
react で値を変更する方法: 1. 対応するフロントエンド コード ファイルを開き、ラベルのパラメーターを取得します; 2. メソッドが呼び出される場所にバインド ポインターを追加します; 3. を使用します。この方向を変更するには、bind を使用します。 4. state ステートの値を変更するだけです。

#このチュートリアルの動作環境: Windows 10 システム、react18 バージョン、Dell G3 コンピューター。
react で値を変更するにはどうすればよいですか?
反応コンポーネントはクリックして値の状態を変更します
クリックするとラベルの値を変更しますが、これはメソッドでは取得できないため、最初のやるべきことは、これを変更するだけです
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
console.log(this)//在方法里如果直接调用this;打印出来会为Null,所以我们要做的就是改变this,需要在方法调用的地方加一个bind指向
}
}
ReactDOM.render(<Leo a='12'/>,app)バインドを使用してこの方向を変更します
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
console.log(this)//在方法里如果直接调用this;打印出来会为Null,所以我们要做的就是改变this,需要在方法调用的地方加一个bind指向
}
}
ReactDOM.render(<Leo a='12'/>,app)
の値を変更します
<script type="text/babel">
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
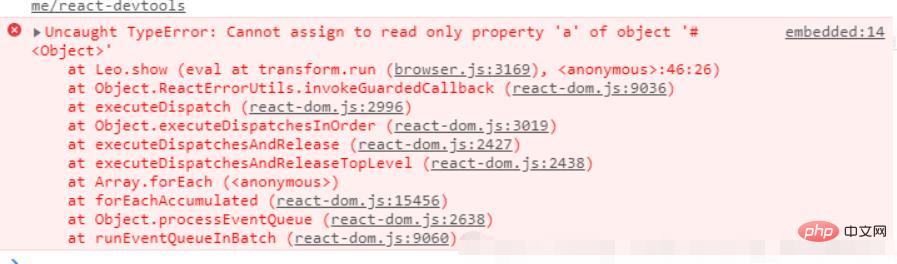
this.props.a = 12 //如果直接这样修改发面会报错,read only(只能读不能修改);如果要修改就应该用state状态
}
}
ReactDOM.render(<Leo a='12'/>,app)
</script>
<script type="text/babel">
class Leo extends React.Component{
constructor(){
super();
this.state = {
msg:'hello react '
}
}
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//hello react
<span>{this.state.msg}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
this.setState({//点击修改span里的值
msg:'哈哈'
})
}
}
ReactDOM.render(<Leo/>,app)
</script>react ビデオ チュートリアル 」
以上がReactで値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。