
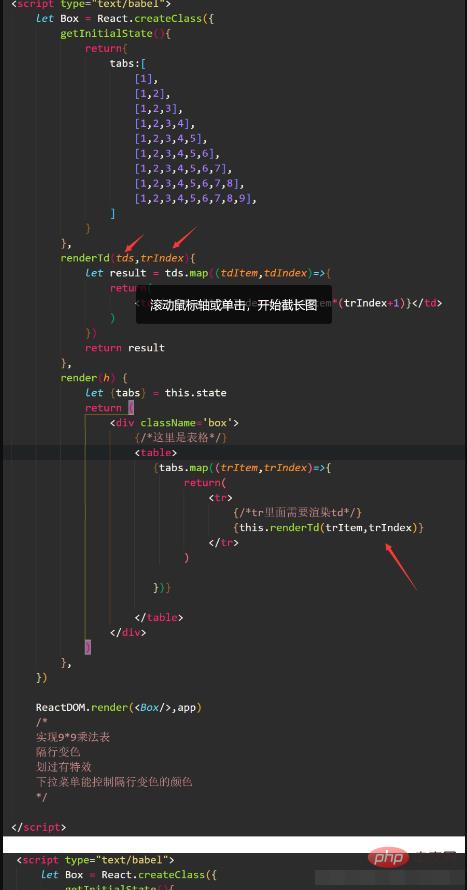
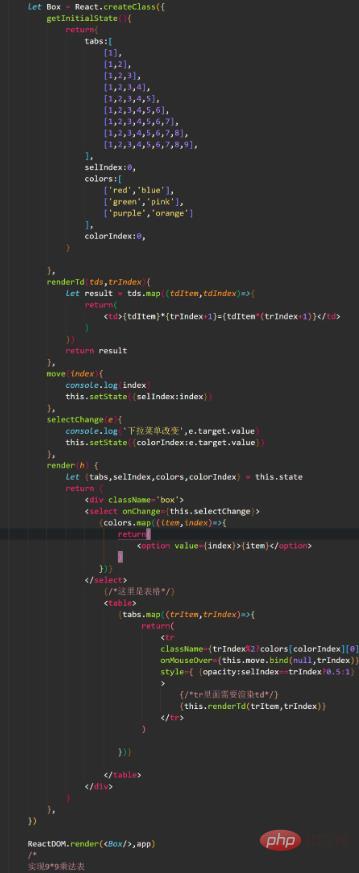
乗算表を実装する React メソッド: 1. tr をループし、ループ td の外側にメソッドを定義します。2. tr の各項目をパラメータの形式で渡します。3. td を外側にループし、その後return; 4. 添字は 0 から始まり、1 ずつ加算して各行を乗算します。

#このチュートリアルの動作環境: Windows 10 システム、react18 バージョン、Dell G3 コンピューター。
React で乗算表を実装するにはどうすればよいですか?
React は乗算表を実装します
乗算も必要なので、各行で乗算する必要があります。添字は 0 から始まるので、1 を追加する必要があります


主な実装アイデアは、2 次元データ マップを複数回ループし、反応で setState を使用して変更することです。データ。
推奨学習: 「react ビデオ チュートリアル 」
以上がReactで乗算表を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。