加)許可問題(管理者としてのコードの実行)ファイアウォールまたはプロキシ制限制限(チェック設定、無制限) (再インストールまたは更新)端子構成は互換性がありません(異なる端子タイプまたはコマンドを試してください)特定の環境変数が欠落しています(必要な環境変数を設定します)




