js 関数の実行時間の表示例 code_javascript スキル
js 関数サンプルの実行時間を表示 code_javascript スキル
詳しくは説明しません。以下のコード例の説明を参照してください。
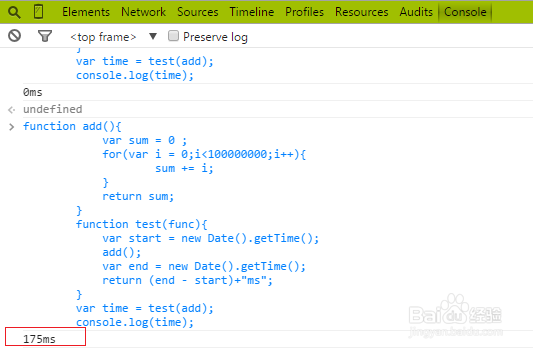
合計があります次の関数のように、この関数の実行にかかる時間を知る必要があります
function add(){
var sum = 0 ;
for(var i = 0;i<1000000;i++){
sum += i;
}
return sum;
}テスト関数を定義し、テスト対象の関数をパラメーターとして渡します
function test(func){
var start = new Date().getTime();//起始时间
func();//执行待测函数
var end = new Date().getTime();//接受时间
return (end - start)+"ms";//返回函数执行需要时间
}実際の実行時間をテストして表示します
var time = test(add); console.log(time);

上記は、関数サンプル code_javascript スキルの実行時間の js ビューです。関連コンテンツについては、お支払いください。 PHP 中国語 Web サイト (www.php.cn) に注意してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 golang 関数で新しい関数を動的に作成するためのヒント
Apr 25, 2024 pm 02:39 PM
golang 関数で新しい関数を動的に作成するためのヒント
Apr 25, 2024 pm 02:39 PM
Go 言語は、クロージャとリフレクションという 2 つの動的関数作成テクノロジを提供します。クロージャを使用すると、クロージャ スコープ内の変数にアクセスでき、リフレクションでは FuncOf 関数を使用して新しい関数を作成できます。これらのテクノロジーは、HTTP ルーターのカスタマイズ、高度にカスタマイズ可能なシステムの実装、プラグイン可能なコンポーネントの構築に役立ちます。
 C++ 関数の命名におけるパラメーターの順序に関する考慮事項
Apr 24, 2024 pm 04:21 PM
C++ 関数の命名におけるパラメーターの順序に関する考慮事項
Apr 24, 2024 pm 04:21 PM
C++ 関数の名前付けでは、読みやすさを向上させ、エラーを減らし、リファクタリングを容易にするために、パラメーターの順序を考慮することが重要です。一般的なパラメータの順序規則には、アクション-オブジェクト、オブジェクト-アクション、意味論的な意味、および標準ライブラリへの準拠が含まれます。最適な順序は、関数の目的、パラメーターの種類、潜在的な混乱、および言語規約によって異なります。
 Java で効率的で保守しやすい関数を記述するにはどうすればよいでしょうか?
Apr 24, 2024 am 11:33 AM
Java で効率的で保守しやすい関数を記述するにはどうすればよいでしょうか?
Apr 24, 2024 am 11:33 AM
効率的で保守しやすい Java 関数を作成するための鍵は、シンプルに保つことです。意味のある名前を付けてください。特殊な状況に対処します。適切な可視性を使用してください。
 Excel関数の公式の完全なコレクション
May 07, 2024 pm 12:04 PM
Excel関数の公式の完全なコレクション
May 07, 2024 pm 12:04 PM
1. SUM 関数は、列またはセルのグループ内の数値を合計するために使用されます (例: =SUM(A1:J10))。 2. AVERAGE 関数は、列またはセルのグループ内の数値の平均を計算するために使用されます (例: =AVERAGE(A1:A10))。 3. COUNT 関数。列またはセルのグループ内の数値またはテキストの数をカウントするために使用されます。例: =COUNT(A1:A10)。 4. IF 関数。指定された条件に基づいて論理的な判断を行い、結果を返すために使用されます。対応する結果。
 C++関数のデフォルトパラメータと可変パラメータの長所と短所の比較
Apr 21, 2024 am 10:21 AM
C++関数のデフォルトパラメータと可変パラメータの長所と短所の比較
Apr 21, 2024 am 10:21 AM
C++ 関数のデフォルト パラメーターの利点には、呼び出しの簡素化、可読性の向上、エラーの回避などがあります。欠点は、柔軟性が限られていることと、名前の制限があることです。可変引数パラメーターの利点には、無制限の柔軟性と動的バインディングが含まれます。欠点としては、複雑さの増大、暗黙的な型変換、デバッグの難しさなどが挙げられます。
 参照型を返す C++ 関数の利点は何ですか?
Apr 20, 2024 pm 09:12 PM
参照型を返す C++ 関数の利点は何ですか?
Apr 20, 2024 pm 09:12 PM
C++ で参照型を返す関数の利点は次のとおりです。 パフォーマンスの向上: 参照による受け渡しによりオブジェクトのコピーが回避され、メモリと時間が節約されます。直接変更: 呼び出し元は、返された参照オブジェクトを再割り当てせずに直接変更できます。コードの簡素化: 参照渡しによりコードが簡素化され、追加の代入操作は必要ありません。
 カスタム PHP 関数と定義済み関数の違いは何ですか?
Apr 22, 2024 pm 02:21 PM
カスタム PHP 関数と定義済み関数の違いは何ですか?
Apr 22, 2024 pm 02:21 PM
カスタム PHP 関数と定義済み関数の違いは次のとおりです。 スコープ: カスタム関数はその定義のスコープに限定されますが、事前定義関数はスクリプト全体からアクセスできます。定義方法: カスタム関数は function キーワードを使用して定義されますが、事前定義関数は PHP カーネルによって定義されます。パラメータの受け渡し: カスタム関数はパラメータを受け取りますが、事前定義された関数はパラメータを必要としない場合があります。拡張性: カスタム関数は必要に応じて作成できますが、事前定義された関数は組み込みで変更できません。
 C++ 関数例外の詳細: カスタマイズされたエラー処理
May 01, 2024 pm 06:39 PM
C++ 関数例外の詳細: カスタマイズされたエラー処理
May 01, 2024 pm 06:39 PM
C++ の例外処理は、特定のエラー メッセージ、コンテキスト情報を提供し、エラーの種類に基づいてカスタム アクションを実行するカスタム例外クラスを通じて強化できます。 std::Exception から継承した例外クラスを定義して、特定のエラー情報を提供します。カスタム例外をスローするには、throw キーワードを使用します。 try-catch ブロックでdynamic_castを使用して、キャッチされた例外をカスタム例外タイプに変換します。実際の場合、open_file 関数は FileNotFoundException 例外をスローします。例外をキャッチして処理すると、より具体的なエラー メッセージが表示されます。




