(超詳細) vscode で latex を設定する方法
VScode で Latex を設定するにはどうすればよいですか?次の記事では、VScode で Latex を設定する方法 (非常に詳細) を紹介します。

[推奨学習: vscode チュートリアル 、プログラミング ビデオ ]
私は texstudio を使用して書いています論文の前に書きましたが、texstudio の UI は見栄えが良くないと思います。また、実際に使っている中で texstudio のツールバーの機能を使ったことはありません。単に tex 文書を書くだけで十分なので、見栄えの良いものを使用することを検討しています。比較的軽量なドキュメント エディターであるため、vscode が私の目に留まりました。
いくつかの設定の後、vscode で tex 書き込み環境を調整することができました。個人的な使用感は texstudio と似ていますが、見栄えは良くなり、使用するのに満足しています。このドキュメントを書く目的は、設定体験を忘れないように記録すると同時に、知識を消化するためにアウトプットすることです。
最初に説明する必要がありますが、このドキュメントでは、読者はデフォルトで texlive と vscode がすでにインストールされています。
1. vscode での latex の設定
vscode での tex の設定は比較的単純で、2 つのステップに分かれています:(1)拡張機能 、 をインストールします。 (2) 設定 を追加します。
1.1. 拡張機能のインストール
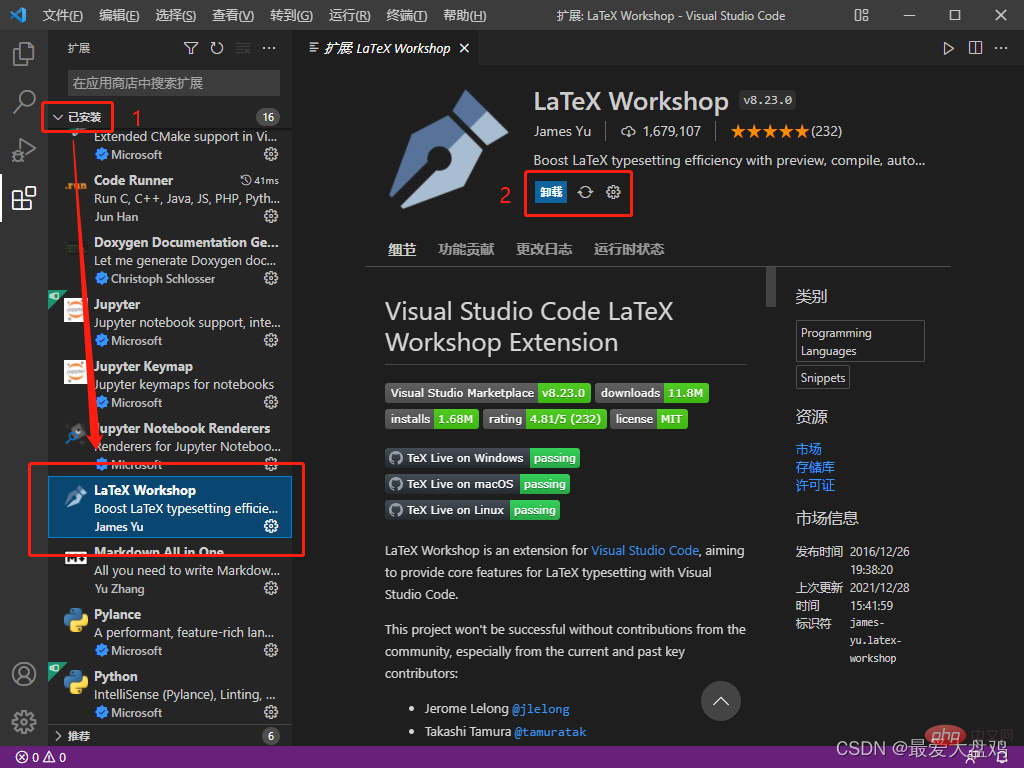
vscode を開くと、左側のツールバーに Extension 列があるので、それを選択します。次に、下の図に示すように、検索ボックスで latex を検索します。

#インストールされたLaTex ワークショップを見てください

# #いいえ、存在する場合は、インストールが成功したことを意味します。または、下の図の番号 2 の赤いボックスが次のように表示されるかどうかを確認してください。表示されている場合は、インストールが成功したことを意味します。
1.2. 設定の追加
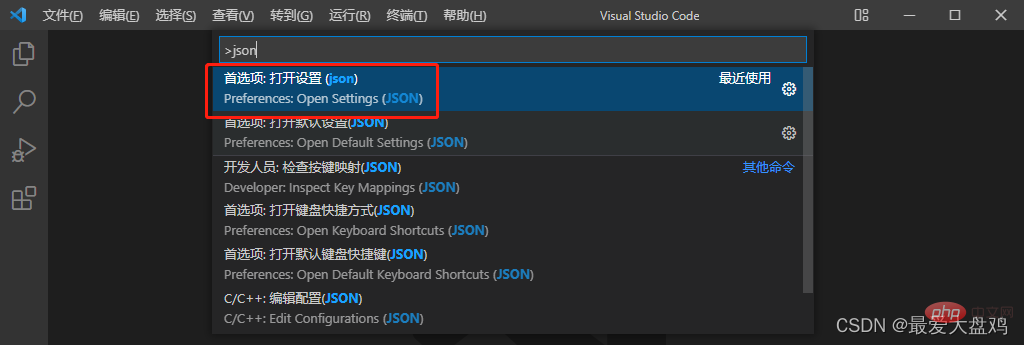
vscode ページで、  f1
f1
を押します。
と入力し、 Preferences を選択します。以下の図に示すように、Settings
Preferences を選択します。以下の図に示すように、Settings
中括弧内に設定コードを入力できます。コードは次のとおりです: "latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
//tex文件浏览器,可选项为"none" "browser" "tab" "external"
"latex-workshop.view.pdf.viewer": "tab",
//自动编译tex文件
"latex-workshop.latex.autoBuild.run": "onFileChange",
//显示内容菜单:(1)编译文件;(2)定位游标
"latex-workshop.showContextMenu": true,
//显示错误
"latex-workshop.message.error.show": false,
//显示警告
"latex-workshop.message.warning.show": false,
//从使用的包中自动补全命令和环境
"latex-workshop.intellisense.package.enabled": true,
//设置为never,为不清除辅助文件
"latex-workshop.latex.autoClean.run": "never",
//设置vscode编译tex文档时的默认编译链
"latex-workshop.latex.recipe.default": "lastUsed",
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",ログイン後にコピー注、中括弧内に設定コードを入力する必要があります。
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
//tex文件浏览器,可选项为"none" "browser" "tab" "external"
"latex-workshop.view.pdf.viewer": "tab",
//自动编译tex文件
"latex-workshop.latex.autoBuild.run": "onFileChange",
//显示内容菜单:(1)编译文件;(2)定位游标
"latex-workshop.showContextMenu": true,
//显示错误
"latex-workshop.message.error.show": false,
//显示警告
"latex-workshop.message.warning.show": false,
//从使用的包中自动补全命令和环境
"latex-workshop.intellisense.package.enabled": true,
//设置为never,为不清除辅助文件
"latex-workshop.latex.autoClean.run": "never",
//设置vscode编译tex文档时的默认编译链
"latex-workshop.latex.recipe.default": "lastUsed",
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",中括弧内に他の設定を記述する場合は、必ずコードの最後の行に英語のカンマを追加し、新しい行を開始して Latex 設定を記述してください。
2 テスト構成された vscode 設定で tex を書き込めるかどうかをテストしてみましょう。
IEEE から latex テンプレート をダウンロードし、vscode でコンパイルできるかどうかを確認しました。
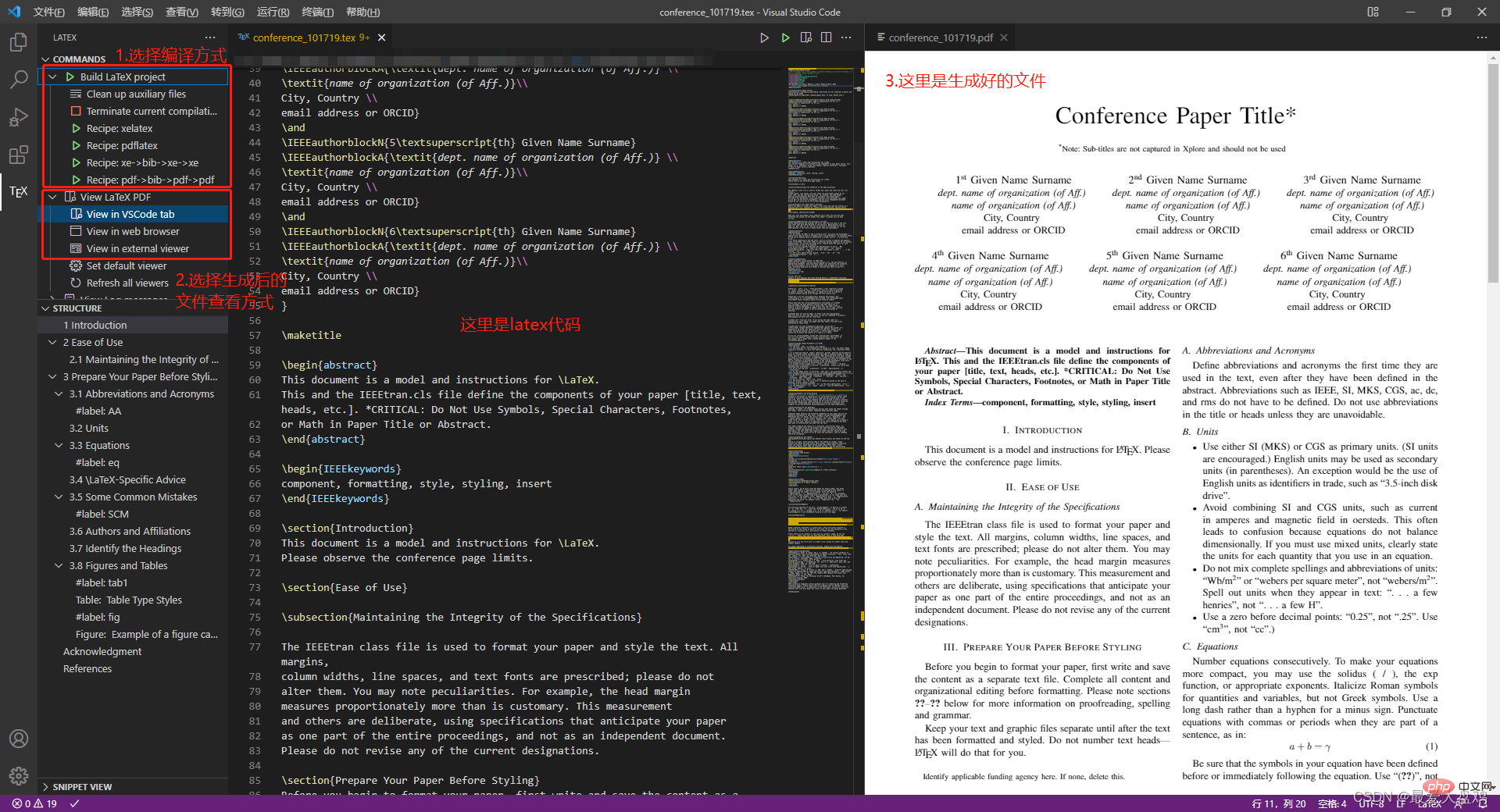
latex テンプレートをダウンロードした後、① .tex ファイルを vscode にドラッグします② 左側のツールバーの
TEXボタンをクリックします ③ Build LaTex プロジェクト を見つけてクリックします。エラーが報告されなければ、操作は成功です。私は通常、コンパイル方法として
Recipe:pdflatex を選択します。
View LaTex PDF
を見つけて、View in VSCode tab を選択します。今回は、生成された PDF は、下の図の右側の白い領域に示すように、vscode ページに表示されます。
#すべてが正常であれば、ここで終了します。3 Latex 設定コードの説明
ここでは主に、忘れないようにセクション 1.2 のコードを設定するための手順をいくつか書きます。3.1 コンパイル コマンド
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],name) はタグで、レシピから参照できます。 command はコンパイルコマンドです。 %DOCFILE%
は、ファイル パスに中国語を使用できることを示します。3.2 コンパイル チェーン
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],ログイン後にコピーここのコードは、コンパイル チェーン、つまり、コンパイルするためにコンパイラをどの順序で選択するかを定義します。 tex ファイルの name はラベルであり、ツールバーに表示される名前です。tool
はコンパイラが使用される順序を定義します。 #########3.3 補助ファイルのクリア######"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],//设置为never不清除辅助文件 "latex-workshop.latex.autoClean.run": "never",
这里有三个选项,分别是:
① onBuilt:每次编译后都清除辅助文件;
② onFailed: 编译失败时清除辅助文件;
③ never:从不清除辅助文件。
我这里选了never,一开始用的是onFailed,但我发现一旦编译错误之后,vscode会把所有辅助文件全部清除,导致修改代码去掉bug之后,也无法正常编译了,所以选择了nerver。
3.4 pdf浏览器选择
//tex文件浏览器,可选项为"none" "browser" "tab" "external" "latex-workshop.view.pdf.viewer": "tab",
上面代码定义了编译后查看pdf的浏览器,有4个选项,分别是:
① none: 不用浏览器;
② brower:使用网页浏览器;
③ tab:使用vscode内置浏览器;
④ external:使用外置pdf浏览器。
我用的是vscode内置浏览器,其实网页浏览器也挺好用的,显字大。
3.5 自动编译选项
//自动编译tex文件 "latex-workshop.latex.autoBuild.run": "onFileChange",
上面代码定义了自动编译代码的功能,使用默认编译链自动构建tex的project,有3个选项,分别是:
① onFileChange:检测到文件更改的时候自动编译tex;
② onSave:保存的时候自动编译tex;
③ never:不自动编译tex。
我选择的是onFileChange,时时编译,保证自己的文档不丢失。
3.6 显示菜单内容
//显示内容菜单:(1)编译文件;(2)定位游标 "latex-workshop.showContextMenu": true,
上面代码定义了在tex文件中,单击鼠标右键出现的菜单选项。
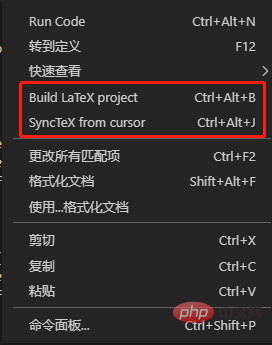
这是属性为true时右键菜单的样子。

这是属性为false时右键菜单的样子。

Build LaTex projrct为编译latex项目,SyncTex from cursor为定位tex代码在pdf文件中的位置,即正向定位。
这里为了方便编译和定位正文内容,我选了true选项。
3.6 错误和警告信息提示
//显示错误 "latex-workshop.message.error.show": false, //显示警告 "latex-workshop.message.warning.show": false,
上面代码定义了出现错误或者警告的时候是否会出现弹窗,我觉得弹窗很烦人,而且在终端中也可看到,所以选择了false属性。
3.7 自动补全功能
//从使用的包中自动补全命令和环境 "latex-workshop.intellisense.package.enabled": true,
上面代码定义了是否自动补全命令和环境的功能,我觉得挺实用的,少打很多字,特别方便,还有提示,所以选择了true属性。
3.8 默认编译链选择
//设置vscode编译tex文档时的默认编译链 "latex-workshop.latex.recipe.default": "lastUsed",
上面代码设置了vscode编译tex文档中的默认编译链,有2个选项,分别是
① first:选择latex-workshop.latex.recipes的第1条作为默认编译链;
② lastUsed:选择上一次使用的编译链作为默认编译链。
我在这里选择了lastUsed,因为我发现我用的最多的编译链是pdflatex。
3.9 反向定位
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击 "latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
上面代码定义了从pdf浏览器中定位vscode的tex代码位置的功能,我觉得这条功能十分十分好用,强烈推荐!
这里也有2个选项,分别是:
① ctrl-click:ctrl+鼠标左键单击;
② double-click:鼠标左键双击。
我比较喜欢鼠标左键双击,所以选择的第二个选项。
4 结束
到这里整篇文档就结束啦!
我是参考了这篇文档来配置latex的,感谢这位作者!
要是不会安装texlive和vscode的话,这篇文档也有很详细的介绍,大家可以看看。
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上が(超詳細) vscode で latex を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




