vue での v-bind の用途は何ですか
vue では、v-bind 命令は主に属性バインディングに使用されます。完全な構文 "v-bind:property="value"" と省略された構文 ":href="value"" は、属性は変数として扱われ、Vue はそれを解析し、解析された変数をデータ属性の対応する値に割り当てます。

vue の v-bind の概要
v-bind は主に、クラス属性、スタイル属性、 value 属性、href 属性など、属性である限り、v-bind ディレクティブを使用してバインドできます。 v-bind は主に属性バインディングに使用されます。Vue では公式に次のような略語:bind が提供されています:<!-- 完整语法 --> v-bind:property="value" //此时 value会被解析成一个变量,若是在vue实例中没有找到,会显示找不到错误 <!-- 缩写 --> :href="value"
バインディング HTML クラス
1. オブジェクト構文:
v-bind を指定できます。 :class クラスを動的に切り替えるためのオブジェクト。注: v-bind:class ディレクティブは通常のクラス属性と共存できます HTML コード:<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})
になります。直接バインドすることもできます 指定したデータ内のオブジェクト:
HTML コード:<ul class="box" :class="classObject">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截图
}
}
})
配列を v-bind:class に渡してクラス リストを適用できます
HTML コード:
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JSコード:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})HTML コード:
<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS を使用できます。コード:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})この例では、最初に isA のブール値を決定します。これが true の場合は classA が表示され、false の場合は表示されません。 ClassB は三項演算を実行しないので、常に表示されます。ページのスクリーンショットを見てください。

<div v-bind:class="[classA, { classB: isB, classC: isC }]">
バインド インライン スタイル
1. オブジェクト構文v-bind:styleオブジェクト 構文は非常に直感的で、CSS に非常によく似ています。実際、これは Javascript オブジェクトです。
CSS プロパティ名はキャメル ケースを使用する必要があります(公式ドキュメントでは、キャメル ケースまたはダッシュ区切りの命名法を使用できると記載されています)ただし、ダッシュで区切るとエラーが報告されます。 HTML コード: (これは、ダッシュで区切られた CSS 属性名のデモです。エラーが報告されます)
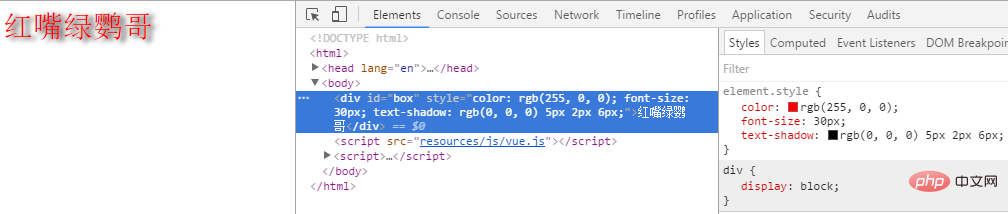
<div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div>JS コード:
var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
})ページ エラー:
 キャメル ケースの命名規則に従って記述すると、すべてが正常です:
キャメル ケースの命名規則に従って記述すると、すべてが正常です:
HTML コード:
<div id="box" : style="max-width:90%">红嘴绿鹦哥</div>
ページ効果の表示:
 ## スタイル オブジェクトに直接バインドすることもできます。どちらの方が優れており、テンプレートが明確になります:
## スタイル オブジェクトに直接バインドすることもできます。どちらの方が優れており、テンプレートが明確になります:
HTML コード:
<div id="box" : style="max-width:90%">红嘴绿鹦哥</div>
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})2. 配列構文
1 つの要素に複数のスタイル オブジェクトを適用できます
HTML コード:<div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
})
 画像 SRC アドレスの追加
画像 SRC アドレスの追加
img タグの src 属性に値を割り当てるときは、従来の方法 {{url}} に従います:
HTML コード:
<img class="box lazy" src="/static/imghw/default1.png" data-src="{{url}}" alt="vue での v-bind の用途は何ですか" >var vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc76vue での v-bind の用途は何ですか‘
}
})
使用 v-bind:src 再来试试看
HTML代码:
<img class="box lazy" src="/static/imghw/default1.png" data-src="url" : alt="vue での v-bind の用途は何ですか" >
查看页面截图:
以上がvue での v-bind の用途は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、&lt; Keep-Alive&gt;および&lt;コンポーネントは&gt;コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。





