Vue のライフサイクルのいくつかの段階
4 つの主要な段階があります: 1. 初期化段階 (beforeCreate (作成前) および created (作成後) の 2 つの小さな段階を含む); 2. マウント段階 (beforeMount (ロード前) および Mounted (ロード) After) 2 つの小さなステージ; 3. 更新ステージ (更新前) と更新済み (更新後) の 2 つの小さなステージを含む更新ステージ; 4. 破壊ステージ、Destroy (破壊前) と破壊 (破壊後) の前の 2 つの小さなステージ。

ライフサイクルは、コンポーネントの作成から破棄までのプロセス全体です。 つまり、作成開始からデータの初期化、テンプレートのコンパイル、Domのマウント→レンダリング、更新→レンダリング、アンインストールなどの一連の処理です。これをVueのライフサイクルと呼んでいます
#ライフサイクルフック関数は、ライフサイクルのある時点で自動的にトリガーされる関数であり、その機能は、特定の時点で特定の操作を実行することです。
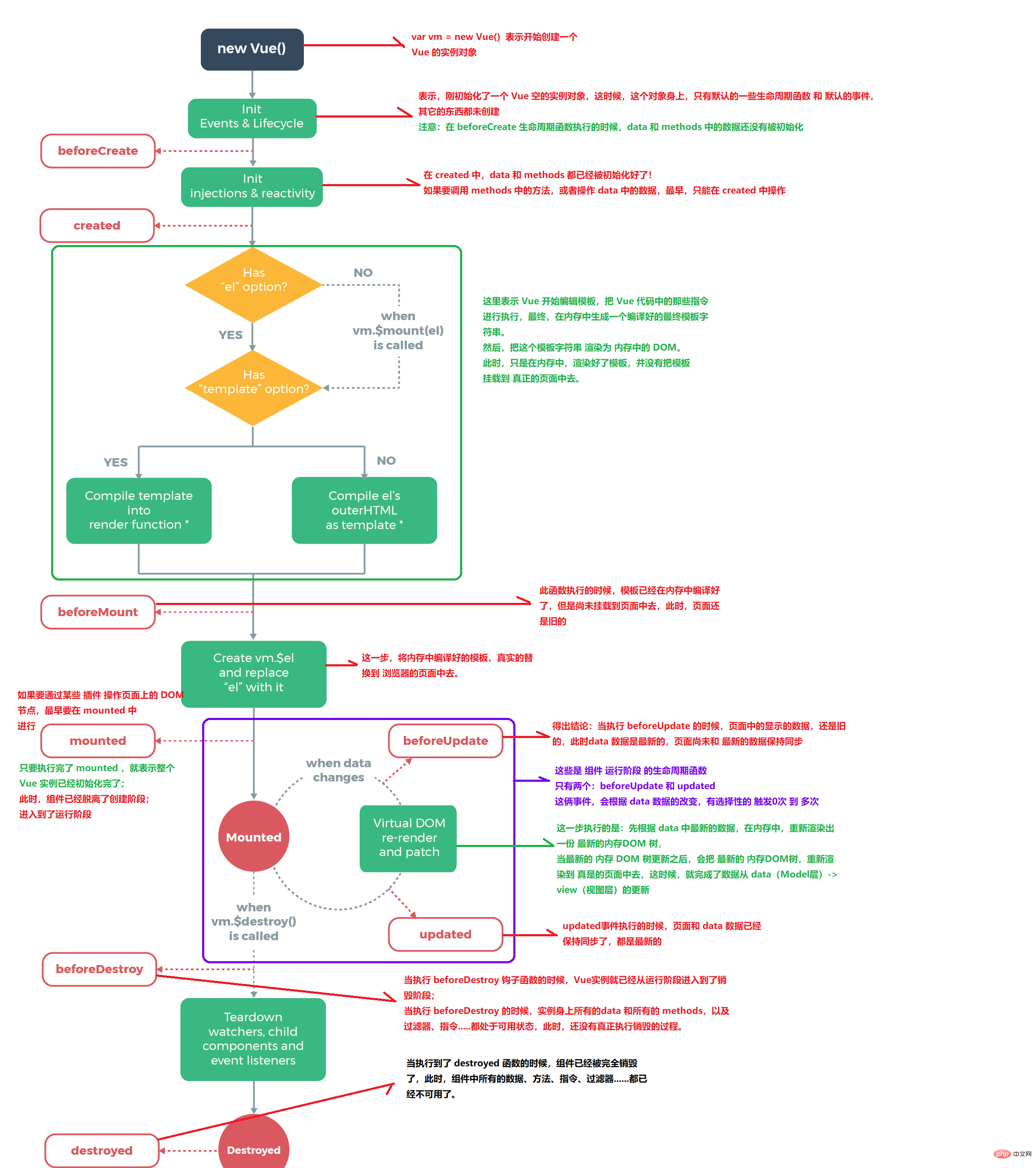
Vue のライフサイクルは合計 11 あります。は通常、一般的に使用される部分と非一般的な部分の 2 つの部分に分かれています。まず、一般的に使用される段階について説明します。 まずは公式絵の街づくりへ:

1. 初期化フェーズ
1.
beforeCreate(作成前)# 後インスタンスが初期化され、データ オブザーバーとイベント/ウォッチャーのイベント構成が呼び出されます。
これは、この時点で Vue (コンポーネント) オブジェクトが作成されますが、Vue オブジェクトの属性 (たとえば、Data 属性、compute 属性など) がまだバインドされていないことを意味します。バインディング、つまり値がありません。
2.
created(作成後) コンポーネント インスタンスの作成時に自動的にトリガーされ、vue オブジェクトのプロパティに値が設定されます。ですが、DOM It はまだ生成されておらず、
$el属性もまだ存在しません。この時点ではデータが存在しており、通常はこのフック関数でデータを取得することになりますが、この時点ではdom構造が解析されていないため、domを操作することができません。
2. マウント段階3.
beforeMount ( ロード前)
# はマウントの開始前に呼び出されます。関連するレンダリング関数が初めて呼び出されます。この段階で、$el と vue インスタンスの data の両方が初期化されます。この時点では、this.$el には値があり、ただし、前の仮想 dom ノードにまだマウントされており、data.message になります。は置き換えられていません。データはまだページにマウントされていません。 4. mounted
(ロード後)mounted
ステージでは、vue インスタンスがマウントされます. 、data.message は正常にレンダリングされます。つまり、この時点でデータベースがページにマウントされているため、ページ上で正しいデータが表示されます。 一般的に、ここでは非同期リクエスト (ajax、fetch、axios など) を送信して、サーバー上のデータを取得し、DOM に表示します。
3. アップデートフェーズ
5. beforeUpdate
(アップデート前)データが更新されたときに呼び出されます。vue (コンポーネント) オブジェクトに対応する DOM の内部 (innerHTML) は変更されていません。これは、手動で削除するなど、更新前に既存の DOM にアクセスするのに適しています。追加されたイベントリスナー。サーバー側では最初のレンダリングのみが行われるため、このフックはサーバー側のレンダリング中に呼び出されません。
6. updated
(更新)データ変更による仮想 DOM の再レンダリングとパッチ適用、この後呼ばれます。
#4. 破壊フェーズ
##7. beforeDestroy
#(破棄前) インスタンスが破棄される前に呼び出されます。このステップでは、インスタンスはまだ完全に利用可能です。このフックはサーバー側でレンダリングされます 期間中は は呼び出されません。 8. destroyed (破棄後) ## 残りの 3 つのフック関数は使用されます。ほとんどありませんが、それについて学んでください。 activated (コンポーネントがアクティブ化されたとき) 10. deactivated (コンポーネントが非アクティブ化された場合) keep-alive コンポーネントが非アクティブ化されるときに呼び出されます。このフックは、サーバー側のレンダリング中には呼び出されません。 11. errorCaptured(2.5.0 の新機能) (エラーがキャプチャされた場合) 子孫コンポーネントからエラーをキャッチしたときに呼び出されます。このフックは、エラー オブジェクト、エラーが発生したコンポーネント インスタンス、およびエラーの原因に関する情報を含む文字列の 3 つのパラメータを受け取ります。このフックは、エラーがさらに上方に伝播するのを防ぐために false を返すことができます。 [関連する推奨事項: vuejs ビデオ チュートリアル Web フロントエンド開発]#5. あまり使われない残りのフック関数
以上がVue のライフサイクルのいくつかの段階の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




