vscode で vue を記述するときに構文強調表示がない場合はどうすればよいですか?
解決策: 1. vscode を開き、拡張機能をクリックします; 2. 開いたウィンドウで Vetur プラグインを検索してインストールします; 3. トップメニューで、[ファイル] - [環境設定] - をクリックします。 「設定」-「ユーザー」-「テキスト エディター」で、「setting.json」ファイルを見つけて編集します。 4. 構成ファイルで「files.associations」を見つけて、対応するコードを追加し、ファイルを保存します。 5. . vscodeを再起動するとできます。

このチュートリアルの動作環境: Windows7 システム、vue3&&Visual Studio Code バージョン 1.74.0、DELL G3 コンピューター。
#vscode は vue 構文の強調表示を設定します
1. エディターに Vetur プラグインをインストールします
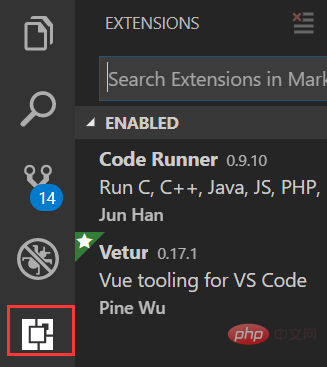
1.1.vs コード エディターを開き、次に示すように、左側の拡張関数をクリックします (

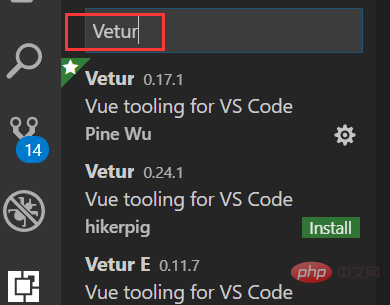
Vetur で、以下に示すように、検索されたプラグインから Install を選択します。

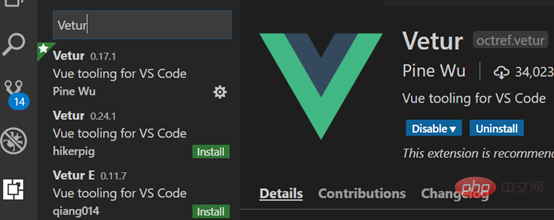
1.3.以下に示すように、インストールが成功しました。 図:

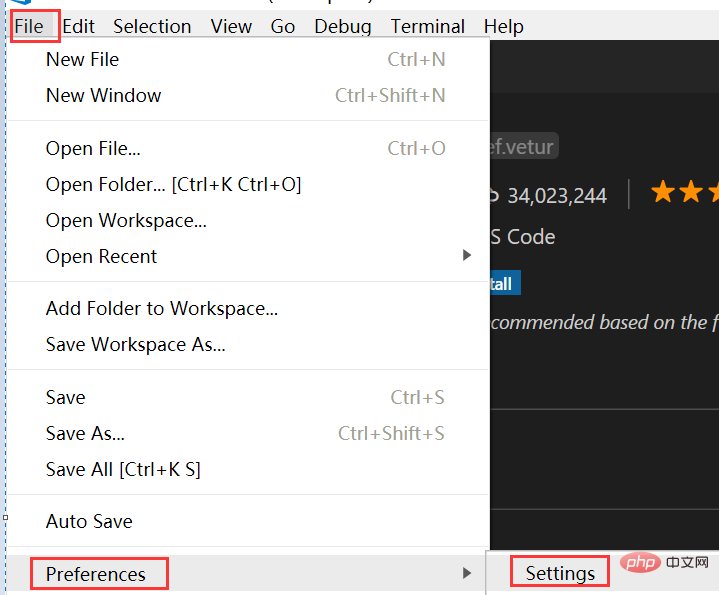
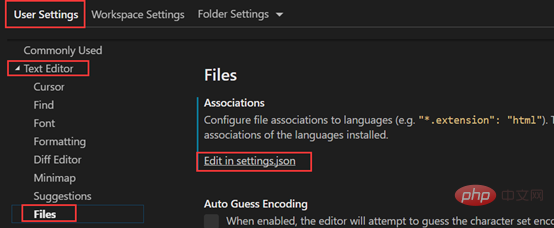
##2. エディターで関連情報を設定します。 #2.1. VScode エディターを開き、トップメニュー:[ファイル]->環境設定->設定英語版:
ファイル->環境設定->設定設定
##2.2、ユーザー
#->
、ドロップダウンして setting.json の を検索して編集します。英語版: 中国語版:
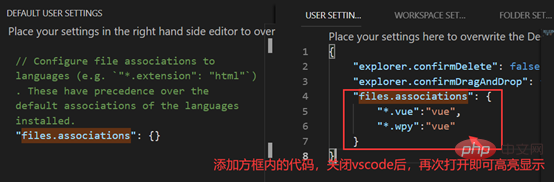
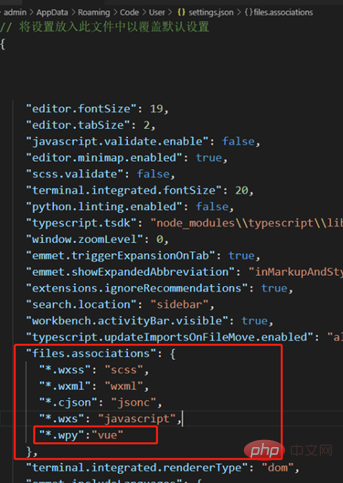
2.3. 設定内で files.associations を見つけ、対応するコードを追加して、 を保存します。英語版: 右側 赤いボックスにコードを入力してください
を保存します。英語版: 右側 赤いボックスにコードを入力してください
 中国語版:
中国語版:

vuejs ビデオ チュートリアル  、
、
]
以上がvscode で vue を記述するときに構文強調表示がない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 Netflixのフロントエンド:React(またはVue)の例とアプリケーション
Apr 16, 2025 am 12:08 AM
Netflixのフロントエンド:React(またはVue)の例とアプリケーション
Apr 16, 2025 am 12:08 AM
Netflixは、Reactをフロントエンドフレームワークとして使用します。 1)Reactのコンポーネント開発モデルと強力なエコシステムが、Netflixがそれを選択した主な理由です。 2)コンポーネント化により、Netflixは複雑なインターフェイスをビデオプレーヤー、推奨リスト、ユーザーコメントなどの管理可能なチャンクに分割します。 3)Reactの仮想DOMおよびコンポーネントライフサイクルは、レンダリング効率とユーザーインタラクション管理を最適化します。
 VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
vscodeでタスクを実行します:tasks.jsonファイルを作成し、バージョンとタスクリストを指定します。タスクのラベル、コマンド、ARG、およびタイプを構成します。タスクを保存してリロードします。ショートカットキーCTRLシフトB(CMDシフトBのMacOS)を使用してタスクを実行します。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。




