ノードに基づいてシングル サインオン (SSO) を実装する方法について説明します。
シングル サインオンとは何ですか?原理は何ですか?それを達成するにはどうすればよいでしょうか?次の記事では、シングル サインオンについて説明し、Node を使用してシングル サインオン SSO を実装する方法について説明します。

[関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル、プログラミング教育]
とはシングル サインオン
会社の業務が増えると必然的に異なるシステムが生成され、それぞれのシステムに別々のログインが必要になると非常に不便です。
そこで、シングル サインオンというソリューションが生まれました。シングル サインオンの正式名称は、Single Sign On (略して SSO) です。複数のシステムで 1 つのシステムにログインすると、アプリケーション グループにアクセスすると、他のすべてのシステムで認証を受けることができるため、再度ログインする必要はありません。
たとえば、シャオミンは今日タオバオにログインしました。ログインしていない場合は、認証情報 (ユーザー名、パスワードなど) の入力を求められます。ログイン後、Tmall のページにアクセスすると、 、ログインせずに直接アクセスできます。
シングル サインオンの原則

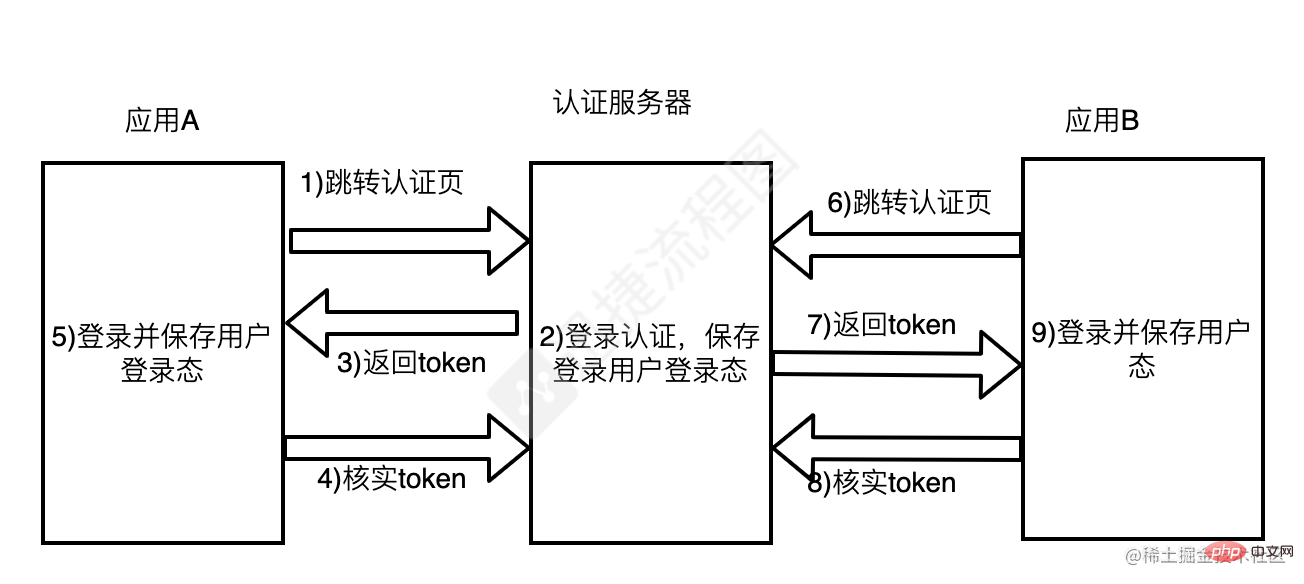
SSO には独立した認証センターが必要です。独立した認証センターのみがユーザーを受け入れることができます。セキュリティのため名前やパスワードなどの情報を必要とする場合、他のシステムではログイン入り口が提供されず、認証センターからの間接的な承認のみを受け入れます。 プロセス全体は上の図で簡単に説明できます。
ユーザーがアプリケーション A にアクセスするためにログインすると、アプリケーション A はユーザーがログインしていないことを認識し、SSO 認証にジャンプします。パラメータはコールバックに便利です
SSO 認証センターは、ユーザーがログインしていないことを検出し、ユーザーをログイン ページに誘導します。ユーザーは入力します。ログイン申請時のユーザー名とパスワードを入力すると、SSO認証センターがユーザー情報を検証し、SSO認証センターのセッションにユーザーRainを作成します(このとき情報はCookieに保存されます)。認可トークンを作成するとき token
sso 認証センターはトークンを使用して元のリクエスト アドレスにジャンプします (アプリケーション A)
アプリケーション A は、トークンを発行し、SSO 認証センターにアクセスして有効かどうかを確認します。有効な登録アプリケーションが返された場合、A
アプリケーション A はユーザーとの会話を作成し、リソースを表示し、ユーザーのログイン ステータスを維持します
- #ユーザーがアプリケーション B にアクセスすると、ユーザーがログインしていないことがわかります (SSO 認証サーバーとアプリケーション A およびアプリケーション B は同じドメインにないため、ログインを提供できません)ステータス)、SSO 認証センターにジャンプし、SSO 認証センターとの前回のセッションからアドレスと Cookie 情報を取得します。
- SSO 認証センターは、ユーザーがログインしていることを検出します。アプリケーション B のアドレスに戻り、トークン token を添付します
- 同じアプリケーション B がトークンを取得し、SSO 認証センターに行き、それが有効かどうかを確認します。有効な登録済みアプリケーション B
- アプリケーション B はユーザーとのセッションを作成し、リソースを表示し、ユーザーのログイン ステータスを維持します
NodeJS デモ
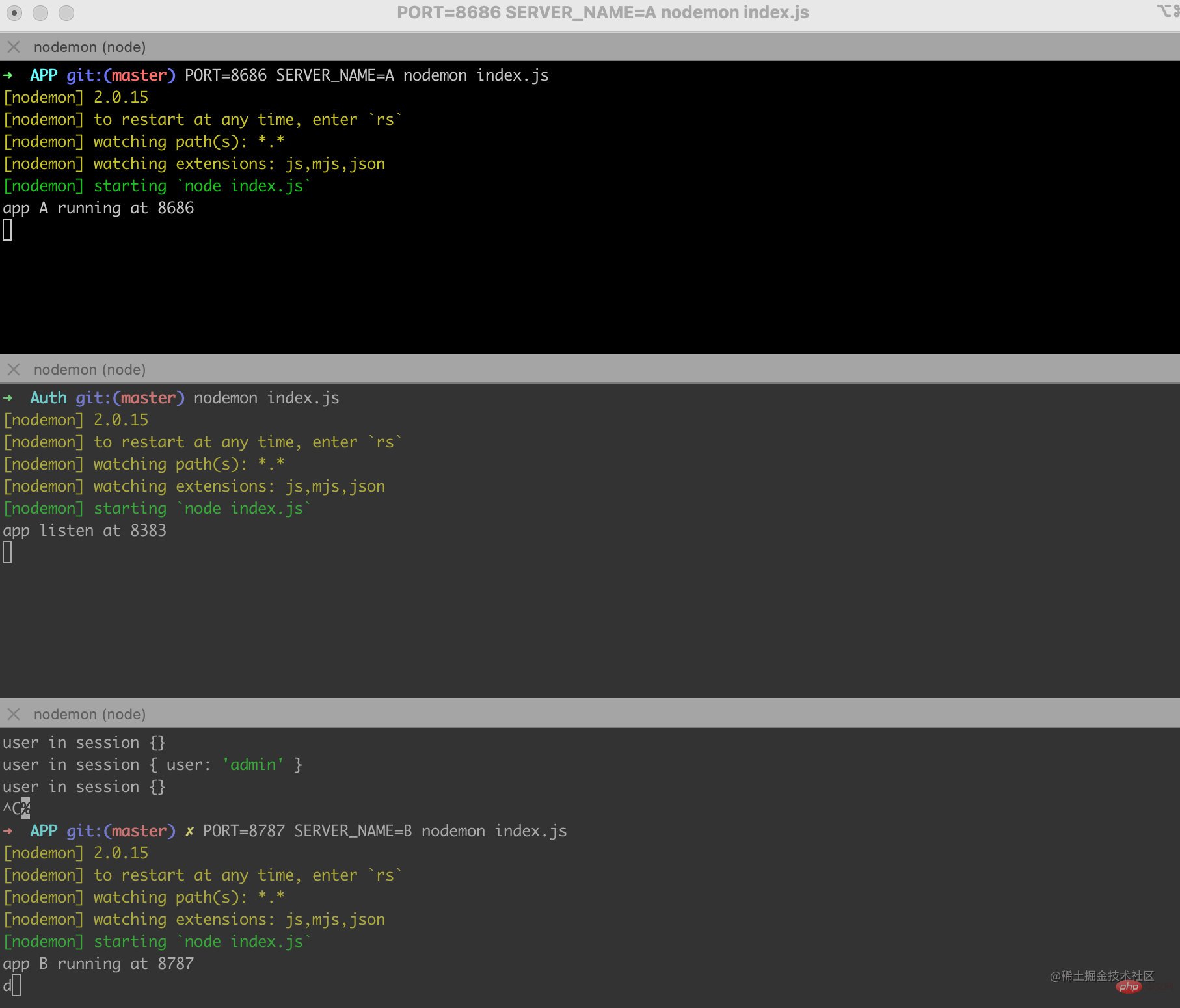
#3 つの異なるサービスここでは、アプリケーション A、SSO 認証サーバー、アプリケーション B をシミュレートする 3 つのサービスを開始する必要があります
 ここでのポート番号 8383 のサービスは SSO 認証サーバーであり、残り: 8686 と :8787 はそれぞれアプリケーション A とアプリケーション B を表します。
ここでのポート番号 8383 のサービスは SSO 認証サーバーであり、残り: 8686 と :8787 はそれぞれアプリケーション A とアプリケーション B を表します。
実はアプリケーションAとアプリケーションBのコードはほぼ同じで、上図のようにパラメータを渡すことで異なるポートやアプリケーション名を設定することができます。
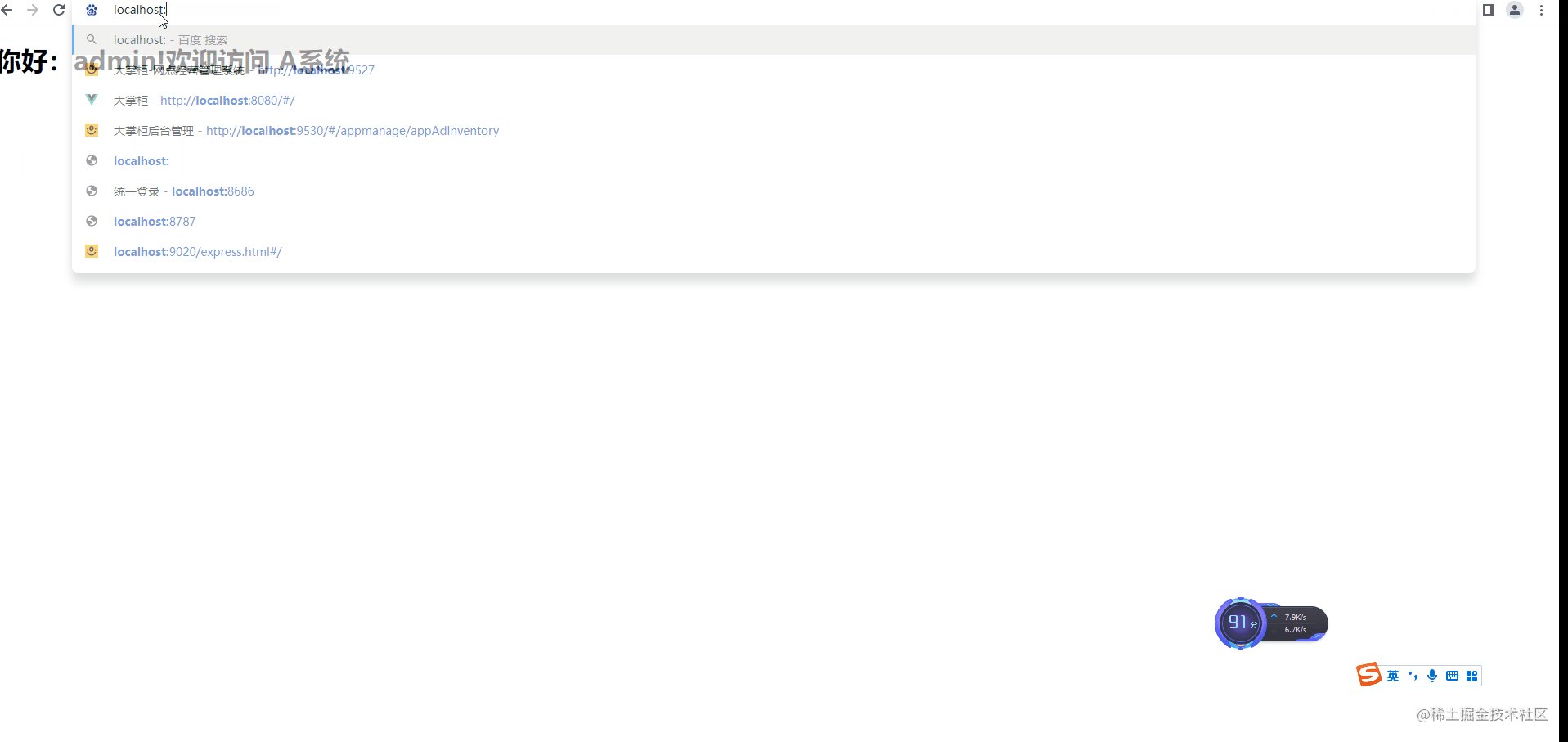
まずは効果を見てみましょう

初回訪問用のログインページに移動します
アプリケーション A はログイン ステータスを決定し、SSO 認証サーバーにジャンプします。アプリケーション A
const Koa=require('koa');
const Router=require('koa-router')
const views=require('koa-views')
const static=require('koa-static')
const path=require('path');
const app=new Koa();
const router=new Router();
const session=require('koa-session')
const koa2Req=require('koa2-request');
//模版引擎相关配置
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
app.keys=['key']
const keyMap={
'8686':'koa:sess8686',
'8787':'koa:sess8787'
}
const CONFIG={
key:keyMap[process.env.PORT] || 'koa:sess',
maxAge:1000*60*60*24,
httpOnly:true
}
app.use(session(CONFIG,app))
const system=process.env.SERVER_NAME
router.get("/",async (ctx)=>{
//通过 session来判断 应用A的登录状态
let user=ctx.session.user
if(user){
//...
}
else //1、当用户登录访问应用A时,应用A发现用户未登录(应为服务器没有保存对应的session)
{
let token=ctx.query.token
//第一次登录url上也不会有令牌
if(!token)
{
//1、跳转到SSO认证服务器
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
else
{
//...
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})認証サーバー SSO
#認証サーバーのディレクトリ構造は次のとおりです 主に 2 つの機能を処理します。1 つはログイン ロジックで、もう 1 つはその後のトークンの有効性の検証です。を処理するために、それぞれルーティングの login.js と check-token.js があります。
Auth /index.js
const Koa=require('koa');
const Router=require('koa-router')
const views=require('koa-views')
const path=require('path');
const app=new Koa();
const router=new Router();
const login=require("./routes/login")
const checkToken=require('./routes/check-token')
const bodyparser=require('koa-bodyparser')
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
app.use(bodyparser())
//处理登录相关的逻辑
router.use('/login',login.routes())
//处理令牌验证的逻辑
router.use('/check_token',checkToken.routes())
app.use(router.routes())
app.listen(8383,()=>{
console.log(`app listen at 8383`)
})http://localhost:8383/login?redirectUrl=localhost:8686
にジャンプして、ログインのロジックAuth /routes/login.js<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const service = require("../service");
const router=require("koa-router")()
router.get(&#39;/&#39;,async (ctx)=>{
const cookies=ctx.cookies;
const token=cookies.get(&#39;token&#39;);
//从cookie中判断应用A的登录态
if(token && service.isTokenVailid(token)){
//。。。如果有登录过
}else{
//2、SSO认证中心发现用户没有登录过,于是渲染登录页面登录页面;
await ctx.render(&#39;login.ejs&#39;,{
extension:&#39;ejs&#39;
})
}
})
//。。。
module.exports=router</pre><div class="contentsignin">ログイン後にコピー</div></div>ログインページ
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>统一登录</title>
</head>
<body>
<h1>统一登录</h1>
<form method="post">
<div>用户名: <input type="text" name="name"/></div>
<div>密码 <input type="text" name="password" /></div>
<div><input type="submit" value='登录'></div>
</form>
</body>
</html>ユーザー情報を確認して作成token
Auth/routes/login.js
router.post('/',async (ctx)=>{
//2、用户填写用户名密码提交登录申请;
const body=ctx.request.body;
const {name,password}=body;
//2、SSO认证中心校验用户信息,
if(name==="admin" && password==="123456"){
//2、创建用户雨SSO认证中心的会话(这时会把信息保存到cookie中),同时创建授权令牌token
const token="passport";
await ctx.cookies.set('token',token,{
maxAge:1000*60*60*24*30,
httpOnly:true
})
if(ctx.query.redirectUrl){
//3、sso认证中心带着令牌跳转到最初的请求地址(应用A)
ctx.redirect(`${ctx.protocol}://${ctx.query.redirectUrl}?token=${token}`)
//回跳地址是 http://localhost:8686/?token=passport
}else{
ctx.body="<h1>登录成功!</h1>"
}
}else{
ctx.response.body={
error:1,
msg:'用户名或密码错误'
}
}
})#認証サーバーからトークンを運び、アプリケーション A
にジャンプします。 # トークン検証はリソースを返します
アプリケーション Aapp.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
//...
const system=process.env.SERVER_NAME
router.get("/",async (ctx)=>{
let user=ctx.session.user
if(user){
//...
}
else
//这时应用A依旧没有登录态 但url上有了令牌 http://localhost:8686/?token=passport
{
let token=ctx.query.token
if(!token)
{
//...跳转去SSO登录页面
}
else
//跳回应用A时走这里的逻辑
{
//ajax请求 4. 应用A拿到令牌去SSO认证中心认证是否有效,如果返回有效注册应用A
const url=`://localhost:8383/check_token?token=${token}&t=${new Date().getTime()}`
let data = await koa2Req(ctx.protocol + url);
if(data && data.body){
try {
const body=JSON.parse(data.body)
const {error,userId}=body;
// console.log(error,userId) 0,admin
if(error==0){
if(!userId){
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
return
}
//验证通过后注册session,渲染页面
//5. 应用A创建与用户之间的会话,展示资源并维持用户登录态
ctx.session.user=userId;
await ctx.render('index.ejs',{
user:userId,
system
})
}else{
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
} catch (error) {console.log(error)}
}
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})const router=require("koa-router")()
const service=require("../service")
router.get('/',async (ctx)=>{
const token=ctx.query.token;
const result={
error:1
}
//当token 是 password时
if(service.isTokenVailid(token)){
result.error=0;
result.userId='admin'
}
ctx.body=result
})
module.exports=routerAuth/service/index.js
module.exports={
isTokenVailid: function(token){
if(token && token==='passport'){
return true
}
return false
}
}これで、ユーザーはアプリケーション A に通常どおりアクセスできるようになり、ユーザーのログイン情報が SSO サーバーとアプリケーション A サーバーで利用できるようになります。
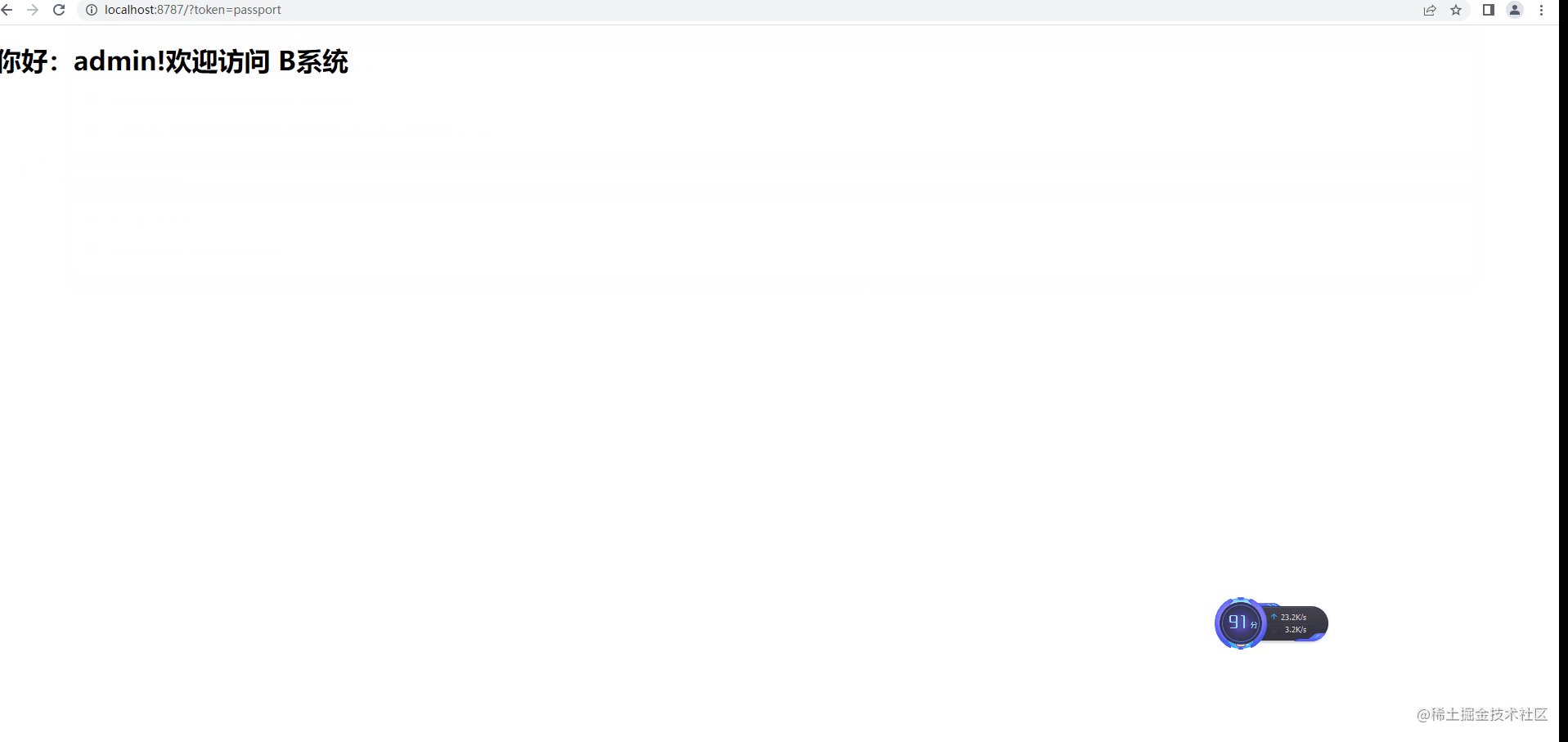
访问应用B
带cookie跳转至SSO认证服务器
应用B
//...
router.get("/",async (ctx)=>{
let user=ctx.session.user
if(user){
//...
}else{
let token=ctx.query.token
//...
if(!token)
{
//同样既没有session也没有令牌,跳转到SSO认证服务器
//6、当用户访问应用B时,发现用户未登录(SSO认证服务器与应用A应用B不是同一个域,不能提供登录态),跳转到SSO认证中心,并将自己的地址和之前和SSO认证中心会话的cookie信息带入
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
else
{
//。。。验证令牌的部分
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})从认证服务器携带令牌跳转回应用B
SSO认证服务器 ,再次登录时携带了cookie,因此不会再请求登录页面 Auth/routes/login
//...
router.get('/',async (ctx)=>{
const cookies=ctx.cookies;
const token=cookies.get('token');
//7. SSO认证中心发现用户已登录,跳转回应用B地址,并附上令牌token
if(token && service.isTokenVailid(token)){
const redirectUrl=ctx.query.redirectUrl;
if(redirectUrl){
//带着令牌跳转回应用B
ctx.redirect(`${ctx.protocol}://${redirectUrl}?token=${token}`)
}else{
ctx.body="<h1>登录成功!</h1>"
}
}else{
//...渲染登录页面
}
})
//..令牌校验 返回资源
这里的逻辑和5,6两步一样,因为token容易伪造,所以要检验真伪。 应用B
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
//...
const system=process.env.SERVER_NAME
router.get("/",async (ctx)=>{
let user=ctx.session.user
if(user){
//...
}
else
//这时应用B依旧没有登录态 但url上有了令牌 http://localhost:8787/?token=passport
{
let token=ctx.query.token
if(!token)
{
//...跳转去SSO登录页面
}
else
//跳回应用B时走这里的逻辑
{
//ajax请求 8. 同样的应用B拿到令牌去SSO认证中心认证是否有效,如果返回有效注册应用B
const url=`://localhost:8383/check_token?token=${token}&t=${new Date().getTime()}`
let data = await koa2Req(ctx.protocol + url);
if(data && data.body){
try {
const body=JSON.parse(data.body)
const {error,userId}=body;
// console.log(error,userId) 0,admin
if(error==0){
if(!userId){
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
return
}
//验证通过后注册session,渲染页面
//9. 应用B创建与用户之间的会话,展示资源并维持用户登录态
ctx.session.user=userId;
await ctx.render('index.ejs',{
user:userId,
system
})
}else{
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
} catch (error) {console.log(error)}
}
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})至此单点登录的大部分逻辑都已经完成,之后再session有效期内再访问页面,就不需要再登录,直接返回资源
router.get("/",async (ctx)=>{
//如果session中有用户信息,说明已经登录过,直接返回请求资源
let user=ctx.session.user
if(user){
await ctx.render('index.ejs',{
user,
system
})
}
//...
})原文地址:https://juejin.cn/post/7088343138905325582
作者:YoYo君
更多node相关知识,请访问:nodejs 教程!
以上がノードに基づいてシングル サインオン (SSO) を実装する方法について説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvm でノードを削除する方法: 1. 「nvm-setup.zip」をダウンロードして C ドライブにインストールします; 2. 「nvm -v」コマンドで環境変数を構成し、バージョン番号を確認します; 3. 「nvm」を使用しますinstall" コマンド ノードのインストール; 4. "nvm uninstall" コマンドでインストールしたノードを削除します。
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
この記事では、Node のプロセス管理ツール「pm2」について説明し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
Nodejs実行可能ファイルをpkgでパッケージ化するにはどうすればよいですか?次の記事では、pkg を使用して Node プロジェクトを実行可能ファイルにパッケージ化する方法を紹介します。
 npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
「node-gyp.js」が「Node.js」のバージョンと一致しないため、npm node gyp が失敗します。解決策は次のとおりです: 1. 「npm cache clean -f」を使用してノード キャッシュをクリアします; 2. 「npm install -」を使用します。 g n" n モジュールをインストールします。 3. 「n v12.21.0」コマンドを使用して、「node v12.21.0」バージョンをインストールします。
 PHP を使用して効率的で安定した SSO シングル サインオンを実装する方法
Oct 15, 2023 pm 02:49 PM
PHP を使用して効率的で安定した SSO シングル サインオンを実装する方法
Oct 15, 2023 pm 02:49 PM
PHP を使用して効率的かつ安定した SSO シングル サインオンを実現する方法 はじめに: インターネット アプリケーションの普及に伴い、ユーザーは多数の登録およびログイン プロセスに直面しています。ユーザー エクスペリエンスを向上させ、ユーザーの登録とログイン間隔を短縮するために、多くの Web サイトやアプリケーションでシングル サインオン (シングル サインオン、SSO と呼ばれる) テクノロジが採用され始めています。この記事では、PHP を使用して効率的で安定した SSO シングル サインオンを実装する方法を紹介し、具体的なコード例を示します。 1. SSO シングル サインオンの原理 SSO シングル サインオンは ID 認証ソリューションです
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。




