VScode で Markdown を構成する方法について話しましょう (基本的な構文を使用)
VScode でマークダウンを使用するにはどうすればよいですか?次の記事では、VScode で Markdown を設定する方法と、Markdown の基本的な構文について説明します。

1. VSCODE 設定マークダウン
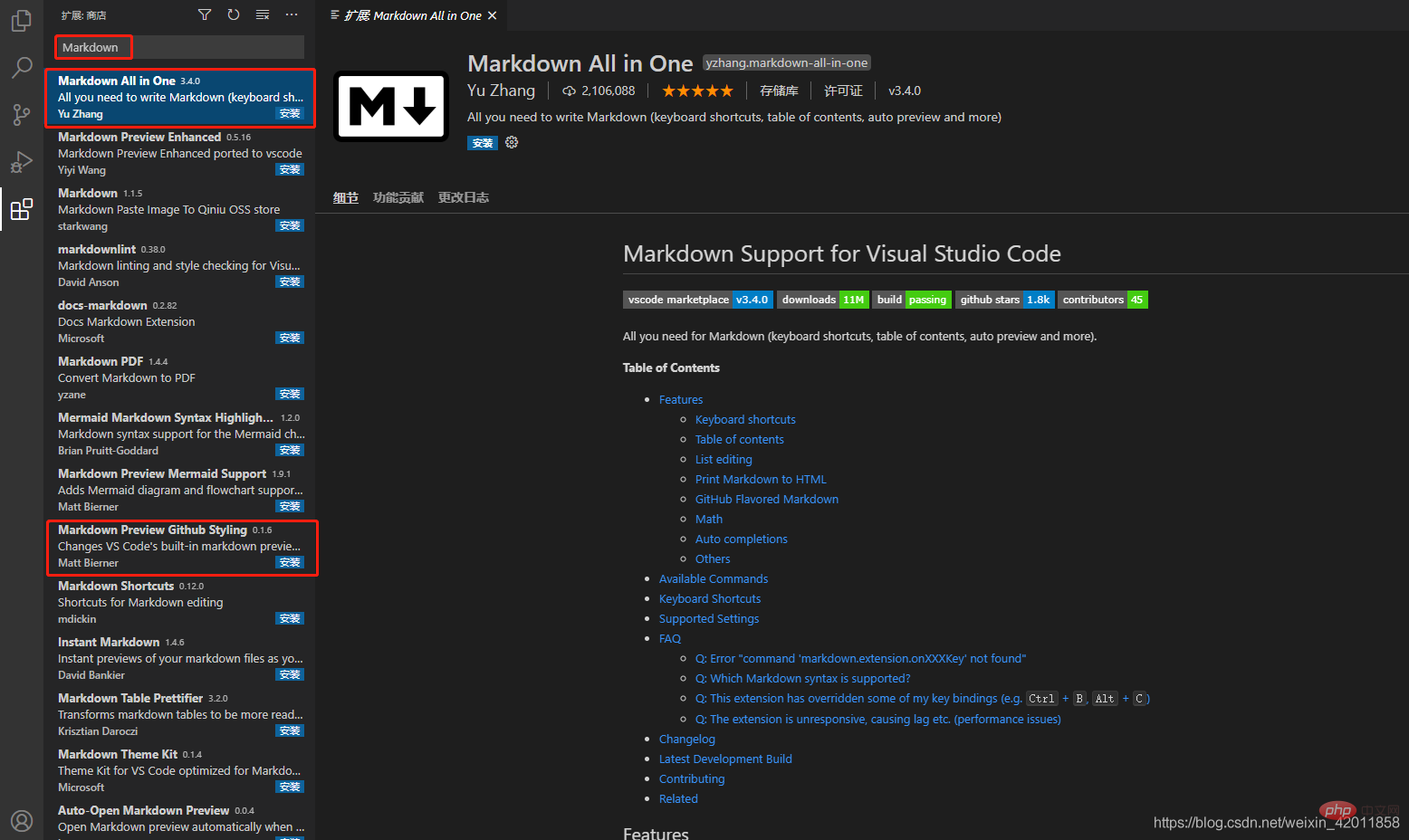
左側の拡張機能を開くか、Ctrl Shift X を使用します, マークダウンを入力します。 [推奨学習: vscode チュートリアル、プログラミング ビデオ]

(1) Markdown all in one: 組み合わせパッケージです, 最も一般的に使用される Markdown 最適化をインストールできます。
(2) Markdown プレビュー GitHub スタイル: Github で使用される Markdown レンダリング スタイル このスタイルを使用すると、Github Pages の Markdown ファイルの最終的な表示効果をローカルでプレビューできます。
2. 基本的な Markdown 構文
1. VSCODE で新しい Markdown ファイルを作成する
空白スペースを右クリック - 新しいファイル

- #ファイル名を入力し、.md で終わります。Markdown ドキュメントは .md で終わります。

- #編集するファイルを開く

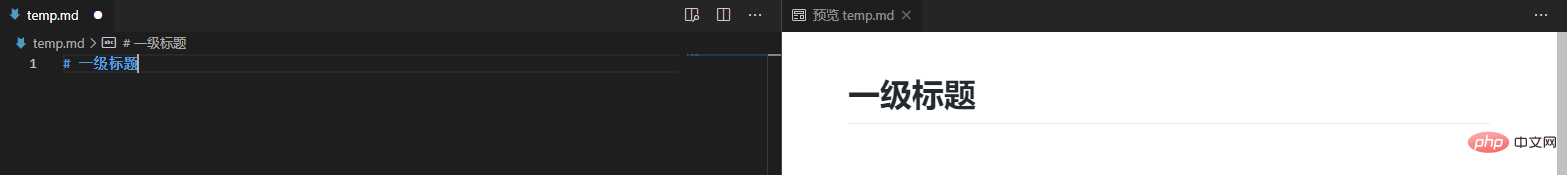
- プレビュー ボタンをクリックするとプレビュー領域が表示され、ファイルの内容の効果を編集および確認できます


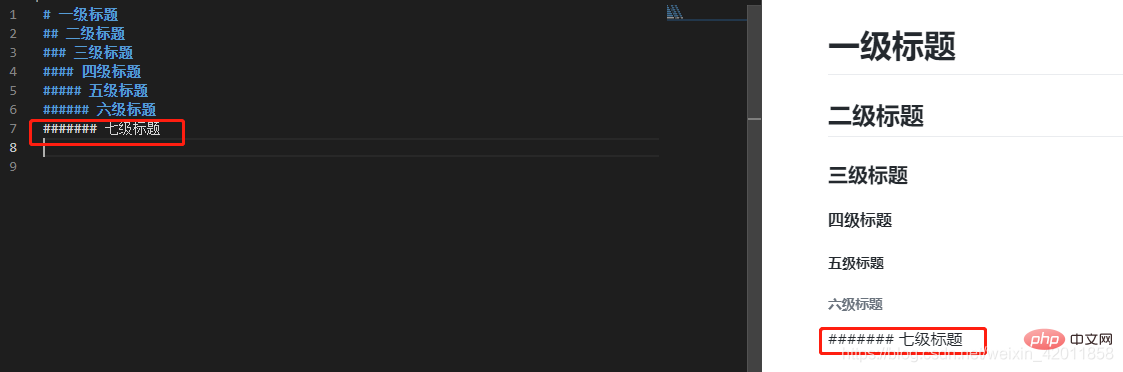
##2. Markdown ファイルのタイトル タイトルのレベルは # で表されます。は第 1 レベル、2 つの # は第 2 レベルです。レベルは最大 6 レベルまで表示できます。# とタイトルの内容の間にはスペースが必要であることに注意してください

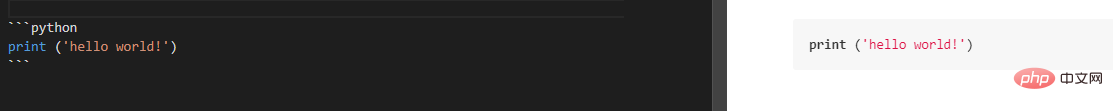
3. マークダウン コードの挿入指定されたコードの場合、コード ブロックは 2 行の """ 記号で囲まれます。この言語の名前を入力すると、コード ブロック内のコードによって、対応する強調表示された構文 (例: python
) が実行されます。
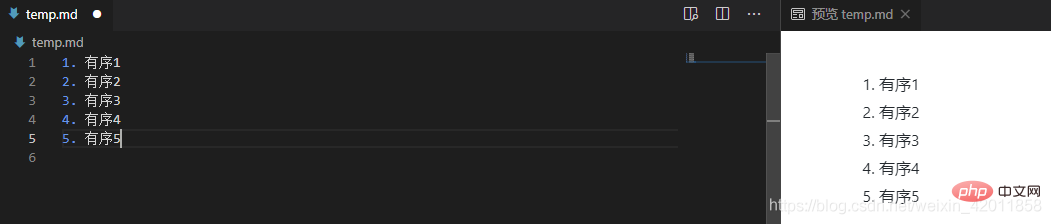
4 、マークダウン順序付きリスト数値を入力し、ピリオドとスペースを追加します。 ; 空の複数レベルのリストをインデントできます

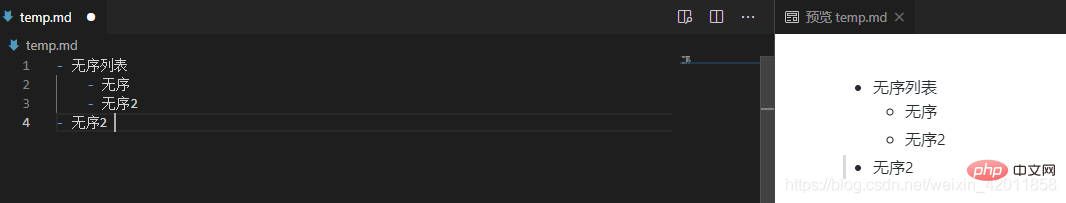
5. マークダウンの順序なしリスト - を入力してからスペースを入力すると、空の複数レベルのリストをインデントできます

##6. マークダウン フォントの表示太字: テキストの左右に 2 つを使用します。 折り返し
斜体: テキストを
で囲みます。左と右太字斜体: 左と右の 3 つの * でテキストを囲みます。 Get up
取り消し線: 左と右の 2 つの ~~ 記号でテキストを囲みます
注
: フォント表示では、シンボルとコンテンツの間にスペースは必要ありません

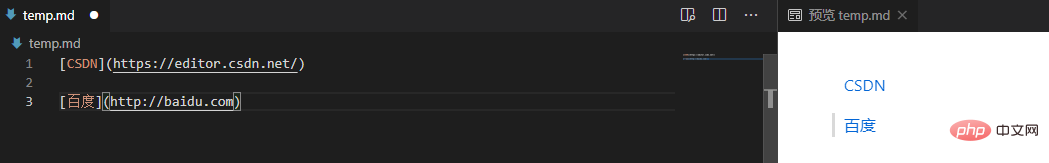
7 . マークダウン ハイパーリンク 構文: [ハイパーリンク名] (ハイパーリンク アドレス)

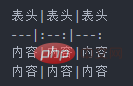
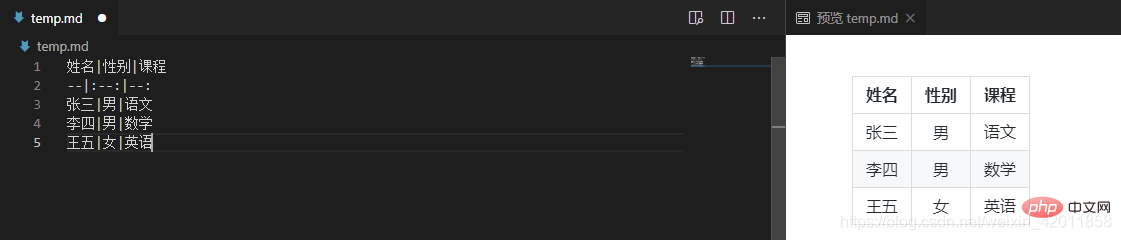
8. マークダウン テーブル 構文:

2 行目はヘッダーとコンテンツを区切ります。
デフォルトではテキストは左側にあります
両側に「:」を追加します: テキストが中央に配置されます
「:」を右側に追加します: テキストが中央に配置されます右

vscode 基本チュートリアル をご覧ください。
以上がVScode で Markdown を構成する方法について話しましょう (基本的な構文を使用)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。




