
Angular における変更検出とは何ですか?次の記事では、変更検出について説明し、変更検出が発生する状況を紹介します。

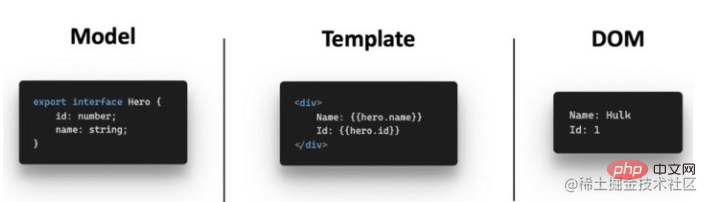
簡単に言うと、変更検出は、ビューとモデルの間にバインドされた値が変更されたかどうかを検出するために Angular によって使用されます。モデル内の値が変更されたことが検出された場合、逆に、ビュー上の値が変更されたことが検出されると、対応するバインディング関数がコールバックされます。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
つまり、モデルの変更とビューの一貫性を保つメカニズムです。このメカニズムは変更検出と呼ばれます。

Angular では、開発者は特定の DOM 更新に集中する必要はなく、ビジネスだけに集中できます。これは、Angular がこの部分の作業を代わりに行ってくれるからです。
Angular を使用せず、ネイティブ JS で開発する場合は、DOM を手動で更新する必要があります。最初に例を見てみましょう。
<html>
<div id="dataDiv"></div>
<button id="btn">updateData</button>
<canvas id="canvas"></canvas>
<script>
let value = 'initialValue';
// initial rendering
detectChange();
function renderHTML() {
document.getElementById('dataDiv').innerText = value;
}
function detectChange() {
const currentValue = document.getElementById('dataDiv').innerText;
if (currentValue !== value) {
renderHTML();
}
}
// Example 1: update data inside button click event handler
document.getElementById('btn').addEventListener('click', () => {
// update value
value = 'button update value';
// call detectChange manually
detectChange();
});
// Example 2: HTTP Request
const xhr = new XMLHttpRequest();
xhr.addEventListener('load', function() {
// get response from server
value = this.responseText;
// call detectChange manually
detectChange();
});
xhr.open('GET', serverUrl);
xhr.send();
// Example 3: setTimeout
setTimeout(() => {
// update value inside setTimeout callback
value = 'timeout update value';
// call detectChange manually
detectChange();
}, 100);
// Example 4: Promise.then
Promise.resolve('promise resolved a value').then(v => {
// update value inside Promise thenCallback
value = v;
// call detectChange manually
detectChange();
}, 100);
// Example 5: some other asynchronous APIs
document.getElementById('canvas').toBlob(blob => {
// update value when blob data is created from the canvas
value = `value updated by canvas, size is ${blob.size}`;
// call detectChange manually
detectChange();
});
</script>
</html>上記の例では、データを更新した後、detectChange() を呼び出してデータが変更されたかどうかを確認する必要があります。データが変更された場合は、更新されたデータを反映するために HTML がレンダリングされます。もちろん、Angular の では、開発者はこれらの手順を気にする必要はありません。データを更新するだけでよく、DOM は自動的に を更新します。これが変化検出です。
変更検出の鍵は、境界値が変更されたかどうか、またその変更がどのような理由で変更されたかを最小の粒度で検出する方法です。状況によって、これらのバインディングの値が変更されることがありますか?
日々の開発に基づいたいくつかのシナリオを見てみましょう。
シナリオ 1
コンポーネントの初期化:
Angular アプリケーションを開始すると、Angular がロードされますブートストラップ コンポーネントを呼び出し、ApplicationRef.tick() をトリガーして変更検出とビューのレンダリングを呼び出します。
#シナリオ 2
DOM および BOM イベント:
DOM イベントまたは BOM イベントリスナーは、Angular コンポーネントのデータを更新でき、以下の例に示すように、変更検出をトリガーすることもできます。
@Component({
selector: "counter",
template: `
Count:{{ count }}
<br />
<button (click)="add()">Add</button>
`,
})
export class CounterComponent {
count = 0;
constructor() {}
add() {
this.count = this.count + 1;
}
}シナリオ 3
HTTP データ リクエスト:
@Component({
selector: "todos",
template: ` <li *ngFor="let item of todos">{{ item.titme }}</li> `,
})
export class TodosComponent implements OnInit {
public todos: TodoItem[] = [];
constructor(private http: HttpClient) {}
ngOnInit() {
this.http.get<TodoItem[]>("/api/todos").subscribe((todos: TodoItem[]) => {
this.todos = todos;
});
}
}シナリオ 4
その他のマクロ タスクとマイクロ タスク:
setTimeout() などまたは setInterval()。 setTimeout() マクロタスクのコールバック関数でデータを更新することもできます。@Component({
selector: 'app-root',
template: '<div>{{data}}</div>';
})
export class AppComponent implements OnInit {
data = 'initial value';
ngOnInit() {
setTimeout(() => {
// user does not need to trigger change detection manually
this.data = 'value updated';
});
}
}Promise.then() です。他の非同期 API (fetch など) は Promise オブジェクトを返すため、then() コールバック関数でもデータを更新できます。
@Component({
selector: 'app-root',
template: '<div>{{data}}</div>';
})
export class AppComponent implements OnInit {
data = 'initial value';
ngOnInit() {
Promise.resolve(1).then(v => {
// user does not need to trigger change detection manually
this.data = v;
});
}
}シナリオ 5
その他の非同期操作:
ExceptaddEventListener() 、setTimeout() および Promise.then()、およびデータを非同期的に更新できるその他の操作。たとえば、WebSocket.onmessage() や Canvas.toBlob() などです。
上記の状況には 1 つの共通点があることを見つけるのは難しくありません。つまり、バインディング値の変更を引き起こすイベントは 非同期イベント です。 非同期操作が発生している限り、Angular は状態が変更された可能性があると判断し、変更検出を実行します。
考察: 他にどのような非同期イベントがあるでしょうか?
これらは、アプリケーションがデータを変更する可能性がある最も一般的なシナリオをカバーしています。 Angular は、データが変更された可能性があることを検出するたびに、変更検出を実行します。変更検出の結果として、DOM はこの新しいデータに基づいて更新されます。 Angular はさまざまな方法で変更を検出します。コンポーネントの初期化の場合、Angular は明示的な変更検出を呼び出します。 非同期操作の場合、Angular はゾーンを使用してデータが変更される可能性のある変更を検出し、自動的に変更検出を実行します。
これらの非同期イベントをサブスクライブするにはどうすればよいですか?次回の記事もお楽しみに。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がAngular の変更検出とは何ですか?変更検出はどのような状況でトリガーされますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。