vue プロジェクトには vue インスタンスが 1 つだけありますか?
いいえ、vue プロジェクトには複数の vue インスタンスを含めることができます。 vue プロジェクトでは、通常、main.js で定義される VUE インスタンスは 1 つだけで、残りは vue コンポーネント インスタンスです。 Vue はインスタンスから構築されます。コンポーネントは Vue のインスタンスです。プロパティは各コンポーネント内に書き込むことができるため、各コンポーネントは Vue のインスタンスになります。

いいえ、vue プロジェクトには複数の vue インスタンスを含めることができます。
Vue はインスタンスから構築されます。コンポーネントは Vue のインスタンスです。プロパティは各コンポーネント内に書き込むことができるため、各コンポーネントは Vue のインスタンスになります。 vue プロジェクトでは、通常、main.js で定義される VUE インスタンスは 1 つだけで、残りは vue コンポーネント インスタンスです。Vue インスタンス
Vue を使用してプロジェクトを作成する場合、最も重要なのは Vue インスタンスであり、Vue を学習するための方向性を提供します。 Vue インスタンス関連の「機能」が私たちの最終目標です。 まず、HTML ファイルに vue.js を読み込みます。スクリプト タグを使用して vue.js ファイルを直接読み込むことができます:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue实例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<body>
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
});
</script>
</body><body>
<div id="app">Hello {{ msg }}</div>
<script>
const obj = {
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
}
const vm = new Vue(obj);
</script>
</body>el: document.getElementById('app'),
el: 'div',

<body>
<div id="app">
<h1>{{ msg }}</h1>
</div>
<div id="app-body">
<h4>{{ title }}</h4>
</div>
<div class="app-footer">
<h4>{{ footer }}</h4>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "Vue 实例讲解"
}
}
});
</script>
<script>
const vmFooter = new Vue({
el: '.app-footer',
data: function () {
return {
footer: "感谢阅读",
}
}
});
</script>
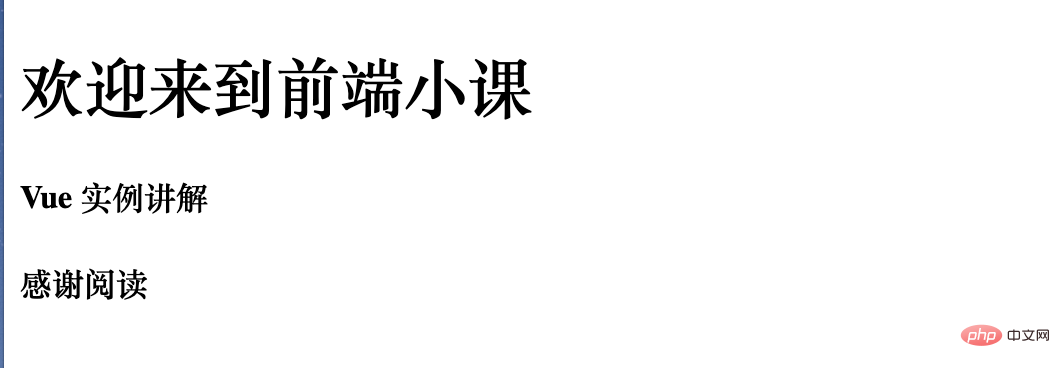
</body> ブラウザで開くと、結果は次のようになります。 

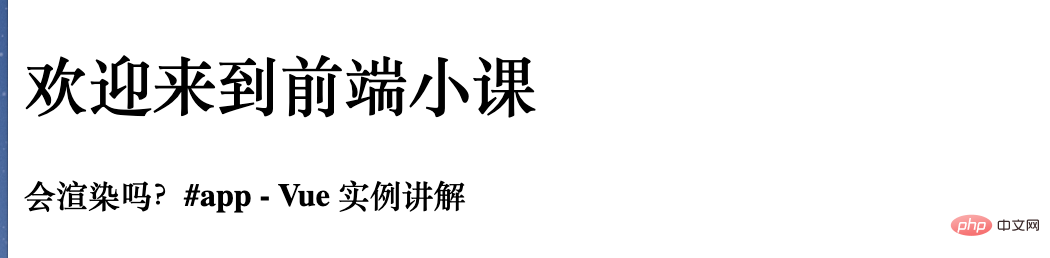
<body>
<div id="app">
<h1>{{ msg }}</h1>
<!-- 这里不能声明一个新的 Vue 实例 -->
<div id="app-body">
<h4>会渲染吗?{{ title }}</h4>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
title: "#app - Vue 实例讲解"
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "#app-body - Vue 实例讲解"
}
}
});
</script>
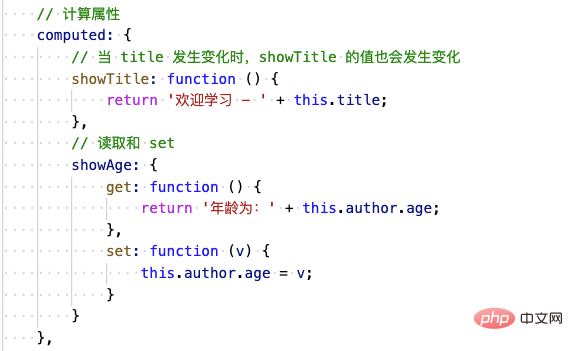
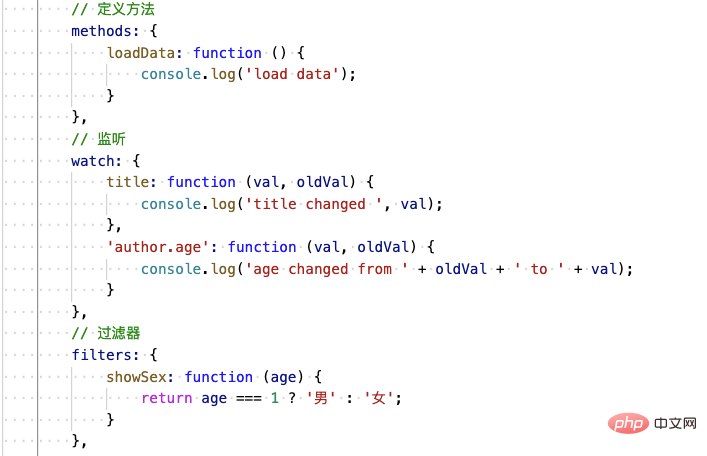
</body>Vue インスタンスには多数の API があり、各 API について段階的に学習する必要があります。たとえば、ライフ サイクル関数、計算されたプロパティ、定義メソッド、フィルター:

vuejs ビデオ チュートリアル 、
、
]
以上がvue プロジェクトには vue インスタンスが 1 つだけありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。




