
vue では、クロスドメインとは、ブラウザが他の Web サイトからスクリプトを実行できないことを意味します。これはブラウザの同一生成元ポリシーによって引き起こされ、ブラウザによって JS に課されるセキュリティ制限です。クロスドメインの性質は、ブラウザの同一オリジン ポリシーに基づくセキュリティ手法であり、同一オリジン ポリシーはブラウザの中核で最も基本的なセキュリティ機能である規約です。 Vue クロスドメイン ソリューション: 1. JSONP、2. CORS、3. プロキシ。


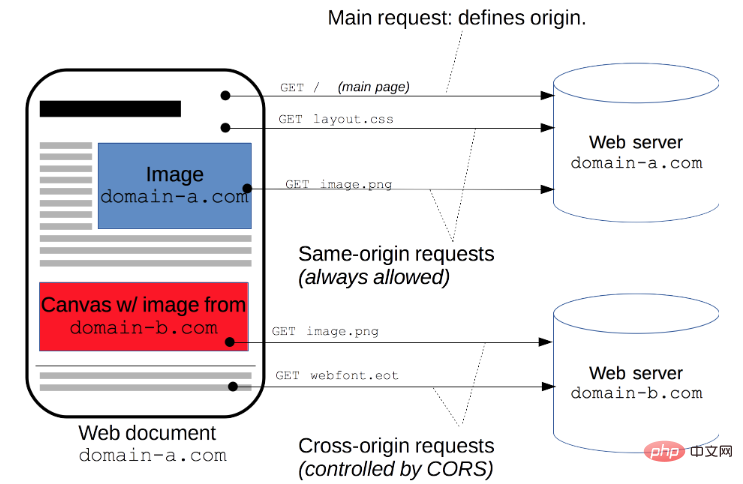
同一オリジン ポリシーに基づいてブラウザで使用されるセキュリティ方法です。
同一オリジン ポリシー (Sameoriginpolicy) は合意であり、これが最も重要です。ブラウザ向けのもの コアで最も基本的なセキュリティ機能 #いわゆる同一オリジン (つまり、同じドメイン内) には、次の 3 つの類似点があります。クロスドメインはブラウザの制限であることに注意してください。キャプチャ ツールを使用してインターフェイス データをキャプチャすると、インターフェイスがデータを返していることがわかりますが、これはブラウザの制限のみであり、データを取得することはできません。データは、ポストマン要求インターフェイスを使用して要求できます。これらは、クロスドメインがブラウザの制限であることを再度裏付けています。
vue プロジェクトでは、主に CORS または # に焦点を当てます##Proxyこれら 2 つのソリューションを拡張します
これは実装が非常に便利で、HTTP ヘッダーを追加するだけで、サーバーが許可されたアクセス ソースを宣言できるようになります#バックエンドが CORS
 ##koa
##koa
ミドルウェアを追加し、Access-Control-Allow- を直接設定しますOrigin
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>app.use(async (ctx, next)=> {
ctx.set(&#39;Access-Control-Allow-Origin&#39;, &#39;*&#39;);
ctx.set(&#39;Access-Control-Allow-Headers&#39;, &#39;Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild&#39;);
ctx.set(&#39;Access-Control-Allow-Methods&#39;, &#39;PUT, POST, GET, DELETE, OPTIONS&#39;);
if (ctx.method == &#39;OPTIONS&#39;) {
ctx.body = 200;
} else {
await next();
}
})</pre><div class="contentsignin">ログイン後にコピー</div></div>
Access-Control-Allow を設定します。 -Origin の値はターゲット host
オプション 1
vue を使用する場合-cli
スキャフォールディング ツール プロジェクトを構築するには、webpack を使用して、リクエストのプロキシ オブジェクトとしてローカル サーバーをセットアップします。 リクエストをターゲットに転送します。サーバー経由で結果を取得し、フロントエンドに転送しますが、最終的にはオンラインで公開します。Web アプリケーションとインターフェイス サーバーが一緒になっていない場合でも、vue でドメインをまたぐことになります。 config.js
amodule.exports = {
devServer: {
host: '127.0.0.1',
port: 8084,
open: true,// vue项目启动时自动打开浏览器
proxy: {
'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的
target: "http://xxx.xxx.xx.xx:8080", //目标地址,一般是指后台服务器地址
changeOrigin: true, //是否跨域
pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替
'^/api': ""
}
}
}
}
} axios
axios.defaults.baseURL = '/api'
オプション 2
Take the例としての Express
フレームワークvar express = require('express');
const proxy = require('http-proxy-middleware')
const app = express()
app.use(express.static(__dirname + '/'))
app.use('/api', proxy({ target: 'http://localhost:4000', changeOrigin: false
}));
module.exports = appオプション 3
nginx の構成プロキシの実装
server {
listen 80;
# server_name xxx.xxx.com;
location / {
root /var/www/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:3000;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}[関連する推奨事項: vuejs ビデオ チュートリアル
以上がVue のクロスドメインとは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。