
違い: 1. 使用範囲が異なります。グローバル コンポーネントはページ上のどこでも使用できますが、ローカル コンポーネントは定義されている el 内でのみ使用でき、他の場所では使用できません。そうしないと有効になりません。 2. コンポーネントの定義方法が異なり、グローバルコンポーネントは「Vue.component(tagName,options)」で定義でき、ローカルコンポーネントはVueインスタンスのcomponent属性で定義できます。

Vue には 2 種類のコンポーネントがあります:
1. 使用範囲:
Scope ofグローバル コンポーネントの使用: はい ページ上の任意の場所で使用します。ローカル コンポーネントの使用範囲: 定義されている el 内でのみ使用でき、他の場所では使用できません。それ以外の場合は必要ありません。効果# 2. コンポーネントを定義する メソッド:#グローバル コンポーネント: Vue.component(tagName,options) を使用してグローバル コンポーネントを定義できます
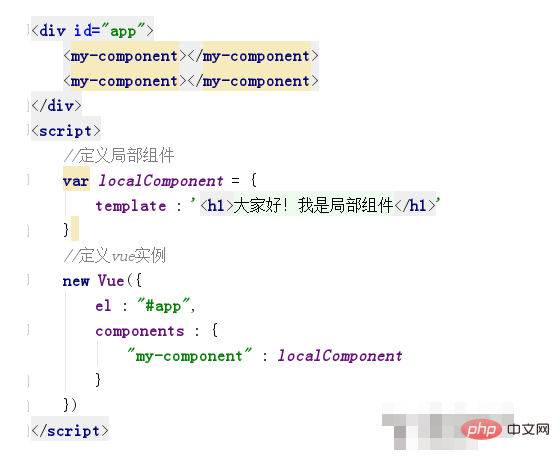
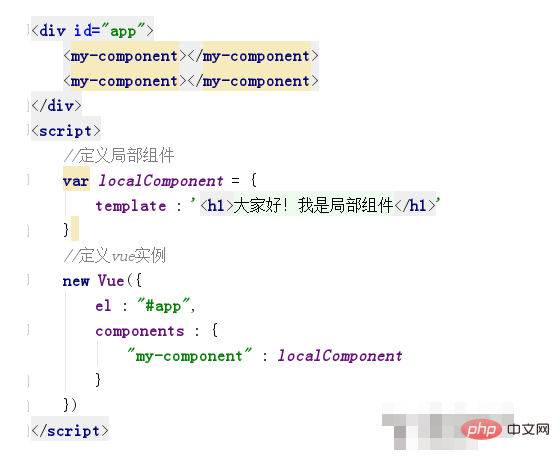
ローカル コンポーネント: Vue インスタンスを使用できます。コンポーネント属性はローカル コンポーネントを定義します
 コンポーネントをカスタマイズする場合、一部の要素には要素を含めることができます。制限があるため、使用する場合は全員が注意する必要があります。たとえば、
コンポーネントをカスタマイズする場合、一部の要素には要素を含めることができます。制限があるため、使用する場合は全員が注意する必要があります。たとえば、


vuejs ビデオ チュートリアル 
以上がvue のグローバル コンポーネントとローカル コンポーネントの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。