Ng DevUI 14.1.0 バージョンがリリースされました。どのような新機能があるかを見てみましょう。
Angular DevUI 14.1.0 バージョンがリリースされました~ これで、Angular 14 プロジェクトで Ng DevUI コンポーネント ライブラリを快適に使用できるようになりました。 Ng DevUI 14.1.0 で更新された新機能を見てみましょう。

新機能
- 新しいユーザーガイド コンポーネント
- タイポグラフィ: リファクタリングされたコンポーネント、新しく追加されたテキスト編集関数とテキスト省略コマンド
textOverflow。 [関連チュートリアルの推奨事項: "angular チュートリアル"] - ✏️ ガント: 新しいステータスとタイトルのテンプレートを追加します
- editable-select: ドロップダウン カスタム領域を追加し、# を追加します# #hover
Eventprogress: テキスト表示を最適化します。マルチセグメント カラーとグラデーション カラー構成を追加します。 - tree-select: データフリーのカスタム テンプレートを追加します。
- searchPlaceholder を追加します。
、検索テキストfullscreen: 新しい API - beforeChange
を使用して、esc または click メソッドによる全画面切り替えを防ぐことができます (デフォルトの応答を防ぐことはできません)。没入型全画面ブラウザ (f11 と esc を押して終了するなど)datatable: カスタム ヘッダーとスタイルのコンフィギュレータを追加、テーブル サイズに mini を追加、列の編集の最後にインターセプト メソッドを追加mode - beforeCellEditEnd
- searchPlaceholder
をtreeSelect タイプに追加し、検索テキストの設定を可能にしました
バグ修正
- cascader: リーフ ノードのテンプレート パラメーターの不一致を修正、親子関連付けがキャンセルされた後のトリガー ロジックを修正
- category-search: 日付割り当ての問題を修正、コンポーネントのデフォルトを使用ngModel; データがない場合のバックスペース削除エラーを修正; TreeSelect タイプが選択された後のノードを修正 自動終了が表示されない
- datatable: フィルターのアクティブ化の内部および外部ロジックの優先順位の問題を修正; サイド シャドウの位置の問題を修正; rowclick をトリガーするために内部チェックボックスがバブルしない問題を修正し、ユーザー定義のコンテンツインターセプトクリックはマウスアップイベントのクローズをインターセプトする必要がある
- #272 #261 inputNumber: 修正数値入力ボックスの増加ボタンと減少ボタンの無効化ロジック
- layout: 有効にならないグリッド レイアウト スタイルを修正
- mention: オプションを選択するときに ngModelChange がトリガーされないことを修正
- rate: 読み取り専用モードで 1 未満の値が表示されない問題を修正
- tabs: activeTab が存在しない場合でもスライダー タイプが存在することを修正白い背景ブロック、問題を修正タブが長く削除を含む場合のコンテンツの位置ずれを修正; 右端までスクロールすると無効なスタイルが表示されない問題を修正
- tree: 操作可能なツリーのドラッグ ビューのインターセプト エラーの問題を修正; マージ ノードを修正最後のparentIdが元の親ノードのままであるため、展開や折りたたみなどのロジックが応答しなくなる
- datepicker-pro: 範囲セレクター時間モードで終了日と開始日が同じになる問題を修正しました。時間は同じです
- tags -input: 長すぎるタグが閉じるボタンをブロックし、閉じることができない問題を修正しました。
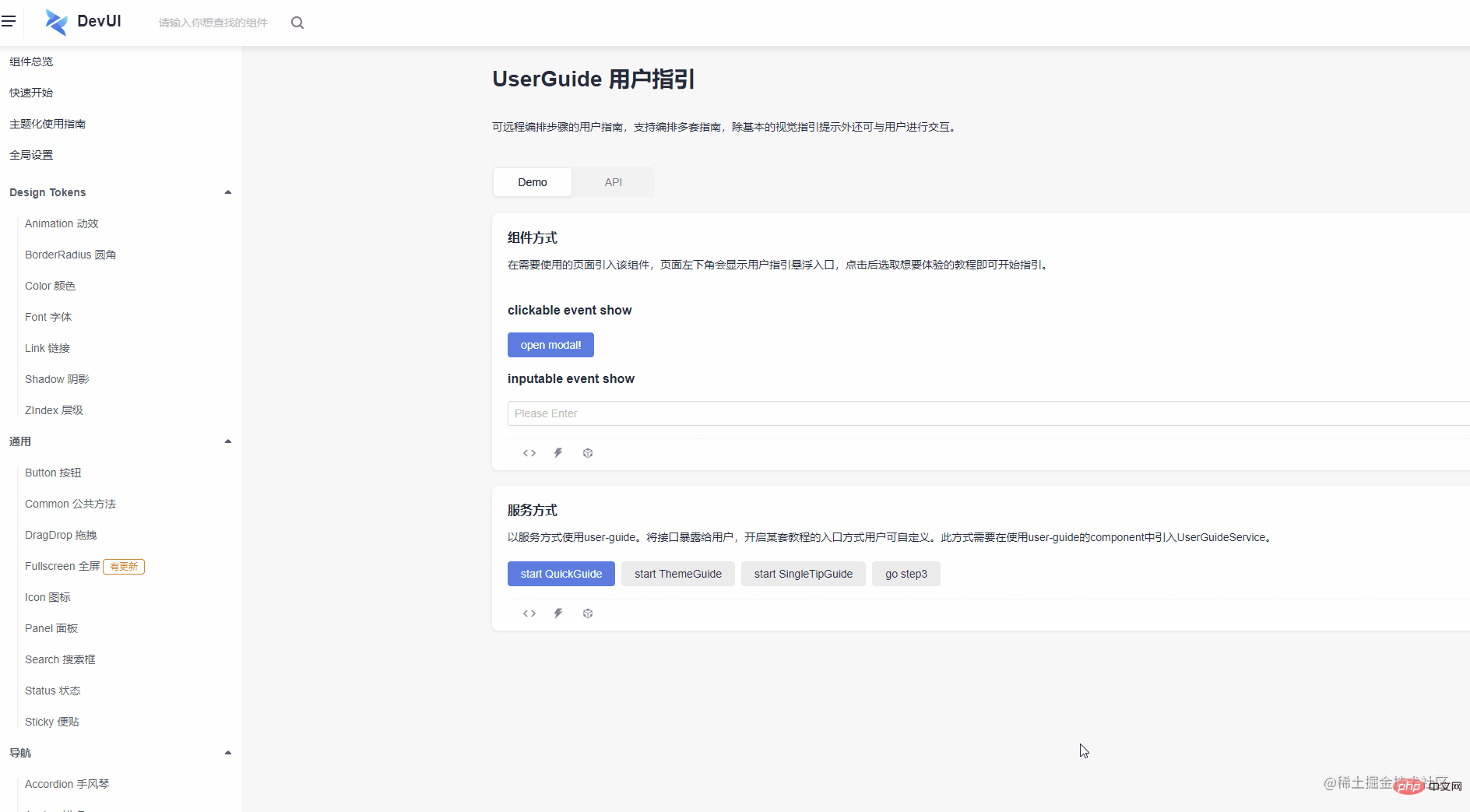
ユーザーガイドの紹介
このアップデートにより、UserGuide コンポーネントが追加されました。通常のガイダンスに加えて、クリックや入力などのインタラクティブなイベント モードもサポートされています。どなたでもご利用いただけます。

github.com/DevCloudFE/…
#当社のコンポーネントに興味がある場合は、公式 Web サイトにアクセスして、公式 Web サイトの サンプル コンポーネント
をご覧ください。左側のナビゲーション バーで、表示するコンポーネントを切り替えることができます。次に、すぐに右に移動します。 異なるデモを切り替えます。Angular DevUI に関連するコンポーネントを試してみたい場合は、DevUI Playground
にアクセスしてください。Angular DevUI を追加する準備ができている場合は、クイック スタート##にアクセスしてください。 # ドキュメント。必要なコードは数行だけです。 弊社のオープンソース プロジェクトに興味があり、共同構築に参加したい場合は、オープンソース コミュニティにようこそご参加いただき、アシスタント WeChat: devui-official を追加してください。そうすれば、WeChat グループに誘導します。 プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がNg DevUI 14.1.0 バージョンがリリースされました。どのような新機能があるかを見てみましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインは開発においてよく遭遇するシナリオであり、インタビューでもよく議論される問題でもあります。一般的なクロスドメイン ソリューションとその背後にある原則を習得すると、開発効率が向上するだけでなく、面接でのパフォーマンスも向上します。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は
 C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発者としての私たちの開発作業には、通常、フロントエンドとバックエンドの開発が含まれますが、テクノロジーが発展し、プロジェクトが複雑になるにつれて、フロントエンドとバックエンドの共同開発はますます重要かつ複雑になってきています。この記事では、C# 開発者が開発作業をより効率的に完了できるようにする、フロントエンドとバックエンドの共同開発テクニックをいくつか紹介します。インターフェイスの仕様を決定した後、フロントエンドとバックエンドの共同開発は API インターフェイスの相互作用から切り離せません。フロントエンドとバックエンドの共同開発をスムーズに進めるためには、適切なインターフェース仕様を定義することが最も重要です。インターフェイスの仕様にはインターフェイスの名前が含まれます




