
vue がポイントをブレークできない問題の解決策: 1. キーボードの f12 を押してブラウザのデバッグ ページに入ります; 2. 「ソース」をクリックします; 3. デバッグする JS を見つけます; 4.ソース コード 「GetPrice(nIndex){debugger;...}」コードを追加します; 5. ページをリロードします。

vue が中断できない場合はどうすればよいですか?
Google Chrome VUE はソリューションをデバッグするためのブレークポイントを追加できません
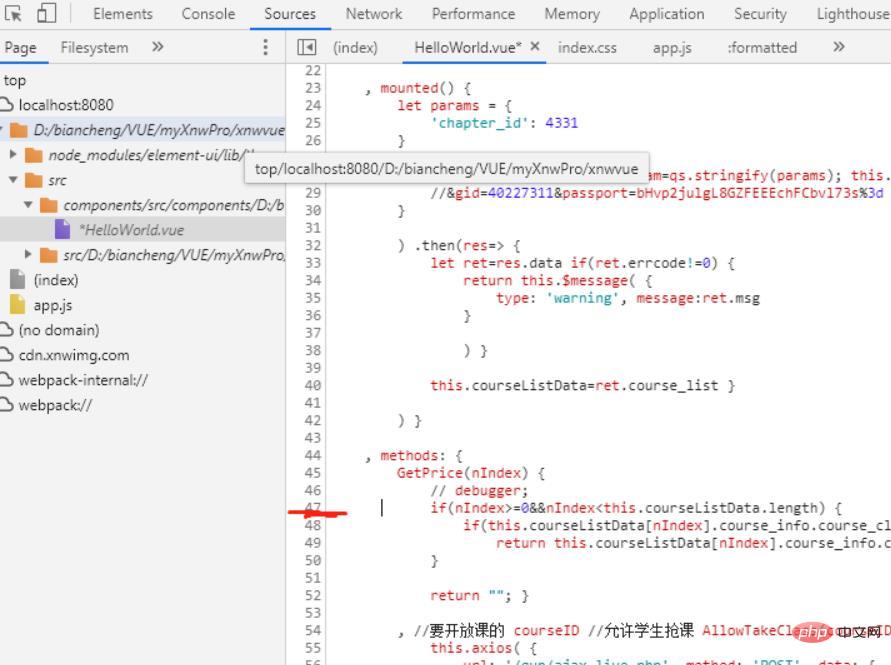
Google Chrome はブレークポイントを使用して JS 関数をデバッグできます方法は次のとおりです。 F12、ブラウザのデバッグ ページに入りますソースをクリックしますデバッグする JS を見つけます通常の状況では、数直線をクリックして、ブレークポイントを設定します

debugger
#
GetPrice(nIndex){
debugger;
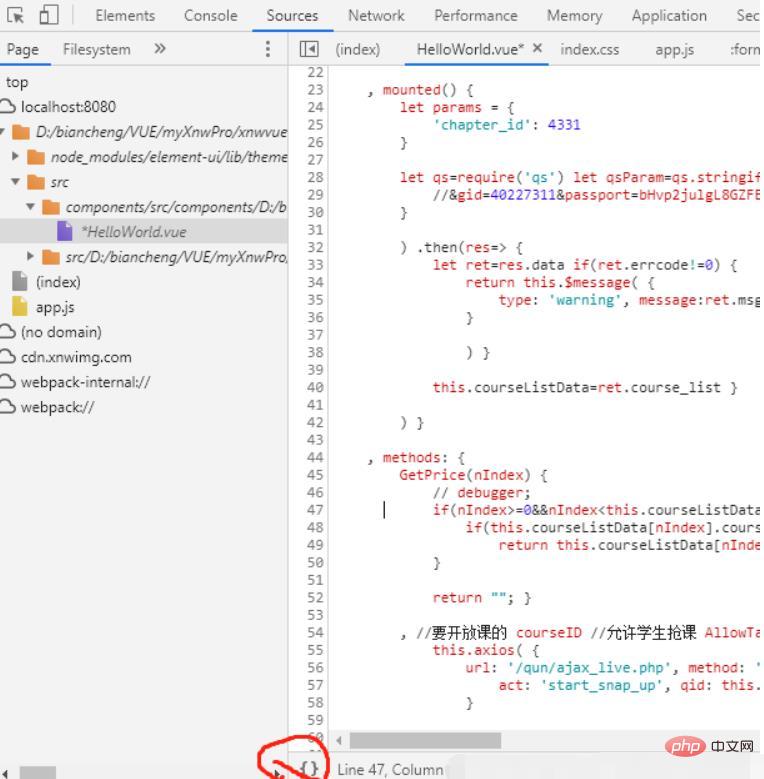
if(nIndex>=0&&nIndex<this.courselistdata.length>この時点では、ページがリロードされるとブレークポイントが表示されます <p></p>
<p><img src="https://img.php.cn/upload/image/803/395/617/1671673481697645.jpg" title="1671673481697645.jpg" alt="Vue がポイントを突破できない場合はどうすればよいでしょうか?">## そして、魔法は、この時点でクリックしてブレークポイントを追加することもできます。 </p>
<p> 推奨学習: 「 </p>vue.js ビデオ チュートリアル <p>>><a href="https://www.php.cn/course/list/18.html" target="_blank"></a></p></this.courselistdata.length>以上がVue がポイントを突破できない場合はどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。