
追加可能; jquery では、wrap() 関数を使用して親タグ a を img 要素に追加できます。追加方法: 1. jquery セレクターを使用して img 要素オブジェクトを選択します (構文 "$("img")"; 2. Wrap() 関数を使用して、取得した要素オブジェクトに指定した親要素を追加します (構文 " img 要素 object.wrap( "")"。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery は img にタグを追加できます
img にタグを追加するには、img タグの外側に a タグを追加します:
<a href=""> <img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%"/ alt="jqueryでimgにタグを追加できますか?" > </a>
簡単な用語では、img タグに親要素 (タグ) を追加します。
jquery では、wrap() 関数を使用して、指定した要素に親タグを追加できます。
wrap() メソッドは、選択された各要素を指定された HTML 要素でラップします。
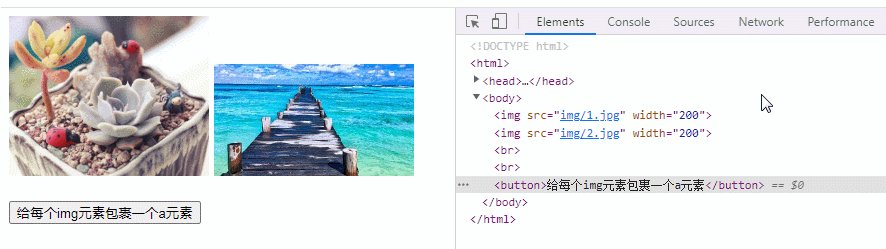
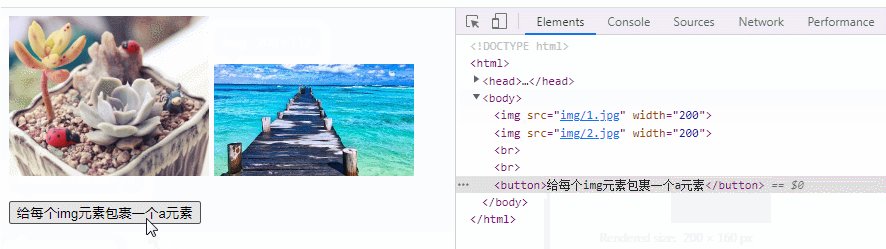
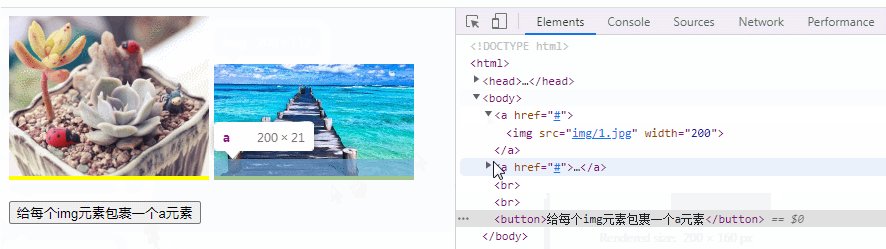
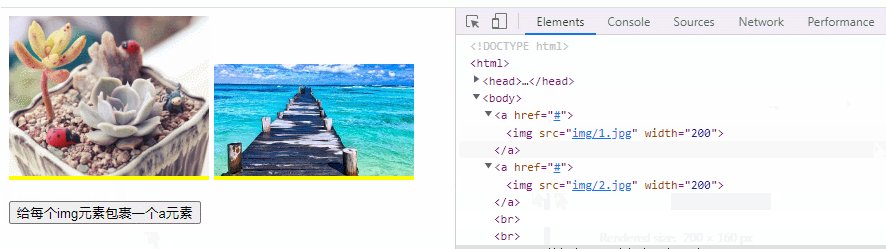
実装例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").wrap("<a href='#'></a>");
});
});
</script>
<style type="text/css">
a {
background-color: yellow;
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%"/ alt="jqueryでimgにタグを追加できますか?" >
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="jqueryでimgにタグを追加できますか?" ><br><br>
<button>给每个img元素包裹一个a元素</button>
</body>
</html>
wrap() メソッドの説明
wrap() メソッドの使用法選択した各要素を指定した HTML 要素でラップします。つまり、選択した要素の外側に親要素を追加します。
この種のラッピングは、元の文書の意味上の品質を損なうことなく、文書に追加の構造化マークアップを挿入する場合に最も役立ちます。この関数の原理は、提供された最初の要素 (提供された HTML マークアップ コードから動的に生成される) を調べ、そのコード構造内の最上位の祖先要素を見つけることです。この祖先要素はラッピング要素です。この関数は、HTML マークアップ コード内の要素にテキストが含まれている場合には使用できません。したがって、テキストを追加したい場合は、パッケージが完成した後に追加する必要があります。
文法:
$(selector).wrap(html|ele|fn)

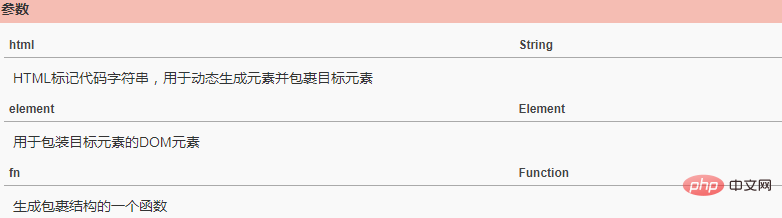
パラメータの説明:
html パラメータの説明: 新しい Div を使用します。 作成した div をラップします。
$("p").wrap("<div class='wrap'></div>");$("p").wrap(document.getElementById('content'));<div class="container">
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
$('.inner').wrap(function() {
return '<div class="' + $(this).text() + '" />';
});<div class="container">
<div class="Hello">
<div class="inner">Hello</div>
</div>
<div class="Goodbye">
<div class="inner">Goodbye</div>
</div>
</div>【推奨される学習:
jQuery ビデオ チュートリアル以上がjqueryでimgにタグを追加できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。