jqueryで要素が隠されているかどうかを検出する方法
3 メソッド: 1. css() を使用して、要素の表示属性の値が none かどうかを検出します。そうであれば、非表示になります。構文は、「element object.css('display'」です) )=='none'"; 2. is() メソッドと ":hidden" セレクターを使用します。戻り値が true の場合、要素は非表示になります。構文は "element object.is(":hidden") です。 "; 3. is() メソッドと ":visible" "セレクター、構文 "!(Element object.is(":visible"))" を使用します。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery で要素が非表示かどうかを検出するいくつかのメソッド
方法 1: css() を使用して値が非表示かどうかを検出します表示属性はなしです。
css() は、選択した要素の 1 つ以上のスタイル属性を返すことができます。
css() を使用して表示属性の値を取得し、その値が none かどうかを判断して要素が非表示かどうかを検出するだけです。 none の場合、要素は非表示になります。
# が none でない場合、要素は非表示になりません。
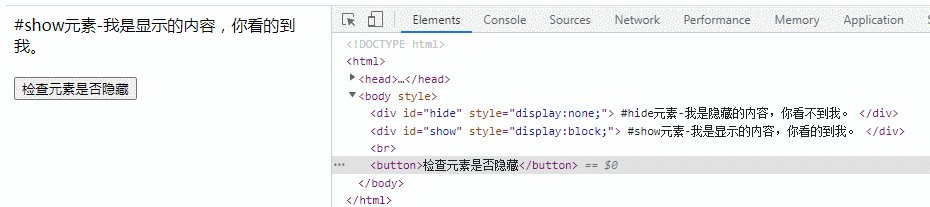
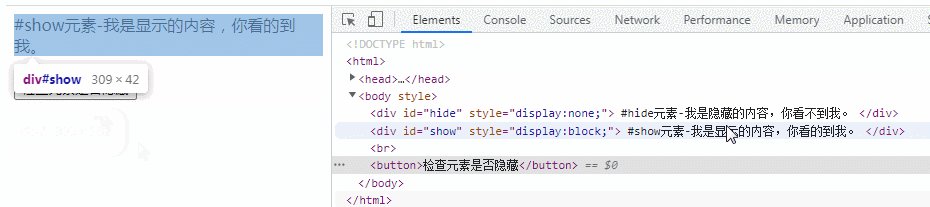
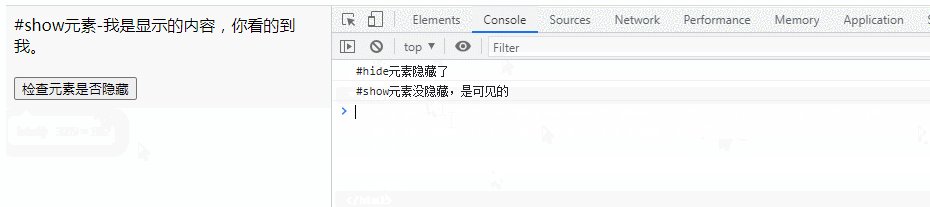
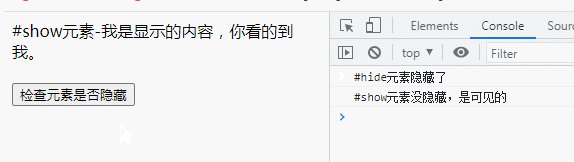
<!DOCTYPE html> <html> <head> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { if ($("#hide").css('display')=='none') { console.log("#hide元素隐藏了"); } else { console.log("#hide元素没隐藏,是可见的"); } if ($("#show").css('display')=='none') { console.log("#show元素隐藏了"); } else { console.log("#show元素没隐藏,是可见的"); } }); }); </script> </head> <body> <div id="hide" style="display:none;"> #hide元素-我是隐藏的内容,你看不到我。 </div> <div id="show" style="display:block;"> #show元素-我是显示的内容,你看的到我。 </div><br> <button>检查元素是否隐藏</button> </body> </html>ログイン後にコピー

:hidden セレクターは非表示の要素を選択します。次の状況の要素は非表示要素です:
display:none に設定します- type="hidden" のフォーム要素
- 非表示の親要素 (子要素も非表示になります)
- 検出構文:
元素对象.is(":hidden")ログイン後にコピー
- #例
<!DOCTYPE html> <html> <head> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { if ($("#hide").is(":hidden")) { console.log("#hide元素隐藏了"); } else { console.log("#hide元素没隐藏,是可见的"); } if ($("#show").is(":hidden")) { console.log("#show元素隐藏了"); } else { console.log("#show元素没隐藏,是可见的"); } }); }); </script> </head> <body> <div id="hide" style="display:none;"> #hide元素-我是隐藏的内容,你看不到我。 </div> <div id="show" style="display:block;"> #show元素-我是显示的内容,你看的到我。 </div><br> <button>检查元素是否隐藏</button> </body> </html>ログイン後にコピー
方法 3: is() メソッドと「:visible」セレクター検出を使用する
 is() メソッドは、選択された要素がセレクターと一致するかどうかを確認するために使用されます。
is() メソッドは、選択された要素がセレクターと一致するかどうかを確認するために使用されます。
: 表示セレクターは、現在表示されている各要素を選択します。次以外の要素は表示要素です。
は、display:none
- with type="hidden" に設定されます。 form 要素
- 幅と高さは 0
- 非表示の親要素 (子要素も非表示になります)
- 検出構文:
!(元素对象.is(":visible"))ログイン後にコピー戻り値が true の場合、要素は非表示になり、戻り値が false の場合、要素は非表示になりません。
- 例:
<!DOCTYPE html> <html> <head> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { if (!($("#hide").is(":visible"))) { console.log("#hide元素隐藏了"); } else { console.log("#hide元素没隐藏,是可见的"); } if (!($("#show").is(":visible"))) { console.log("#show元素隐藏了"); } else { console.log("#show元素没隐藏,是可见的"); } }); }); </script> </head> <body> <div id="hide" style="display:none;"> #hide元素-我是隐藏的内容,你看不到我。 </div> <div id="show" style="display:block;"> #show元素-我是显示的内容,你看的到我。 </div><br> <button>检查元素是否隐藏</button> </body> </html>ログイン後にコピー
jQuery ビデオ チュートリアル
、Web フロント-ビデオ終了  ]
]
以上がjqueryで要素が隠されているかどうかを検出する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。




