

(学習ビデオ共有: vuejs 入門チュートリアル 、基本プログラミング ビデオ )
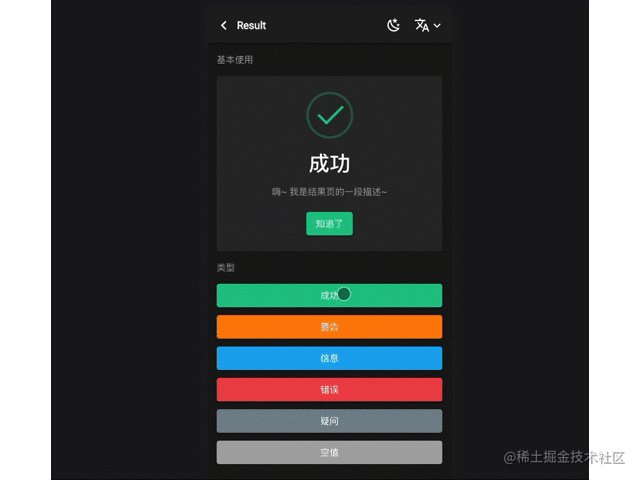
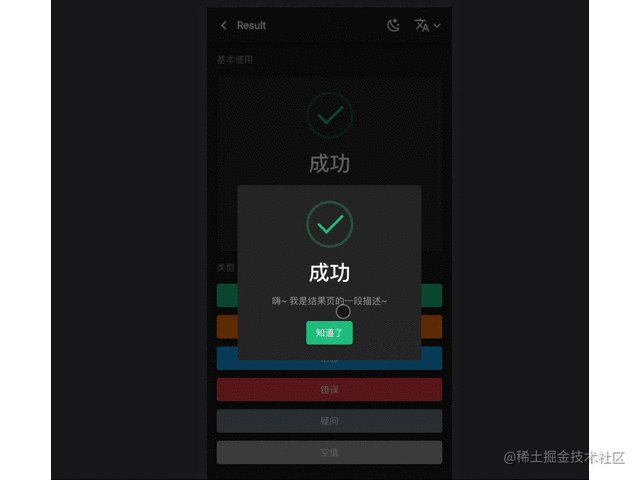
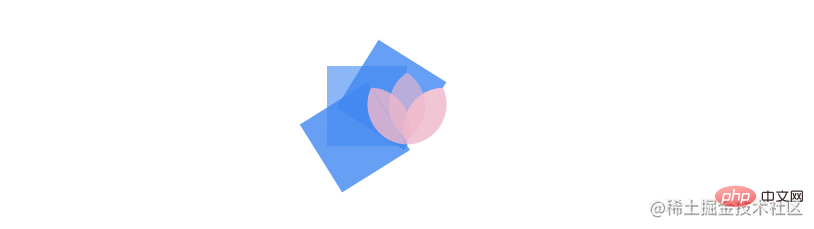
学生の皆さん、著者はここにいますもう一度内容を出力しましょう この記事の主な内容はブール演算です。おそらく、多くの友人の最初の反応は、Javascript の true と false でしょう。はい、どちらもブール値ですが、ブール演算です。しかし、それはそれだけではありません。 。著者は学生にコンピュータ グラフィックスとフロントエンド開発におけるブール演算の応用を紹介します。なぜ突然ブール演算を共有したいのですか?これは、コンポーネント PR (結果情報を表示するために使用される Result 結果コンポーネントです) を最近受け取った作成者によって管理されている Varlet コンポーネント ライブラリ からのものであり、そのコンポーネントのアニメーションは次のとおりです。これはコンピューティングには比較的優れたアプリケーションですが、最初にコンポーネントの効果を見てみましょう。

著者の数学レベルはまだ9年間の義務教育レベルであり、著者は彼が話せるかどうか自信がない はっきりしているので、他の人を誤解させないようにします。この点に興味がある場合は、Wikipedia をチェックしてください。
ブール演算は、論理値 (true) の演算に使用できる数学演算です。または false)、ブール演算には AND、OR、NOT、XOR、NAND が含まれます。これらの演算子を使用して論理式を構築し、論理値を評価できます。たとえば、2 つの条件 (A と B) が両方とも true であるかどうかを判断する場合は、式「A AND B」の論理値を評価する AND 演算子を使用できます。
グラフィックスでは、ブール演算を使用して幾何学的形状を操作し、新しい幾何学的形状を導き出すことができます。たとえば、ブール演算を使用して幾何学的図形の交差演算を実行する、つまり 2 つの図形の重なり合う部分の形状を見つけることができます。ブール演算を使用して、2 つの図形を 1 つの図形に結合するユニオン演算を実行することもできます。ブール演算を使用して、ある形状を別の形状から減算する差分演算を実行することもできます。これらの操作は、複雑なグラフィックスの作成に役立ち、コンピューター グラフィックスの基礎を提供します。フロントエンド開発では、このアイデアを使用して多くのグラフィックスやアニメーション効果を構築することもできます。 PPT やグラフィック デザイン ソフトウェアの一種でも広く使用されています。

(追記: この画像はインターネットからのものです。著作権上の問題がある場合は、私に連絡してください。削除されます。説明のみを目的として使用されています)
ここまでさまざまなアイデアを紹介してきましたが、次にこれらのアイデアをどのように業務に適用するかを紹介します。
複数の DIV (以下、総称してグラフィックと呼びます) を結合して、まったく新しいグラフィックを取得します。絶対配置によって複数のグラフィックをスタックできます。




 #推理アニメーションを添付します。
#推理アニメーションを添付します。
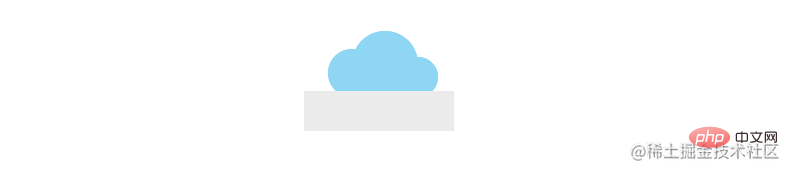
コンテナを オーバーフロー: 非表示に設定し、コンテナ内の要素をコンテナーの外にプッシュできます。オフセットによるコンテナ また、切り抜き効果を実現するには、たとえば葉の形を作りたい場合、2 つのボールを使用してコンテナから押し出すと、葉の 2 つの半分が得られます。


次に、結果として得られた形状を組み合わせて、完全な葉を形成します。

次に、引き続きコピー、回転、透明度の追加を行います。
#これまでに得られたパターンの構造をより直観的に確認するために、各葉の左半分の要素の背景を色で染めます。 # #推理アニメーションはまだ添付されています。 

#要素を移動させることで、動的なクリッピング効果を実現できます。
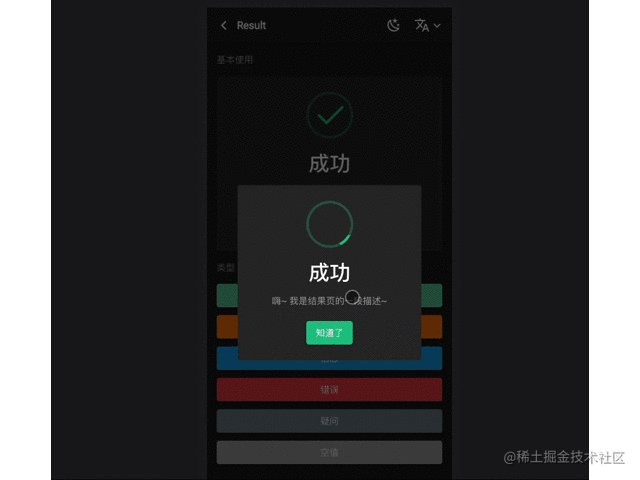
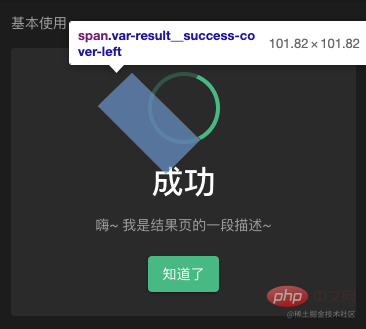
 ここでは、で説明した # について説明します。 ##Result
ここでは、で説明した # について説明します。 ##Result
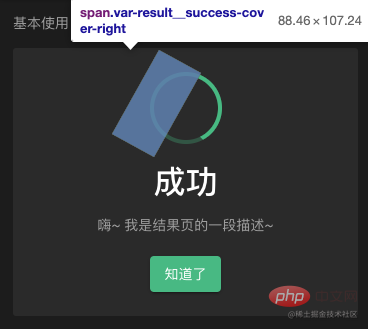
これは 2 番目のバッフルです。この 2 番目のバッフルはフレームでアニメーション化されていることに注意してください。回転したり、激しく動きながら移動します。その後、1 番目のバッフルと連携することで、 、外側のリングの色が徐々に塗りつぶされているように見えます。
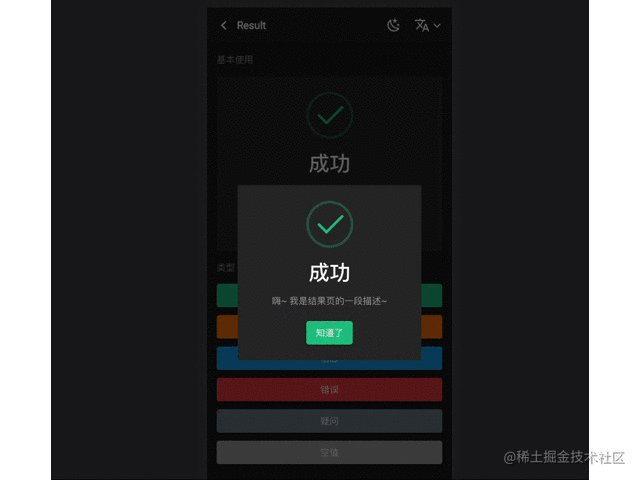
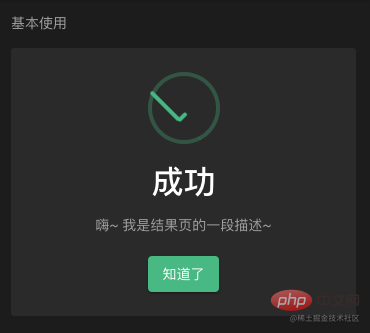
 次に、チェック マークのアニメーションです。このアニメーションは難しいものではありません。2 本のスティックのサイズを変更するだけです。ここでは詳しく説明しません。
次に、チェック マークのアニメーションです。このアニメーションは難しいものではありません。2 本のスティックのサイズを変更するだけです。ここでは詳しく説明しません。
 (学習ビデオ共有:
(学習ビデオ共有:
、
基本プログラミング ビデオ)
以上がVue3 の学習: コンポーネントでブール演算を使用する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。