vscode を使用してリモート サーバーに接続する方法を段階的に説明します。
リモートサーバーでエンコードするにはどうすればよいですか?推奨 vscode! ! ! もちろん、sublime、ultraedit など、他にも多くのオプションがあります。ここでは、説明のために非常に人気のある vscode を使用して ubuntu サーバーに接続します。

#1. vscode をダウンロード
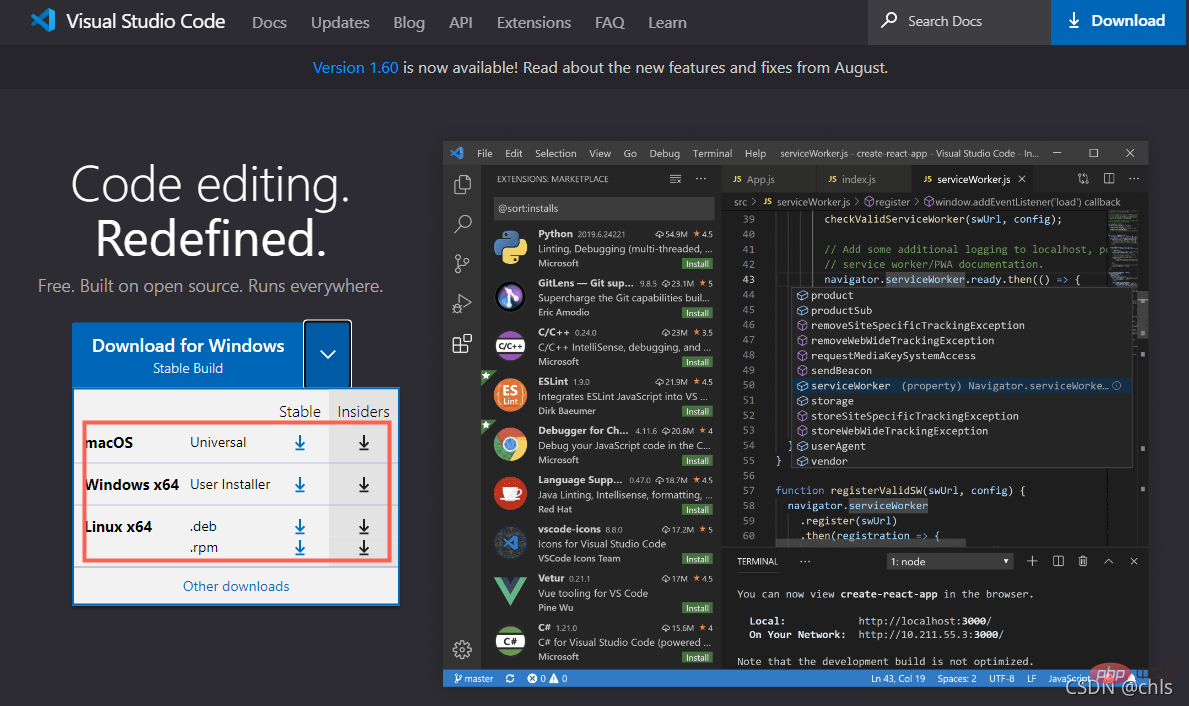
Baidu で vscode を検索し (Visual Studio ではないことに注意してください)、「」と入力します。 vscode公式サイト ダウンロード。 [推奨学習: vscode チュートリアル 、プログラミング教育 ]

#2. SSH プラグインをインストールします
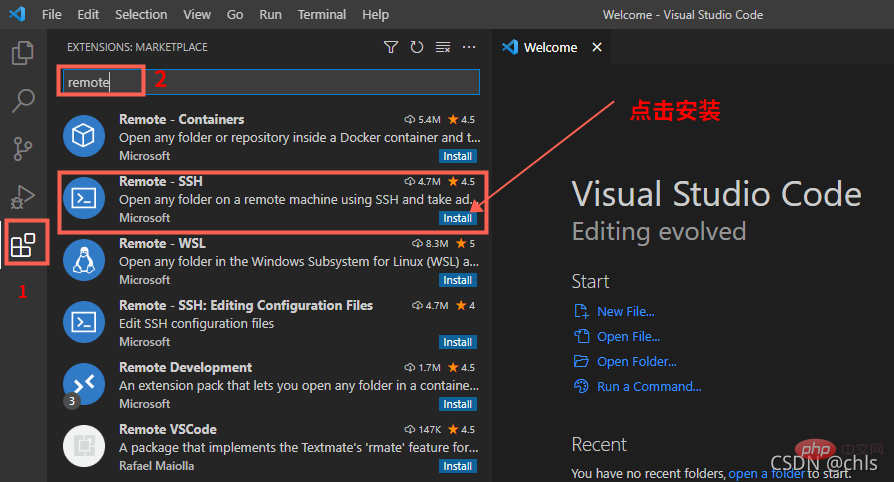
ダウンロードしてインストールするオペレーティング システムに応じて、対応するバージョンを選択します。インストールが完了したら、vscode を起動し、左側のExtensions タブを選択し、入力ボックスで remote を検索し、 のインストールを選択します。 リモート SSHプラグイン。
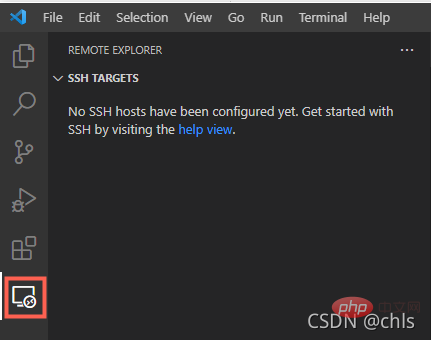
 # インストールが完了すると、以下に示すように、新しいタブ [リモート エクスプローラー] が左側に追加されます。
# インストールが完了すると、以下に示すように、新しいタブ [リモート エクスプローラー] が左側に追加されます。
#3. サーバー接続構成の追加
 このタブをクリックすると、図に示すように、
このタブをクリックすると、図に示すように、
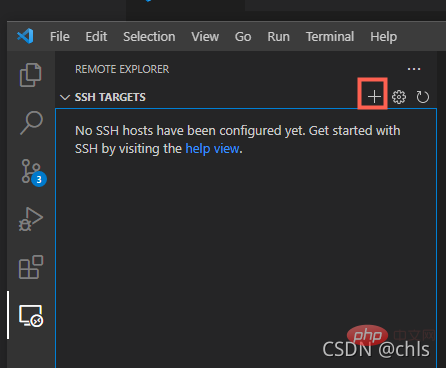
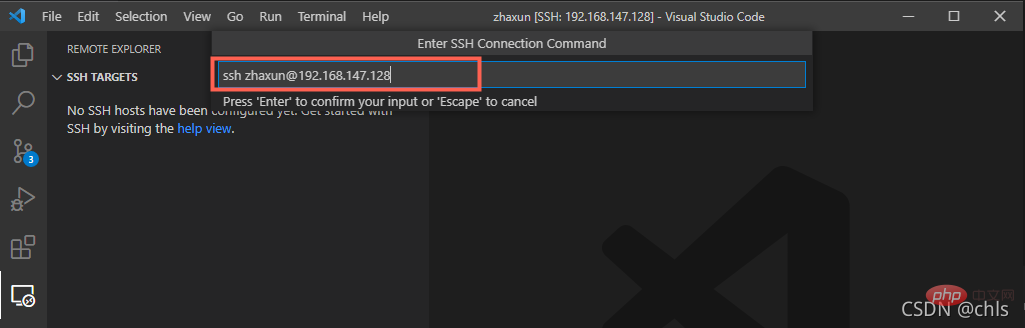
SSH TARGETS の追加を入力します。下の図:
[追加] ボタンをクリックし、リモート サーバーのアドレスを入力します。以下に示すように、状況に応じてアカウント番号と IP を変更します:

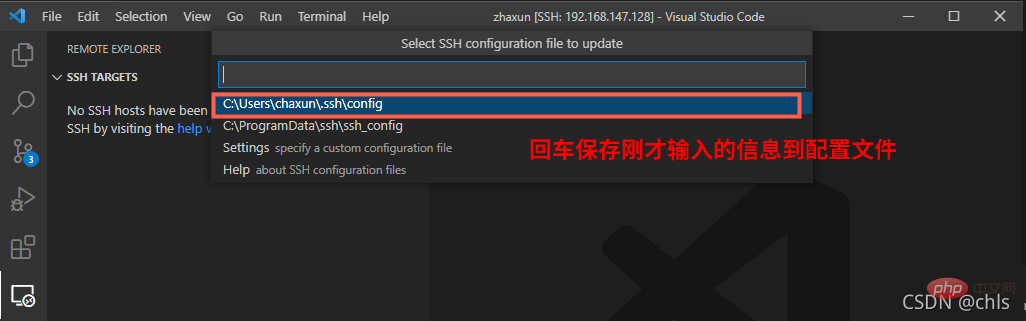
保存後、接続情報は  ## C:\Users\chaxun\.ssh\config # に保存されます。 ####。
## C:\Users\chaxun\.ssh\config # に保存されます。 ####。

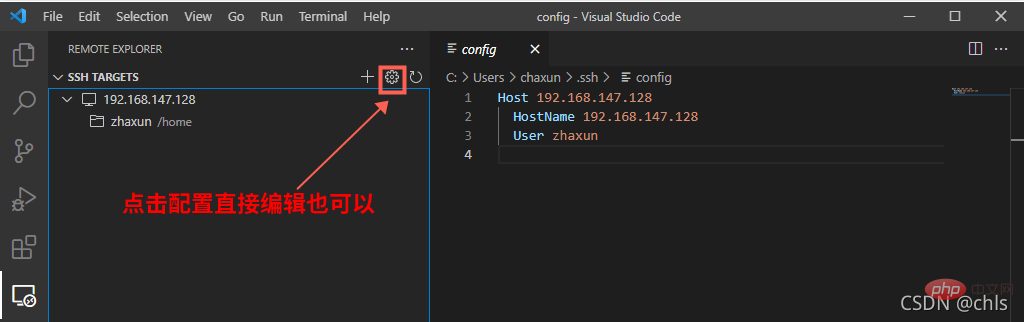
この時点で、追加されたリモート サーバー アドレスが SSH TARGETS:
## に表示されます。 
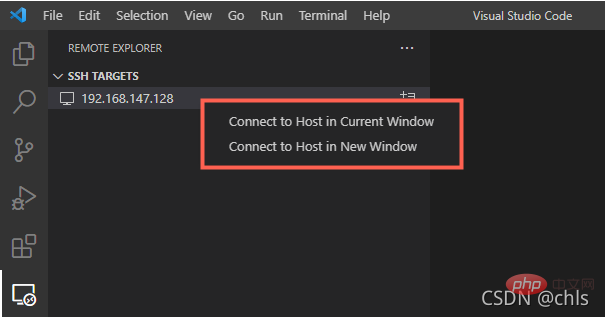
#4. サーバーに接続します 右クリックしてリモート サーバーを選択し、
現在のウィンドウのホストに接続:## をクリックします。
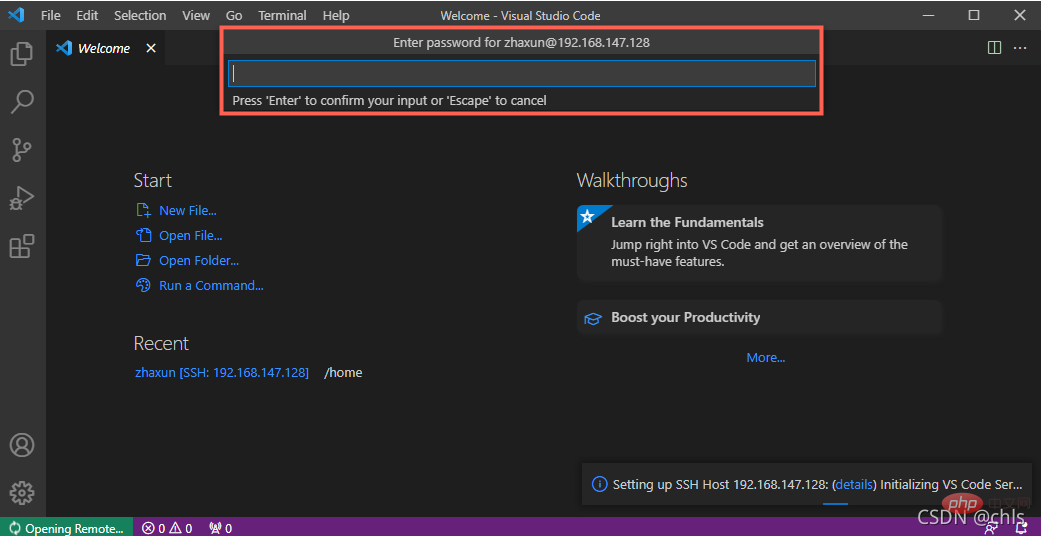
# リモート サーバーに正常に接続できる場合は、パスワードの入力を求められます:
#5、基本操作


/home/zhaxun
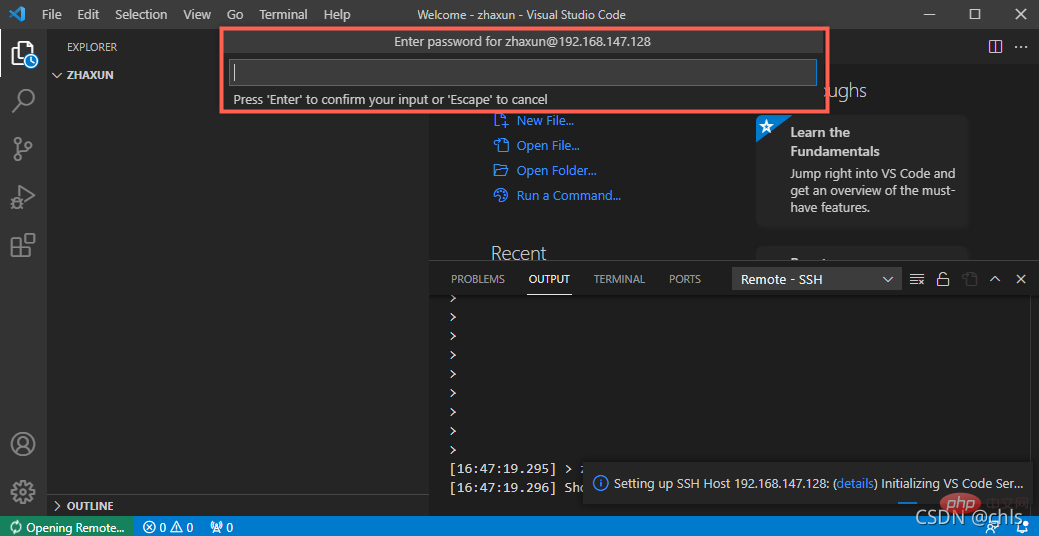
その後、パスワードを再度入力する必要があります:
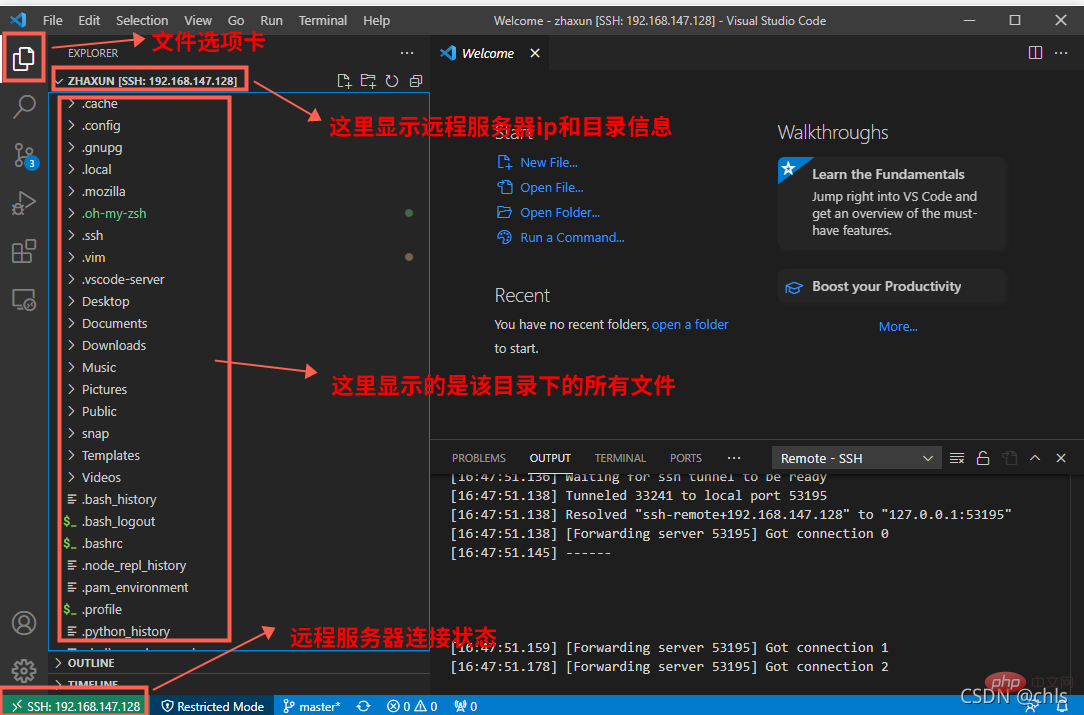
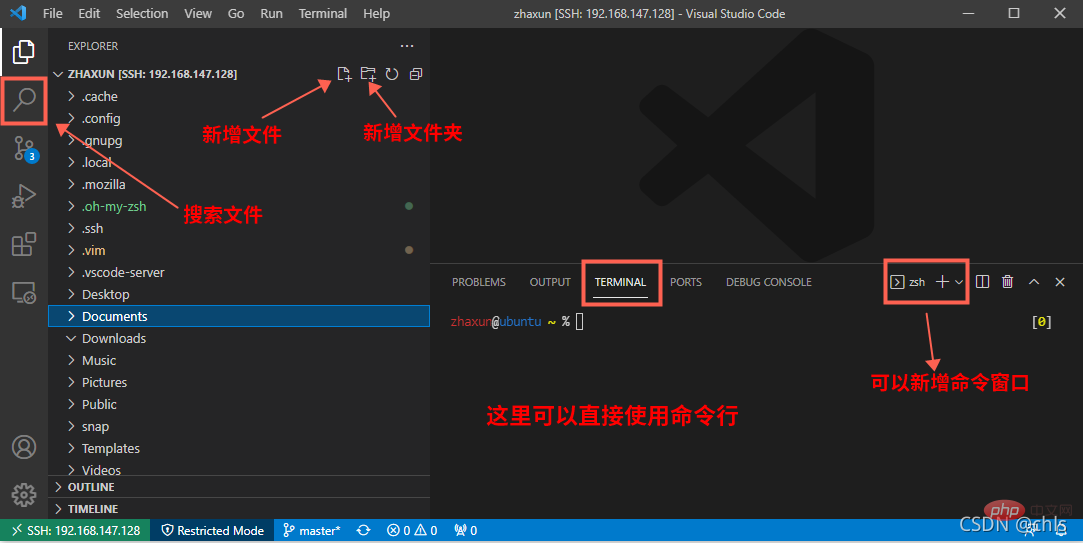
上記の手順が成功すると、ファイル タブにリモート サーバー ディレクトリ内のすべてのファイルが表示されます:

この時点で、ローカルファイルを操作するのと同じように、ファイルの追加、削除、変更、確認が可能になります。

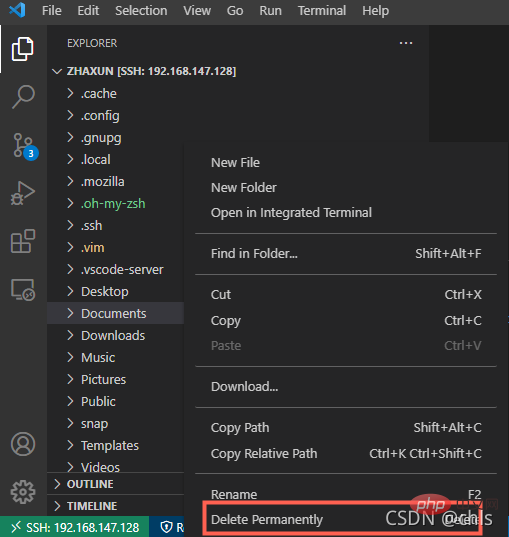
ファイルの削除、名前変更、その他の操作は、右クリック メニューにあります。

もちろん、あなたもできます ターミナルでシェルコマンドを使用して操作します。
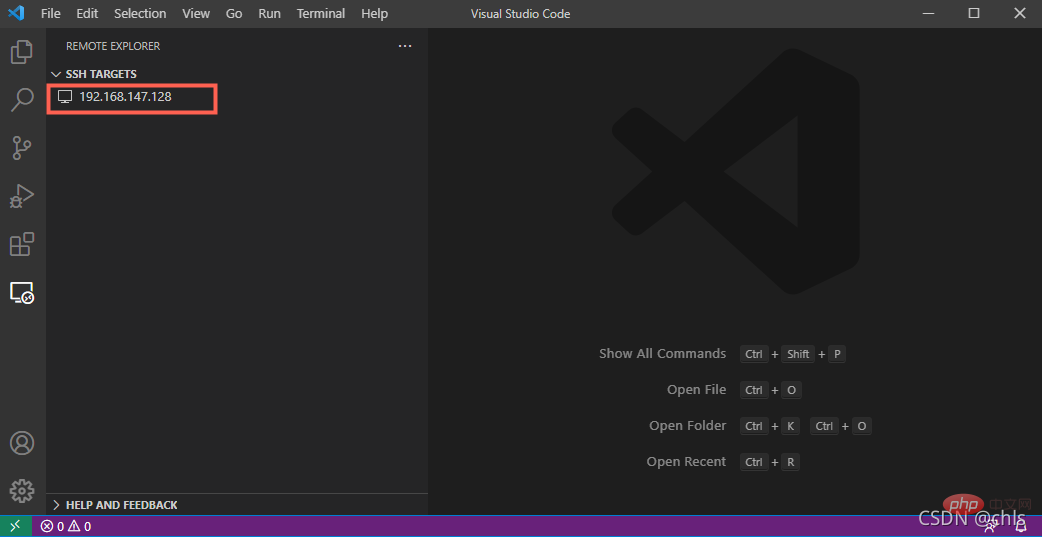
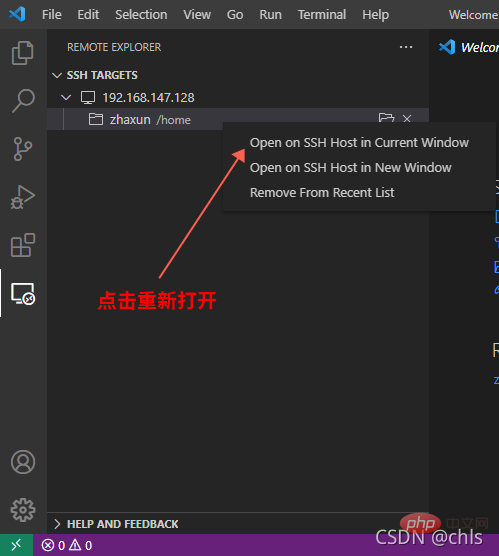
次回リモートサーバーを開きたい場合はどうすればよいですか?この情報は、下図に示すように、リモート エクスプローラーに保存されます。この時点で、右クリックするだけで再度開くことができます。

ここまでで、vscode をリモート サーバーに接続する詳細なプロセスを説明しました。
VSCode の詳細については、vscode 基本チュートリアル をご覧ください。
以上がvscode を使用してリモート サーバーに接続する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。




