Flex レイアウトの 3 つの属性 (flex-grow、flex-shrink、flex-basis) について説明します。
この記事では、CSS Flex レイアウトの 3 つのプロパティ (flex-grow、flex-shrink、flex-basis) について詳しく説明します。お役に立てば幸いです。

[推奨学習: css ビデオ チュートリアル 、Web フロントエンド ]
日々の開発, Flex レイアウトは一般的であると言えます。私たちの多くにとって (ご存知 ^_^)、おそらくより頻繁に使用するのは垂直方向のセンタリングであり、これは次のコードです:
.flex-box{
display: flex;
justify-content: center;
align-items: center;
}によって作成されました 非常に良い(^_^)!次に、これが親要素で に定義されており、レイアウト効果が子要素 に反映されることがわかります。右!しかし、私たちはこの質問について考えたことがあるでしょうか?
- すべての子要素の幅の合計が親要素の幅より大きい場合、このとき子要素はどのように変化しますか?
- すべての子要素の幅の合計が親要素の幅より小さい場合、このとき子要素はどのように変化しますか?
これら 2 つの問題とその解決方法については心配しないでください。まず、これら 3 つの要素 flex-grow、flex-shrink、flex-basis が何であるか、そしてそれらの使用方法を理解しましょう。一緒にやってみましょう。学ぶ!
1 flex-grow
- flex-grow: 中国語の「grow」の意味は
expandで、残りの部分を割り当てるために使用されます。親要素のスペースの相対的な比率。デフォルト値は 0 です。まず例を見てみましょう:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
/* 子元素left */
.left{
flex-grow: 1;
width: 100px;
background-color: orange;
}
/* 子元素right */
.right{
flex-grow: 0;
width:100px;
background-color: cyan;
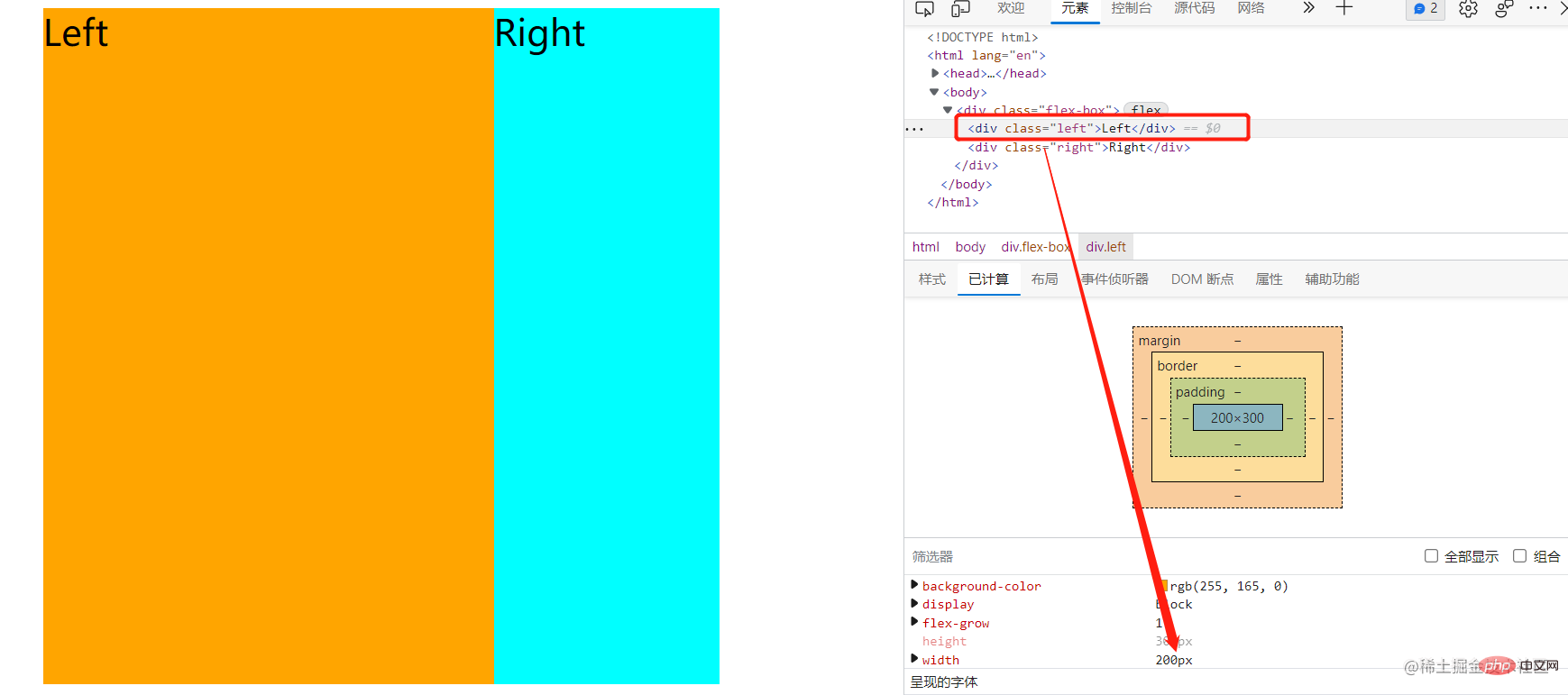
}上記のことから、子要素の左右の幅の合計は 200px であるのに対し、親要素の幅は 300px であることがわかります。これは、親要素にまだ空き領域があることを意味し、実際の効果は図に示すとおりです。
 左のサブ要素の幅が 200px になることがわかります。これが flex-grow の役割です。flex-grow は 0 で処理されませんが、flex-grow は 0 です。左のボックスは1です。つまり、残りの幅スペースはすべて左側のボックスに割り当てられます flex-grow プロパティがこのようになったらどうなるでしょうか?
左のサブ要素の幅が 200px になることがわかります。これが flex-grow の役割です。flex-grow は 0 で処理されませんが、flex-grow は 0 です。左のボックスは1です。つまり、残りの幅スペースはすべて左側のボックスに割り当てられます flex-grow プロパティがこのようになったらどうなるでしょうか?
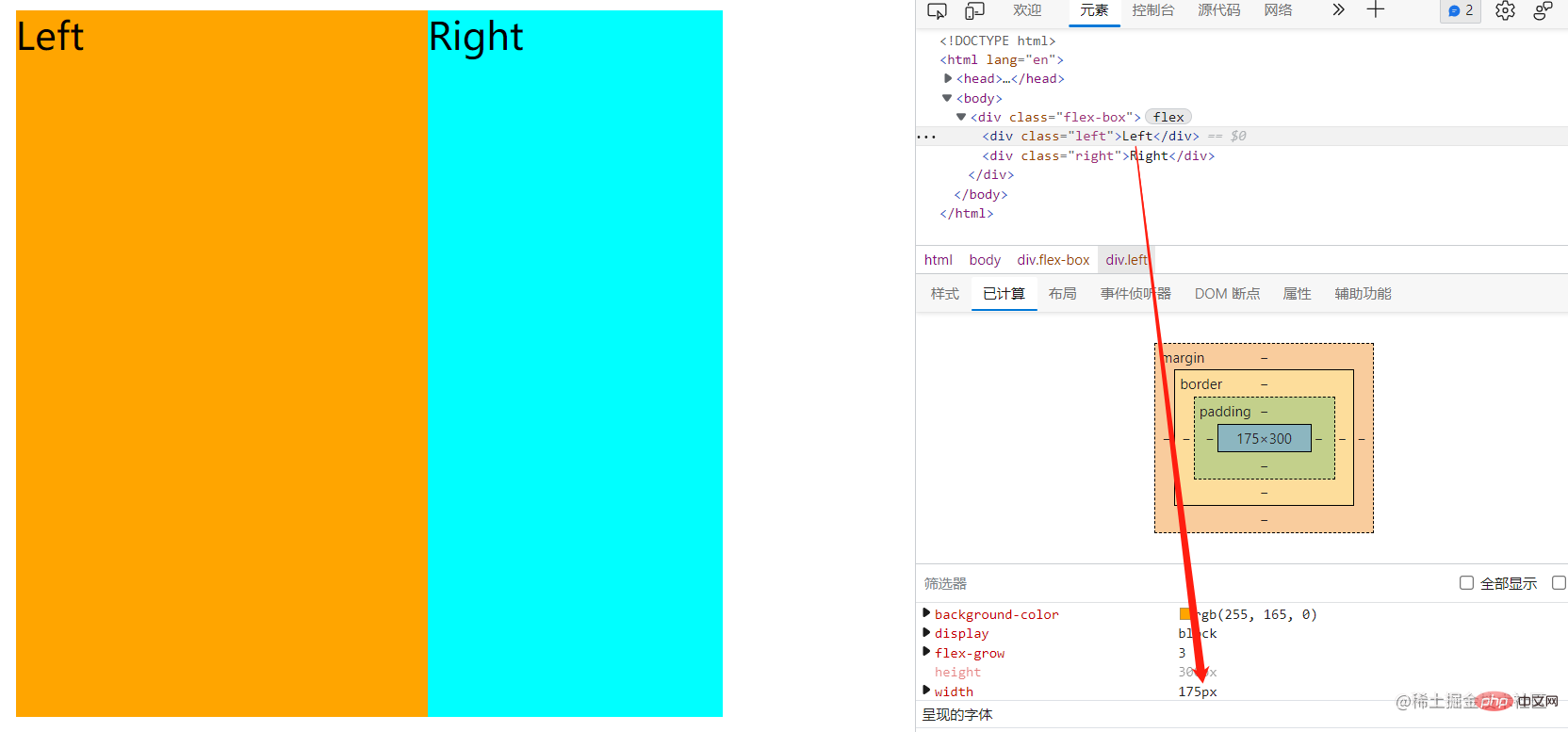
/* 子元素left */
.left{
...
flex-grow: 3;
...
}
/* 子元素right */
.right{
...
flex-grow: 1;
...
} この方法で処理すると、残りのスペースは左右の比率 3:1 に従って処理されます。左側の幅: 100px 100px*(100px*3/(100*3 100*1)) = 175px;右側の幅: 100px 100px*(100px*1/(100 *3 100*1)) = 125px ;全子要素の幅の合計が親要素の幅の合計より小さい場合の子要素の扱いについて説明します。これが問題です。
 2 flex-shrink
2 flex-shrink
- flex-shrink
- : シュリンクの中国語の意味は です。 shrink 、フレックス要素の収縮ルールを指定するために使用されます。デフォルト値は 1 です。まず例を見てみましょう:
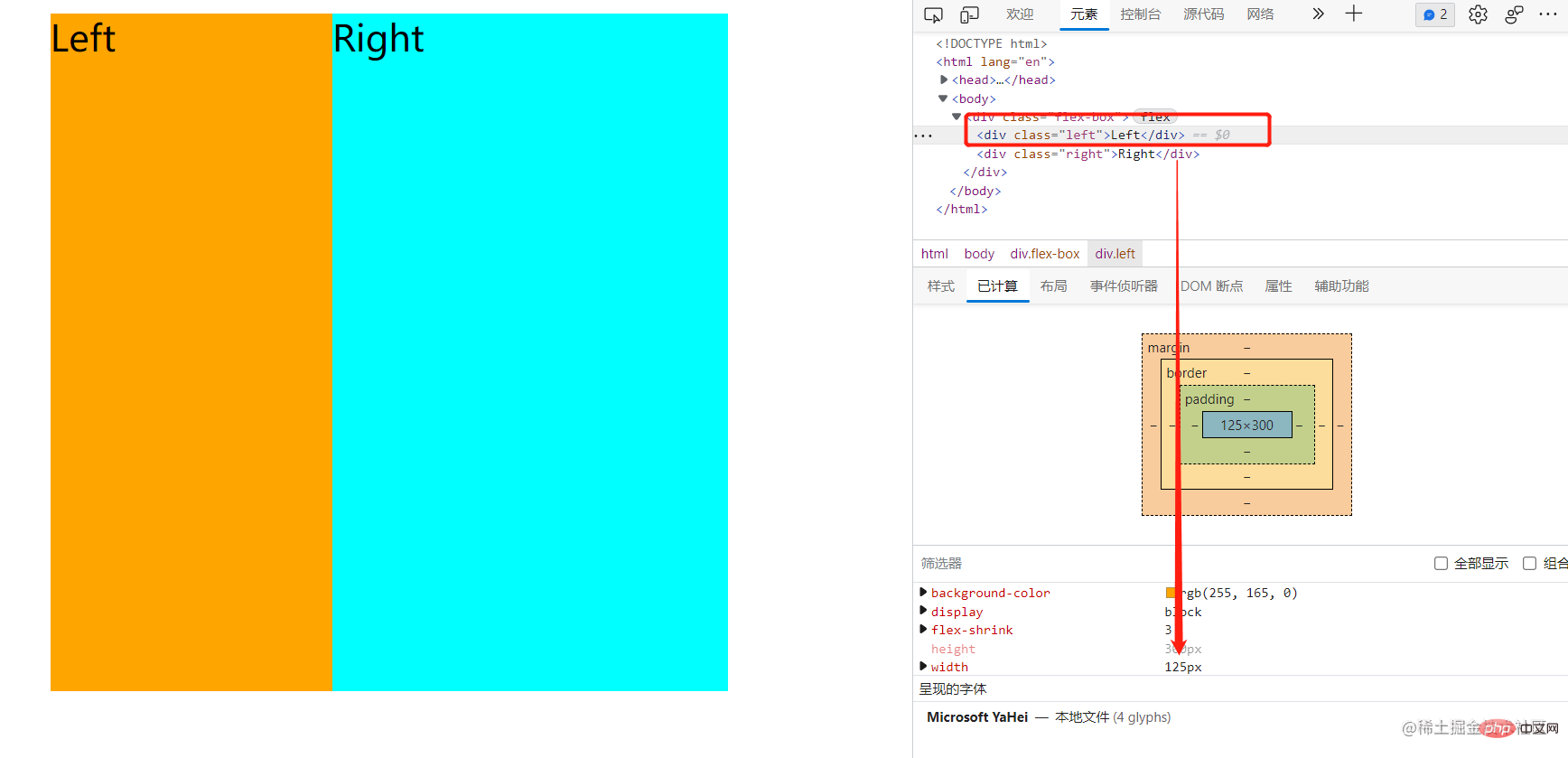
/* 父元素 */ .flex-box{ display: flex; width: 300px; height: 300px; ... } /* 子元素left */ .left{ flex-shrink: 3; width: 200px; background-color: orange; } /* 子元素right */ .right{ flex-shrink: 1; width:200px; background-color: cyan; }ログイン後にコピー
200px 200px>300px##) #)。親要素の幅と高さは固定されているため、親要素を拡大することはできず、子要素は縮小することしかできません。子要素のフレックス縮小率は 3:1 であるため、子要素の左側の幅は次のようになります:  200px-100px*(200px*3/(200px*3 200px*1)) = 125px; child element right の幅、子要素がこの問題にどのように対処するか。
200px-100px*(200px*3/(200px*3 200px*1)) = 125px; child element right の幅、子要素がこの問題にどのように対処するか。 3 flex-basis
: 中国語でのベースの意味は
base- で、サイズを指定するために使用されます。子要素のコンテンツボックスのサイズ。デフォルト値は自動です。まず次の例を見てみましょう:
.flex-box{ display: flex; width: 300px; height: 300px; margin:0 auto; background-color: #000; } .left{ width: 200px; flex-basis: 100px; background-color: orange; } .right{ width:100px; background-color: cyan; }ログイン後にコピーよく見てみると、左側の幅が少し奇妙であることがわかりました。上の左側では幅 200px が定義されていません。効果が 100px なのはなぜですか?フレックス ベースがベンチマークであることは誰もが知っています。実際、フレックス レイアウトでは、この属性は幅よりも優先されます。フレックス ベースと幅の両方が存在する場合は、前者の値が優先されます。 さて、わかりました。3 つの要素をすべて学習しました。要約しましょう:- flex-grow:值大于0,主要是
解决父元素宽度大于所有子元素宽度之和时,子元素合理分配父元素剩余空间。值为0时,子元素盒子空间不做扩大处理。 - flex-shrink:值大于0,主要是
解决父元素宽度小于所有子元素宽度之和时,子元素缩小宽度以适应父元素宽度,值为0时,子元素盒子空间不做缩小处理。 - flex-basis:其实也可以理解为在flex布局下,
一个高优先级的宽度。
4 结合flex属性使用
除了上面各自分开使用这三个属性,还可以盒子一起使用也就是:
flex:flex-grow flex-shrink flex-basis; /*记忆法:g(拱)s(?)b(?)后面两个字懂了吧^_^*/
ログイン後にコピーflex属性可以灵活处理这三个属性,可以单值、双值处理,这样的话,flex属性分别代表什么?
- 当flex为单值时,可代表一个无单位数(默认为flex:number 1 0;)、一个有效宽度值(flex:100px,即是flex-basis)、或者特殊值(none、auto、initial)
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器。相当于将属性设置为
flex: 0 0 auto。auto:会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器。这相当于将属性设置为
flex: 1 1 auto。initial:它会缩短自身以适应 flex 容器,但不会伸长并吸收 flex 容器中的额外自由空间来适应 flex 容器。
- 当flex为双值时,第一个数必须为无单位数(代表flex-grow)、第二个数为一个无单位数(flex-shrink)或一个有效宽度(flex-basis)
5 一道笔试题
- 以下布局在页面上的宽度比是?
/*父元素*/ .flex{ display: flex; width: 200px; height: 100px; margin:0 auto; background-color: #000; } /*子元素*/ .left{ flex:3 2 50px; background-color: orange; } /*子元素*/ .right{ flex:2 1 200px; background-color: cyan; }ログイン後にコピー从上面我们可以看到子元素的flex值太复杂,其实我们可以先不看前面两值,先看最后一值(flex-basis)。如果所有子元素的flex-basis之和大于父元素之和考虑第一个值,如果所有子元素的flex-basis之和小于父元素之和考虑第二个值。上面所有子元素宽度50px+200px=250px大于父元素宽度200px,所以考虑第二个值也就是子元素left和子元素right的flex-shrink属性比2:1,超出部分50px这样处理left的宽度缩小为:
50px-50px*(50px*2/(50px*2+200px*1)) = 33.34;right的宽度为:200px-50px*(200px*2/(50px*2+200px*1)) = 166.66。 所以上面题目答案为33.34:166.66 = 1:5【推荐学习:web前端开发】
以上がFlex レイアウトの 3 つの属性 (flex-grow、flex-shrink、flex-basis) について説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
- flex-grow:值大于0,主要是

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを作成するには、次の手順に従ってください。CDN経由でブートストラップをインストールするか、ローカルコピーをインストールします。 HTMLドキュメントを作成し、ブートストラップCSSを< head>にリンクしますセクション。 bootstrap javascriptファイルを< body>に追加するセクション。ブートストラップコンポーネントを使用して、ニーズに合わせてスタイルシートをカスタマイズします。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。







