
理由: パフォーマンスを向上させることができます。非同期更新が使用されない場合、データが更新されるたびに現在のコンポーネントが再レンダリングされるため、パフォーマンス上の理由から、Vue はデータ更新があるたびにすぐに更新するのではなく、このラウンドのデータ更新後にビューを非同期的に更新します。 。 ビュー。

nextTick の原理と機能により、操作する DOM が確実に更新されます。
(1) 適用シナリオ : ビューが更新された後、新しいビューに基づいて操作を実行します。
のコールバック関数に配置する必要があります。
コールバック関数内。
を使用する必要があります。
(2) 原則:
非同期更新キュー メカニズムを導入する理由:
が非同期更新 を使用しない場合、 データが更新されるたびに現在のコンポーネントが再レンダリングされます。 Soパフォーマンス上の理由から、Vue はこのラウンドのデータ更新後にビューを非同期的に更新します。 データが更新されるたびにビューをすぐに更新するのではなく。
が実行された場合にのみ実行されます。
(3) vue のダウングレード戦略Vue は内部的に
非同期キューを試行します ネイティブを使用しますPromise.then、MutationObserver 、および setImmediate。実行環境がサポートしていない場合は、代わりに setTimeout(fn, 0) がダウングレード処理に使用されます。ダウングレード処理の目的は、flushCallbacks 関数をマイクロタスクまたはマクロタスクのキューに配置し、次のイベント ループが実行するのを待つことです。 このイベント ループのマイクロタスクでリフレッシュされた は、next イベント ループでも リフレッシュされる可能性があります。この
の現在の実行環境に依存します。現在の実行環境が Promise をサポートしている場合、nextTick は実際に Promise を使用して内部で実行され、キューの更新はこのイベント ループのマイクロタスクで実行されます。 。 マイクロタスクを優先する理由: マイクロタスクでのキューの更新は、マクロタスクの UI レンダリングよりも 少ない回数更新されます。
。2. Vue が非同期レンダリングを使用する理由
vue はコンポーネント レベルの更新です
(1) 理由: が非同期更新を使用しない場合 、 現在のコンポーネントはデータが更新されるたびに再レンダリングされます。 Soパフォーマンス上の理由から、Vue はこのラウンドのデータ更新後にビューを非同期的に更新します。 データが更新されるたびにビューをすぐに更新するのではなく。
(2) プロセス:
Vue は dom 更新を非同期で実行します。変更が監視されると、Vue はキューを開き、同じイベント ループ内のデータ変更を監視するウォッチャーをこのキューにプッシュします。
#このウォッチャーが複数回トリガーされた場合、キューにプッシュされるのは 1 回だけです。このバッファリング動作により、重複データが効果的に削除され、不必要な計算や DOM 操作が回避されます。
次のイベント ループで、Vue はキュー をクリアし、必要な DOM 更新を実行します。
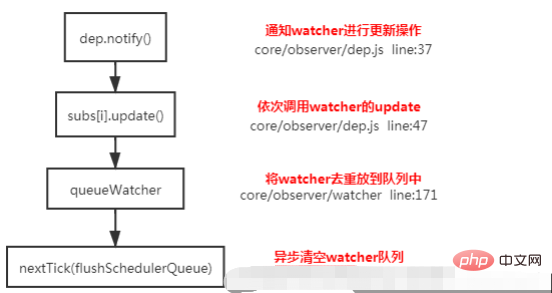
3) ソースコード分析:
データの場合Changes 、notify を通じて更新操作を実行するようにウォッチャーに通知します;
subs[i].update を通じてウォッチャーの更新を順番に呼び出します (ビューはnot updated);
Put the watcher into the queue. queueWatcher は、ID に基づいてウォッチャーを重複排除します (複数の属性が 1 つのウォッチャーに依存します)。ウォッチャーがキューにない場合、ウォッチャーは削除されます。キューに追加されます (ビューは更新されません);
nextTick を使用して、flushSchedulerQueue メソッドを非同期的に実行しますウォッチャー キューを更新する (ビューを更新する);

vuejs ビデオ チュートリアル, Web フロントエンド開発]
以上がなぜ Vue は非同期レンダリングなのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。