Angular で FormArray とモーダル ボックスを使用する方法の簡単な分析
FormArray とモーダル ボックスを一緒に使用するにはどうすればよいですか?次の記事では、Angular の FormArray とモーダル ボックスを組み合わせて使用する方法を紹介します。

#ビジネス シナリオ
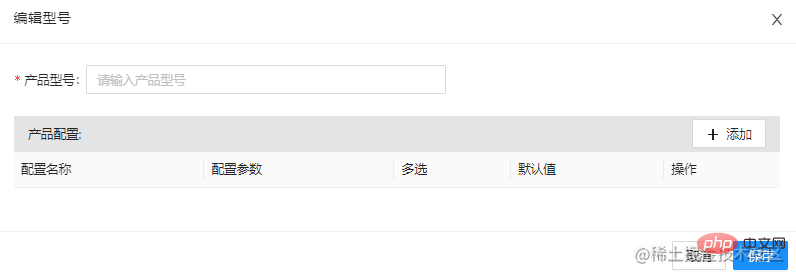
FormArray を使用して動的フォームを作成します。フォームが作成されるたびに、新しい入力がページに追加され、フォームのタイトルが表示されます。[編集] をクリックしてジャンプし、フォームの入力内容をクリックします。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
// 封装获取modelList
get modelList() {
return this.formGroup.get('modelList') as FormArray
}
constructor(private fb: FormBuilder) {}
ngOnInit() {
// 一开始初始化arr为空数组
this.formGroup = this.fb.group({
// 内部嵌套FormControl、FormArray、FormGroup
modelList: this.fb.array([])
})
}
// 模态框构造内部的表单
function newModel() {
return this.fb.group({
modelName: [''],
// 可以继续嵌套下去,根据业务需求
})
}
// 省略模态框部分代码
// 传递到模态框的FormArray
selectedType: FormArrayフォーム リスト

<form [FormGroup]="formGroup">
<div FormArrayName="modelList">
<ng-container *nfFor="let item of modelList.controls;let i = index" [FormGroupName]="i">
<nz-input-group
[nzSuffix]="suffixIconSearch"
>
<input type="text" nz-input formControlName="modelName"/>
</nz-input-group>
<ng-template #suffixIconSearch>
<span
nz-icon
nzType="edit"
class="hover"
(click)="showModal(i)"
></span>
</ng-template>
</ng-container>
</div>
</form>
<nz-modal
[(nzVisible)]="isVisible"
nzTitle="Model"
[nzFooter]="modalFooter"
(nzOnCancel)="handleCancel()"
(nzOnOk)="handleOk()"
>
<ng-container *nzModalContent>
<form nz-form [formGroup]="selectedType">
<nz-form-item>
<nz-form-label nzRequired>Model Test</nz-form-label>
<nz-form-control>
<input
type="text"
nz-input
placeholder="请输入ModelName"
formControlName="modelName"
/>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control>
<product-config></product-config>
</nz-form-control>
</nz-form-item>
</form>
</ng-container>
<ng-template #modalFooter>
<button *ngIf="!isNewModel" nzDanger nz-button nzType="default" (click)="handleDelete()">删除</button>
<button *ngIf="isNewModel" nz-button nzType="default" (click)="handleCancel()">取消</button>
<button nz-button nzType="primary" (click)="handleOk()">保存</button>
</ng-template>
</nz-modal> この種のモーダルボックスは特殊なため、フォームのFormGroupとの関係を区切るため、クリック時に渡す必要があります。パラメータは値の一部を表示するためにモーダル ボックスに送信されます。単純にパラメータを渡し、this.modelList.at(index)
この種のモーダルボックスは特殊なため、フォームのFormGroupとの関係を区切るため、クリック時に渡す必要があります。パラメータは値の一部を表示するためにモーダル ボックスに送信されます。単純にパラメータを渡し、this.modelList.at(index) を使用してエンティティを取得し、値をモーダル ボックスに割り当てると、変更の場合は、モーダル ボックスで [保存] をクリックすると変更が表示されます。値はフォーム内で更新されず、フォーム上の入力値を変更するとモーダル ボックスの内容に影響することがわかります。 ただし、モーダルボックスによって追加されたフォームはページに応答できます。
- [編集] をクリックした後、クリックした FormArray 要素を一時変数に渡します
- this.selectedType = < FormGroup>this.modelList.at(index);
を選択し、その値をモーダル ボックス フォームに渡します。
#クリックしてモーダル ボックスを保存し、元の FormArray 値を再度置き換えます - #
this.modelList.removeAt(this.modelIndex) this.modelList.insert(this.modelIndex, this.selectedType)
ログイン後にコピー#クリックして追加します。新しい FormGroup オブジェクトを作成します
- 保存して元のページの FormArray にプッシュを追加します
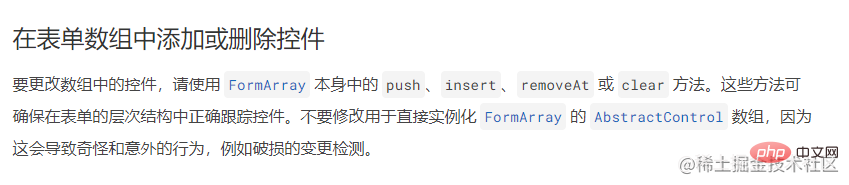
- 最終的に、この書き込みメソッドは一方向で使用される場合、ページ外の入力の変更された値はモーダル ボックスに影響しますが、モーダル ボックスの値は変更されて保存されますが、外部は更新されません。コンソール メソッドを通じてページの FormArray の内部パラメータを確認すると、実際に変更があったことがわかりましたが、Angular はそれを検出しませんでした。このとき、応答がない原因は、角度検出機構が作動していないことが一般的であると判断され、文書を注意深く確認したところ、非常に重要な行
angular document
が存在することがわかりました。
newModelType(): FormGroup {
return this.fb.group({
modelName: ['', Validators.required],
configList: this.fb.array([]),
});
}
// ...省略
// 模态框显示
show() {
this.isVisible = true
this.selectedType = this.newModelType();
}
// 保存
save() {
this.isVisible = false
// 原页面FormArray
this.modelList.push(this.selectedType);
}と書かれた一番下 最初に読んだとき、私はこの原則に従っていると感じました。編集するときに、元の FormArray を操作して要素を削除したり挿入したりすることを選択したからです。これはこのルールに従いましたが、実際には、モーダル ボックスの割り当てではすでにこの原則に違反しています。値を割り当てるときに、FormArray の要素インスタンスを取得し、それをモーダル ボックスの一時変数に割り当ててから、インスタンスの値を変更しました。本質的に、私は同じインスタンスを操作していました。そのため、Angular は変更を検出しませんでした [値は変更されましたが]


this.selectedType = this.newModelType();
const old = this.modelList.at(index);
this.selectedType.setValue({
'modelName': old.get('modelName').value
})ログイン後にコピー現時点では正常にアップデートできます。
this.selectedType = this.newModelType();
const old = this.modelList.at(index);
this.selectedType.setValue({
'modelName': old.get('modelName').value
})要約
実際、最終的には本質的に文書への復帰でした。トラブルシューティングのエラーにも落とし穴が多く、中国には基本的に角度のある記事がないため、問題を見つけるには外部フォーラムに頼らなければなりません。プログラミング関連の知識について詳しくは、プログラミング教育
をご覧ください。 !以上がAngular で FormArray とモーダル ボックスを使用する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
この記事では、Angular の学習を継続し、Angular のスタンドアロン コンポーネント (Standalone Component) について簡単に理解できるようにします。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。
 プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
Angular プロジェクトが大きすぎます。適切に分割するにはどうすればよいですか?次の記事では、Angular プロジェクトを合理的に分割する方法を紹介します。
 angular-datetime-picker 形式をカスタマイズする方法について話しましょう
Sep 08, 2022 pm 08:29 PM
angular-datetime-picker 形式をカスタマイズする方法について話しましょう
Sep 08, 2022 pm 08:29 PM
angular-datetime-picker 形式をカスタマイズするにはどうすればよいですか?次の記事ではフォーマットのカスタマイズ方法について説明していますので、皆様のお役に立てれば幸いです。
 Angular での依存関係の挿入を理解するためのステップバイステップ ガイド
Dec 02, 2022 pm 09:14 PM
Angular での依存関係の挿入を理解するためのステップバイステップ ガイド
Dec 02, 2022 pm 09:14 PM
この記事では、依存性注入について説明し、依存性注入によって解決される問題とそのネイティブの記述方法を紹介し、Angular の依存性注入フレームワークについて説明します。
 Angular の NgModule (モジュール) についての深い理解
Sep 05, 2022 pm 07:07 PM
Angular の NgModule (モジュール) についての深い理解
Sep 05, 2022 pm 07:07 PM
Angular の基本的な構成要素は NgModule であるため、NgModule モジュールは Angular の重要なポイントです。この記事では、Angular の NgModule モジュールについて説明します。お役に立てれば幸いです。
 Angular の :host、:host-context、::ng-deep セレクター
May 31, 2022 am 11:08 AM
Angular の :host、:host-context、::ng-deep セレクター
May 31, 2022 am 11:08 AM
この記事では、Angular のいくつかの特別なセレクター (host、:host-context、::ng-deep) について詳しく説明します。お役に立てば幸いです。




