
jqueryは画像のsrc属性を取得できます。取得方法: 1. attr() を使用して img ピクチャ要素の src 属性を取得します (構文は "$(img).attr("src")" です; 2. prop() を使用して最初に一致する img ピクチャを取得します要素 src 属性、構文 "$(img).prop("src")"。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery では、要素の属性を取得するために 2 つのメソッドを使用できます:
attr()
prop()
方法 1. attr() を使用して画像の src 属性を取得します
attr()メソッドは要素の属性値の選択を返すことができます。
構文:
元素对象.attr("属性名")指定された img 要素オブジェクトを取得し、attr( "src") メソッド。画像の src 属性を取得できます。
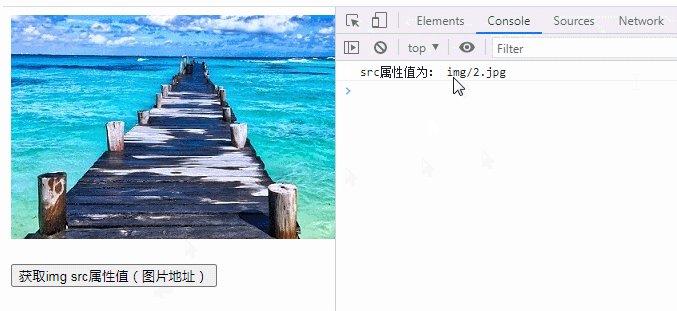
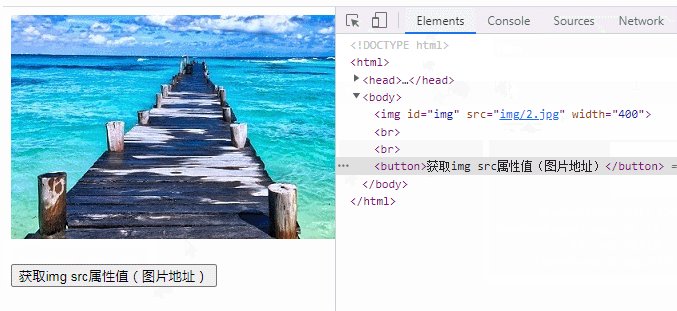
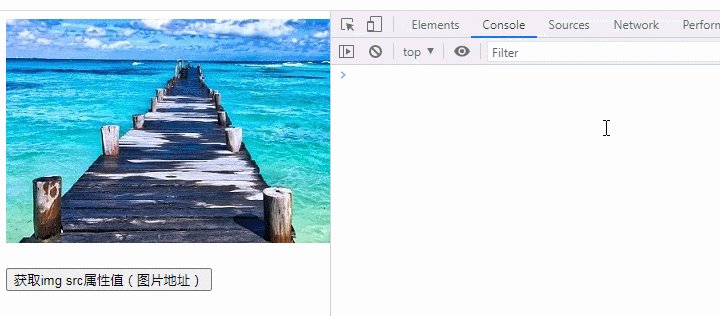
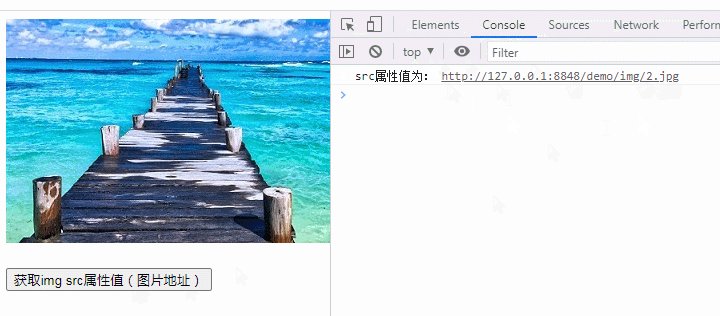
例: 画像アドレスである img src 属性値を取得します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
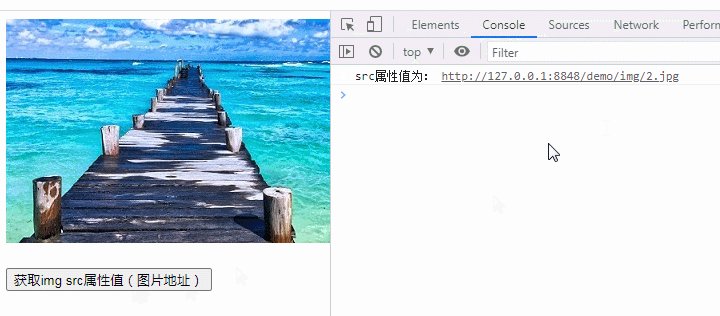
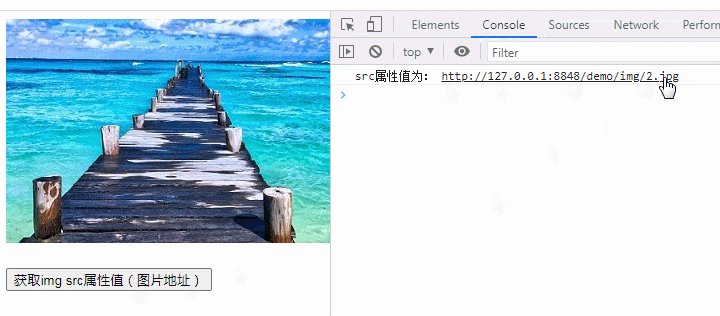
var img=$("img").attr("src");
console.log("src属性值为: "+img)
});
});
</script>
</head>
<body>
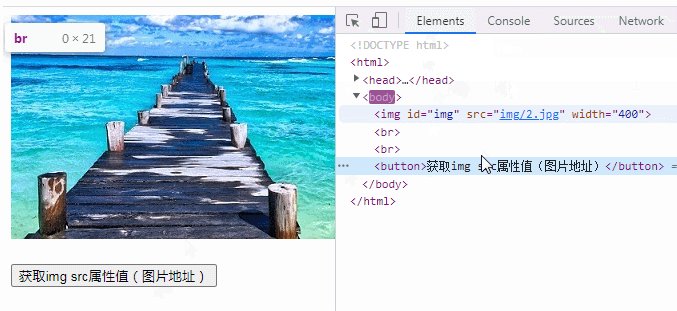
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%"/ alt="jqueryは画像のsrc属性を取得できますか?" ><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html>
2. prop() を使用して画像の src 属性を取得します
prop() メソッドは、次の属性値を返すことができます。選択された要素を取得し、最初に一致した要素の属性値を返します。
構文:
元素对象.prop("属性名")指定された img 要素オブジェクトを取得し、prop("src") メソッドを使用するだけです。画像の src 属性を取得します。
例: 画像アドレスである img src 属性値を取得します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").prop("src");;
console.log("src属性值为: "+img)
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%"/ alt="jqueryは画像のsrc属性を取得できますか?" ><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html>
[推奨学習:jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryは画像のsrc属性を取得できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



