VSCode で C/C++ コードの自動補完を設定する方法 [詳細な図解説明]
VSCodeC/C コードの自動補完を設定するにはどうすればよいですか?以下の記事ではVSCodeでC/Cコードを自動補完する方法を紹介しますので、ご参考になれば幸いです。
![VSCode で C/C++ コードの自動補完を設定する方法 [詳細な図解説明]](https://img.php.cn/upload/article/000/000/024/639718505cb00371.jpg)
VSCode についてC/C コードの自動補完
ステップ 1:VsCode で C/C プラグインをダウンロードする必要があります #Picture:
 # プラグインをダウンロードした後、VS を再起動することをお勧めします。
# プラグインをダウンロードした後、VS を再起動することをお勧めします。
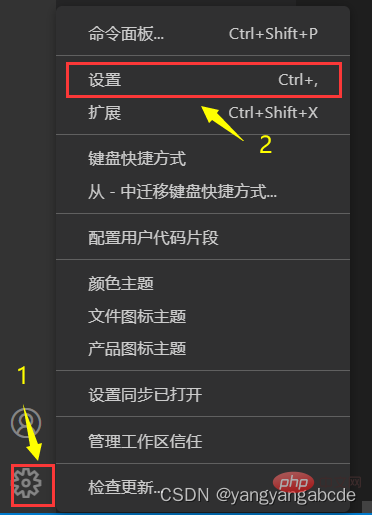
設定を見つけます
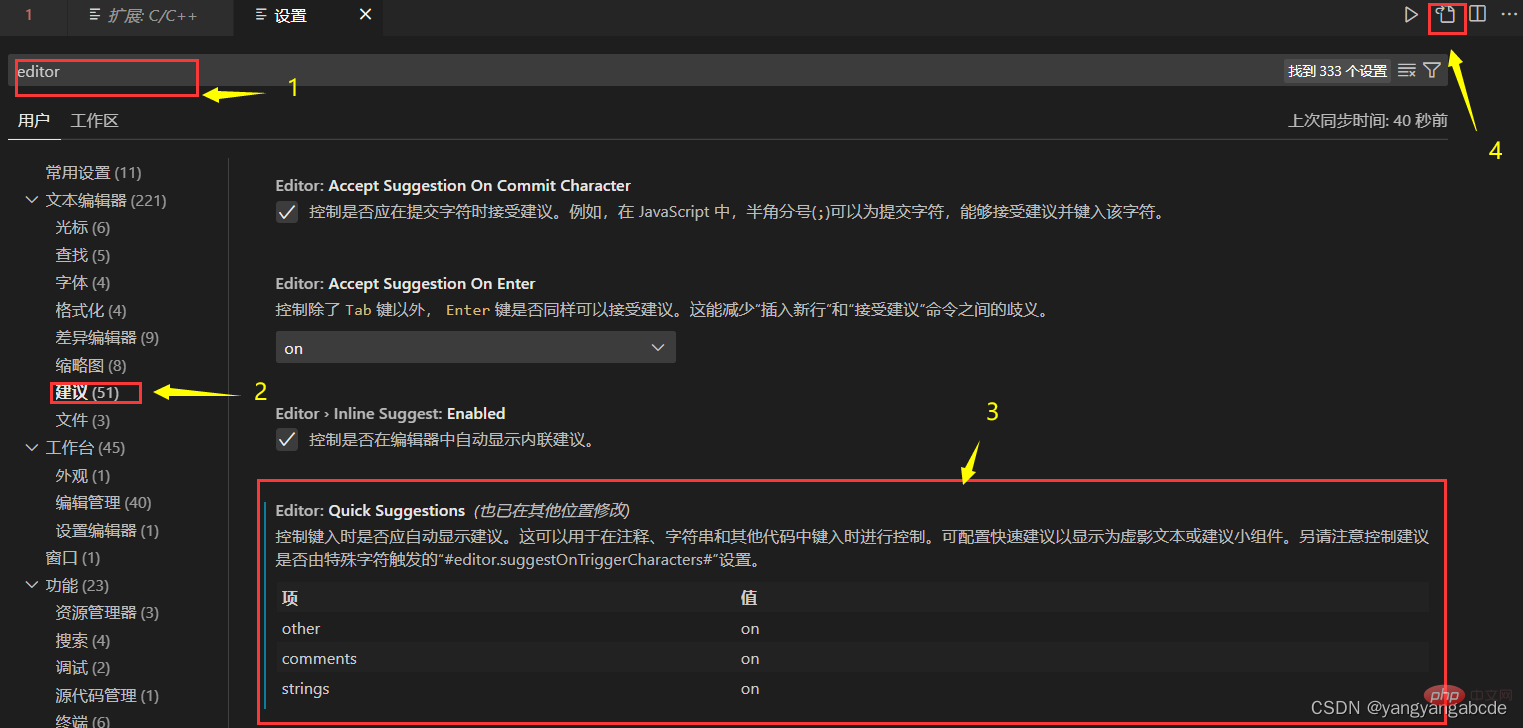
 入力ボックスに次のように入力します: editor-->「テキスト エディター」の下 " 「提案」-->「エディタ」>「クイック提案」。必要に応じて 3 つの項目の値を設定し、右上隅の「設定を開く (json)」をクリックしてこのインターフェースにジャンプします。
入力ボックスに次のように入力します: editor-->「テキスト エディター」の下 " 「提案」-->「エディタ」>「クイック提案」。必要に応じて 3 つの項目の値を設定し、右上隅の「設定を開く (json)」をクリックしてこのインターフェースにジャンプします。
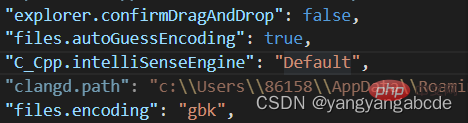
 まず、「C_Cpp.intelliSenseEngine」がデフォルトであるかどうかを確認します。 [無効] になっている場合は、必ず変更してください。変更しないと、左下隅にエラー プロンプト ボックスが表示され、「「C_Cpp.intelliSenseEngine」は無効になっており、プロンプトを表示する方法がありません。
まず、「C_Cpp.intelliSenseEngine」がデフォルトであるかどうかを確認します。 [無効] になっている場合は、必ず変更してください。変更しないと、左下隅にエラー プロンプト ボックスが表示され、「「C_Cpp.intelliSenseEngine」は無効になっており、プロンプトを表示する方法がありません。
#コードは次のとおりです: 
"C_Cpp.intelliSenseEngine": "Default"
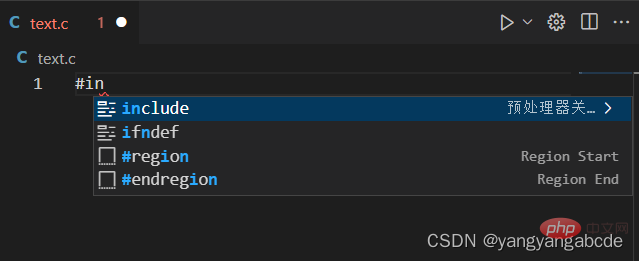
3 番目のステップ:
自動補完関数を呼び出すコードの一部を追加します。これをいくつかのコードと組み合わせることができます。システムがすでに持っているコード。コードは次のとおりです: "C_Cpp.autocomplete": "Default",
"[cpp]": {
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
}
},
"[c]": {
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
}
},
"editor.quickSuggestions": {
"comments": "on",
"strings": "on"
},
"C_Cpp.codeAnalysis.exclude": {
},
"settingsSync.ignoredExtensions": [
正常に実行されました。 
vscode 基本チュートリアル
をご覧ください。以上がVSCode で C/C++ コードの自動補完を設定する方法 [詳細な図解説明]の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。




