

前の 記事では、変更検出とは正確には何なのかを紹介し、ネイティブ JS の例を使用して変更検出をよりよく理解し、どのようなシナリオで変更検出が行われるかを紹介しました。引き起こされる。前回の記事では、仕事における 5 つの一般的なシナリオをまとめましたが、最初にそれについて考える必要があります。Angular の変更検出はすべての非同期イベントをサポートしていますか?サポートされている場合、リストに掲載できますか?サポートされていないものがある場合、どのものがサポートされていませんか?これらの問題については、以降の記事で詳しく説明します。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
非同期操作が発生している限り、Angular は変更検出を実行する では、Angular はどのようにして非同期イベントをサブスクライブ (認識) するのでしょうか?言い換えれば、Angular は非同期イベントがいつ実行されるかをどのようにして知るのでしょうか?まずはzone.jsについて学びましょう。
zone.js は、ブラウザーで非同期タスクをカプセル化してインターセプトするためのゾーンと呼ばれるメカニズムを提供し、非同期ライフサイクル フック#も提供します##そして、統合された非同期エラー処理メカニズム。
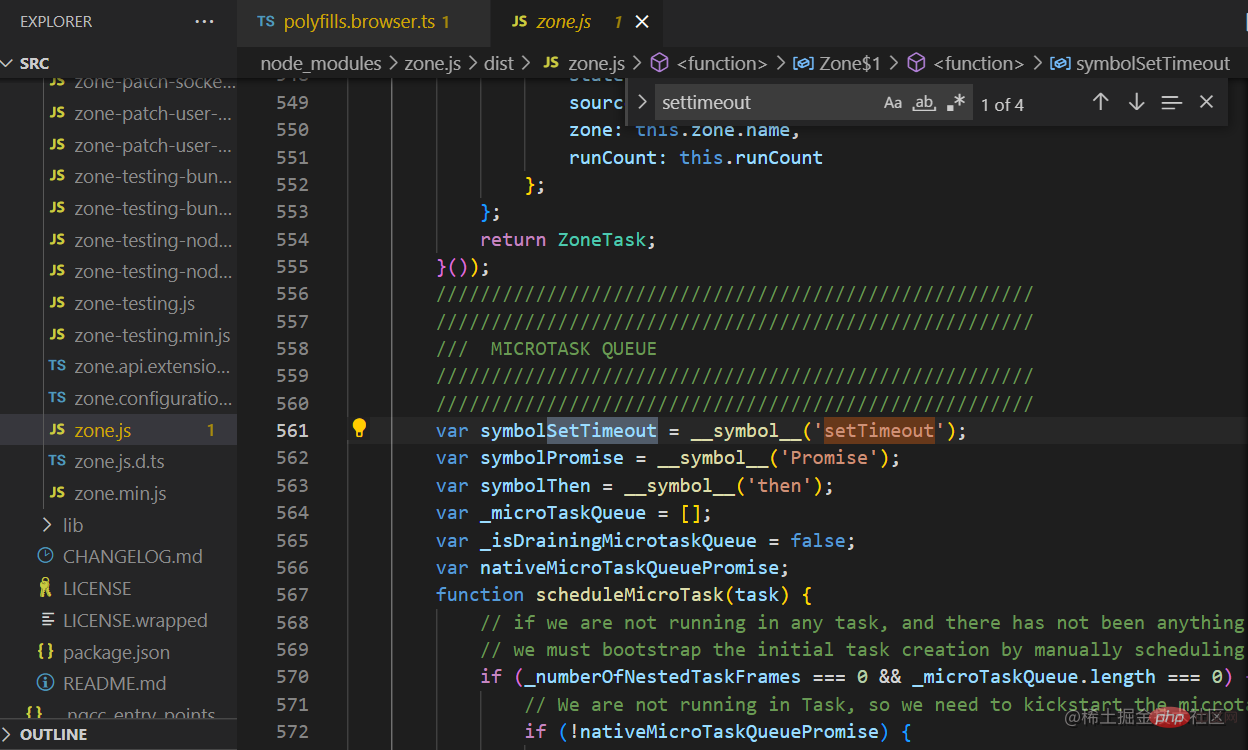
zone.js はパッチを使用して、setTimeout や HTMLElement.prototype.onclick などのブラウザーの一般的なメソッドと要素をインターセプトします。 Angular が起動すると、zone.js を使用していくつかのブラウザ API にパッチを適用し、非同期イベントをキャプチャし、イベントをキャプチャした後に変更検出を呼び出します。
package.json次の例:
{
"dependencies": {
...
"zone.js": "~0.10.2"
}
}
Object.defineProperty を使用してデータ変更をインターセプトすることは誰もが知っていますが、これには多くの機能があります。オブジェクトのプロパティの変更を監視することしかできませんが、配列の変更については何もできません。配列プロトタイプには、配列に変更を加える可能性のあるメソッドが 7 つあります。Vue はこれらのメソッドを認識する必要があります。それらを実装するにはどうすればよいですか?プッシュ メソッドを例に挙げると、元のプッシュ メソッドを上書きして、新しいプッシュ メソッドを実装する必要があります。新しいプッシュ メソッドは、元のプッシュ メソッドの機能を保持し、依存関係に更新を通知する必要があります。
zone.js での実装はこのアイデアと同じです。setTimeout のパッチ適用プロセスをシミュレートするための簡略化されたコードを見てみましょう:
function setTimeoutPatch() {
// 存储原始的setTimeout
var originSetTimeout = window['setTimeout'];
// 对浏览器原生方法的包裹封装
window.setTimeout = function () {
return global['zone']['setTimeout'].apply(global.zone, arguments);
};
// 创建包裹方法,提供给上面重写后的setTimeout使用
Zone.prototype['setTimeout'] = function (fn, delay) {
// 先调用原始方法
originSetTimeout.apply(window, arguments);
// 执行完原始方法后就可以做其他拦截后需要进行的操作了
...
};
}プログラミング教育をご覧ください。 !
以上がAngular 変更検出における非同期イベントのサブスクライブの簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。