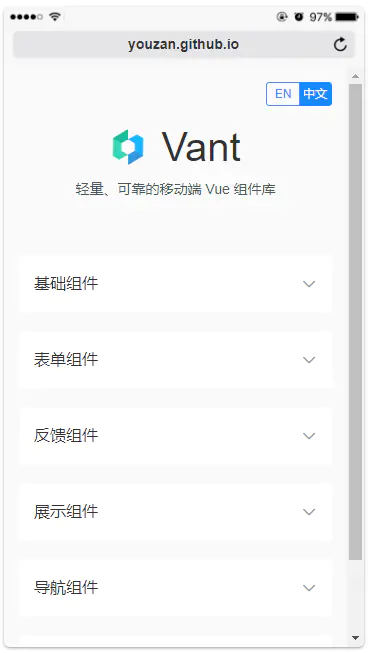
1. Vant
は Youzan フロントエンド チーム ベースの統一仕様です。 on Youzan 実装された Vue コンポーネント ライブラリは、UI 基本コンポーネントとビジネス コンポーネントの完全なセットを提供しており、これは私がこれまで使用した中で最高のフレームワークです。
2. Mint UI

3. Wot Design
このコンポーネント ライブラリは Vue.js に基づいて構築されており、京東加盟店側 UI設計仕様書(京邑携帯端末設計仕様書)の開発は、加盟店向けに統一されたUIインタラクションを提供し、研究開発の開発効率を向上させることを目的としています。特徴: 40 コンポーネント、オンデマンド導入のサポート、国際化のサポート、カスタム テーマのサポート。ブラウザのサポート: Android 4.4、iOS 8.0 (学習ビデオ共有:vuejs 入門チュートリアル、基本プログラミング ビデオ)

##4. NutUIJD スタイルの軽量モバイル Vue コンポーネント ライブラリのセットで、州と都市の連携コンポーネントが非常に優れています。

5. JDDUI は名前と同じくらい単純ですそれは次のように単純です高速ビジネスのニーズを満たすための名前 ニーズを満たす反復開発とコンポーネントの柔軟なアセンブリ JDDUI コンポーネントは、クライアント内のコンポーネントと一貫した視覚効果とエクスペリエンスを維持し、ユーザー エクスペリエンスの一貫性を確保します。

6. vuxvux WeUI および Vue (2.x) に基づいて開発されたモバイル UI コンポーネント ライブラリ。 webpack vue-loader vux をベースにして、モバイル ページを迅速に開発でき、vux-loader を使用すると、WeUI に基づいて必要なスタイルをカスタマイズできます。編集者は WeChat パブリック アカウントを開発するときに使用しました。コメント エリアで苦情を歓迎します。

7. vonicvonic vue.js と ionic スタイルに基づく UIこのフレームワークは、非常にシンプルなモバイル シングルページ アプリケーションを迅速に構築するために使用されます。

Vue 2.0 およびマテリアル デザインに基づく UI コンポーネント ライブラリ

Vue.js Exquisite に基づいて Didi WebApp チームによって実装されましたモバイル コンポーネント ライブラリ

Vue-ydui は YDUI Touch A Vue2 です。現在は個人によって管理されています。

財務シナリオ用の Vue モバイル UI コンポーネント ライブラリ機能が充実しており、柔軟性があり、実用的であるため、高品質の金融商品を迅速に構築できます。
12. v-charts
echart を使用してチャートを生成する場合、多くの場合、面倒なデータ型変換を行ったり、複雑な構成項目を変更したりする必要があります。 - チャートの登場は、この問題点を解決するものです。 Vue2.0とechartsでカプセル化されたチャートコンポーネントv-chartsをベースに、フロントエンド、バックエンド双方に優しいデータ形式を提供し、簡単な設定項目を設定するだけで、共通のチャートを簡単に生成できます。

13. Vue Carbon
Vue Carbon は、に基づいて開発されたマテリアル デザイン UI です。 vueライブラリ。

14. クェーサー
クェーサー (/kweɪ.zɑɹ/ と発音) は MIT です。ライセンスを取得したオープン ソース フレームワーク (Vue ベース) で、開発者は一度コードを記述し、同じコード ベースを使用してそれを Web サイト、PWA、モバイル アプリ、および Electron アプリとして同時に展開できます。最先端の CLI を使用してアプリケーションを設計し、よく書かれた非常に高速な Quasar Web コンポーネントを提供します。

15. Vue-recyclerview
vue-recyclerview を使用して、大きなリストをマスターします。

16. Vue.js モーダル
使いやすく、高度にカスタマイズ可能、モバイルフレンドリーな Vue.js 2.0 モーダル。

17. Vue Baidu Map
Vue Baidu Map は、Vue 2 に基づいた Baidu マップです。 x コンポーネント。

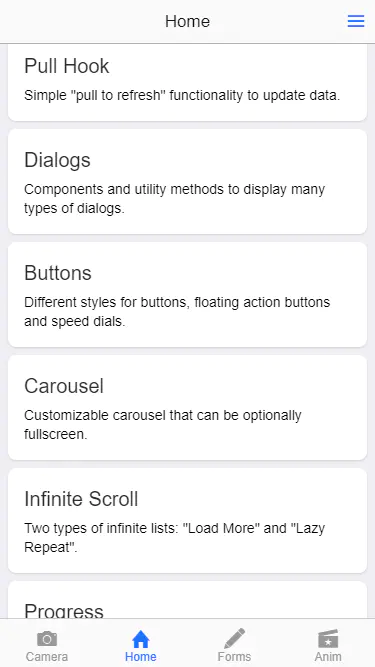
18.Onsen UI
Vue.js のパワーとシンプルさを組み合わせて、プログレッシブ Web アプリケーション。